首先打开 微信开发者工具
第一步
>新增项目,输入对应的AppID

第二步
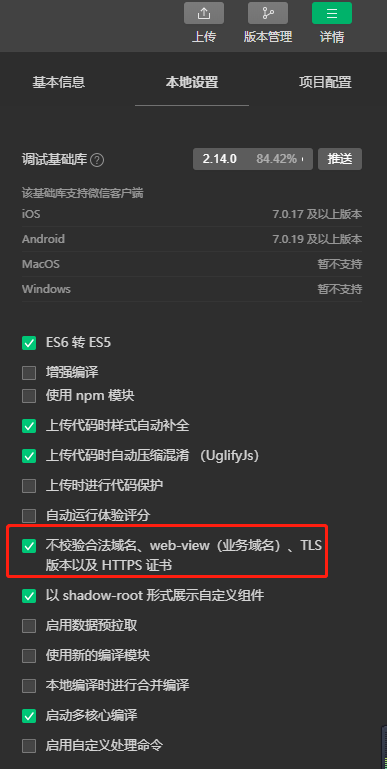
>(再开发是接口未配置https证书时。一定要勾选)

第三步
>确定新建小程序.小程序默认创建基层界面
如图

- 小程序简介
- 小程序注册
- 小程序初步体验
- 小程序文件介绍
- 基础目录文件
- app.json配置文件
- 小程序页面目录文件
- 小程序基本组件
- WXM语法参考
- 数据绑定
- 列表渲染
- 条件渲染
- 微信小程序view布局
- 小程序请求配置
- 基础网络请求
- 封装网络请求
- 小程序功能组件
- 小程序调用打电话功能
- 微信小程序点击复制文本
- 微信小程序获取屏幕高度和宽度
- 小程序实现横向滚动
- 获取小程序的场景值
- 长按图片保存到相册
- 小程序全屏浏览图片
- 微信小程序两点线路规划
- 小程序打开地图选择位置
- 小程序微信内置地图查看位置
- 微信小程序背景图片全屏
- 微信小程序 wx.navigateBack 返回上一层并携带参数
- 微信小程序-picker选择器(picker、省市区选择器)