分为两种:
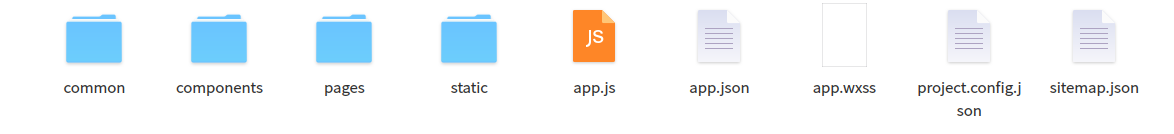
一、直接使用编译好的微信小程序,目录结构是这样的:

1、需要在project.config.json里,"appid": "xxxxxxxxxx",的值修改成你自己的内容。
2、在/common/vendor.js里,把接口地址

红色内容替换成你自己的服务器接口地址
uni-app编译出来的小程序代码,是有些扎眼哦,看不清,哈哈哈

二、使用uni-app源码的,目录结构是这样的:

全部都是vue文件哦,一个page下面就一个vue文件,看着贼舒坦。
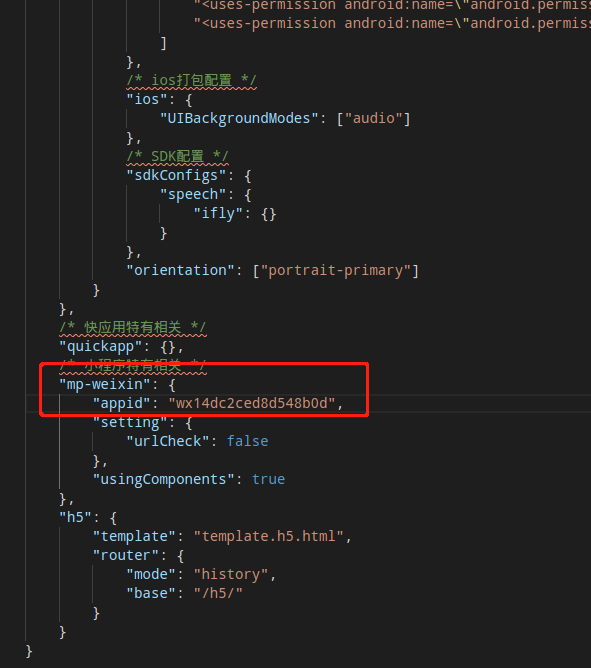
1、需要在manifest.json中设置微信小程序的appid

2、需要在/common/api.js里设置接口服务器地址: