# 工具介绍、新建项目及插件配置
> 软件开发的时间通常是这样的:一开始的 90% 开发工作用掉了整个计划 90% 的时间,剩下的 10% 同样需要整个计划 90% 的时间,而最终发布前的修改也是如此。—— 汤姆 · 嘉吉
当你看到这里,相信你已经做好了准备(一台折腾得起的电脑和一颗肯行动的心),准备跟着我一同进入 `Uniapp` 的世界。
正所谓工欲善其事,必先利其器(这句话我经常说:>),我们要开发微信小程序和app,有两个工具是必不可少的:
1. 微信开发者工具
2. HbuilderX
注意:配置与安装方法 windows 系统一致。
## 微信开发者工具
我们要做的应用需要编译成小程序,因此也要[下载微信开发者工具](https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html)进行编译预览效果。

找到对应版本,下载安装,完成打开

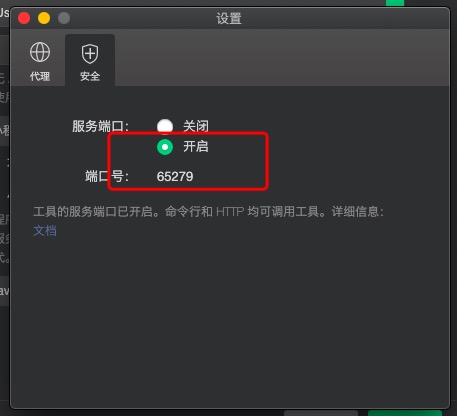
这里先做个配置,找到菜单 【设置】 >> 【安全设置】,该配置可以使 Uniapp 使用命令行调用微信开发者工具,实现项目的预览与热更新。

把服务端口选择开启即可

这里如果不开启,接下来的调试会报以下错

## HbuilderX
打开 [HbuilderX官方](https://www.dcloud.io/hbuilderx.html),使用 Uniapp 框架开发项目搭配官方的编辑器 HBuilderX 开发,编辑器集成了node,添加了很多底层配置。无需复杂的安装,开箱即用并且搭配了可视化界面,可以轻松编辑。

下载对应安装包(我的是 Mac 机),下载选择一个 App 开发版本(App 开发版已集成相关插件、开箱即用),下载成功后直接解压:

