## :-: 采用SonarQube进行代码规范及单元测试覆盖率检查
## 一、SonarQube安装
### 1.1 临时修改配置
sysctl -w vm.max_map_count=262144
### 1.2 docker-compose up -d
```
version: "3"
services:
postgres:
image: postgres:12
networks:
- sonarnet
restart: always
container_name: postgres
ports:
- "5432:5432"
environment:
- POSTGRES_USER=sonar
- POSTGRES_PASSWORD=sonar
volumes:
- postgresql_data:/var/lib/postgresql/data
sonarqube:
image: sonarqube:8.2-community
ports:
- "9000:9000"
networks:
- sonarnet
restart: always
container_name: sonar
depends_on:
- postgres
environment:
SONARQUBE_JDBC_USERNAME: sonar
SONARQUBE_JDBC_PASSWORD: sonar
SONARQUBE_JDBC_URL: jdbc:postgresql://postgres:5432/sonar
volumes:
- sonarqube_conf:/opt/sonarqube/conf
- sonarqube_data:/opt/sonarqube/data
- sonarqube_extensions:/opt/sonarqube/extensions
- sonarqube_bundled-plugins:/opt/sonarqube/lib/bundled-plugins
networks:
sonarnet:
driver: bridge
volumes:
sonarqube_conf:
sonarqube_data:
sonarqube_extensions:
sonarqube_bundled-plugins:
postgresql_data:
```
### 1.3 访问
http://ip:9000,管理员默认账号和密码为admin/admin

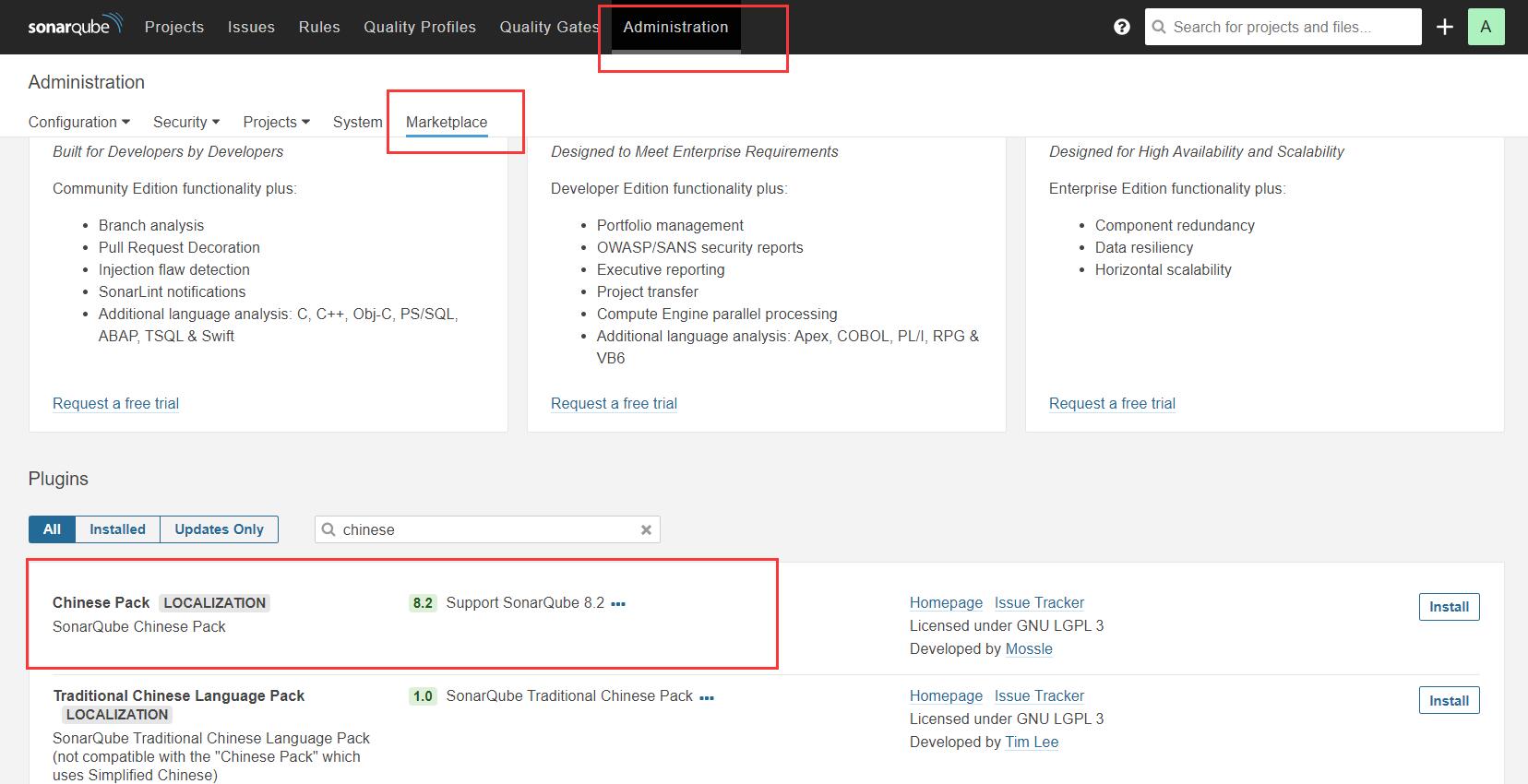
### 1.4 中文插件安装

## 二、SonarQube安装P3C插件
### 2.1 下载插件代码并构建
```
>git clone https://github.com/rhinoceros/sonar-p3c-pmd
