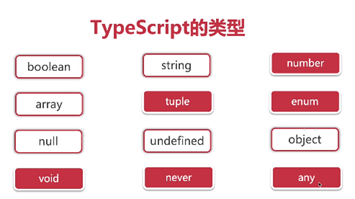
## 1.TS 类型有哪些?

## 2. 什么是深拷贝?
「深拷贝」就是在拷贝数据的时候,将数据的所有**引用结构**都拷贝一份。简单的说就是,在内存中存在两个数据结构完全相同又相互独立的数据,将引用型类型进行复制,而不是只复制其引用关系。
分析下怎么做「深拷贝」:
1. 首先假设深拷贝这个方法已经完成,为 deepClone
2. 要拷贝一个数据,我们肯定要去遍历它的属性,如果这个对象的属性仍是对象,继续使用这个方法,如此往复
```
function deepClone(o1, o2) {
for (let k in o2) {
if (typeof o2[k] === 'object') {
o1[k] = {};
deepClone(o1[k], o2[k]);
} else {
o1[k] = o2[k];
}
}
}
```
递归容易造成爆栈,尾部调用可以解决递归的这个问题,Chrome 的 V8 引擎做了尾部调用优化,我们在写代码的时候也要注意尾部调用写法。递归的爆栈问题可以通过将递归改写成枚举的方式来解决,就是通过for或者while来代替递归。
## 3. 克隆数组的方法
(1)slice方法
```
let arr = [1,2,3,4]
let arr1= arr.slice() //或者是 let arr1= arr.slice(0)
arr[0] = 6
console.log(arr) // [6, 2, 3, 4]
console.log(arr1) ``// [1, 2, 3, 4]
