# 范例
示例是我了解Tkinter的主要方式,以及如何编写用于构建GUI的代码。不幸的是,很难找到例子。格雷森(Grayson)的书多年来提供了巨大帮助,最近,吉尔赫姆·波罗(Guilherme Polo)分发的pyttk样本大有帮助。 Tcl的官方文档几乎仅限于手册页,而手册页对Tkinter入门没有太大帮助。 Tcl Developers网站上的教程仅在最近才包含Python代码。在我能够在屏幕上看到一个平移的窗口或滚动的目录之前,需要进行大量的实验。在示例子目录中有几个有趣的示例。
因此,可以尝试在GUI模块中更改大小,颜色,字体等的示例,如果他不重新生成支持模块,它们仍然可以工作。至少,人们可以看到其中的一些可能性。当然,我创建了其中的一些菜单,例如口味较差的菜单,只是为了说明一些可能性。您可能会遇到一些困难,这可能是由于我的系统与您的系统之间缺少字体或字体不匹配等引起的。
尝试示例的最简单方法是转到一个页面/示例子目录,然后(1)针对该目录中的“ .tcl”文件运行页面,并(2)执行生成的GUI模块。大多数示例只有一个“ .tcl”。有几个示例有两个GUI,通常有一个“ main.tcl”; vrex的主GUI是“ vrex.tcl”,在“ two”中,主GUI模块定义是“ w1.tcl”。
如果尝试通过在Tcl文件上执行PAGE来保存示例,请注意,生成和保存支持文件将替换所包含的支持文件,这些支持文件将成为备份版本,除非还原相应的文件,否则应用程序的功能将丢失。
## 目录浏览器
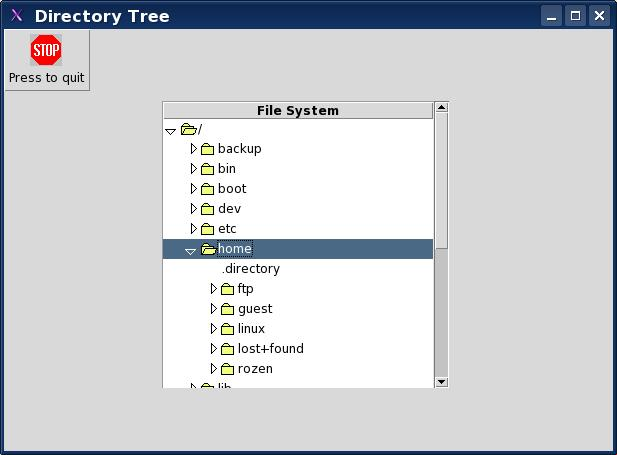
此示例包含一个滚动的treeview小部件,该小部件显示一个UNIX目录树。 该示例的源代码在examples/directory-tree.py中。它是Polo示例的重做,其中包含可打开和关闭的文件夹图标。 Polo的示例基于[bitwalk的目录浏览器](http://bitwalk.blogspot.com/2008/01/ttktreeview.html).