>cd sonar-pmd-p3c
>mvn clean install -Dmaven.test.skip=true
```
注意:验证时是直接从https://github.com/rhinoceros/sonar-p3c-pmd/tags下载的`pmd-3.2.0-beta-with-p3c1.3.6-pmd6.10.0`
### 2.2 安装插件
注意:由于sonar-pmd-p3c是在sonar-pmd-plugin基础上修改的,所以如果已安装sonar-pmd-plugin,需要先删除原插件。
```
>rm -f /opt/sonarqube/extensions/plugins/sonar-pmd*
>cp sonar-pmd-p3c/target/sonar-pmd-plugin-3.2.1.jar /opt/sonarqube/extensions/plugins
```
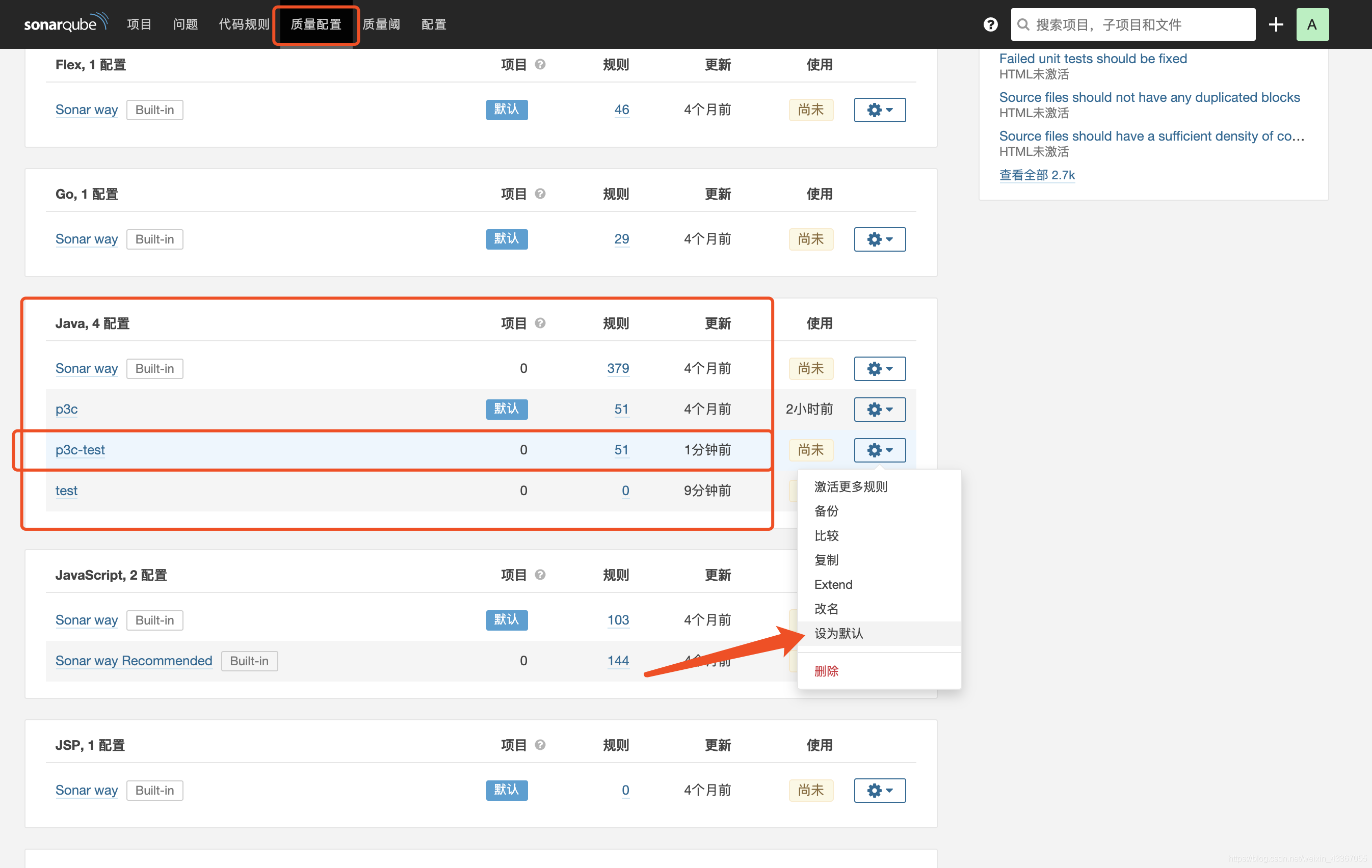
### 2.3 配置
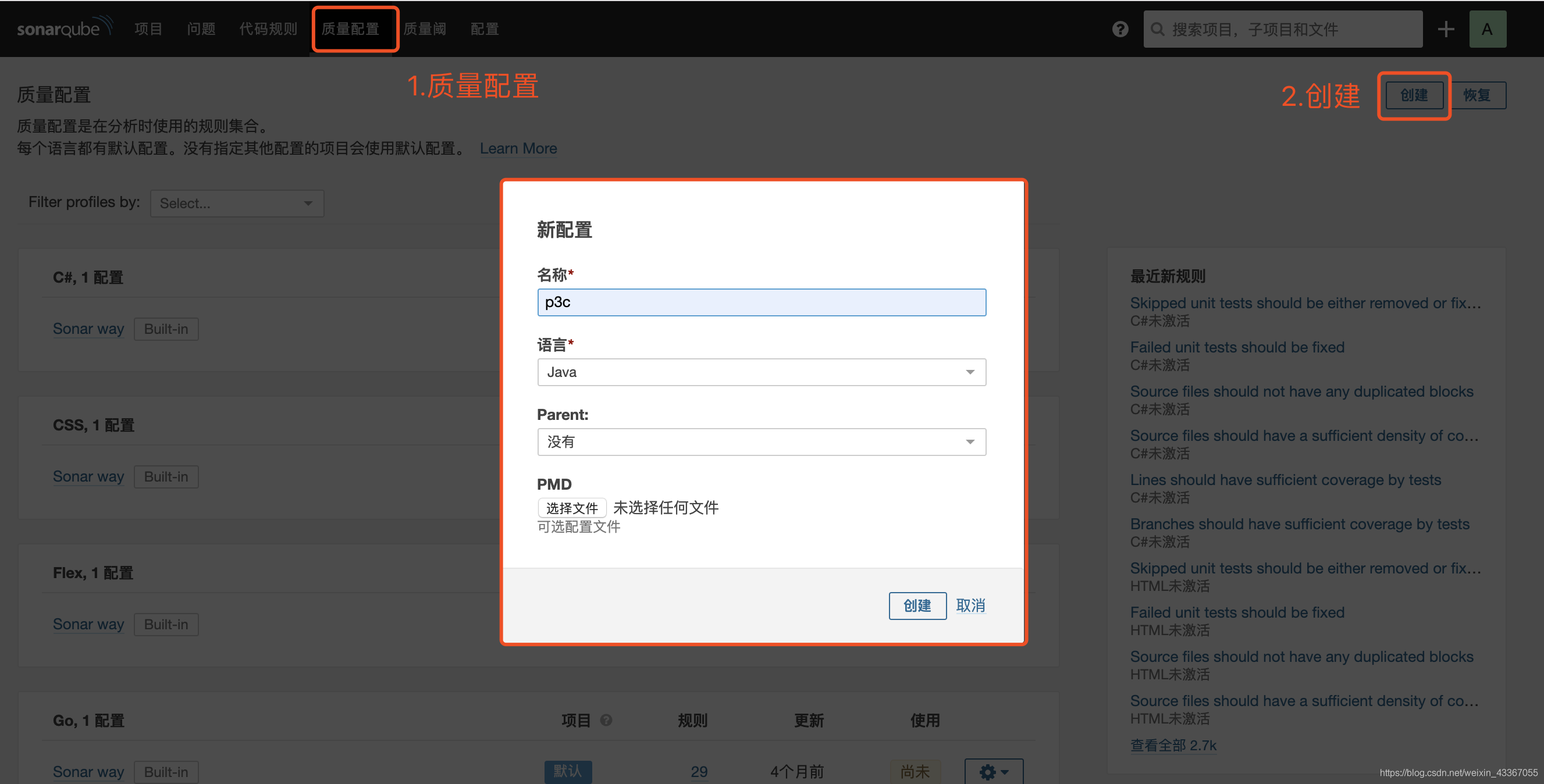
* 重启 SonarQube,打开 质量配置`Quality Profiles`页,点击右上方的`创建`按钮,创建`p3c profiles`

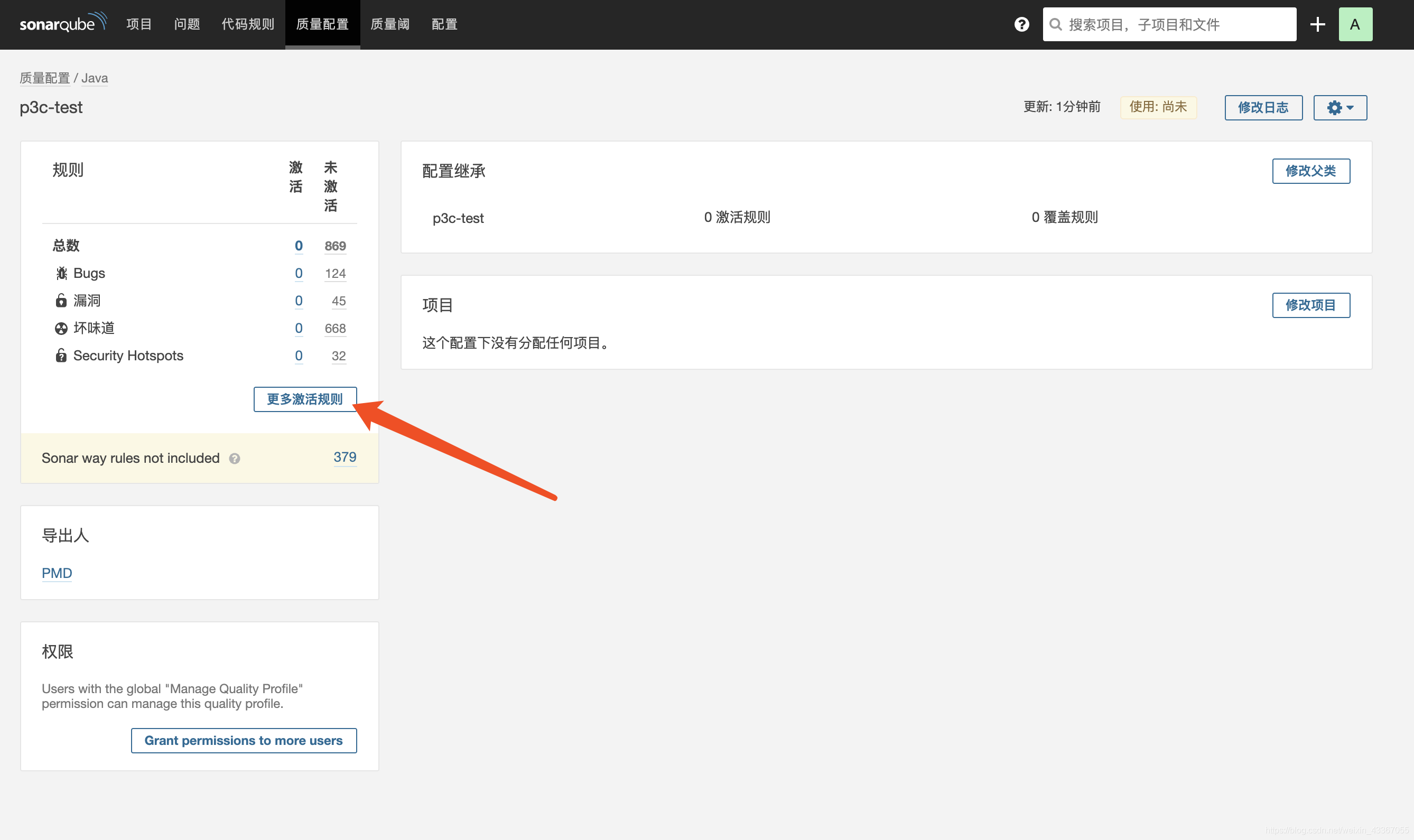
