## 生命周期

## Vue生命周期:
[参考文档](https://www.cnblogs.com/yanghuiting/p/11580385.html)
### 什么是生命周期:
> Vue 实例从创建到销毁的过程,就是生命周期。也就是从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、卸载等一系列过程,我们称这是 Vue 的生命周期。
### 什么是钩子函数:
> 因为过程都是分一个阶段一个阶段的并且都是相连的
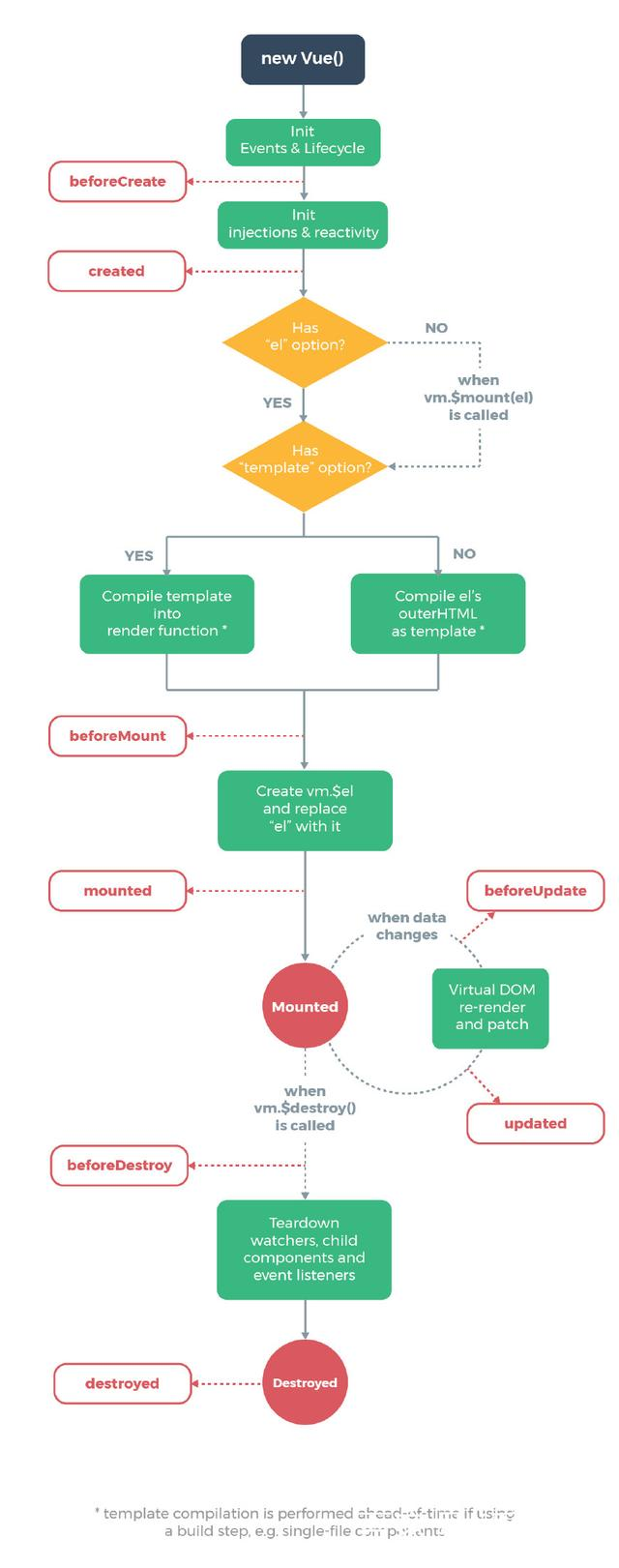
### 生命周期的四个阶段:
> create(初始)、mount(加载)、update(更新)、destroy(销毁)
### 生命周期的八个过程:
```
beforeCreate(){}
实例初始化之前 数据没有加载 页面没有显示
debugger; 断点调试
往往在这个阶段做loading 请求状态
Create(){}
实例初始化后,请求到了数据,事件,属性等,但是没有加载,页面依然没有显示,
在这个阶段,往往发送 ajax请求,http请求
create---beforeMount之间
vue会在options中查找有没有el选项,有就把它作为模板,没有就通过vm.$mount() 去挂载
created之后有个判断,先看你有没有el属性,在看看有没有模板属性,有模板属性呢,就会把模板上的东西渲染出去,没有模板属性呢,就把el上的东西当做模板渲染出去,
created-boforeMount的过程就是找模板,而模板都是虚拟的
beforeMount(){}
vue会将el对应的模板 加到$el中去,但是还没有挂载出去,页面没有显示
mounted(){}
页面加载出来
beforeUpdate(){}
数据更新前,在虚拟dom中使用differ算法,在内存中实现的,mounted之前的过程就不管了。如果想看属性的变化,
在这个阶段可以使用watch(属性监听)这个方法监听属性
update(){}
更新完了,在渲染,谁改变了渲染谁,不是整个dom树重新渲染
beforeDestroy(){}
销毁之后
destroy销毁,实例销毁需要人为触发
销毁:之前渲染好的保持不变,保留下来,后面再使用这个实例就不起作用了
Vm.$destroy() 进行销毁
destroyed(){}
销毁之后
```
###
简述一下每个周期具体适合那些场景:
```
beforeDestroy:可以在这加个loading事件,在加载实例是触发
created:初始化完成时的事件写在这里,如在这结束loading事件,异步请求也适宜在这里调用
mouted:挂载元素,获取到DOM节点
updated:如果对数据统一处理,在这里写上相应函数
beforeDestroy:可以做一个确认停止事件的确认框
nextTick:更新数据后立即操作dom
```
### 嵌套组件的生命周期的执行顺序:
```
vm.beforeCreate ——> vm.created ——> vm.beforeMount ——> son.beforeCreate ——> son.created ——> son.beforeMount ——> son.mounted ——> vm.mounted
```
### 更改组件数据 修改子组件的数据
```
vm.beforeCreate ——> vm.created ——> vm.beforeMount ——>
son.beforeCreate ——> son.created ——> son.beforeMount ——> son.mounted ——>
vm.mounted ——> son.beforeUpdate ——> son.updated
```
### 组件更新数据 只会调用自己的beforeUpdate 和 updated 不会影响到其他组件的更新钩子
```
如果说父组件获取的子组件中的标签中的内容,这个内容会被子组件修改的,父组件获取的都是修改前的,因为子组件的更新不会在去触发父组件的mounted
this.$nextTick() 这个方法是组件中所有的钩子执行完毕之后才会触发(包括子组件)。
过程:
vm.beforeCreate ——> vm.created ——> vm.beforeMount ——>
son.beforeCreate ——> son.created ——> son.beforeMount ——> son.mounted ——>
vm.mounted ——> son.beforeUpdate ——> son.updated ——> this.$nextTick()
```
### 第一次页面加载会触发哪几个钩子?
>
第一次页面加载时会触发 beforeCreate, created, beforeMount, mounted 这几个钩子
### DOM渲染在 哪个周期中就已经完成了?
>
DOM渲染在mounted中就已经完成了