## Vrex
过去,我曾在Python中使用过许多正则表达式,并利用Visual Regexp在编写和测试这些正则表达式时具有很大的优势,并认为用Python重写程序会很有趣,因为
* 这将说明PAGE的重要功能。
* 它本身就是一个有用的程序。 确实,我一直都在使用它。
* 原始版本是用Tcl / Tk编写的,因此使用Tcl的正则表达式处理,这与Python中的稍有不同。 因此,使用Python正则表达式处理的所有Python版本都适用于Python。
* 原始程序具有零文档。 我永远无法弄清楚目前的所有设施。 (最新版本只有一页文档。)我想要一个可以记录的版本。
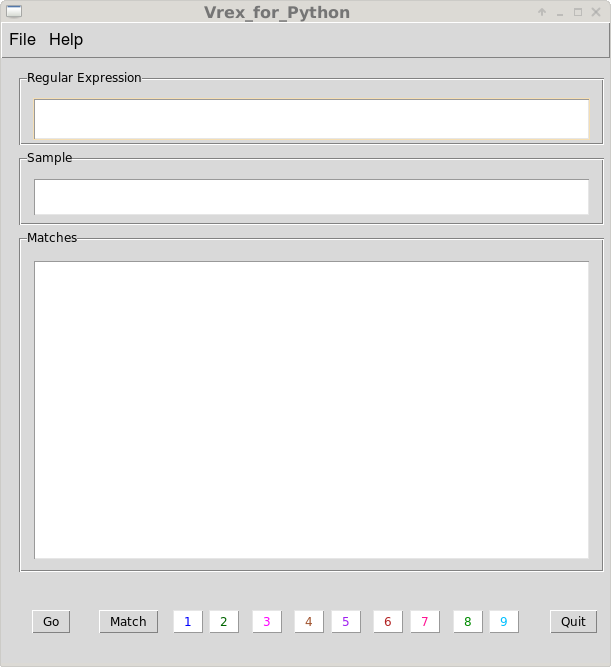
* Vrex使用两个顶级小部件; 下面显示的主GUI和帮助工具的单独窗口。
* 本示例说明了有关PAGE支持的几点:构建菜单,使用平移窗口,文本着色,两个滚动文本窗口之间的同步。

GUI的主要部分是一个三窗格窗口,用于在前两个窗口中输入正则表达式和样本,而第三窗格则根据底部按钮的选择显示匹配结果。
此有用程序中说明的PAGE的某些功能包括:
* 滚动的文本小部件嵌套在标签框架内。
* 使用两个单独的GUI,一个用于程序的主要功能,另一个用于帮助窗口。
* 在滚动的文本窗口中为文本着色。
## Vrex操作
简而言之,Vrex的工作方式如下:
将要测试的正则表达式输入到顶部文本框中,将作为正则表达式主题的样本输入到中间文本框中。 可以使用“文件”菜单将文件加载到文本框中,也可以直接键入条目或使用操作系统的常规剪切和粘贴功能。 用户还可以使用“文件”菜单保存正则表达式和样本。
* 按下执行按钮将尝试进行匹配。 同样,将着色应用于正则表达式和样本。 对正则表达式进行着色,以显示正则表达式的各个部分要分别提取。 如果匹配成功,则样品的相应部分将以相同的颜色显示。
* 通过选择标记为match,1、2,…,9的按钮行之一,对应于提取的子模式的样本部分将显示在match窗口中。
* 您可以使用“文件”菜单加载以保存正则表达式和示例。
* 退出按钮终止程序。
* “文件”菜单还具有一个“退出”条目,该条目终止程序。
* “帮助”菜单将打开第二个GUI,其中包含具有帮助信息的ScrolledText小部件。
正则表达式应着色,以不同的颜色显示要提取的部分以及样本的匹配部分。
如果然后选择“匹配”,则样品的该匹配部分将显示在“匹配”文本框中。 选择1,将显示与子表达式匹配的部分,依此类推。
您还可以将文件加载到示例窗口中,从而对许多字符串运行正则表达式。
## 进度条
此示例显示了进度条窗口小部件的用法,但主要用于说明具有两个顶层窗口的应用程序。 它显示了主窗口如何与导入的模块中的变量和过程进行交互,该模块实际上显示了进度条。