* 首次创建会跳转到代码规则配置页面,刚新建的 profile 是没有激活任何规则的,需要手动激活

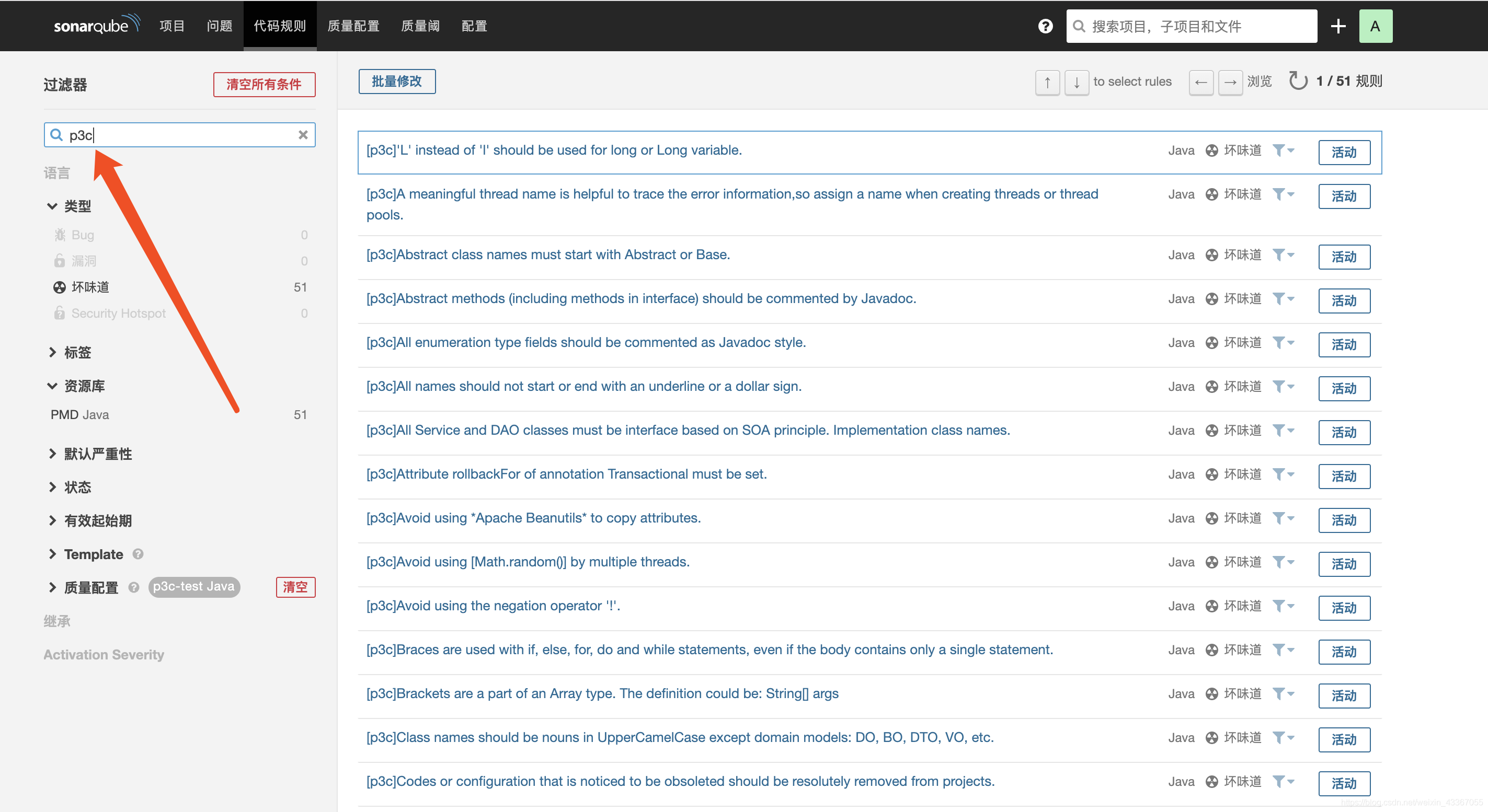
* 跳转到激活页面,搜索p3c,如图,都是以`[p3c]`开头的规则

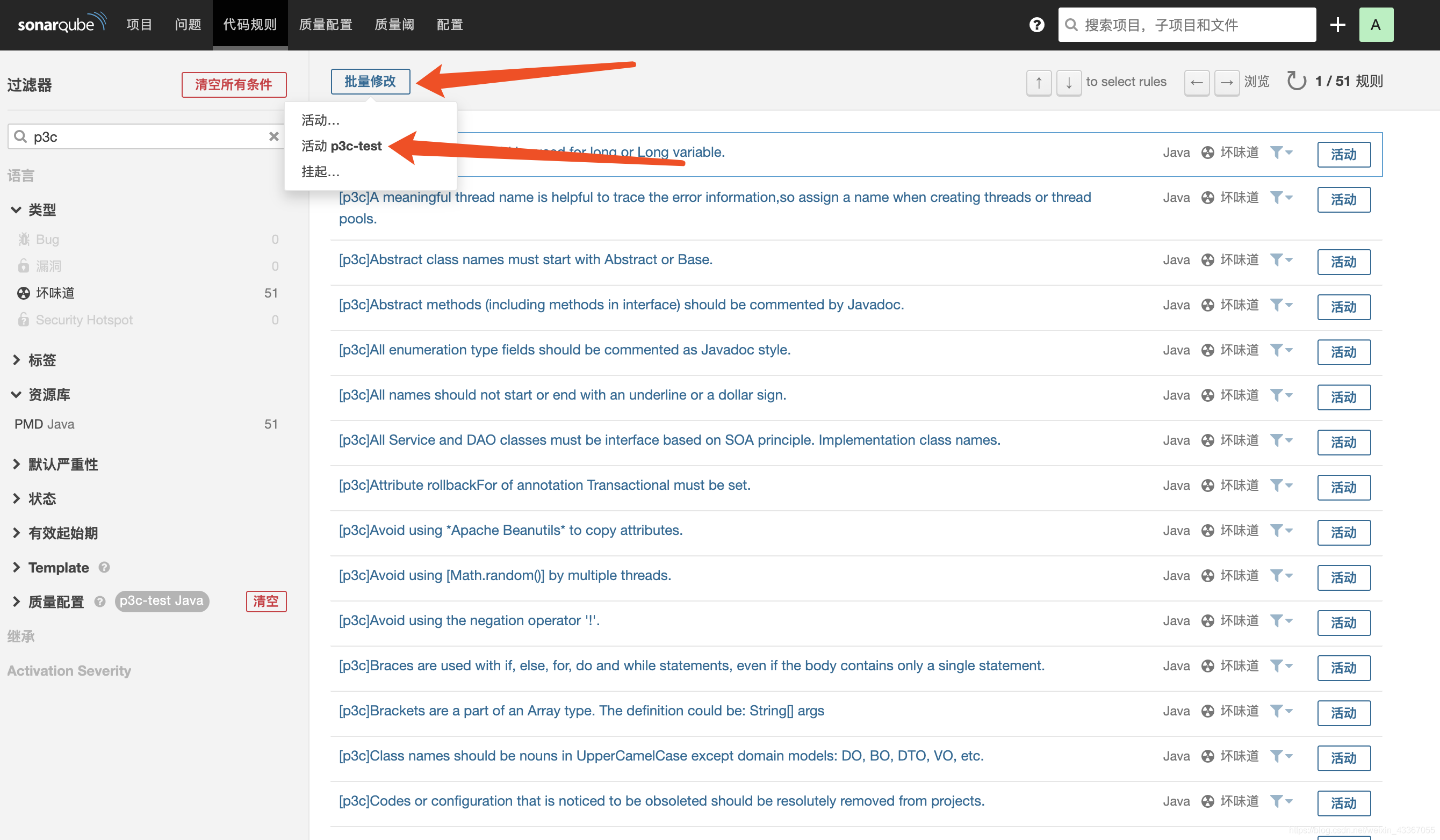
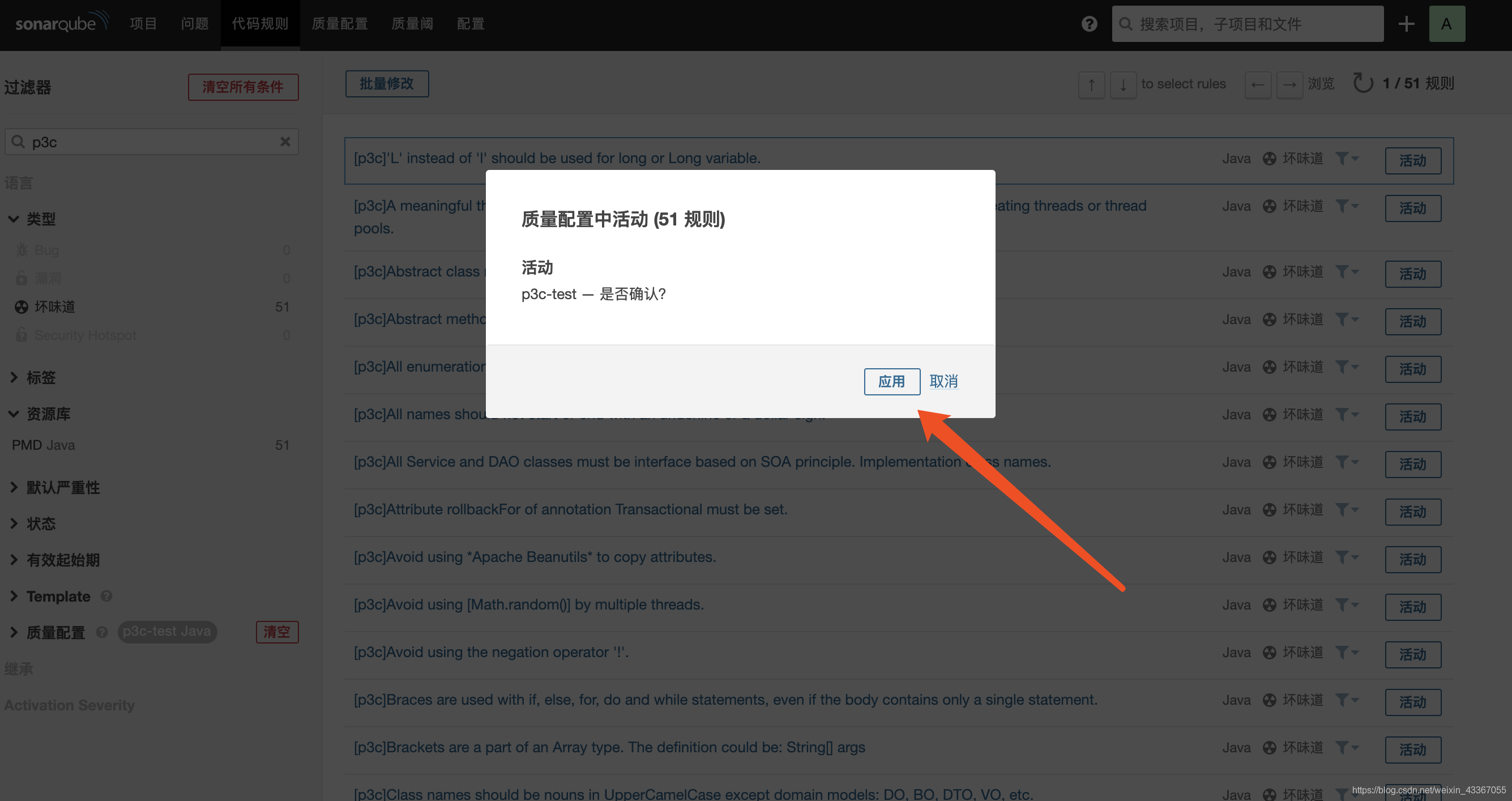
* 批量修改->活动 p3c -> 应用 -> 成功


* 绑定规则成功后基本完成,我们返回`质量配置`,在`java`选择刚设置的`p3c`设置为默认

## 三、单元测试报告插件介绍
* 项目pom.xml配置
```
<!--不显示引入,在执行 mvn test 命令时也会自动引入maven-surefire-plugin-->
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<configuration>
<!--忽略mvn test 命令-->
<skip>false</skip>
<includes>
<include>**/*Test.java</include>
</includes>
<argLine>${surefireArgLine}</argLine>
