>[info] 请使用微信扫码体验
>
>[danger] 小程序包路径:/application/cms/miniprogram.zip(请自行解压)
在使用CMS小程序前,你需要在微信平台[注册小程序]([https://mp.weixin.qq.com/cgi-bin/registermidpage?action=index&lang=zh\_CN&token=](https://mp.weixin.qq.com/cgi-bin/registermidpage?action=index&lang=zh_CN&token=)),然后[下载小程序开发工具]([https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html](https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html))并安装好。
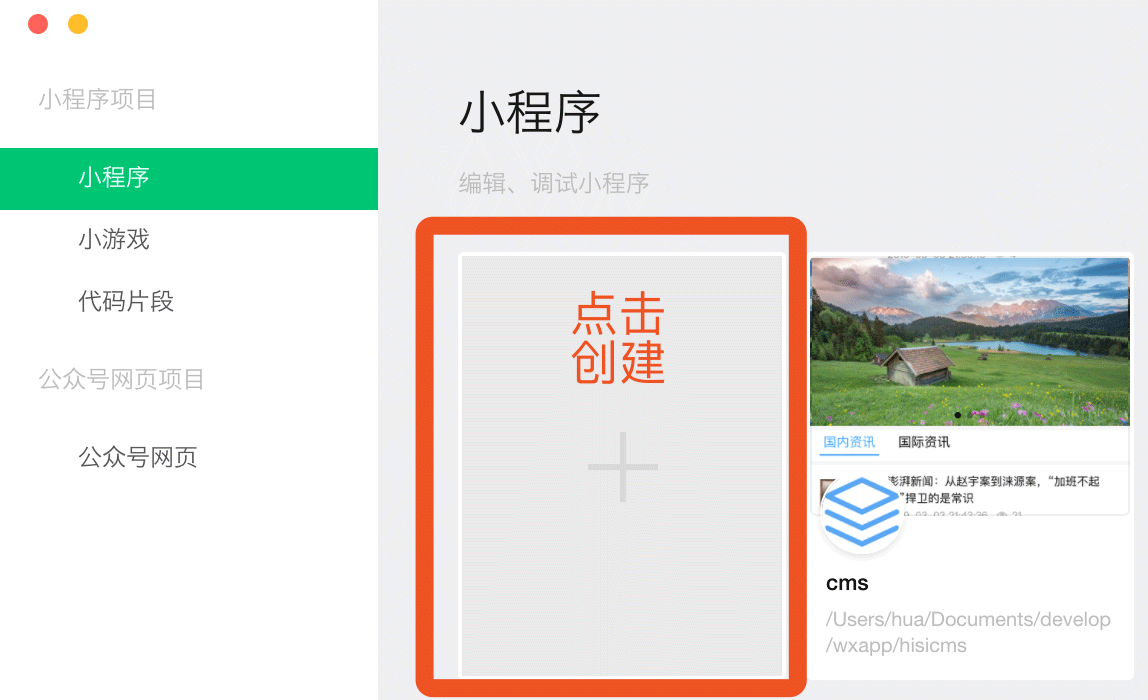
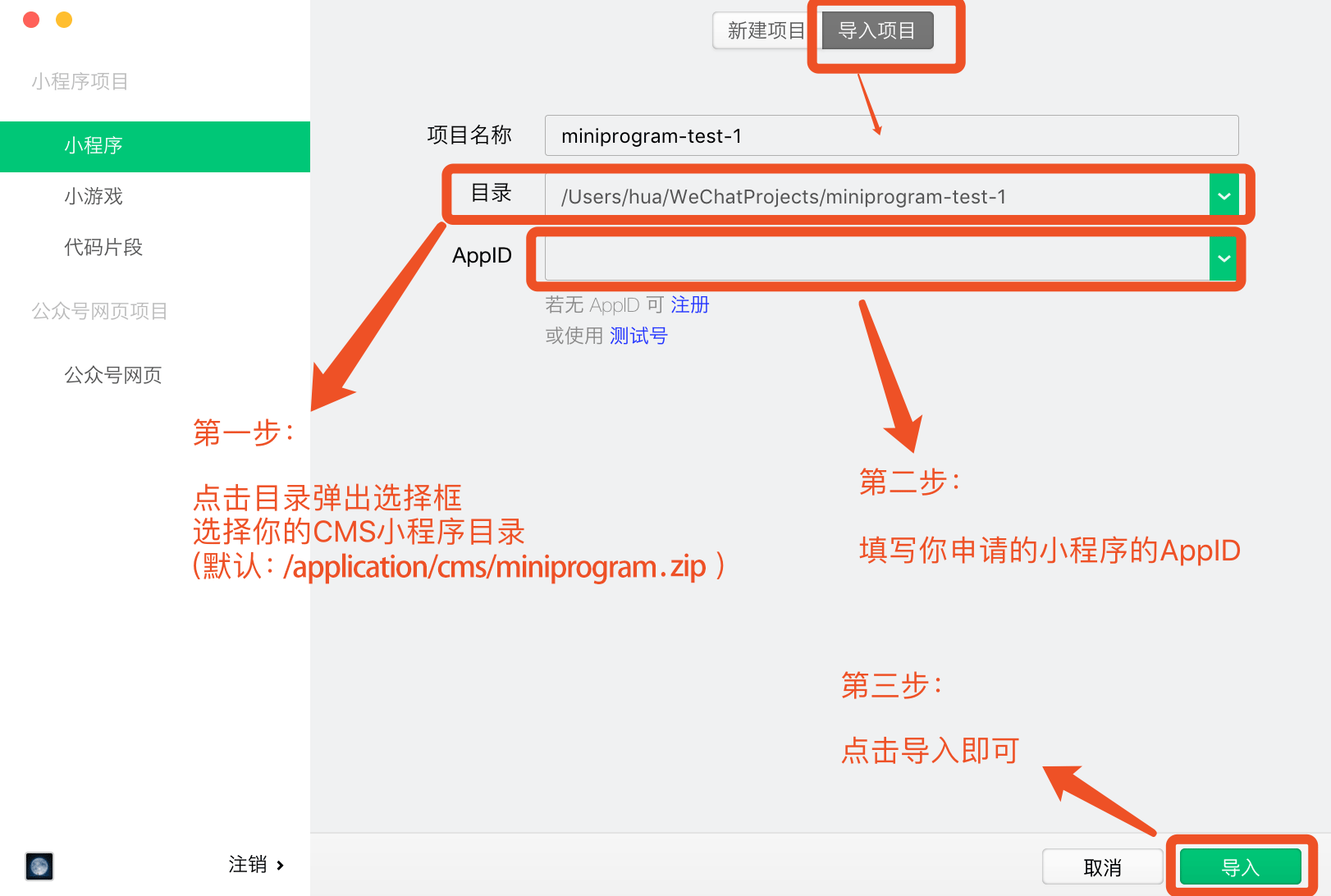
## 1. 导入小程序

*****

>[info]如何获取小程序的AppID?
登录微信公众平台 -> 点击左下角设置 -> AppID(小程序ID)
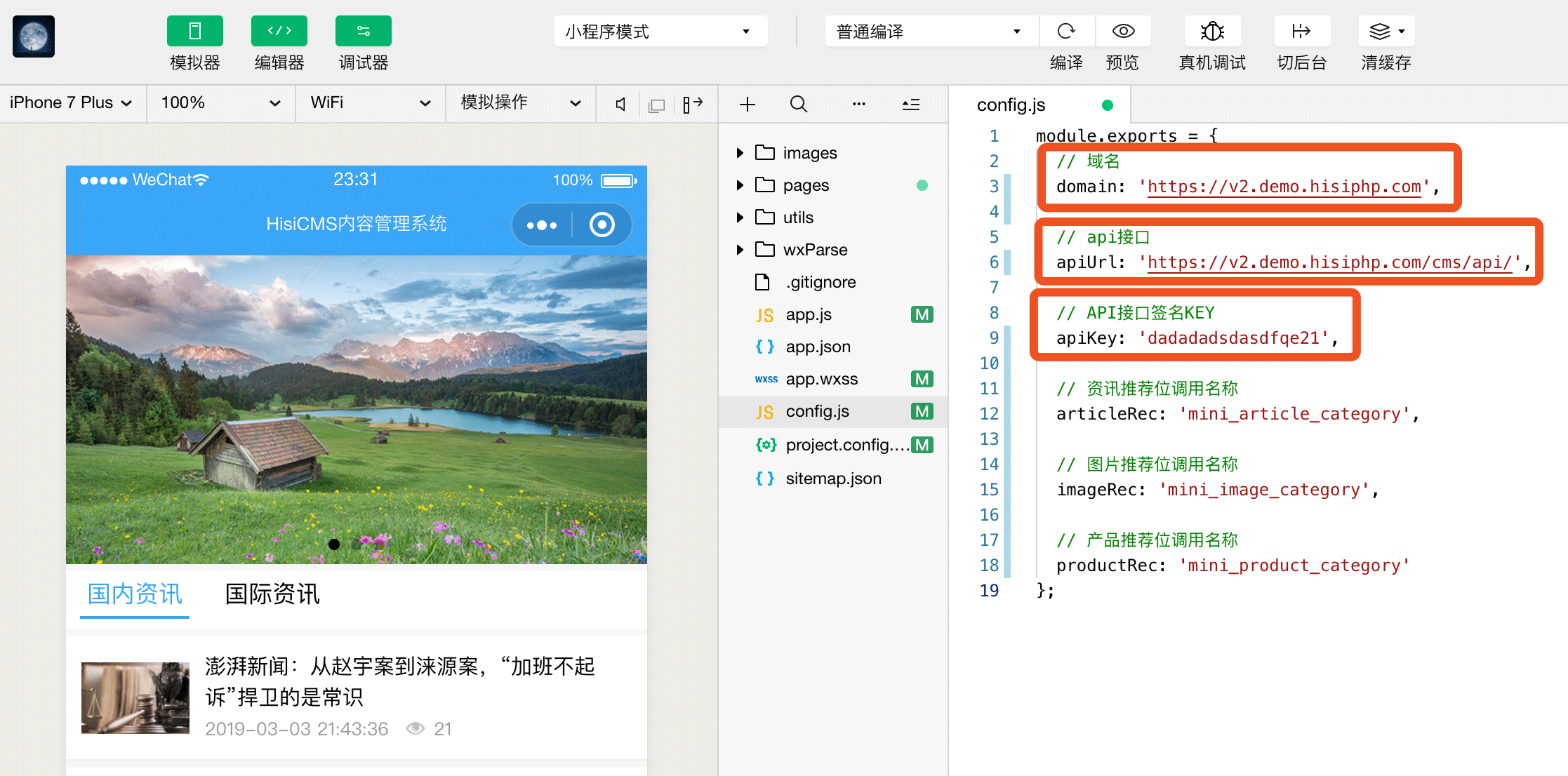