所示的重要功能包括辅助顶层窗口的创建和销毁,以及主GUI支持代码需要访问在另一个进度条窗口的支持模块中定义和操作的Tkinter变量的事实。
## Complex
这实际上不是一个什么都不做的示例,但是确实显示了一个平移窗口在一个平移窗口内的嵌套以及一个笔记本小部件嵌套在一个平移窗口内的情况。 顺便说一句,您可以放大顶层窗口,然后将整个窗格复制并粘贴到新位置。
## Menus
有两个目录page / examples / menu和page / examples / popup演示菜单。
菜单目录包含一个相当极端的菜单栏示例。请注意,我不主张将其作为要使用的样式。它只是建议一些可以完成的事情。
尽管此示例在Linux Mint 13机器上可以正常运行,但在XP机器上却无法正常运行。构思的方式是,菜单栏左侧的标签右侧有一个小图像。但是,在XP上,标签和图像均未显示。得到的是“(图像)”。奇怪的是,如果您下几个级别,则其中一个检查按钮的左侧会显示一个图像。我认为这是Tk的问题。
popup目录包含一个主要示例“ popup”,该示例仅激活一个弹出菜单,然后该菜单激活未将任何参数传递给回调函数的回调函数。该示例有一个带有两个按钮的顶层窗口,并且每个窗口都附加了一个不同的上下文菜单。要查看弹出菜单,请右键单击按钮。您会注意到两个菜单具有不同的颜色。
另一个示例是“位置”,它通过一个附加命令和一个附加回调例程来扩展弹出窗口示例,并使用唯一的位置参数通过变量参数列表将该回调函数传递给参数1。最后,“关键字”示例通过关键字参数传递参数1来进行类似的操作。
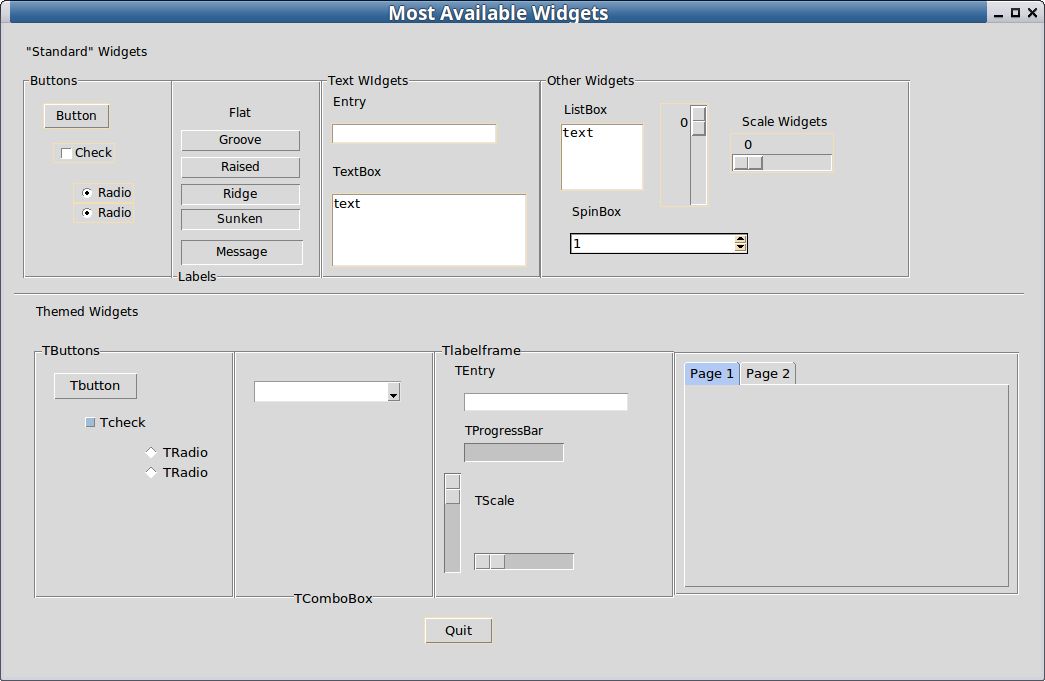
## standard.tcl
这只是我支持的每个标准Tk小部件的顶层窗口。 它只是表明我可以为每个生成有效的Python代码。 小写字母“ s”强调其作用不大。
## themed.tcl
如上所述,主题小部件。
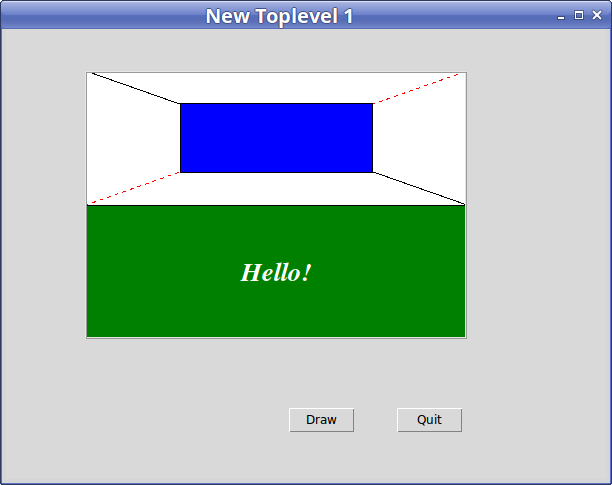
## Canvas
Paul Krieger捐赠了一个画布示例,该示例可以在\<page_dir> / examples / canvas目录中找到。 非常感谢,因为我对画布小部件不满意。

## Clone
这是一个位于示例/克隆中的怪异示例,其中main.py创建了一个GUI,该GUI呈现了一个“ Make Two”按钮,该按钮导致创建了两个“被调用” GUI实例,但是具有不同的位置和背景颜色特征。这样,被调用的GUI便可以创建具有不同位置和背景颜色的克隆。
这也是将用户参数传递给创建模块的示例,然后将其传递给支持模块中的“ init”功能,在其中对颜色和位置进行操作。
如果tcl中选择的字体在Windows计算机上不可用,则在Windows上执行此示例可能会出现问题。在这种情况下,字体将默认为TkDefaultFont。我的Linux系统和XP盒均可使用Courier New。
此示例显示了两种定义被调用GUI中与标签小部件关联的textvarible的方法。一种方法是在支持模块中(自动)定义为Tkinter变量。第二种方法是通过在属性编辑器中将其定义为“ self.\<variable>”,再次自动将其定义为GUI模块中的变量。 PAGE同时支持这两种方法,但是我现在看不到使用第二种方法的优势,而且我认为这更加令人困惑。
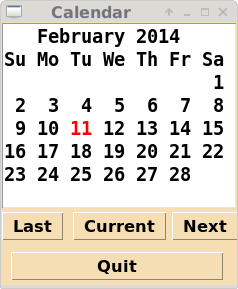
## Calendar
使用新的返工方案构建日历显示的小示例。 它位于示例/日历子文件夹中。

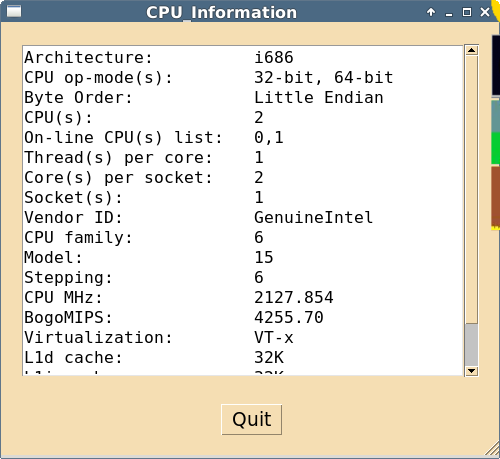
## CPU Info
另一个小示例显示Linux系统上lscpu的输出。 由于它使用Linux命令,因此无法在Windows计算机上正确执行。

## Bind
此子目录包含一个绑定示例,其中按钮通过属性编辑器中设置的命令属性使用\<Button-1>响应选择,并通过使用“绑定窗口”创建的绑定命令响应\<Button-2>和\<Button-3>。
command属性中命名的函数与bind语句中的函数不同,因为在后一种情况下,事件对象作为参数传递给事件处理程序,因此该处理程序必须具有一个容纳事件对象的参数。
## Custom Widgets
### ScrolledFrame
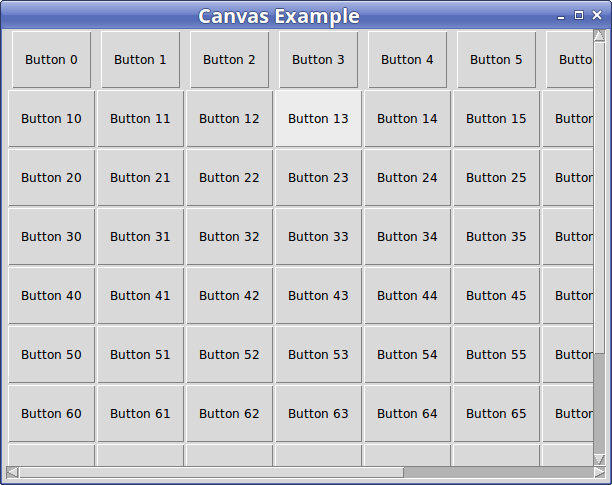
此示例位于\<page-dir> / examples / custom / canvas中,显示了如何使用从Web借来的自定义小部件ScrolledFrame。 该小部件用于在滚动画布上显示100个按钮。
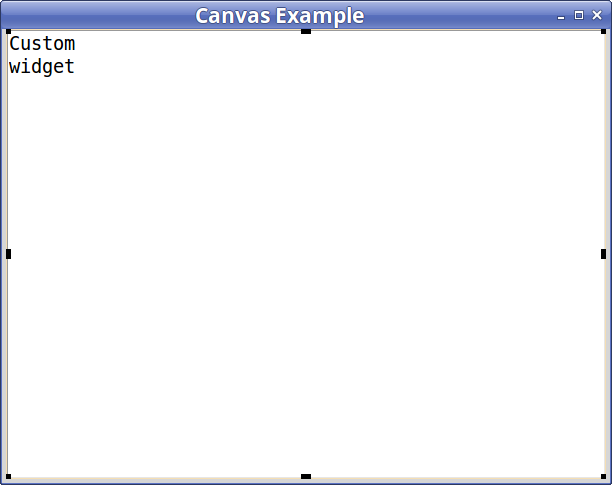
当用户使用canvas.tcl打开PAGE时,他会看到

该图显示了填充自定义窗口小部件的顶层窗口。 由于PAGE未知窗口小部件的结构,因此,除调整大小或放置外,无法显示或操纵它。
当支持模块custom_support.py通过Python Tkinter实现完成时,执行将产生

主要模块是canvas.py,魔术包含在canvas_support.py中,其中包含实现类的Python / Tkinter代码在canvas.py中,该行中引用了自定义窗口小部件:
~~~
self.Custom1 = canvas_support.Custom(top)
~~~
在canvas \ _support.py中,代码行:
~~~
Custom = Frame
~~~
由PAGE生成,导致“自定义”小部件实现为“框架”小部件。 换句话说,名称Custom表示类框架。 这使PAGE可以将Custom小部件显示为带有“ Custom小部件”注释的Frame小部件,并执行生成的Python代码以将Custom小部件显示为Frame,然后将tkinter实现包括在支持模块中。
在canvas \ _support.py底部,由用户添加的ScrolledFrame类的实现开始如下:
~~~
import Tkinter
# I found this code on the web at
# http://tkinter.unpythonic.net/wiki/ScrolledFrame and thought it would
# implement a canvas widget that I could use with PAGE, but I don't understand
# it well enough to put it in my supported widgets.
GM_KEYS = set(
vars(Tkinter.Place).keys() +
vars(Tkinter.Pack).keys() +
vars(Tkinter.Grid).keys()
)
class ScrolledFrame(object):
_managed = False
# XXX These could be options
x_incr = 10
y_incr = 10
def __init__(self, master=None, **kw):
self.width = kw.pop('width', 200)
self.height = kw.pop('height', 200)
self._canvas = Tkinter.Canvas(master, **kw)
self.master = self._canvas.master
self._hsb = Tkinter.Scrollbar(orient='horizontal',
command=self._canvas.xview)
self._vsb = Tkinter.Scrollbar(orient='vertical',
command=self._canvas.yview)
self._canvas.configure(
xscrollcommand=self._hsb.set,
...