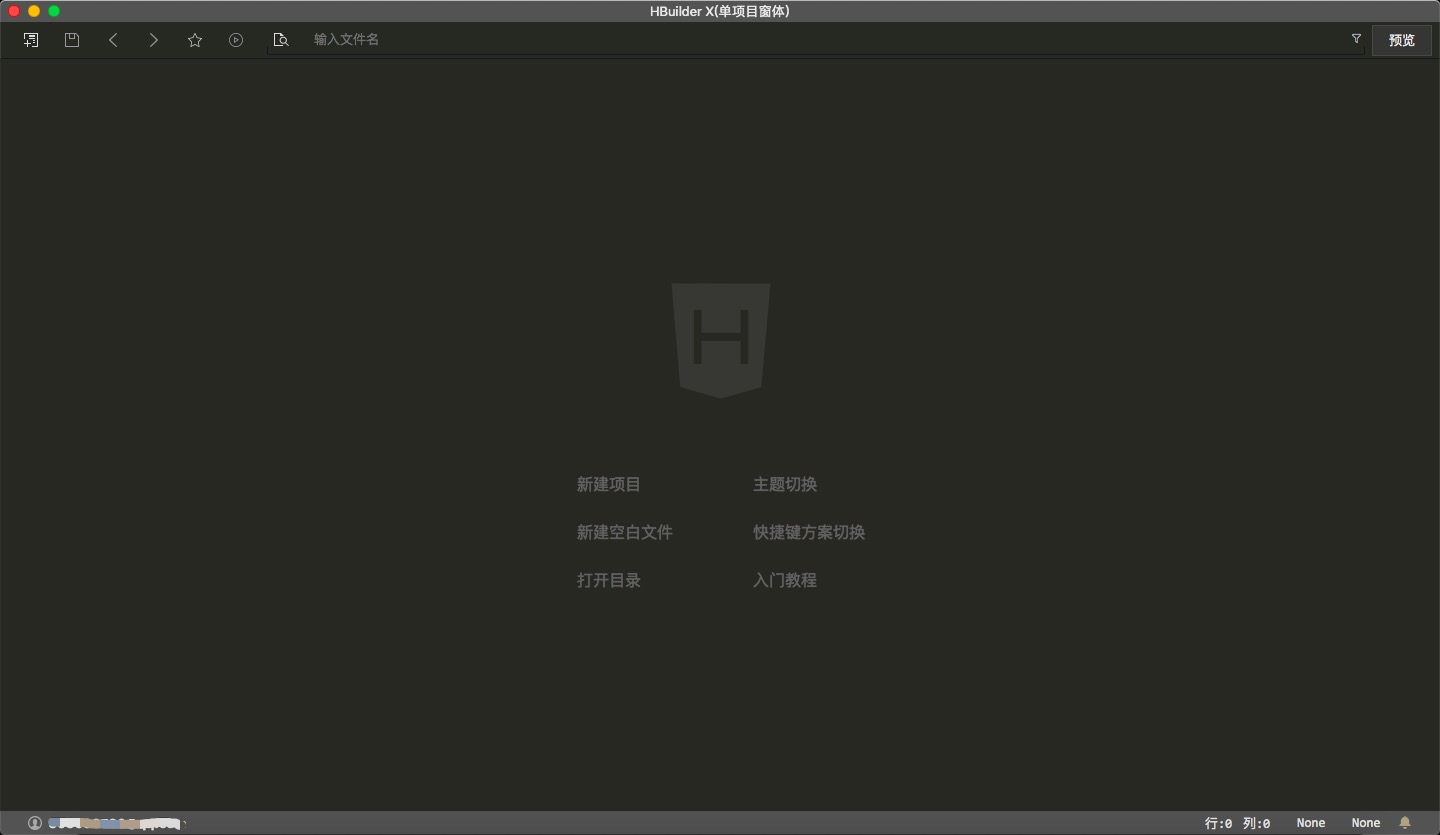
一顿操作后找到这个图标打开,打开基本上可以达到秒开。

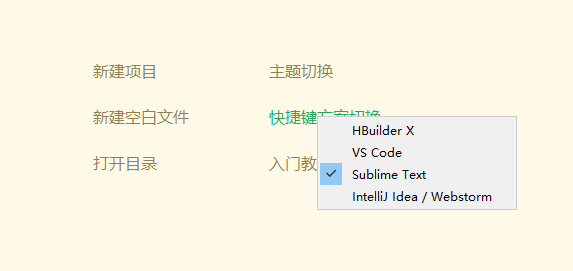
如果你熟悉了其他大众化的编译器,完全可以无缝衔接过来,因为可以快捷键切换,这样还是同样的配方,熟悉的味道,不用再次学习。打开编译器,空白区域可看快捷键方案设置,点击选择即可。