```
(2)
~~~tsx
const deepClone(obj)=>JSON.parse(JSON.stringify(obj))
~~~
(3)展开运算符 [...arr]
~~~
const arr1 = [1, 2];
const arr2 = [...a1];
arr1[0] = 6
console.log(arr1) // [6, 2]
console.log(arr2) // [1, 2]
~~~
(4)concat方法
~~~
var arr1 = [1,2,3]
var arr2 = arr1.concat()
//或者是 var arr2 = arr1.concat([])
arr1[0] = 6
console.log(arr1) //[6,1,2]
console.log(arr2) //[1,2,3]
~~~
(5)Object.assign()
~~~
let arr = [1,2,3,4];
let arr1 = [];
Object.assign(arr1,arr);
arr[0] = 6;
console.log(arr); // [6, 2, 3, 4]
console.log(arr1); // [1, 2, 3, 4]
~~~
(6)自己封装一个myClone函数
~~~
Array.prototype.myClone = function(){
let newArr=[];
for(let i=0;i<this.length;i++) {
newArr.push(this[i]);
}
return newArr;
}
let arr = ['aaa','bbb','ccc','wwwww','ddd']
let arr2 = arr.myClone()
console.log(arr) //["aaa", "bbb", "ccc", "wwwww", "ddd"]
console.log(arr2) //["aaa", "bbb", "ccc", "wwwww", "ddd"]
console.log( arr2 === arr ) //false
~~~
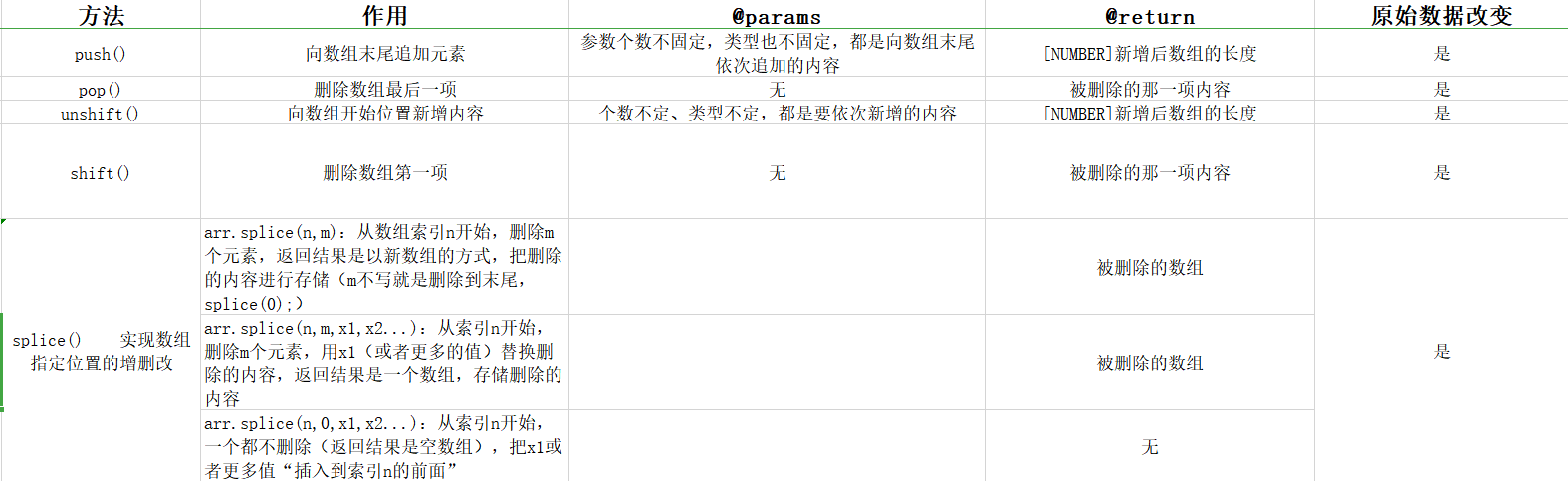
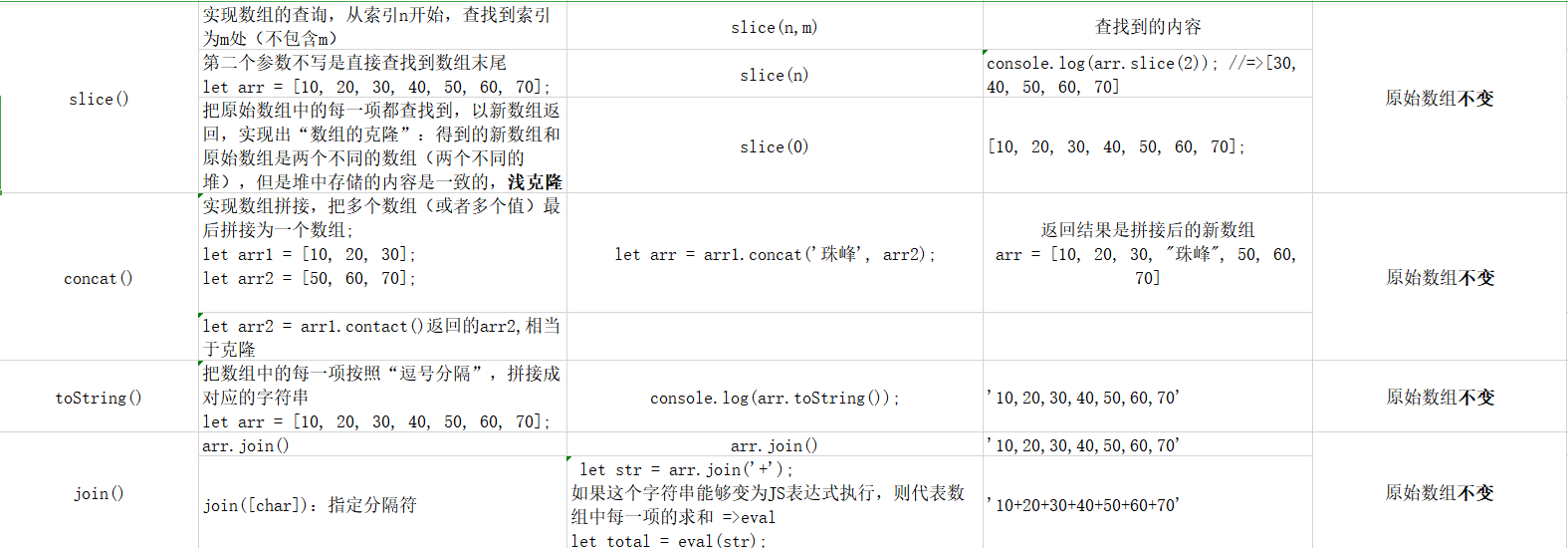
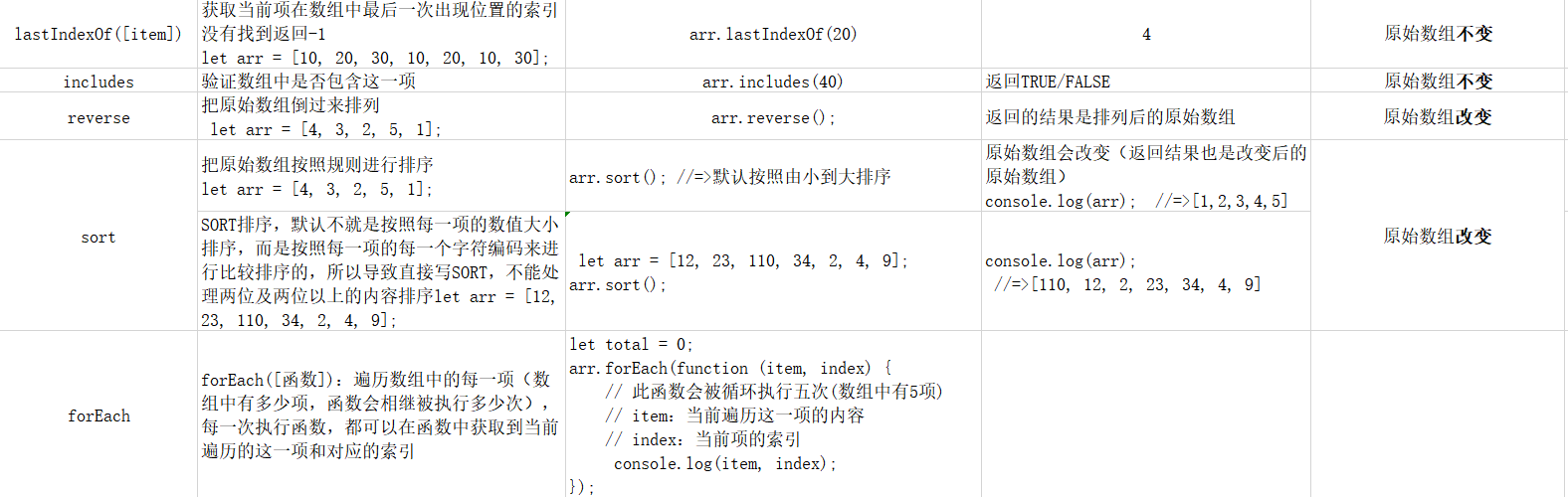
## 4. 数组主要有哪些方法?哪些可以改变原数组?哪些不能改变原数组?



## 5. Session Cookie localStorage
安全性: Session 比 Cookie 安全,Session 是存储在服务器端的,Cookie 是存储在客户端的。
存取值的类型不同:Cookie 只支持存字符串数据,想要设置其他类型的数据,需要将其转换成字符串,Session 可以存任意数据类型。
有效期不同: Cookie 可设置为长时间保持,比如我们经常使用的默认登录功能,Session 一般失效时间较短,客户端关闭(默认情况下)或者 Session 超时都会失效。
存储大小不同: 单个 Cookie 保存的数据不能超过 4K,Session 可存储数据远高于 Cookie,但是当访问量过多,会占用过多的服务器资源。