Custom = ScrolledFrame
~~~
canvas \ _support.py中的最后一行代码使名称“ Custom”引用类ScrolledFrame。 它会覆盖以前对Frame类的引用。 正是这种魔咒,使canvas.py中的Custom1小部件实现为ScrolledFrame类的实例。
### Lib Demo
这是使用ScrolledFrame小部件的第二个示例。
为了测试PAGE,我重新编码了我几年前使用PAGE编写的照片库程序,以生成该程序所需的七个GUI。 对于此示例,我将其简化为仅一个GUI,该GUI仅提供一个图像的多个显示。
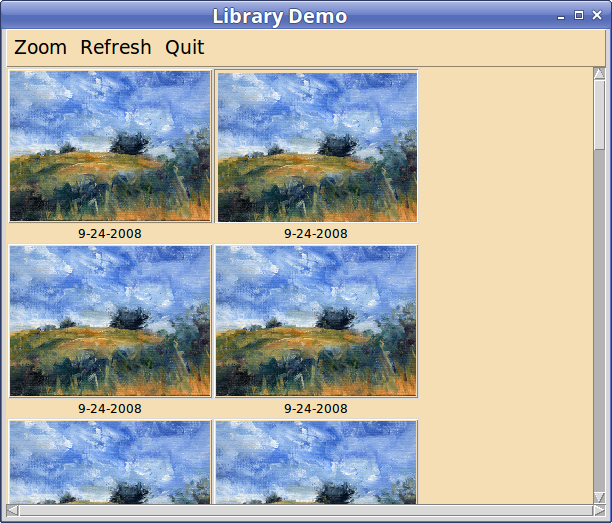
该演示生成以下窗口:

它将特定照片的缩略图的重复副本显示为Button小部件上的图像。 如果使用Button-1选择图像按钮,则会出现一条消息,其中包含按钮的索引。 如果使用Button-3选择一个按钮,则会出现一个弹出菜单。 顶层窗口和弹出菜单中的“缩放级联”菜单均允许更改显示图像的大小。 该示例中仅包含一张图像,并且显示30次。
填满顶层窗口后,程序将确定可水平放置的最大图像数量,并将该数量放置在每一行中。 如果图像太大而无法容纳,则每行显示一张图像,但会溢出边缘。
我已包含位于共享模块中的忙光标代码。 但是,刷新是如此之快,几乎看不到其他光标。
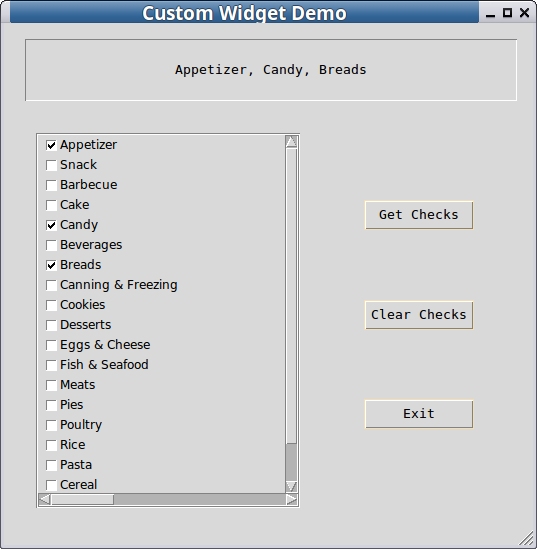
### ScrolledCheckedListBox

由格雷格·沃尔特斯(Greg Walters)编写的这个带注释的示例是我所见过的定义和使用自定义小部件的最佳示例。 其中包括大量的用法说明。
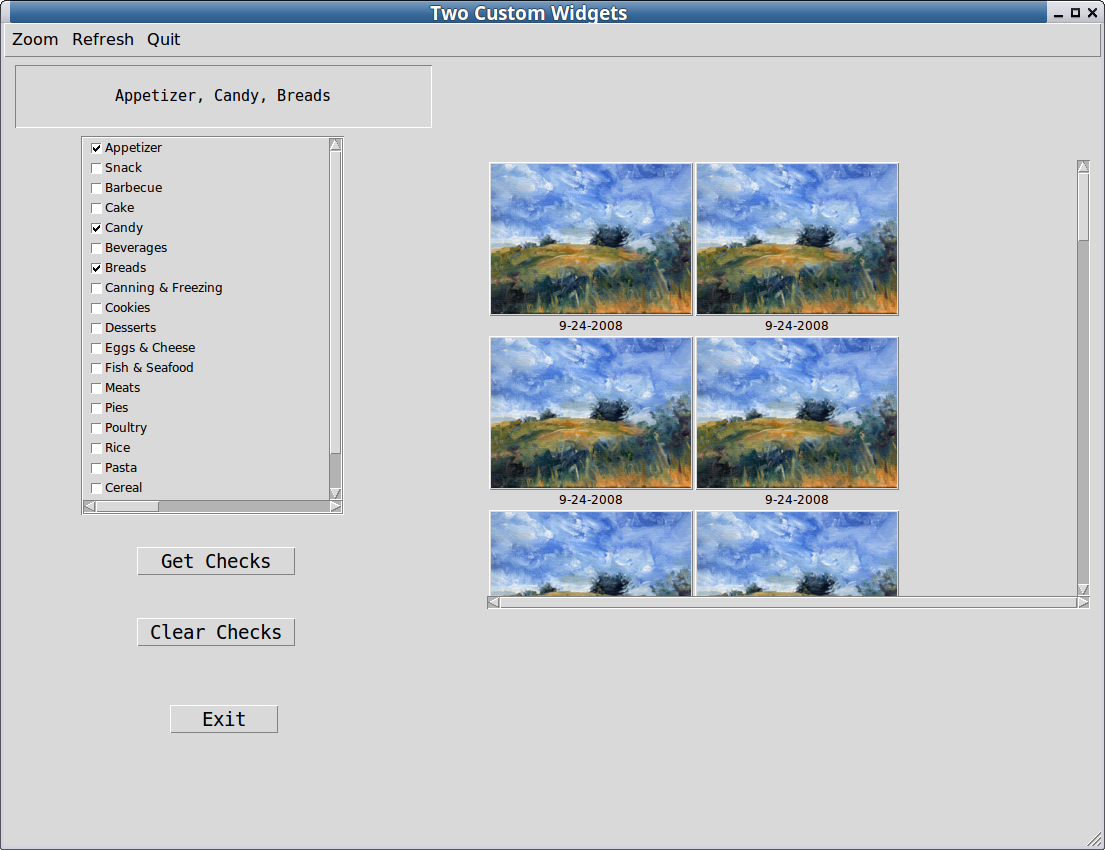
### Dual

此目录包含一个GUI示例,其中包含两个不同的自定义小部件ScrolledCheckedListBox和ScrolledFrame,这些小部件是从PAGE外部编写的。变体为“ \_d”和“ \_g”,它们在GUI模块中产生类名“ Custom\_d”和“ Custom\_g”,并在支持模块中重命名为ScrolledFrame和ScrolledCheckedListBox。