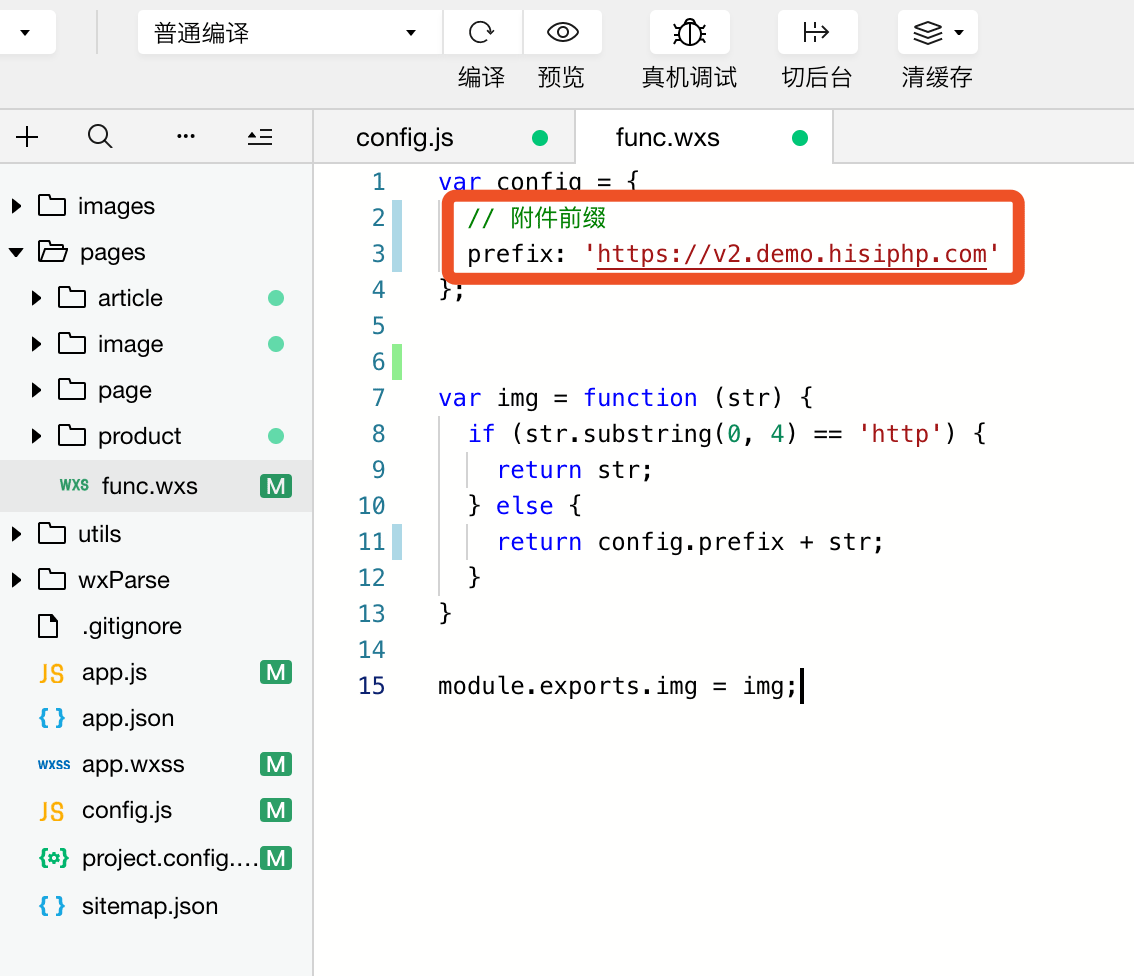
## 2. 修改/config.js

>[info] 将上面的 v2.demo.hisiphp.com 