## 6. setState何时同步何时异步?
**由React控制的事件处理程序,以及生命周期函数调用setState不会同步更新state** 。
**React控制之外的事件中调用setState是同步更新的。比如原生js绑定的事件,setTimeout/setInterval等**。
大部分开发中用到的都是React封装的事件,比如onChange、onClick、onTouchMove等,这些事件处理程序中的setState都是异步处理的。
## 7. React是怎样控制异步和同步的呢?
在 React 的 setState 函数实现中,会根据一个变量 isBatchingUpdates 判断是直接更新 this.state 还是放到队列中延时更新,而 isBatchingUpdates 默认是 false,表示 setState 会同步更新 this.state;但是,有一个函数 batchedUpdates,该函数会把 isBatchingUpdates 修改为 true,而当 React 在调用事件处理函数之前就会先调用这个 batchedUpdates将isBatchingUpdates修改为true,这样由 React 控制的事件处理过程 setState 不会同步更新 this.state。
## 8. React hook使用规则
1: 只在最顶层使用 Hook**
不要在循环,条件或嵌套函数中调用 Hook,
2:不要在普通的 JavaScript 函数中调用 Hook。但可以:
* ✅ 在 React 的函数组件中调用 Hook
* ✅ 在自定义 Hook 中调用其他 Hook
## 9.让图片居中的方法有哪些?
## (1) text-align: center;
```
div.center{
text-align: center;
background: hsl(0,100%,97%);
}
div.center img{
width: 33%;
height: auto;
}
```
html
```
<div class="center">
<img src="img.png">
</div>
```
## (2) margin: 0 auto;
```
<style>
div.center{
background: hsl(60,100%,97%);
}
div.center img{
display: block;
width: 33%;
height: auto;
margin: 0 auto;
}
</style>
<div class="center">
<img src="img.png">
</div>
```
## (3) table-cell
```
<style>
.center-aligned{
display: table;
background: hsl(120,100%,97%);
width: 100%;
}
.center-core{
display: table-cell;
text-align: center;
vertical-align: middle;
}
.center-core img{
width: 33%;
height: auto;
}
</style>
<div class="center-aligned">
<div class="center-core">
<img src="img.png">
</div>
</div>
```
## (4) position: absolute;
```
<style>
.absolute-aligned{
position: relative;
min-height: 500px;
background: hsl(200,100%,97%);
}
.absolute-aligned img{
width: 50%;
min-width: 200px;
height: auto;
overflow: auto;
margin: auto;
position: absolute;
top:0;
left: 0;
bottom: 0;
right: 0;
}
</style>
</head>
<body>
<!--水平垂直居中-->
<div class="absolute-aligned">
<img src="img.png">
</div>
```
### (5) translate
```
<style>
.center{
background: hsl(180,100%,97%);
position: relative;
min-height: 500px;
}
.center img{
position: absolute;
top:50%;
left: 50%;
transform: translate(-50%,-50%);
width: 30%;
height: auto;
}
</style>
</head>
<body>
<!--水平垂直居中-->
<div class="center">
<img src="img.png">
</div>
```
### (6) flex
```
<style>
.center{
background: hsl(240,100%,97%);
display: flex;
justify-content: center;
align-items: center;
}
.center img{
width: 30%;
height: auto;
}
</style>
<!--水平居中-->
<div class="center">
<img src="img.png">
</div>
```
### (7) calc
```
<style>
.center{
background: hsl(300,100%,97%);
min-height: 600px;
position: relative;
}
.center img{
width: 40%;
height: auto;
position: absolute;
top:calc(50% - 20%);
left: calc(50% - 20%);
}
</style>
<!--水平居中-->
<div class="center">
<img src="img.png">
</div>
```
### (8) margin left 一半
```
<style>
div{
position: absolute;
width: 500px;
height: 300px;
margin: auto;
top:50%;
left: 50%;
margin:-150px 0 0 -250px;
background-color: pink;
}
</style>
</head>
<body>
<div>center</div>
```
## 10.gitignore没有作用?
### `git rm -r --cached .`
### `git add .`
### `git commit -m 'update .gitignore'`
## 11.宏任务和微任务有哪些?
* macro-task(宏任务):包括整体代码script,setTimeout,setInterval
* micro-task(微任务):Promise,process.nextTick
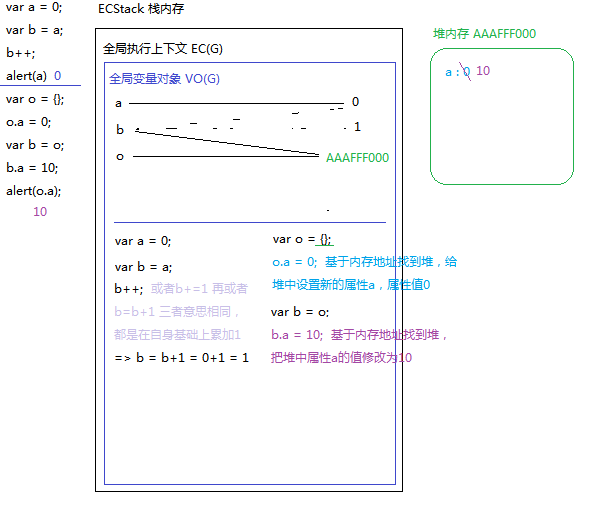
## 12.两个输出打印题
~~~
var a = 0;
var b = a;
b++;
alert(a); //=>"0"
var o = {};
o.a = 0;
var b = o;
b.a = 10;
alert(o.a); //=>"10"
~~~

~~~
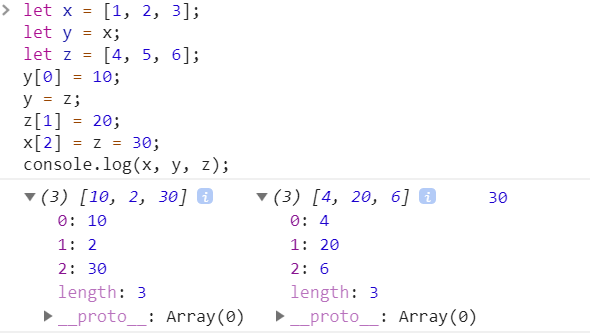
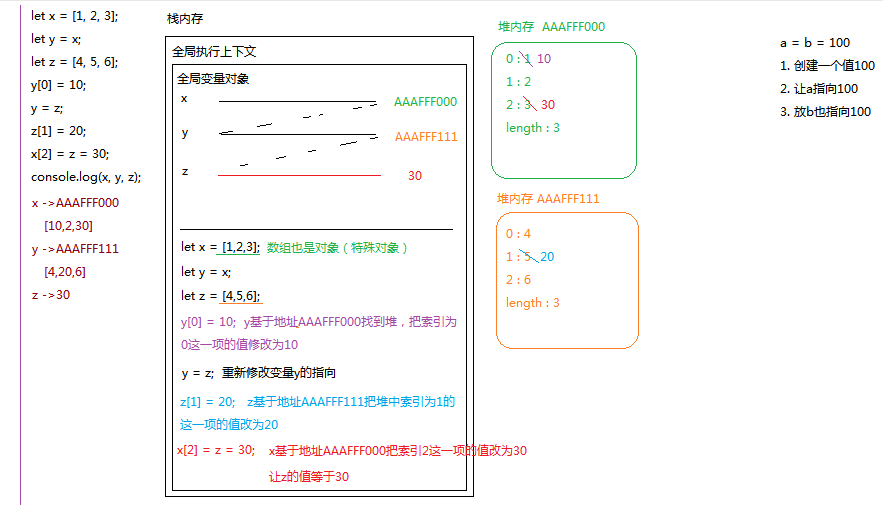
let x = [1, 2, 3];
let y = x;
let z = [4, 5, 6];
y[0] = 10;
y = z;
z[1] = 20;
x[2] = z = 30;
console.log(x, y, z);
~~~