</configuration>
</plugin>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-report-plugin</artifactId>
<configuration>
<aggregate>true</aggregate>
</configuration>
</plugin>
</plugins>
</build>
```
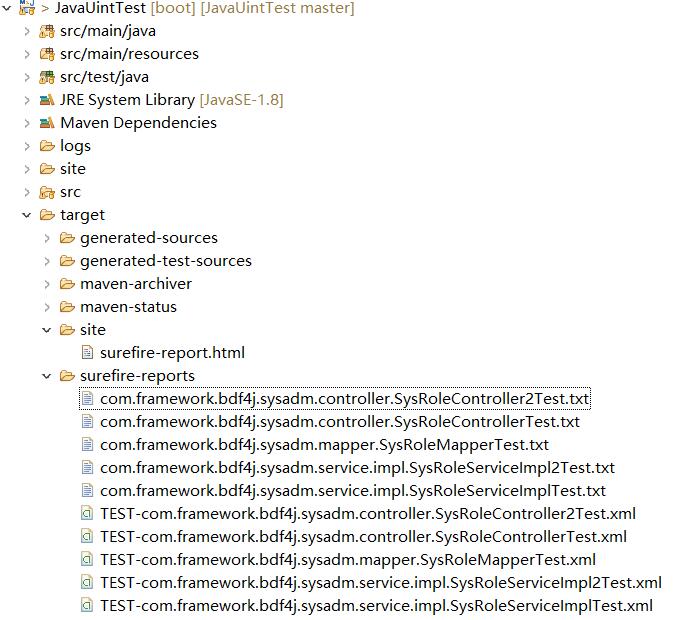
* 结果查看
surefire 插件会在mvn test命令后在/target/surefire-reports目录中生成XML和TXT的单元测试报告,maven-surefire-report-plugin插件会把target/surefire-reports下的所有xml报告转换成一份html格式的文件。并将这个html格式的测试报告保存在target/site目录下如下:
**注意:maven-surefire-report-plugin插件需要单独执行mvn surefire-report:report**

## 四、代码覆盖率插件介绍
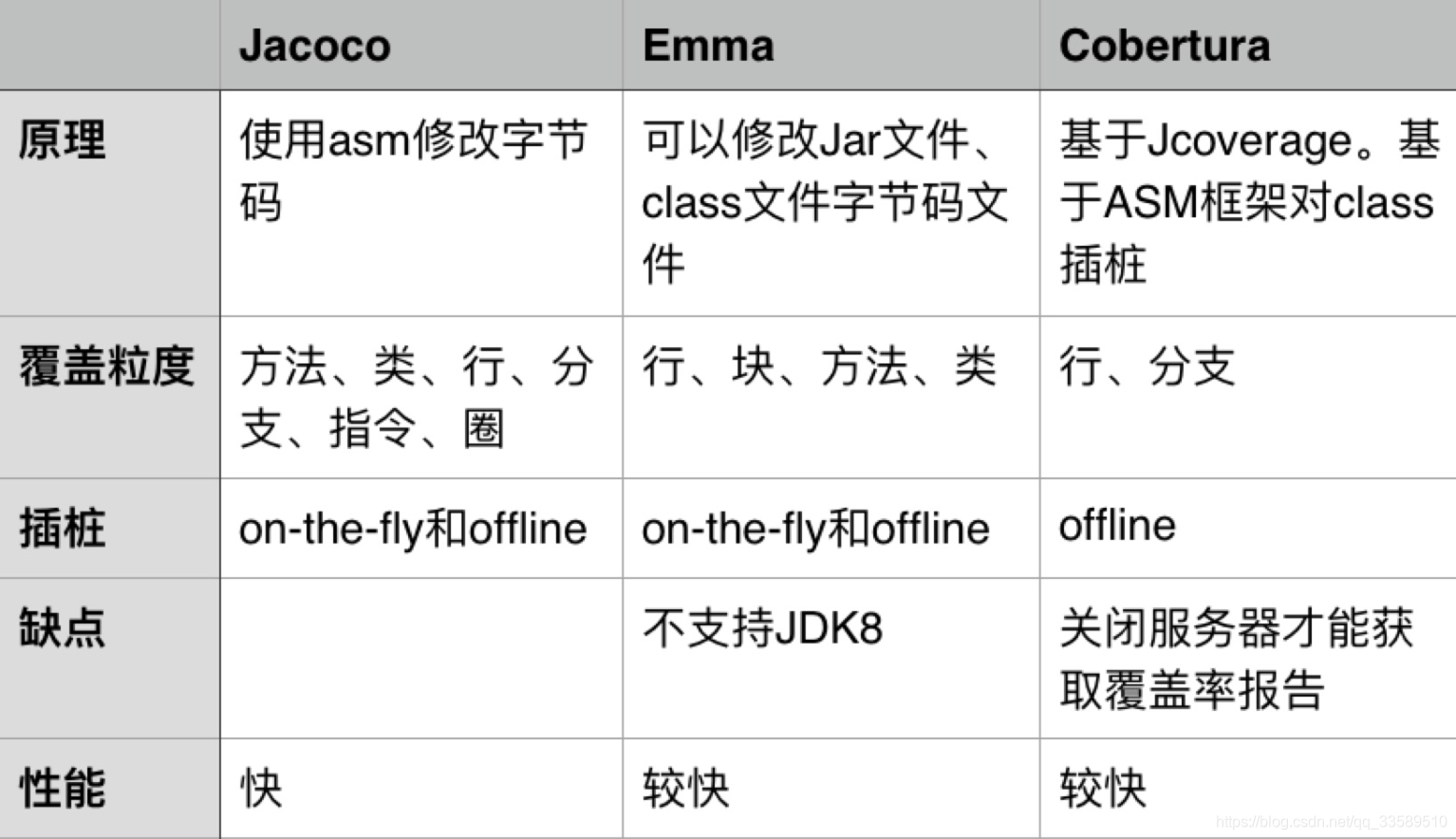
Java中常用的代码覆盖率统计的插件有 JaCoCo 与Cobertura,推荐使用JaCoCo,下面是两者对比:

