~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<title>穿梭框单选demo</title>
<link href="https://cdn.staticfile.org/element-ui/2.12.0/theme-chalk/index.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/vue/2.6.10/vue.min.js"></script>
<script src="https://cdn.staticfile.org/element-ui/2.12.0/index.js"></script>
<style>
.ul-left {
list-style: none;
}
.ul-left li {
line-height: 30px;
}
.ul-left li:hover {
background: red;
}
.pull-left li:active{
background: blue;
}
</style>
</head>
<body>
<div id="app">
<el-card shadow="always">
<el-select v-model="value1" placeholder="请选择">
<el-option
v-for="item in options1"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</el-card>
<div style="display: flex">
<el-card shadow="always">
<ul class="ul-left">
<li @click="leftClick(index,item.name)" v-for="(item,index) in options2" :key="index"
v-show="!item.selected">{{item.name}}
</li>
</ul>
</el-card>
<el-card shadow="always">
<ul class="ul-left">
<li @click="pushRight">>>>>>></li>
<li @click="pushLeft"><<<<<<</li>
</ul>
</el-card>
<el-card shadow="always">
<ul class="ul-left">
<li @click="rightClick(index)" v-for="(item,index) in options3">{{item.name}}</li>
</ul>
</el-card>
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
options1: [
{
value: 'one',
label: '选项1',
children: [
{
index: '1',
selected: false,
name: '选项1参数1'
},
{
index: '2',
name: '选项1参数2'
},
{
index: '3',
selected: false,
name: '选项1参数3'
},
{
index: '4',
selected: false,
name: '选项1参数4'
},
]
}, {
value: 'two',
label: '选项2',
children: [
{
index: '1',
selected: false,
name: '选项2参数1'
},
{
index: '2',
selected: false,
name: '选项2参数2'
},
{
index: '3',
selected: false,
name: '选项2参数3'
},
{
index: '4',
selected: false,
name: '选项2参数4'
},
{
index: '5',
selected: false,
name: '选项2参数5'
},
]
}, {
value: 'three',
label: '选项3',
children: [
{
index: '1',
selected: false,
name: '选项3参数1'
},
{
index: '2',
selected: false,
name: '选项3参数2'
