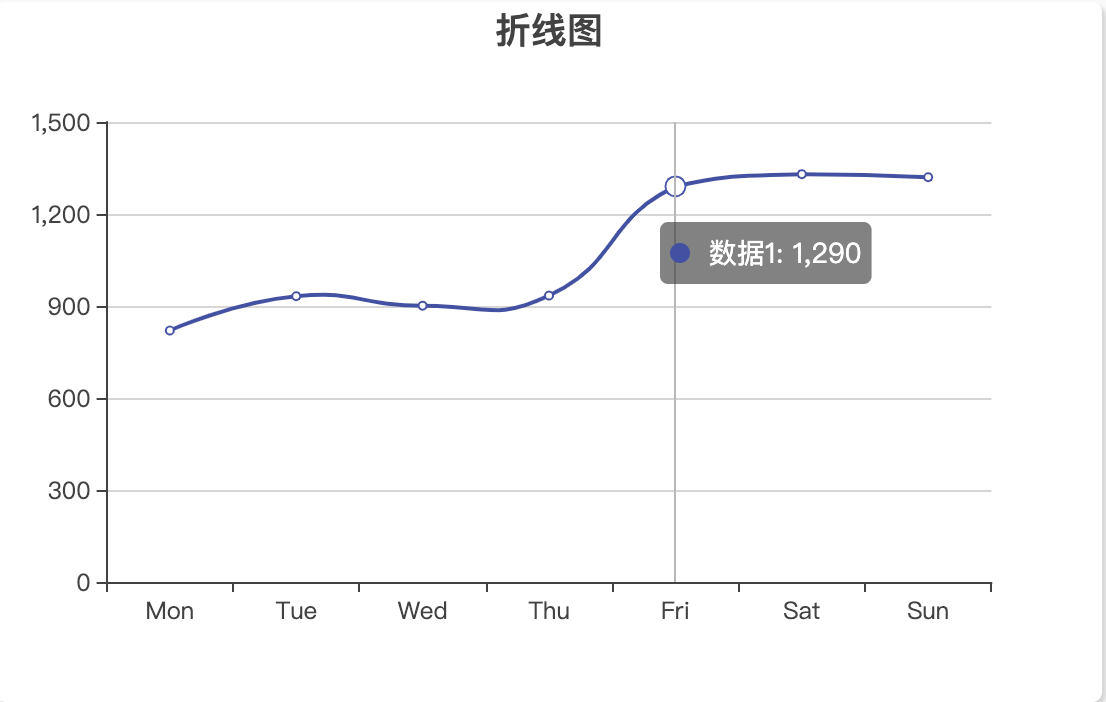
## 折线图
~~~[api]
post:index/t.line_bar
<<<
success
{
"succeed": 1
"msg": "提示信息",
"option":{ 柱状图配置信息 },
"loop": "下一个获取柱状图配置的标识",
}
<<<
error
{
"succeed": 0,
"msg": "提示信息"
}
~~~
## 配置示例-参考:[Echart 示例](https://echarts.apache.org/examples/zh/index.html)

```
$data = [];
$obj = [];
$obj['show'] = FALSE; //>是否显示标题
$obj['text'] = '折线图'; //>标题名称
$obj['left'] = 'center'; //>水平居中
$data['title'] = $obj;
//>提示框组件
$obj = [];
$obj['trigger'] = 'axis'; //>坐标轴触发
$data['tooltip'] = $obj;
//>直角坐标系 grid 中的 x 轴
$obj = [];
$obj['type'] = 'category'; //> 类目轴
$obj['data'] = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']; //>类目数据,当type为category有
$obj['boundaryGap'] = FALSE; //>坐标轴两边留白策略
$data['xAxis'] = $obj;
//>直角坐标系 grid 中的 y 轴
$obj = [];
$obj['type'] = 'value'; //> 数值轴
$data['yAxis'] = $obj;
//>折线图
$obj = [];
$obj[] = [
'type'=>'line', //>折线图
'data'=>[820, 932, 901, 934, 1290, 1330, 1320],//>数据内容数组
'smooth'=>TRUE //>是否平滑曲线显示
];
$data['series'] = $obj;
//>调色盘颜色列表,如果系列没有设置颜色,则会依次循环从该列表中取颜色作为系列颜色。
$obj = [];
$obj[] = '#313695';
$data['color'] = $obj;
$json['data']['option'] = $data;
```
- 开发帮助文档
- 后端内核模块
- database 数据库包
- plugin 基本类
- add 添加数据函数
- edit 编辑数据函数
- del 删除数据函数
- addid 新增数据索引函数
- shiwu 事务函数
- row 读取单条数据函数
- arr 读取多条数据函数
- safe 防SQL注入函数
- redis 缓存包
- plugin 基本类
- conf 启用redis函数
- lab 标签键名唯一化
- tool 工具包
- char 字符处理类
- 常规字符处理
- short 短连接函数
- byte 转换字节单位函数
- number 转换数字单位函数
- sbh_split 将字符串分割成数组函数
- format 字符串格式化函数
- top_zm 中文头字母函数
- is_json 判断是否为JSON格式函数
- is_hex 判断是否为十六进制函数
- convertEncoding 转换编码函数
- jizhan_index 基站格式化函数
- dir_format 目录格式化函数
- illegal 非法字眼验证函数
- read_qrcode 读取二维码内容函数
- to_utf8 强转换成UTF8函数
- 安全字符处理
- illegal 非法字眼校对函数
- unicode_encode 类语言编译函数
- unicode_decode 类语言解析函数
- SBHJM 自定义1加密函数
- unSBHJM 自定义1解密函数
- encode_64 base64加密函数
- decode_64 base64解密函数
- appCode APP数据加解密函数
- rsa_encond_pri RSA私钥加密函数
- rsa_decond_pub RSA公钥解密函数
- rsa_encond_pub RSA公钥加密函数
- rsa_decond_pri RSA私钥解密函数
- aes_encode AES加密函数
- aes_decode AES解密函数
- encodeSBH 自定义2加密函数
- decodeSBH 自定义2解密函数
- hash_encode 哈希编译函数
- hash_check 哈希校对函数
- StrToBin 字符转成二进制函数
- BinToStr 二进制转成字符函数