然后修改主题 【工具】>>【主题】>>【酷黑】,即可看到熟悉的 IDE 的界面。

## 新建项目
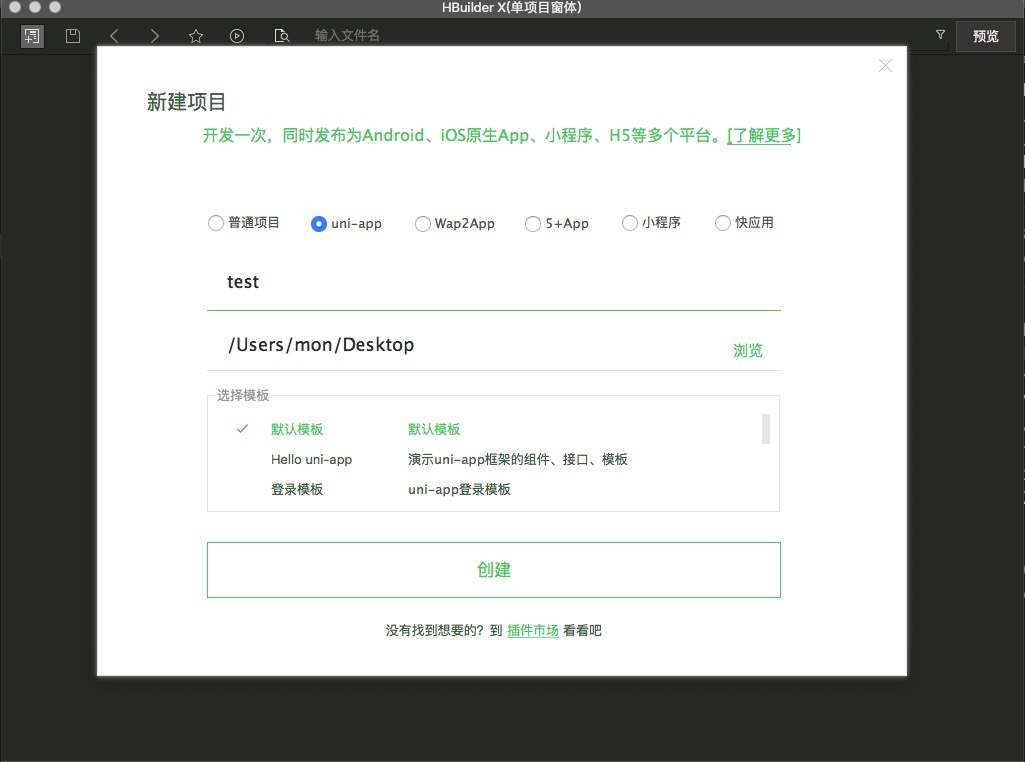
【选择新建项目】 >> 【uni-app】 >> 【默认模板】 >> 【创建】;选择 uni-app(U) 创建项目是为了开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序。

一秒创建成功

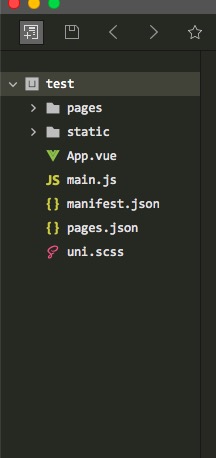
目录结构:
* pages 业务页面文件存放的目录
* static 静态文件目录(images之类)
* App.vue App 全局应用配置
* main.js 初始化入口文件
* manifest.json 多端配置信息
* pages.json 配置页面路由、导航等信息,类似原生小程序的 app.json
## 插件配置
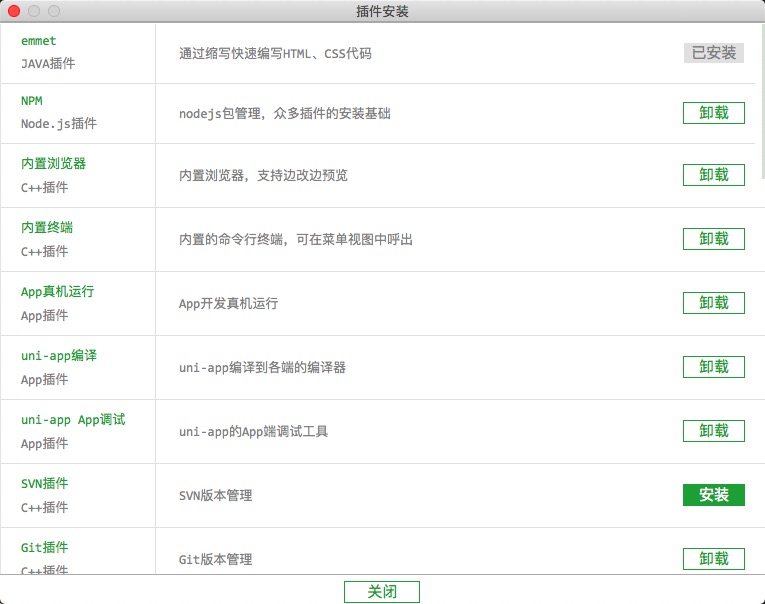
选择菜单 【工具】 >> 【插件安装】