修改为你自己的域名即可
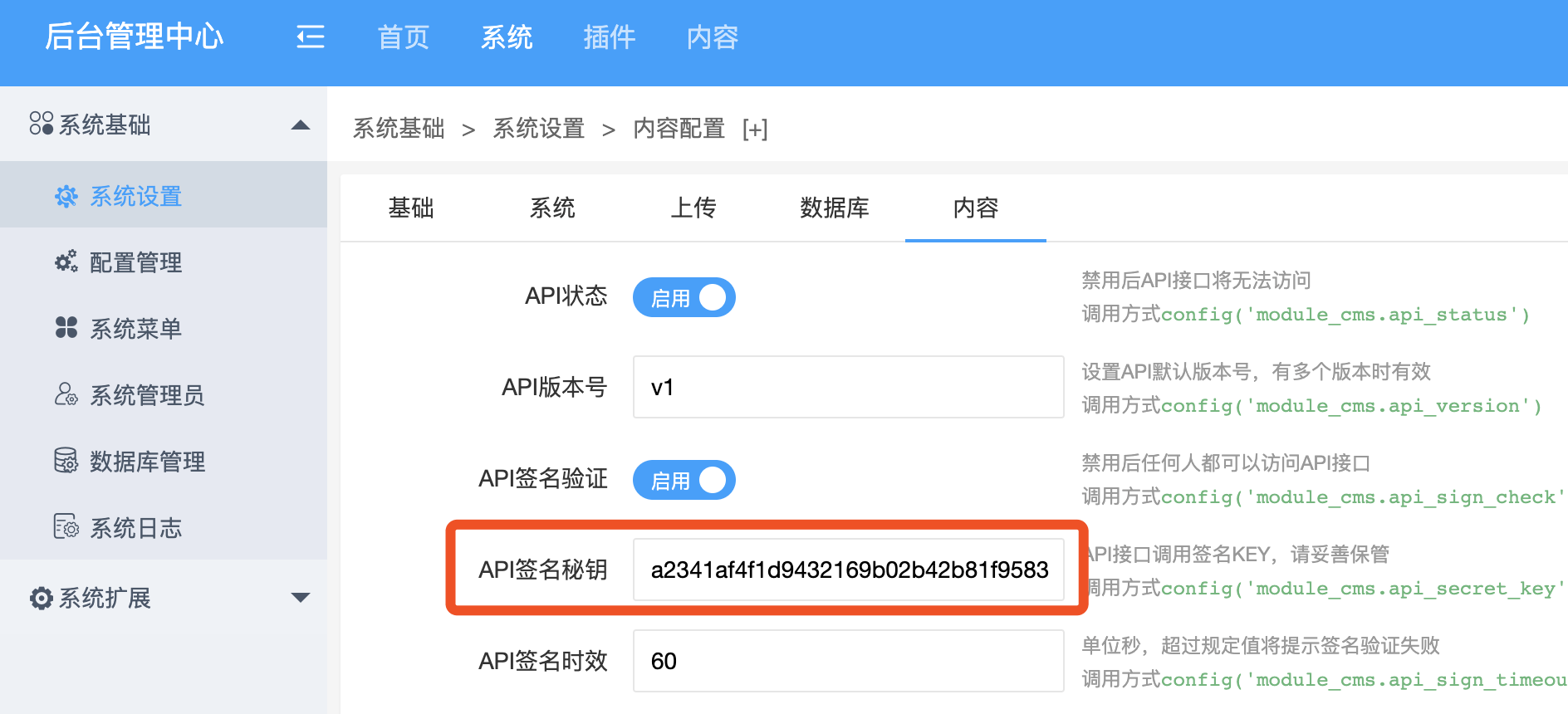
>[info]如何获取API接口签名KEY?
登录你的网站后台 -> 系统 -> 系统设置 -> 内容 -> API签名秘钥。如下图:

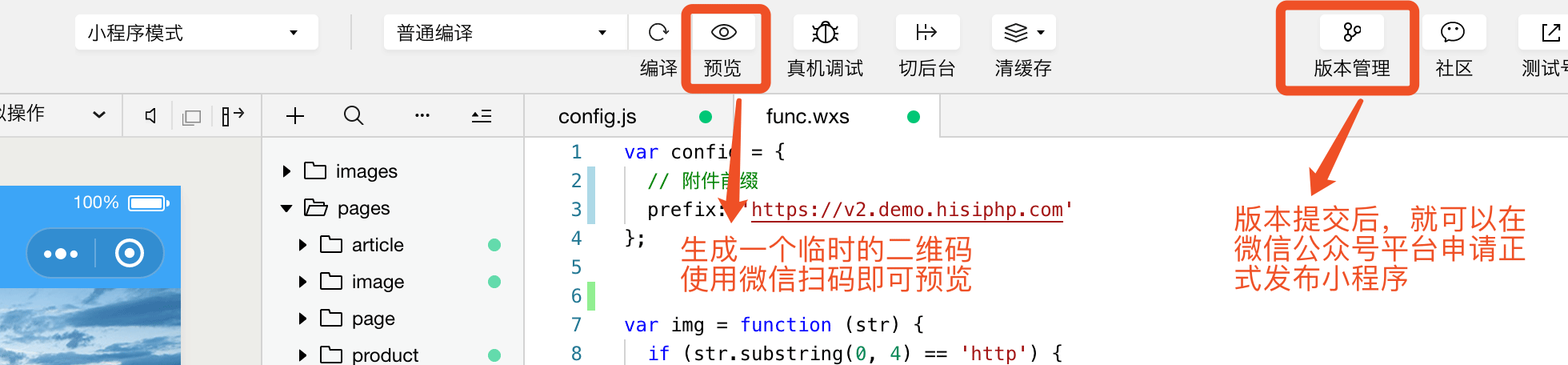
## 3. 修改/pages/func.wxs

>[info] 将上面的 v2.demo.hisiphp.com 修改为你自己的域名即可
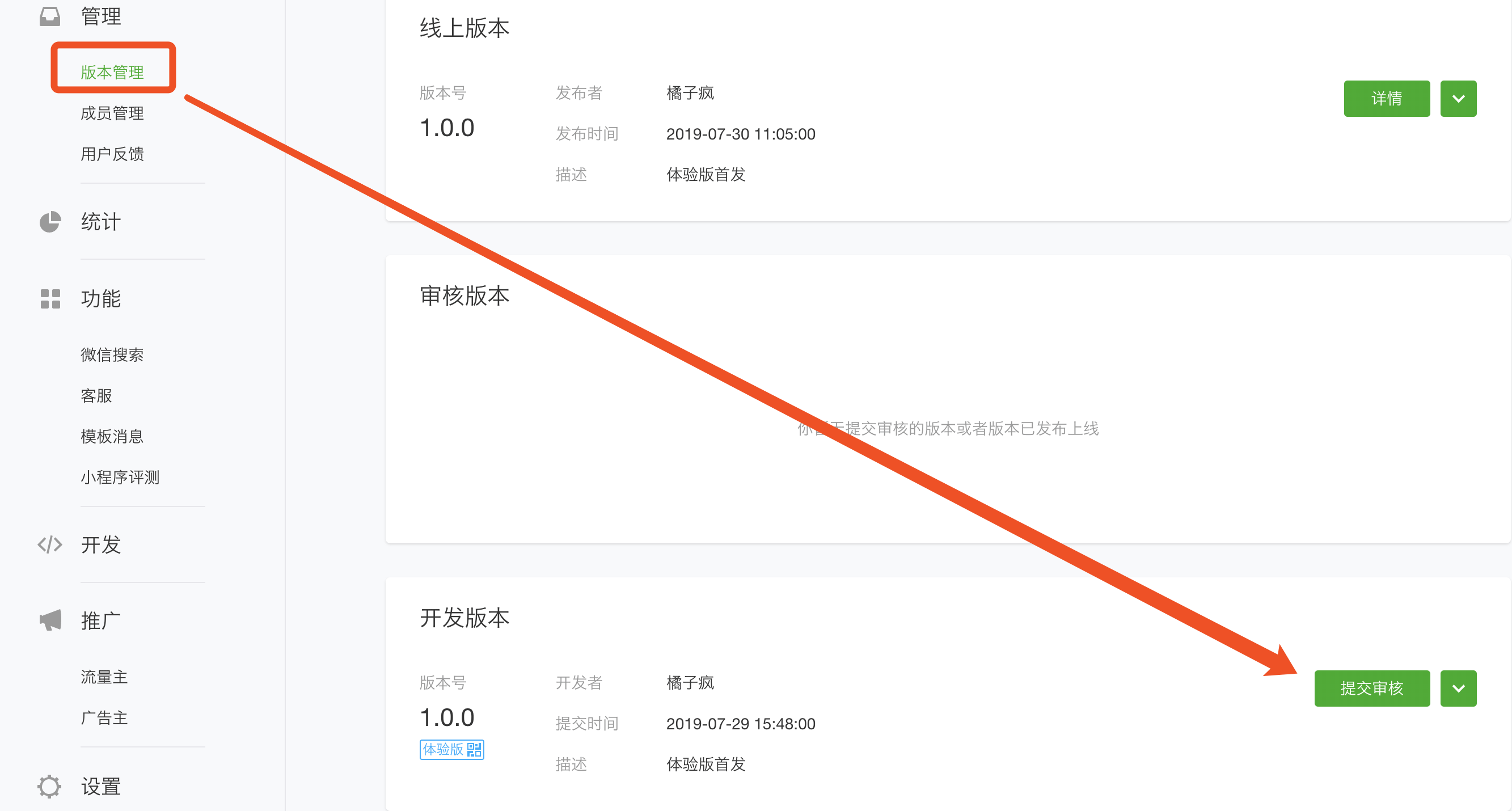
## 4. 预览或提交小程序版本

## 5. 提交审核
登录微信公众号平台提交审核

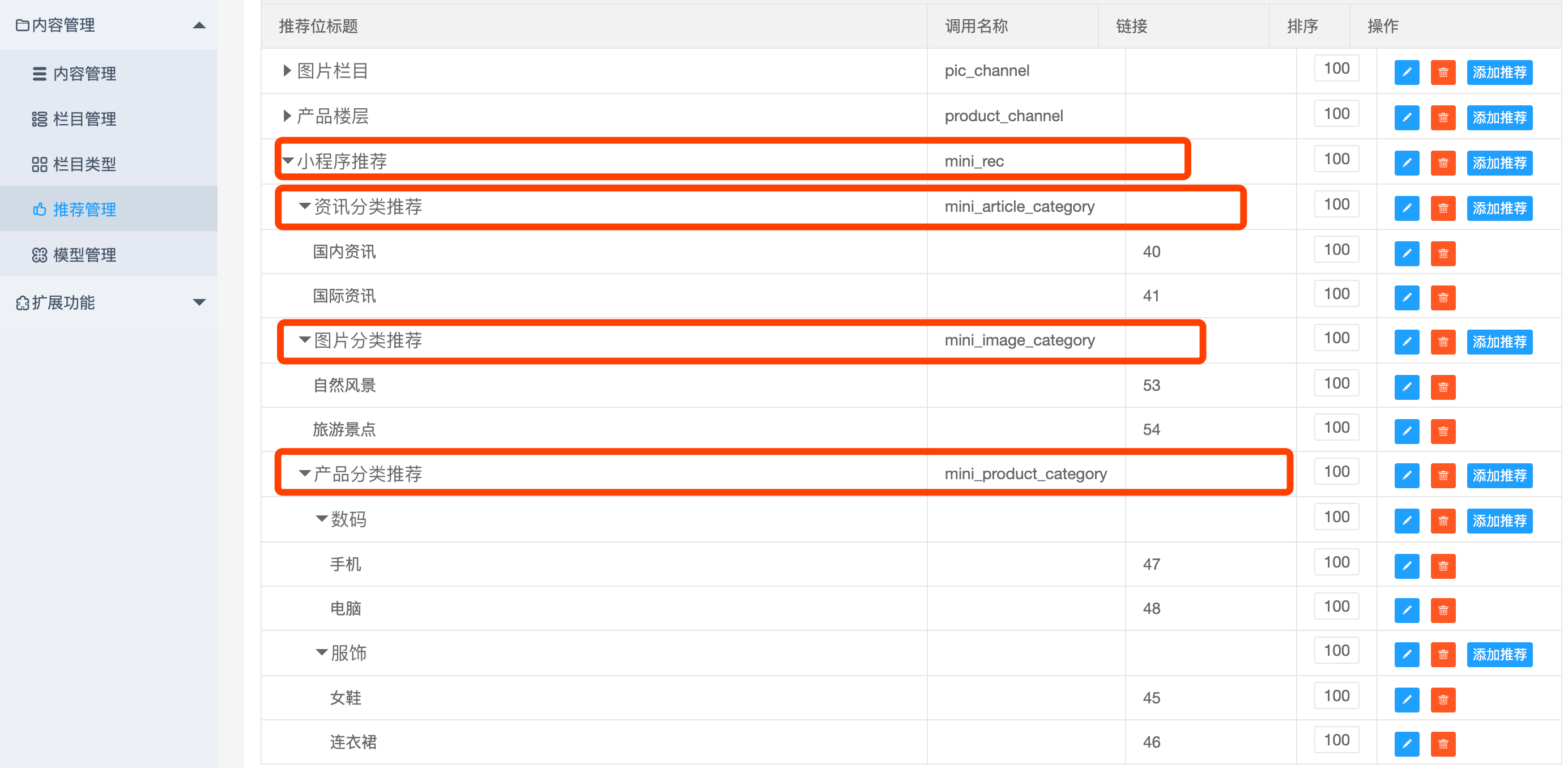
## 小程序内容推荐设置

>[info] 如果你的CMS升级到1.0.10后没有上面的内容,请参考上图手动添加推荐位(红框),推荐位下面的内容,你可以根据自己的栏目来设置(推荐内容的URL填写栏目的ID,切记!切记!)
- 序言
- 环境配置
- 下载及安装
- 目录结构
- 系统配置
- 多语言
- 命令行(pro版)
- 自动生成模块或插件(build)
- 生成模块
- 生成插件
- 自动生成增删改查(crud)