},
{
index: '3',
selected: false,
name: '选项3参数3'
},
{
index: '4',
selected: false,
name: '选项3参数4'
},
{
index: '5',
selected: false,
name: '选项3参数5'
},
{
index: '6',
selected: false,
name: '选项3参数6'
},
]
},
],
options2: [],
options3: [],
value1: '',
tempList: [],
index1: '0'
},
watch: {
value1() {
this.options1.forEach((obj, index) => {
if (this.value1 == obj.value) {
this.options2 = obj.children
return
}
})
}
},
methods: {
leftClick(index, name) {
this.tempList = {
optionsIndex: this.value1,
index: index,
name: name
}
},
rightClick(index) {
this.index1 = index
this.value1 = this.options3[index].optionsIndex
},
pushLeft() {
this.options3.splice(this.index1, 1)
this.options2.forEach((obj, index) => {
obj.selected = false
})
},
pushRight() {
if (this.options3.length == 0) {
this.options3.push(this.tempList)
} else {
let flag = false
for (let i = 0; i < this.options3.length; i++) {
if (this.options3[i].optionsIndex == this.tempList.optionsIndex) {
this.options3[i].index = this.tempList.index
this.options3[i].name = this.tempList.name
flag = false
break
} else {
flag = true
}
}
if (flag) {
this.options3.push(this.tempList)
}
}
this.options2.forEach((obj, index) => {
if (index == this.tempList.index) {
obj.selected = true
} else {
obj.selected = false
}
})
}
}
})
</script>
</body>
</html>
~~~
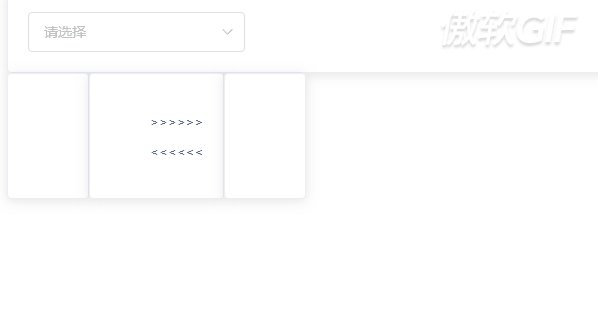
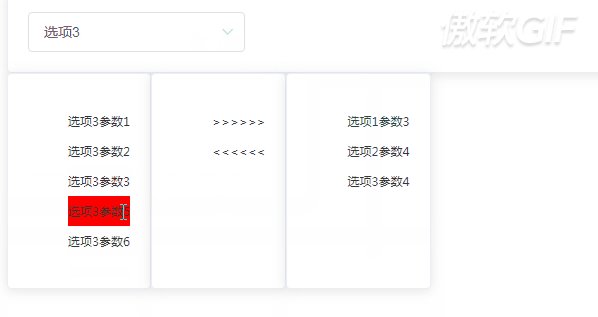
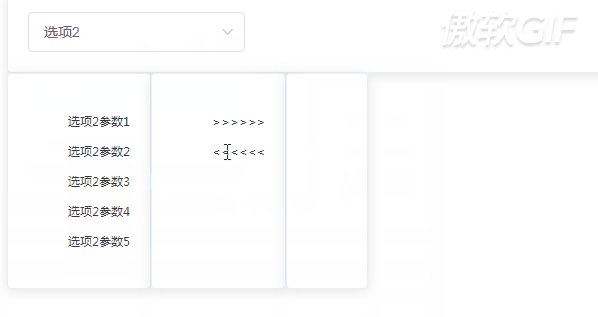
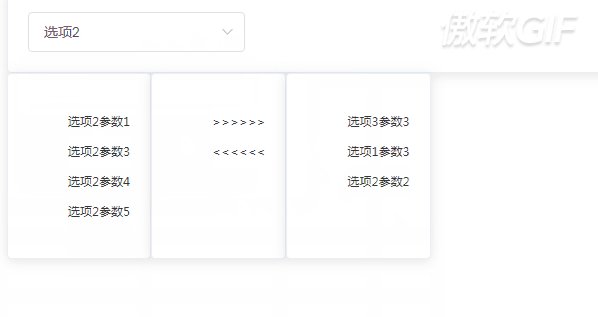
效果图如下:

- 前言
- mysql8配置文件
- html
- css
- stylus安装与自动编译(转)
- javascript
- 正则文件后缀名
- promise
- git
- 常用命令
- CentOS安装Git服务器 Centos 6.4 + Git 1.8.2.2 + gitosis
- linux
- 常用命令
- 配置环境变量
- 压缩解压
- 开机启动程序
- ssh使用帮助
- ssh安装
- FTP安装
- SCP传输文件
- java环境安装(jdk)
- 第12讲 FTP服务器配置
- composer安装
- centos7,php7安装redis
- 定时任务crontab
- mount /project: wrong fs type, bad option, bad superblock on project, missing codepage or helper program, or other error.
