## 第一步:获取小程序源代码
```
《河马点单》SaaS版插件安装后,进入你服务器/addons/food/uni_app目录。
把该目录中的文件即是。打包下载到本地。
```
## 第二步:编译前配置
**1. /config.js文件配置,打开如下图:**

```
把上图红框中的`domain`参数修改成你的域名即可。
其它的参数搞不懂,不要动。
```
**2.manifest.json文件配置**
```
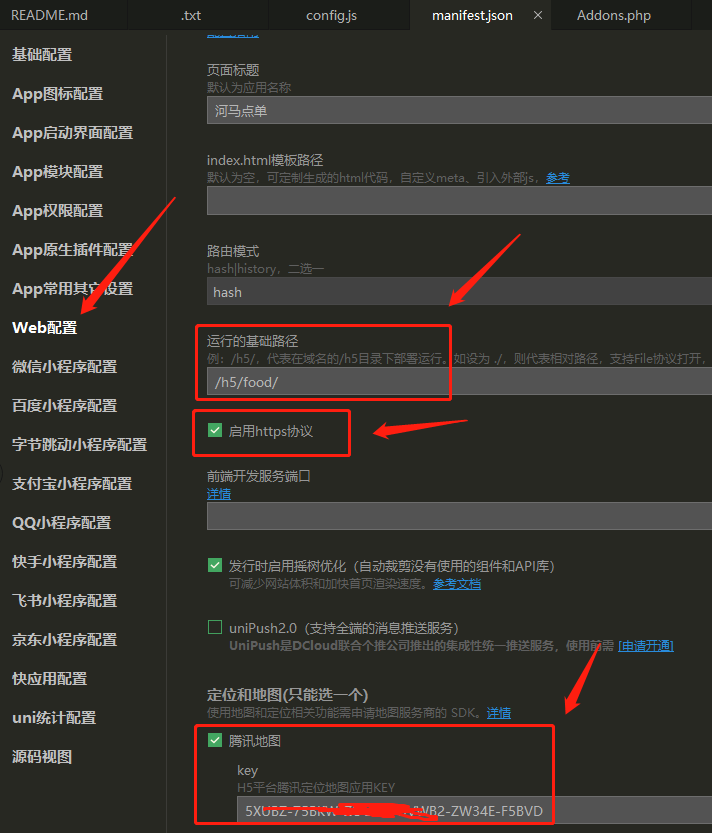
打开该文件,切换到“web配置”,如下图:
```

```
上图中三个红框的参数是必须设置项
1.运行的基础路径:与/config.js配置中的 `h5_url`参数保持一致
2.启用https协议:必须开启
3.腾讯地图:必须开启并配置 `KEY`参数
```
## 第四步:编译发布
参考《编译发布H5》https://www.kancloud.cn/he_ma/hema_wechat/3157531
# 第五步:接入自己的公众号
```
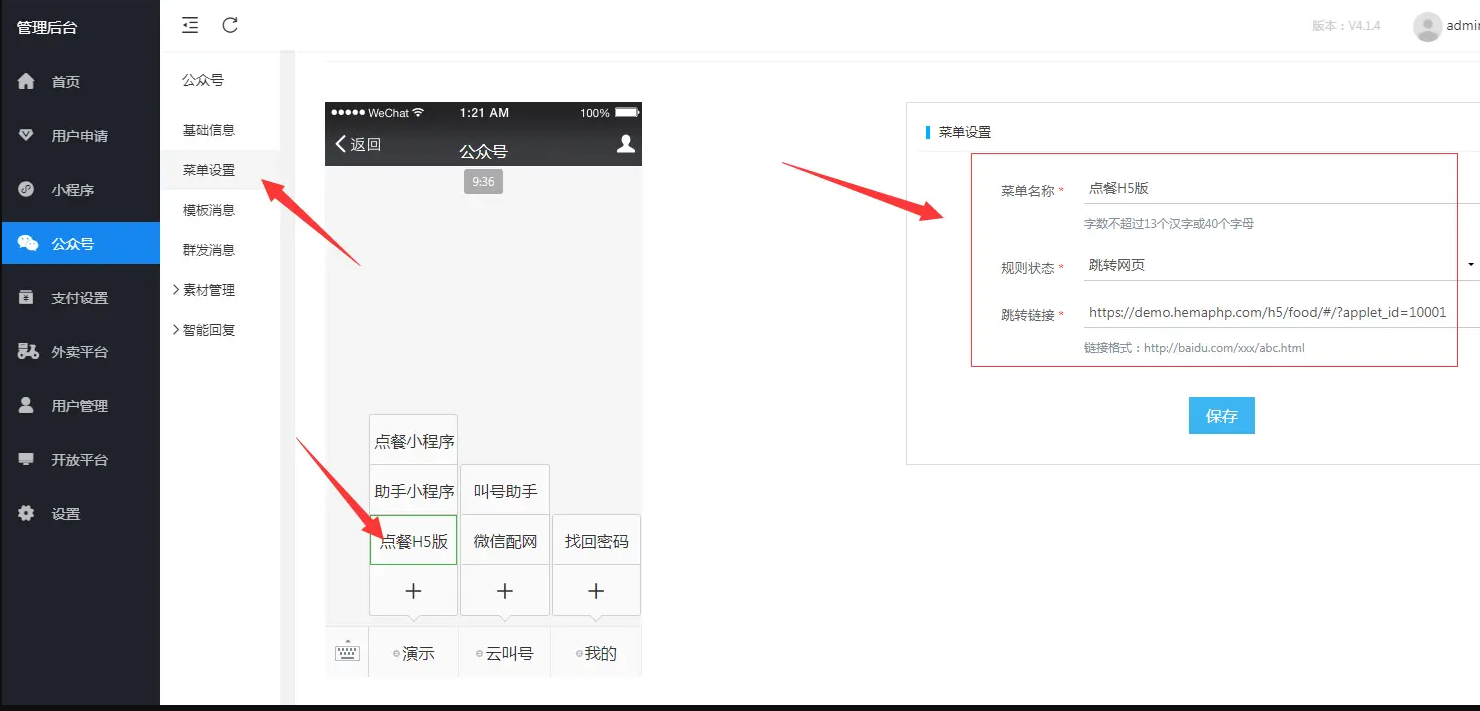
如在公众号中调用,如下图
```

```
这里要注意的是上图链接中的url的书写。
如上图所写的url为:https://demo.hemaphp.com/h5/food/#/?applet_id=10001
该url分为四部分,拆分分解说明如下:
1. https://demo.hemaphp.com/ 为接口域名。
2. h5/food/ 为服务端存放的位置
3. #/ 为分界符,之前为服务器路径,之后为页面路径和传递参数。
4. /?applet_id=10001 这里是重点,该部分为H5端的页面路径和参数,这里省略了页面路径,意思是打开首页面,并传递一个参数applet=10001。意思打开小程序管理端编号为10001的H5页面首页。
如果想打开订单列表,则这部分可以这样写/pages/order/index?applet_id=10001。
引用链接必须要传递applet_id 这个参数。如填写的是10002则打开的页面数据是,小程序管理端编号为10002的数据。
```