* 项目pom.xml配置
```
<build>
<plugins>
<plugin>
<groupId>org.jacoco</groupId>
<artifactId>jacoco-maven-plugin</artifactId>
<executions>
<execution>
<id>pre-unit-test</id>
<goals>
<goal>prepare-agent</goal>
</goals>
<configuration>
<propertyName>surefireArgLine</propertyName>
</configuration>
</execution>
<execution>
<id>post-unit-test</id>
<phase>test</phase>
<goals>
<goal>report</goal>
</goals>
<configuration>
<dataFile>${basedir}/target/jacoco.exec</dataFile>
<outputDirectory>${basedir}/target/site/jacoco</outputDirectory>
</configuration>
</execution>
</executions>
</plugin>
</plugins>
</build>
```
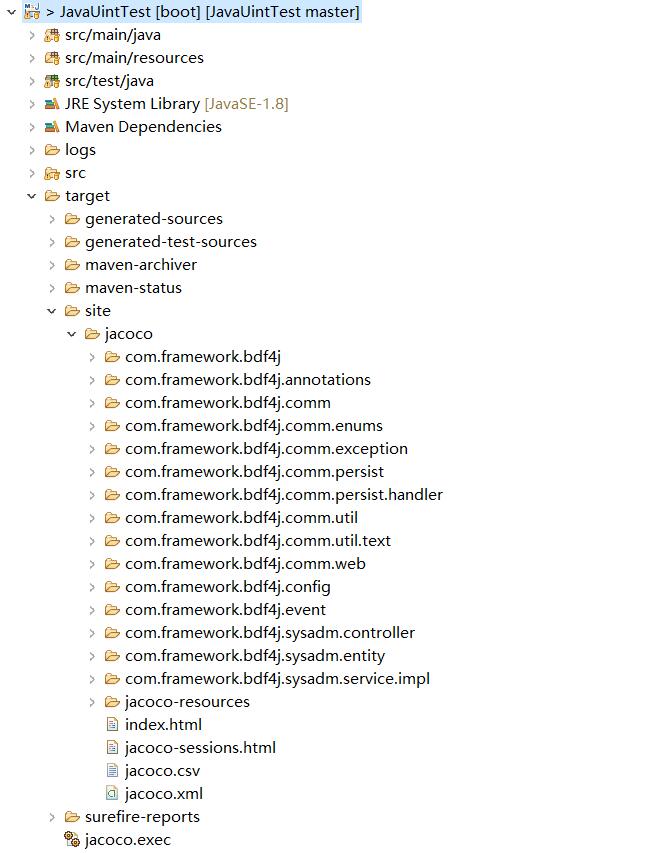
* 结果查看
执行 mvn test命令后在/target/jacoco.exec生成记录文件,同时会将代码执行情况文件转换生成为 jacoco 报表,在/target/site/jacoco目录下。

## 五、代码检查
`sonarqube`可以使用多种方式进行代码检查,我们使用简单的`Maven`触发代码检查。步骤如下:
1、maven 对项目进行编译打包,并执行单元测试用例,mvn test package install
2、自动执行surfile 和 jacoco 插件
3、使用 mvn sonar:sonar 命令,将代码覆盖率报表推送到 sonarqube 平台
4、登录 sonarqube 查看代码覆盖率统计报告(也可以本地访问 jacoco/index.html 直接查看报告)
* 项目pom.xml配置
```
<!--不显示引入,在执行MAVEN命令时也会自动引入-->
<build>
<plugins>
<plugin>
<groupId>org.sonarsource.scanner.maven</groupId>
<artifactId>sonar-maven-plugin</artifactId>
<version>3.6.0.1398</version>