- mysql
- 第七十四课:设计SQL语句时常用的MySQL内置函数
- 第十一集 MySQL grant用户授权
- 设置默认字符集为utf8
- mysql插入前判断数据是否存在
- mysqldump导出数据
- 数据库优化--mysql
- 插件
- 框架
- 前端框架
- 后端框架
- Laravel
- 安装composer
- 安装laravel
- artisan命令行工具
- 备注
- DB facade操作数据库
- PhpStorm下Laravel代码智能提示
- 使用查询构造器操作数据库
- 使用Eloquent ORM操作数据库
- laravel时间转时间戳
- laravel中的blade模板引擎之流程控制
- laravel中的blade模板引擎之基础语法
- 模板中的ulr
- laravel之request请求
- laravel之response响应
- laravel之session操作
- laravel之middleware操作
- 表单操作
- 表单验证
- model中一些注意事项
- 文件上传及配置
- 发送邮件
- laravel缓存
- Laravel中的错误与日志
- Laravel中的队列应用
- 关于laravel中表关系的一对一、一对多、多对一、多对多实践(转)
- 密码生成及验证
- laravel 使用验证码
- laravel中的用户认证(Auth)
- laravel解决跨域及使用 Passport 服务做 API 认证
- Laravel 项目部署到云服务器(CentOS 7 系统)
- YII
- YII框架控制器之请求(request)处理
- YII框架控制器之响应(response)处理
- YII框架控制器之session处理
- YII框架控制器之cookie处理
- 视图的创建及数据传送
- 视图的数据安全
- 视图的布局
- 在视图中显示另我一个视图
- 视图的数据块
- 数据模型--单表查询
- 数据模型--单表删除
- 数据模型--单表添加数据
- 数据模型--单表数据修改
- 数据模型--关联查询
- 类的延迟加载
- 类的映射机制
- 组件的延迟加载
- 数据缓存(增删改查)
- 缓存数据的有效期设置
- 数据缓存中的依赖关系
- 片段缓存介绍
- 片段缓存设置
- 片断缓存嵌套
- 页面缓存
- http缓存
- yii2获取字段及字段注释
- yii2 修改默认的控制品和方法
- yii2 AccessControll配置解释
- validate
- 什么是validate
- 入门
- 方法
- 属性
- 高级
- 案例
- 规则
- phpexcel导出表格打开后发现不可取内容
- svn
- linux下搭建svn服务器
- MAC下SVN的常用命令
- nginx
- CentOS6.5下Nginx1.7.4安装记录(转载)
- centos7.3下安装lnmp
- CentOS 7.2 php7 编译安装 posix扩展
- 前后端分离nginx配置文件
- 综合
- lnmp环境安装(nginx1.9.11 php7.0.3 mysql5.7.11)
- grunt&seajs
- grunt安装使用
- tp+layui使用
- 初始化配置
- IconFont 图标
- php
- 时间比较
- 计算两个日期相差天数
- php7新特性
- 非对称加密解密
- php中对象数组互转
- tp5
- 模型操作
- 验证码
- 环境变量ENV
- 软删除
- phpstudy中隐藏入口文件
- tp5.1
- facade
- 中间件
- python
- scrapy
- 常用命令
- centos7.3下安装python3.7+scrapy
- pyinstaller打包遇到的问题
- python导出excel(含插入图片,超链接)
- Centos7安装python3+Selenium+chrome+chromedriver详细
- selenium无界面chromedriver
- pandas数据分析库
- pandas基础Series,DataFrame
- pandas选择数据
- pandas读取及写入文件
- pandas赋值及操作
- pandas处理丢失数据
- django
- django orm模型常用字段及参数
- 爬取视频注意事项
- vue
- vue安装使用常用操作
- webpack简易使用教程及注意事项
- vue备忘录
- vue-resource请求数据
- axios请求数据
- 父子组件之间传值,获取数据方法属性
- 非父子组件传值
- 路由编程式导航
- 路由的嵌套(父子路由)
- 使用vuex
- 最简单的非模块化的vue笔记(转)
- vue中使用mock模拟api请求
- vue操作Vuex流程
- is和:is的区别
- vue2.6引入jquery和bootstrap
- nginx,vue部署前后端分离项目
- vue动态路由和get传值
- C++
- 初始string
- 类属性方法封装
- C++类外定义
- 类外定义代码演示
- 拷贝构造函数
- 构造函数
- 析构函数
- 构造函数初始化列表