ScrolledCheckedListBox由Greg Walters编写,是从他的ScrolledCheckedListBox示例中借来的,然后将其塞入新的“双”顶级小部件中,并重新整理了我的lib\_demo自定义小部件。我原来的ScrolledFrame被证明在滚动条上有问题,因此我沿从ScrolledCheckedListBox小部件借来的行对其进行了修改。顶层还有一个借用lib\_demo的菜单栏,因此这些条目适用于ScrolledFrame。
有一个Tsizegrip小部件,可帮助调整GUI的大小。事件“ ”绑定到Tsizegrip,以便在调整大小末尾释放Button1时,将刷新右侧的Custom小部件。
您可能会注意到,ScrolledCheckedListBox.py中有很多特殊代码,以使该自定义窗口小部件可在Windows和Linux上使用。
## Two
这是一个包含两个简单窗口w1和w2的项目示例。 它说明了窗口1的支持模块如何创建窗口2并向其传递用于设置标签的参数。 它还具有TProgressbar小部件的另一个示例。
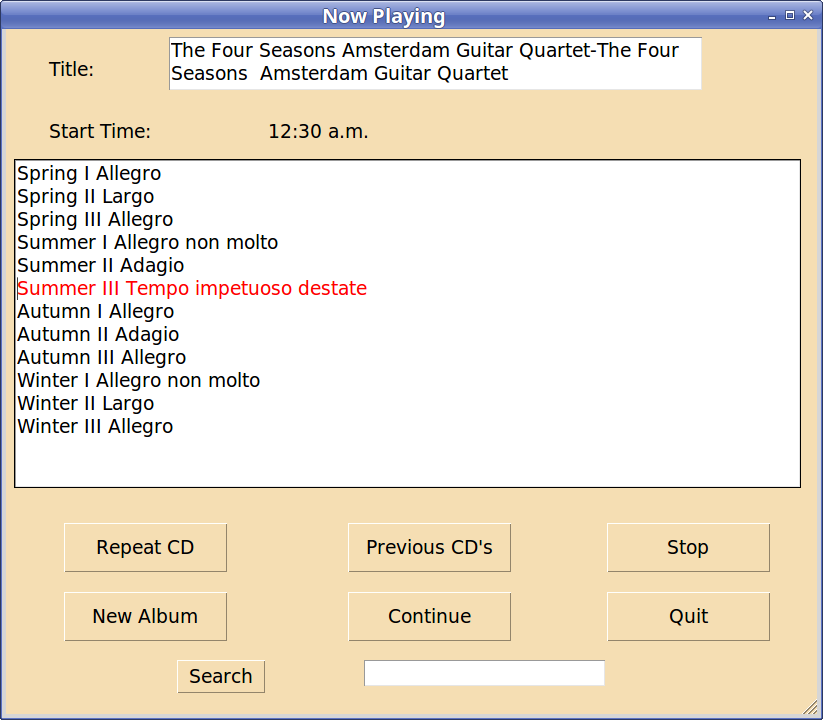
## Rplay

这个示例是作为Raspberry Pi的音乐服务器编写的,该服务器从Linux盒子上存储的CD映像驱动我的音频系统。 我每天都使用这个程序。 在此示例中,我有许多不同的绑定,并利用了一些通过实验发现的文本小部件技巧,并使用了多个线程来运行mp3播放器,同时保持GUI相当敏感。
## Hide
一个示例显示了如何隐藏小部件并在以后检索它。 这是动态窗口小部件的示例。 请参阅[动态窗口小部件]()。
## Labelframe
格雷格·沃尔特斯(Greg Walters)贡献了此示例,以帮助调试有关处理标签框架小部件的最新修复程序。

- 介绍
- 更新记录
- X Concepts
- Visual Tcl
- 使用PAGE设计范例
- 项目目录配置
- Python 2 or Python 3