</plugin>
</plugins>
</build>
```
```
<profiles>
<profile>
<id>sonar</id>
<activation>
<activeByDefault>true</activeByDefault>
</activation>
<properties>
<sonar.host.url>http://ip:9000</sonar.host.url>
<!--如果sonarQube项目配置的允许Anyone执行分析,则以下属性不配置-->
<sonar.login>yjj</sonar.login>
<sonar.password>yjj</sonar.password>
</properties>
</profile>
</profiles>
```
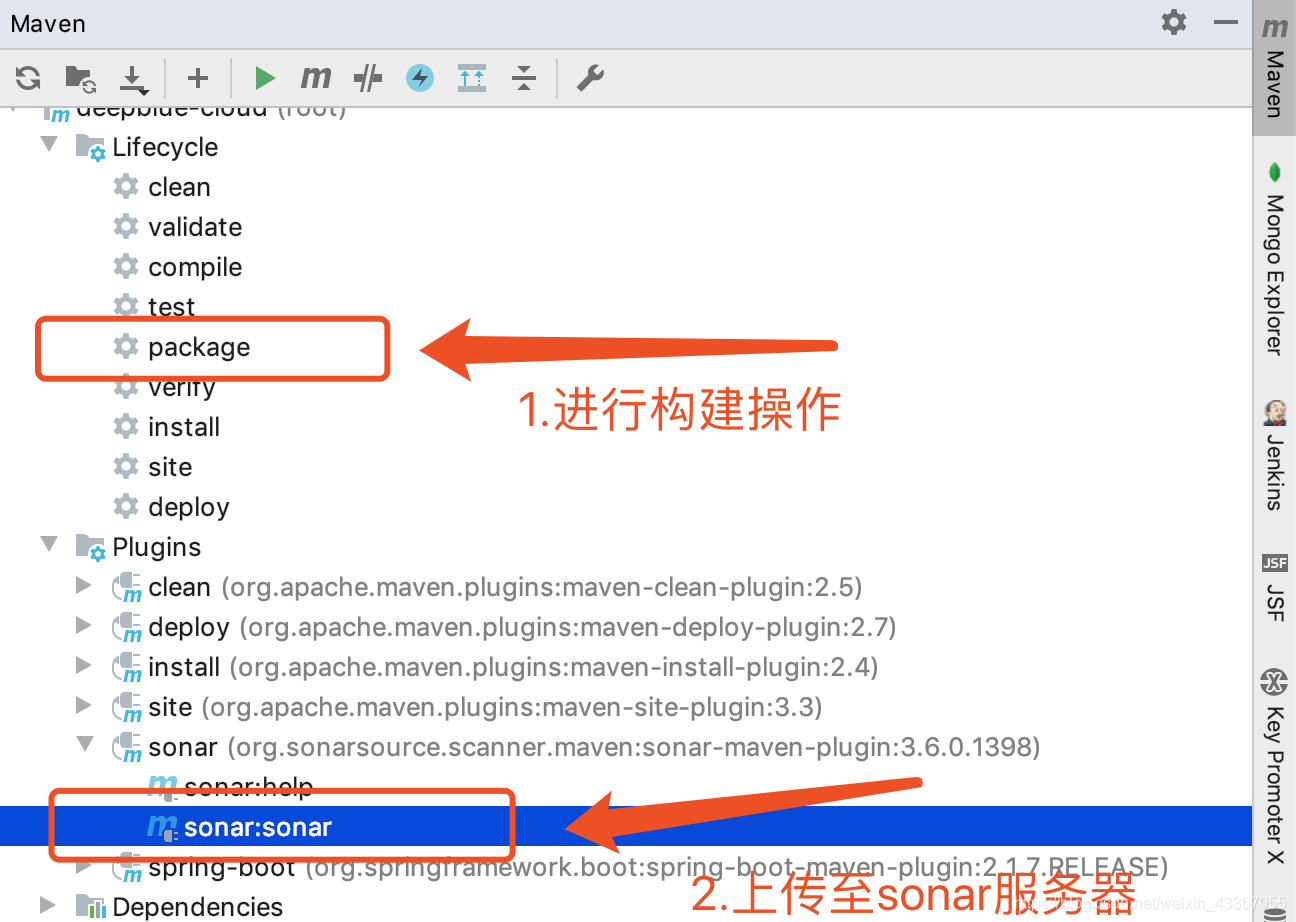
* 先构建项目`mvn package`,注意package时要同时执行`mvn test`,再执行`mvn sonar:sonar`

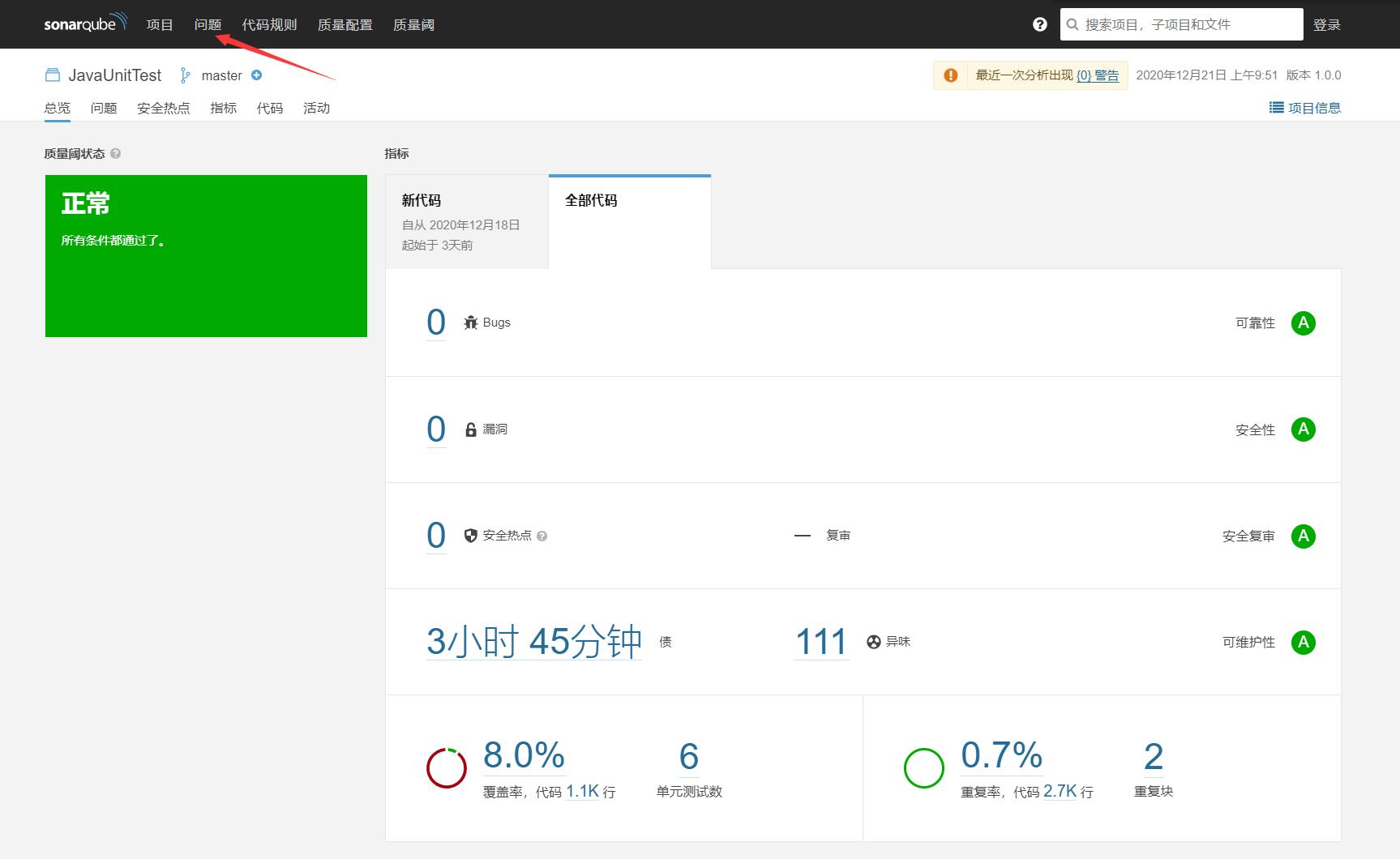
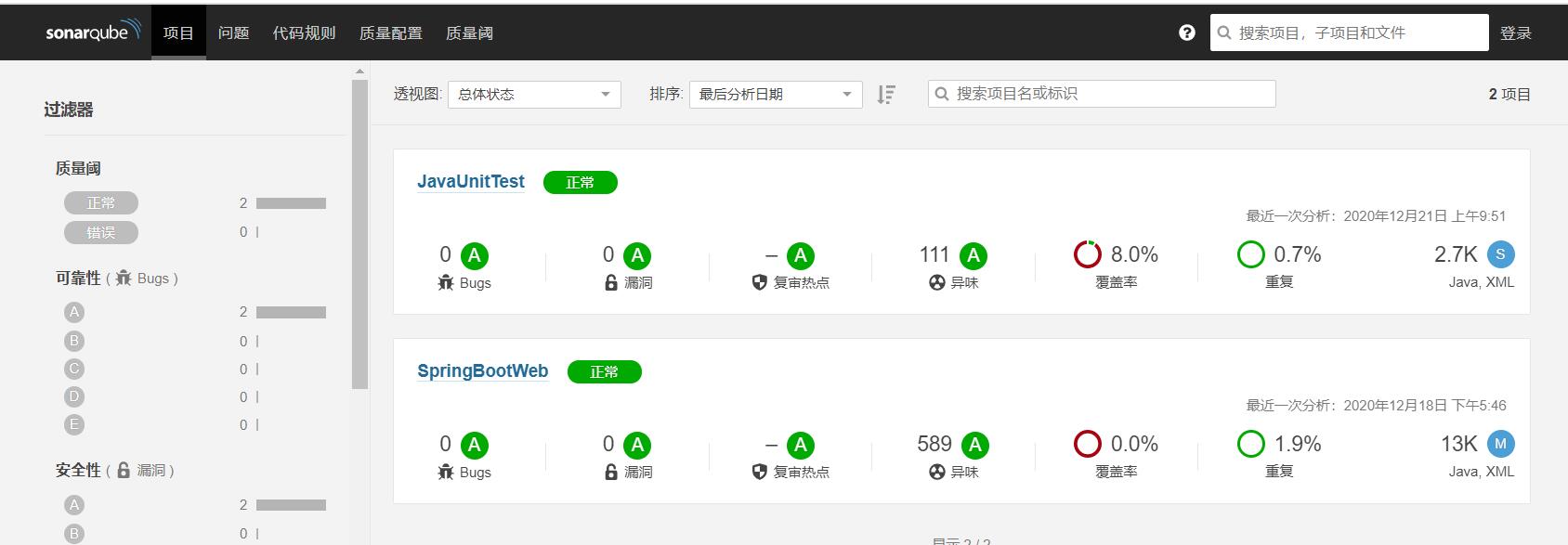
* 查看报告

可以看到上传的项目列表,选择项目查看分析结果,项目健康状态,代码覆盖率等信息