- 析构函数代码演示
- swoole
- swoole安装
- centos7下安装jdk安装
- centos7 安装hadoop
- IntelliJ IDEA 常用快捷键
- 编辑器配置
- Ij idea
- phpstorm 格式化 数组换行显示
- phpstorm使用代码片段Live Templates
- PHPstorm中格式化让function的花括号跟在方法名后面,而不是另起一行
- JetBrains 各种IDE使用git技巧
- Java
- Map
- Student类
- MapTest
- ListTest
- springBoot处理http请求
- springboot热部署
- idea编辑器基本设置和使用技巧
- 模式
- 装饰者模式
- spring多个环境配置文件
- 读取配置文件的两种方式和引入configuration-processor
- SpringBoot整合Mybatis
- SpringBoot整合junit单元测试
- springboot整合springDataJPA
- SpringBoot整合Redis
- Spring-Data-JPA
- 主键生成策略
- 静态代码块的形式创建createEntityManagerFactory
- jpa模型或实体类
- jpa增删改查
- JPA的核心配置文件persistence.xml
- JPQL查询
- jpa 学习笔记
- springdatajpa的操作
- 1.pom.xml引入坐标(依赖)
- 2.springDataJpa配置文件
- 3.创建数据库表实体类并配置映射关系
- mybatis学习
- 0.创建maven工程,引入坐标
- 1.mybatis配置文件
- 2.创建实体类
- 3.创建dao(mapper)
- 4.创建mapper文件
- 5.测试
- OGNL表达式
- 局部变量和成员变量
- 面向对象三大特征
- 单元测试
- 注解
- 注解笔记
- TestCheck
- JDBC
- jdbc笔记
- jdbc示例
- JDBC添加记录
- JDBC更新记录
- JDBC删除记录
- JDBC执行DDL语句
- JDBC封装类练习
- JDBC工具类
- JDBC事务笔记
- JDBC事务示例
- JDBC数据库连接池
- JDBC数据库连接池c3p0配置文件
- JDBC数据库连接池c3p0示例代码
- JDBC数据库连接池druid配置文件
- JDBC数据库连接池druid工具类
- JDBC数据库连接池druid示例代码
- JDBCTemplate笔记
- JDBCTemplate示例代码
- JDBC封装类Emp
- spring
- 自定义bean工厂
- spring中的bean
- 创建bean的三种方式之一
- 创建bean的三种方式之二
- 创建bean的三种方式之三
- bean的作用域
- bean对象的生命周期
- 依赖注入之一 构造函数注入
- 依赖注入之二 set方法注入
- 依赖注入之二 set方法注入(复杂类型/集合类型注入)
- IoC注解笔记及示例
- springMVC
- 1.搭建开发环境并测试
- 2.通过配置过滤器解决中文乱码问题
- 3.参数绑定到实体类,集合类
- 4.自定义类型转换器
- 5.常用注解
- 6.SpringMVC返回值类型及响应数据类型
- 6.1设置过滤静态资源,防止被拦截
- 6.2引入json处理包jackson
- 7.文件上传及解决跨域问题
- 8.自定义异常处理和自定义拦截器
- 9.SSM整合
- maven
- 解决依赖冲突的问题
- maven常用操作命令
- 使用nexus搭建私有服务器
- maven生命周期
- springboot-多模块项目搭建
- springBoot+JPA结合操作案例
- 1.pom.xml
- 2.配置
- 3.实体类(domain)
- 4.repository(dao层)
- 5.测试1--简单curd
- 6.测试2---复杂操作
- 7.动态查询(排序分页)
- 8.多表操作: 一对多
- 1.实体类
- 2.repository(dao层)
- 3.测试
- 0.说明
- 9.多表操作:多对多
- 0.说明
- 1.实体类
- 2.repository(dao层)
- 3.测试
- 10.对象导航查询
- android安卓
- adb工具常用命令
- uiautomatorviewer工具使用
- aapt工具
- docker
- docker基础命令
- 创建appium容器以及设置appium容器连接安卓模拟器
- docker commit创造镜像
- 使用dockerfile创建docker镜像
- 共享文件挂载
- windows7下利用docekr搭建nmp环境
- 解决dockerwindows下mysql挂载问题
- docker下配置laravel项目
- Vue2.5开发去哪儿网App 从零基础入门到实战项目
- 3-4计算属性,方法,侦听器
- 4-1组个使用中的细节点 is ref
- 3-1Vue实例
- 3-2Vue实例生命周期函数
- 3-3模板语法
- 3-5计算属性的setter和getter
- 3-6Vue中的样式绑定
- 3-7Vue中的条件渲染
- 3-8Vue中的列表渲染
- 4-2父子组件传值
- 4-3组件参数校验与非Props特性
- 4-4给组件绑定原生事件 native
- 4-5非父子组件间的传值(Bus,总线,或称为发布订阅模式,或称观察者模式)
- 4-6Vue插槽(slot)
- 4-7作用域插槽
- 4-8动态组件与v-once指令 :is
- 5-1Vue中的CSS动画原理
- 5-2在Vue中使用 animate.css 库
- 5-3Vue中同时使用过渡和动画
- 5-4Vue中的 Js 动画与 Velocity.js 的结合
- 5-5Vue中多个元素或组件的过渡
- 5-6Vue中的列表过渡
- 5-7Vue中的动画封装
- 5-8本章小节
- 微信小程序
- 微信小程序引用第三方组件(以安装vant为例)
- 微信小程序云开发--云存储
- 微信公众号
- 微信公众号服务器配置
- workerman GatewayWorker
- gateway worker工作原理
- Ubuntu18.04 开机自动运行某个程序/命令等
- 极客专属的接口协作管理工具api
- vue开发环境配置跨域,一步到位
- nginx配置跨域请求
- h5开发
- swipper
- vue样式穿透
- vue2.6+配置文件vue.config.js
- css伪类/伪元素一览表
- 穿梭框单选demo
- vue中keep-alive与activated
- vue2.6配置跨域,代理转发
- vue中的keep-alive
- 前端兼容
- 富文本
- axios封装
- egg.js接收请求的方式
- eggjs扩展helper
- eggjs中间件使用
- 验证或校验正则大全
- eggjs中cookie
- eggjs路由跳转
- eggjs中session
- 页面元素拖拽效果
- webstorm配置typescript
- node中对mysql封装成同步操作
- node对mssql封装成同步操作
- php获取无限分级最末级的id
- egg
- egg配置第三方中间件
- 开启服务器压缩功能
- egg-view-nunjucks模板原样输出html
- cheerio模块的安装使用方法
- mongoos增,删,改,查
- js--中文转拼音
- 选项功能组合操作
- entity
- dubbo
- 1.centos下快速安装单机Zookeeper
- 2.安装最新版的dubbo管控台
- dubbo笔记
- 3.dubbo与springboot整合
- rabbitmq
- MQ的优势和劣势及应用条件
- 配置文件
- rabbitmq消息可靠性
- 消费端限流
- TTL
- 死信队列
- 延迟队列
- 应用问题:消息可靠性保障
- 应用问题:消息幂等性保障
- xmlns
- docker安装elasticsearch
- springboot整合elasticsearch
- Ribbon负载均衡策略
- 在非空目录下创建git仓库并把目录下文件推送到远端
- 4种常用的rest方式
- springcloud服务熔断
- springcloud服务降级
- linux下自动备份mysql(适用版本5.7.28)
- netty
- ServerBootstrap
- option与childOption
- channelOption常量
- handler()和childHandler()
- localAddress()和remoteAddress()
- 将byteBuffer转为string
- Netty在线学习手册
- protobuf
- mac下安装protobuf
- protobuf3语法
- netty+protobuf结合使用案例1
- 原型设计流程图思维导图工具
- NIO
- NIO快速入门server端
- NIO快速入门client端
- NIO群聊系统Server端
- NIO群聊系统Client端
- 传统方式文件传输-server端
- 传统方式文件传输-client端
- NIO方式传输文件-server
- NIO方式传输文件-client
- 线程
- 线程池
- thymeleaf来构建邮件模板
- 人人开源 renren-fast-vue 安装出错解决办法
- log4j.properties
- logging.properties
- stream().map().sorted().collect(Collectors.toList())
- 基于java的BCC(异或校验)
- 若依(ruoyi-cloud)新建子模块
- jenkins自动部署
- yii自动加载自定义文件
- yii2 response响应配置
- vue项目打包成docker镜像
- docker运行mysql
- 免费的docker镜像服务器
- docker打包springboot项目为镜像
- docker运行redis
- ruoyi-vue 头像
- docker安装portainer
- docker部署mysql8(完善版)