- StrToHex 字符转成十六进制函数
- HexToStr 十六进制转成字符函数
- 项目订单字符处理
- pay_order 支付订单号函数
- 数据库字符处理
- sql_encode 数组数据存储处理函数
- sql_decode 数组数据读取处理函数
- distance 定位处理类
- count 计算两地函数
- file 文件处理类
- file_open 读取文件内容函数
- file_create 创建文件函数
- dir_del 删除目录函数
- cp 拷贝函数
- FileToBase64 文件转换成base64函数
- Base64ToFile base64存储为文件函数
- file_suff 文件类型获取扩展名函数
- file_mime 获取文件类型函数
- rand 随机处理类
- rand_value 随机提取函数
- rand_ip 随机ip函数
- rand_nickname 随机昵称函数
- rand_mobile 随机手机号函数
- time 时间处理类
- shijian 转换时间单位函数
- mic_stamp 毫秒级时间戳函数
- mic_time 毫秒级时间函数
- time_order 时间单号函数
- time_zone 获取指定时间区间函数
- zip 压缩处理类
- pack 打包函数
- unpack 解压函数
- num 查看文件数函数
- see 查看文件内容函数
- url 通信包
- api 接口校对类
- legal 接口校对函数
- email 邮件类
- send 发送邮件函数
- ip IP处理类
- ip IP解析函数
- other 其他类
- ios_app_info 获取苹果应用信息
- service_resource_url 同步资源服务器函数
- plugin 基本类
- com 通信函数
- GET传输
- POST传输 ( 数组 )
- POST传输 ( JSON )
- Head传输
- Body传输
- Cookie传输
- FormData传输
- 伪装来源传输
- remote 远程文件导入本地函数
- back 处理回调函数
- sms 短信发送类
- limit 号码发送判定函数
- ytx 云通信函数
- socket 长连接类
- start_up 启用组件函数
- r_lab 标签函数
- upload 上传类
- form 表单上传方式函数
- base64上传方式函数
- 后端功能模块
- index 主界面
- line_block 卡片曲线图
- echarts 图表配置实例
- bar 柱状图
- line 折线图
- pie 饼状图
- annular 环形饼图
- pictorial 象形柱图
- list 列表处理
- init7 筛选结果处理
- API规则
- text 文本搜索
- range 区间搜索
- datetime 日期时间搜索
- init6 列表操作
- API规则
- list_option 操作栏设置属性
- list_batch 批量处理设置属性
- init5 列表数据
- API规则
- enable 状态
- path 多层级
- block 小方块
- line 多行展示
- img 图片展示
- datetime 日期时间
- video 视频播放
- qipao 气泡提示框
- omit 缩略显示
- url 内容区跳转
- init4 列字段
- API规则
- sort 设定排序列
- search 设定搜索选项
- text 文本搜索框
- select 下拉搜索框
- range 区间搜索框
- datetime 时间搜索框
- init3 列表分页
- API规则
- init2 列表分组
- API规则
- init1 菜单按钮
- API规则
- default 默认设置
- API规则
- 文件导出功能
- input 表单类型
- checkbox 多选框表单
- datetime 时间选择表单
- disNull 显示不传值
- disVal显示传值不可修改
- edit 富文本编辑器表单
- hidVal 隐藏传值
- line多行文本框
- pass密码框
- radio 单选框
- radio2 单选(布尔值)
- range拖动条
- select下拉单选框
- select2 多级联动
- text 文本框
- title小标题
- upfile_big 上传大文件资源
- upfile 上传常规资源
- upload 资源选择表单
- 待定
- radio1 单选(竖排)
- -yushe预设值框
- datetime 日期时间文本框
- color 颜色色盘
- date 日期文本框
- radio 单选(横排)
- upfile1上传组件
- input 新表单类型(待审核)
- color色盘
- dynamic 动态添加文本框
