Vue Cli生成的项目模板中如果要引入第三方库类,普通的方式是直接使用`npm install xxx` . 但是如果引用的库类不支持ES6的 模块导出的话, 就只能使用其他方式了:
1. WebPack.ProvidePlugin 插件方式, 例如引入jquery
```
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
});
```
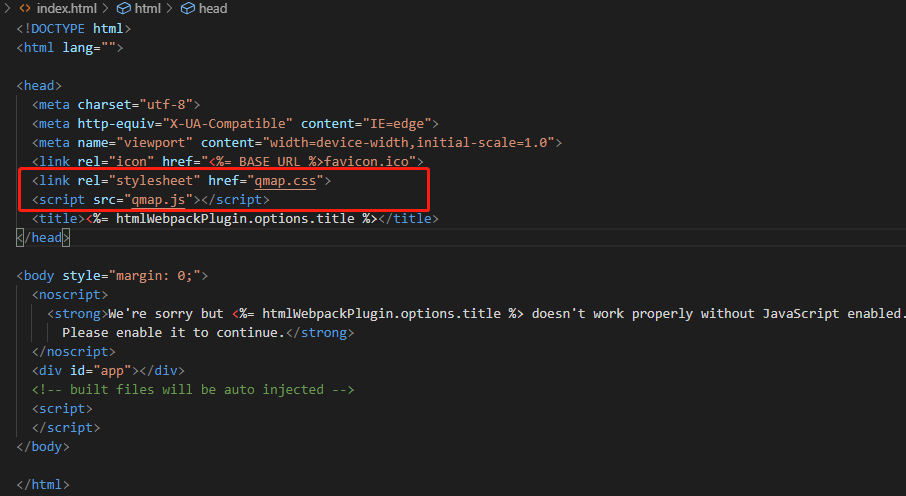
2.通过`Index.html` 引入库类文件
对于一些老旧的es5语法的库类,以上插件仍然无效。就需要通过`Index.html` 来引入。

这里的重点是引入文件的路径。如果直接把引入文件放入到build后的文件夹里相对`Index.html`的位置,保持正确的相对目录,那么发布后应该是正常的。
但是如果是在开发模式下运行`vue-cli-service serve`命令打开webpack的内置web服务,就会提示 `QMap is not defined`: 找不到引用库类!
原因分析: 在使用`vue-cli-service serve`命令时调用vue cli内置的一个`webpack-dev-server`· 命令创建一个web服务。但是这个web服务中文件的相对路径 跟打包后的引用路径不匹配造成的。
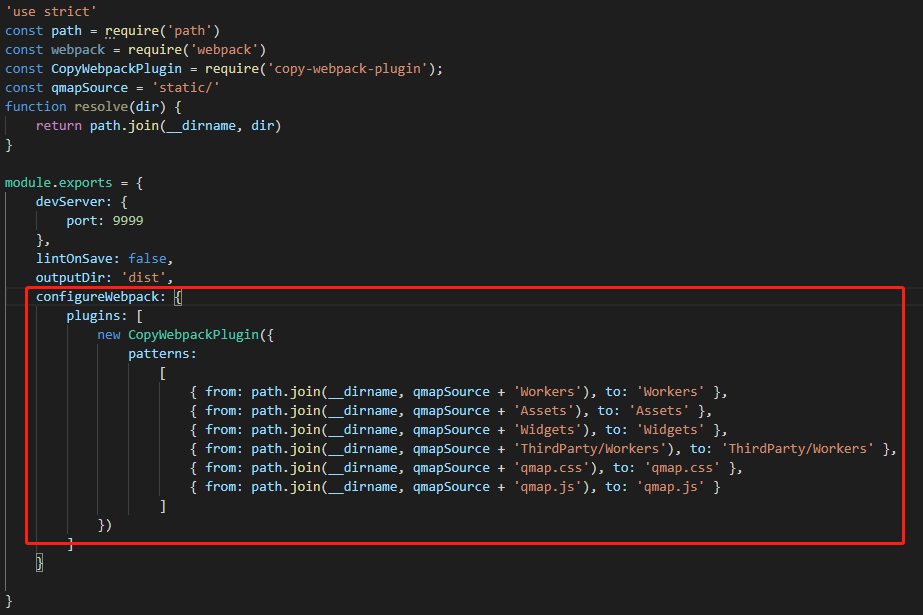
为了能够正确的引入第三方的文件,需要使用`CopyWebpackPlugin`插件来将第三方文件复制到正确的打包后的路径。

ps: 主要注意`CopyWebpackPlugin`插件的版本,
不同版本的参数有所不同,与webpack高版本也可能存在兼容性问题。
这里使用的是`^6.3.2`
