```
该文档是在SaaS模式下,运营者发布一个公用的小程序模板,供所有商家用户使用。
这里以《河马点单》SaaS版小程序为例
```
## 第一步:使用 "HBuilderX" 工具打开模板源代码
```
过程略...
```
## 第二步:配置ext.json文件
```
只有SaaS模式下的微信小程序模板代码,才有该配置文件。
所在位置路径:/ext.json
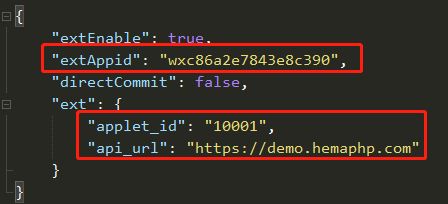
打开如下图
```

**这里重点讲解上图红框内的三个参数,其它参数配置请参考《微信开发文档》**
```
api_url:接口域名,即您的站点域名,该域名必须安装SSL证书支持https协议。
```
```
applet_id:为《创建小程序管理端》章节中,中创建的小程序管理端的applet_id
```
```
extAppid:为《创建小程序管理端》章节中,授权绑定的小程序APP_ID,必须设置为“代开发小程序”
```
**强调说明**
```
APP_ID:为公众平台为每一个小程序提供的唯一编号。
applet_id:为该平台(hemaPHP框架)为每一个小程序提供的管理端编号。
代开发小程序:只是一个身份,主要是用于在本地调试小程序模板的时候必须的,
如该小程序要发布上线小程序模板必须要取消设置“代开发小程序”的身份才能发布。
具体设置与取消“代开发小程序”请看《设置代开发小程序》章节。
```
## 第三步:配置/manifest.json文件
```
打开/manifest.json文件,如下图
```

```
上图中的微信小程序AppId,同上一步ext.json文件配置的extAppid参数一至。
位置接口选中,即可
```
## 第四步:编译调试
```
点击工具菜单,运行->运行到小程序模拟器->微信开发者工具,即可自动编译,并导入到微信开发者工具中运行。
此时在HBuilderX工具中对代码进行的每一项修改,只要进行保存操作,都会重新编译同步到微信开发者工具中。
两个工具怎么关联在一起可参考《搭建uni-app编译环境》章节。
```
**正常编译后会调起“微信开发者工具”**
## 第五步:验证ext.json参数配置是否正常
```
点击调起的“微信开发者工具”右上角“详情”按钮,
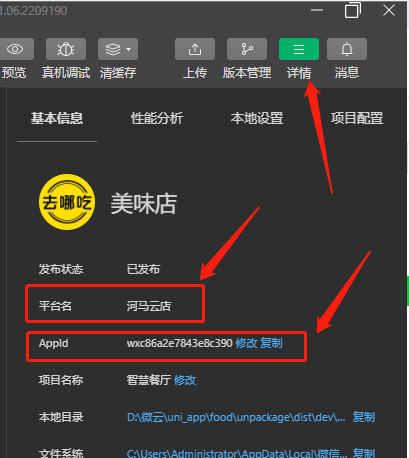
打开如下图:
```

```
看上图两个红框
如出现了“平台名”并且,AppId和上述ext.json与manifest.json这两个文件中配置的小程序APP_ID参数一致,说明参数配置成功。
如果AppId不一致:请返回调整重新“运行编译”
如果没有出现“平台名”:说明APP_ID不是“代开发小程序”,请参考《设置代开发小程序》章节配置。
```
**如上述都没有问题,编译后出现如下图提示**

```
出现上图中的提示,请关闭所有的开发工具重新打开,重新编译。
```
## 第六步:发布小程序模板代码。
```
通过上述步骤,确定小程序运行无误后,即可把该小程序代码发布给商家使用。
点击HBuilderX工具中菜单,发行->小程序-微信,
进入编译并导入到微信开发者工具中打开。
点击右上角“上传”按钮,如下图,按照提示完成上传即可。
```

```
这里上传的“小程序模板”,跟普通方式上传的位置不一样,看上图中的提示,
“代码将上传至第三方平台的草稿箱”。
```
## HBuilderX的两种编译模式
```
通过上述操作,我们用到了,运行菜单和发行菜单,这里我们分别把他们取名如下
```
**运行编译**
```
仅用在本地调试小程序代码,在该工具中修改代码后然后进行保存操作,会把修改结果自动编译后反馈给小程序开发工具试试运行,运行编译后的小程序代码不能进行上传发布。
```
**发行编译**
```
仅用于编译后上传发布小程序,不能修改代码进行调试,编译后会减少冗余内容,压缩代码大小,生成符合发布要求的小程序代码。
```
- 项目介绍
- 框架结构
- 目录结构
- 安装教程
- 安装必读
- 部署服务器
- 系统安装
- 微信平台配置
- 对接微信平台
- 其它配置
- 微信扫码登录
- 腾讯地图KEY
- 站点公众号
- 公众号模板消息
- 插件操作
- 插件结构
- 插件部署
- 插件配置
- 操作手册
- 框架升级
- 搭建uni-app编译环境
- 设置代开发小程序
- 创建小程序管理端
- 发布SaaS小程序模板
- 给商家推送小程序模板
- 商户上线小程序
- 发布普通微信小程序
- 编译发布H5
- 商户和站点用同一个公众号
- 小程序设置普通二维码规则
- 微信支付设置
- 常见问题
- 名词解释
- 商家获取账号密码
- open_basedir报错
- 发布上线小程序
- 微信返码报错大全
- 平台注册的小程序登录公众平台
- 小程序模板报错集合
- 设置公众号模板消息
- 云叫号器
- 接口请求规则
- 公共请求参数
- 返回数据结构
- 设备管理接口
- 下发消息接口
- 微信配网
- 相关文档