建议安装这些:
* NPM
* 内置浏览器
* 内置终端
* App真机运行
* uni-app编译
* Git插件
* js-beautify
* prettier
* htmlhint
* stylelint
* eslint-plugin-vue
* eslint-js
* js压缩
* css压缩
* scss/sass编译
* es6编译
其余根据自己需要安装。
## 运行 Uniapp 项目
上面的配置插件完成之后,就可以小试一下刚才的项目了,运行 Uniapp 项目主要有3种方式:
* 浏览器
* 小程序
* 手机 App
由于手机预览调试操作介绍内容比较长,我们会在后面章节小程序、app 调试环境配置中展开细说。这里简单说一下浏览器预览。
HBuilder 可能检测不到的浏览器所在位置,所有的运行配置都需要对应上你在本机安装的浏览器的安装路径才能进行命令行启动预览。小程序,手机的运行配置一致。
选择菜单【工具】>>【设置】>>【运行配置】:

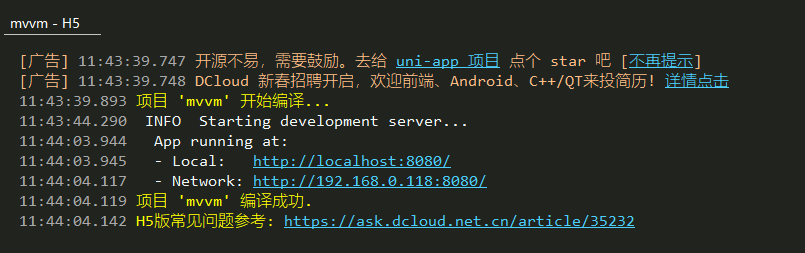
完成 chrome 等浏览器运行配置,操作 【运行】>>【运行到浏览器】>>【chrome】,HBuilder 会在底部开启终端,实行项目更新与热编译的检测:

## FAQ
有人会说,官方文档写得足够详细了,为什么还要看你的呢?官方文档更像一份新华字典,大而全,可以反复查阅,而我的章节更像一份干货小结,来源于项目用于项目。
## 小结
磨刀不误砍柴工,只有刀磨锋利,接下来才会更顺手。
- 介绍
- 开篇
- 基础1:工具介绍、新建项目及插件配置
- 基础2:Uniapp基础知识
- 基础3:基础组件、表单
- 基础4:页面导航、网络请求、数据缓存
- 基础5:使用sass编写公用样式
- 基础6:样式与布局、BEM的应用、跨端兼容
- 基础7:使用iconfont作为整站图标
- 基础8:Vuex快速掌握
- 基础9:小程序,app调试环境配置
- 实战1:项目初始化及架构目录
- 实战2:路由配置,导航栏添加配置
- 实战3:导航一:发现的页面开发
- 实战4:导航二:视频的页面开发
- 实战5:导航三:我的页面开发
- 实战6:导航四:云村页面开发
- 实战7:导航五:帐号页面开发
- 实战8:搜索组件开发
- 实战9:歌单列表页的开发
- 实战10:登录页开发
- 实战11:引入vuex保持登录状态
- 实战12:播放页的开发
- 实战13:应用广告的开发
- 实战14:Node.js简单入门
- 实战15:基于 Koa.js 实现 Restful Api
- 实战16:基于NeteaseCloudMusicApi接口二次开发和部署
- 实战17:发布与上线
- 福利1:优化
- 福利2:坑点,槽点
- 结语:共同前行