- 第一步:创建数据表
- 第二步:使用crud指令生成
- 自动生成类库文件(make)
- 生成控制器文件(make:controller)
- 生成模型文件(make:model)
- 生成逻辑文件(make:logic)
- 生成服务文件(make:service)
- 生成验证器文件(make:validate)
- 构建器(pro版)
- 表单构建器(form)
- 表单属性设置
- 添加表单项
- 文本框(text)
- 隐藏域(hidden)
- 密码框(password)
- 文本域(textarea)
- 单文件(file)
- 多文件(files)
- 单图(image)
- 多图(images)
- 开关(switch)
- 单选(radio)
- 多选(checkbox)
- 下拉框(select)
- 标签(tag)
- 日期时间(datetime)
- 颜色选择器(color)
- 富文本编辑器(editor)
- 滑块(slider)
- 评分(rate)
- 穿梭框(transfer)
- 进度条(progress)
- 树形(tree)
- 联动(linkage)
- 自定义html(html)
- 分隔线(line)
- 文字(txt)
- 下拉框增强版(select+)
- 数据表格(table)
- 添加表单分组(group)
- 栅格布局(grid)
- 触发器(trigger)
- 通用上传方法
- 表格构建器(table)
- 表格基础配置
- 添加表头工具栏
- 添加表格筛选
- 页面提示(pageTips)
- 引入 JS 文件
- 引入 CSS 文件
- 渲染额外 JS 代码
- 渲染额外 CSS 代码
- 模块开发
- 1.生成模块
- 2.创建菜单
- 3.创建控制器
- 后台通用方法
- 插件开发
- 1.新建插件
- 2.插件配置
- 3.插件控制器
- 4.插件模板
- 5.插件钩子
- 模板替换变量
- 公共函数库
- 后台通用JS方法
- 常见问题
- 官方模块
- CMS内容管理模块
- 目录结构
- 模板标签
- API接口
- 栏目页/内容页
- 小程序发布
- 官方插件
- 第三方登录
- excel插件
- 万能采集
- 采集规则
- 采集内容