- Python编码和UTF-8
- 使用PAGE的简短说明
- PAGE的状态
- 安装
- PAGE界面
- 主菜单
- 子菜单
- 组件工具栏
- 属性编辑器
- 组件树
- 绑定操作窗口
- 菜单编辑器
- 首选项窗口
- Python控制台
- 回调窗口
- 应用窗口
- 颜色对话框
- 颜色
- 双显示器
- 默认值和首选项
- Preferences Windows
- Color Preferences
- Font Preferences
- 模块结构
- 风格和主题
- 使用PAGE
- 命名约定
- 概述
- Toplevel Geometry
- 别名
- 气球帮助-工具提示
- 选择和修改组件
- 修改组件位置和尺寸
- 锁定组件
- 填充容器
- 剪切,复制和粘贴
- Stash and Apply - Propagate Widget Options
- 菜单组件
- 回调函数
- 将事件链接到回调函数
- 创建绑定
- 为滚动组件创建绑定
- 定义回调函数
- 查看回调
- 指定字体
- Toplevel Widget
- 相对位置
- Tkinter变量类
- Ttk Widgets
- Scrolled Widgets
- Ttk Notebook and PNotebook
- Ttk Panedwindow
- Ttk Treeview
- Entry
- Ttk Entry
- Ttk Combobox
- Radiobuttons
- 文本和变量的奇异性
- Label
- Listbox
- Spinbox
- Scale and TScale
- TSeparator
- Sizegrip
- Custom Widgets
- Canvas
- 生成,检查和运行Python GUI
- 创建和保存代码模块
- 检查生成的Python模块
- 执行Python模块
- 将生成的Python模块加载到IDE中
- 具有多个顶级Windows的应用程序
- 修改光标
- 使用图像
- 动态组件
- 菜单
- 重建
- 自动更新支持模块
- 重用
- 模板
- 从现有项目中借用组件
- 范例
- 结语
