1.首先,我们先了解什么是Vuex,Vuex 是一个专为 Vue.js 应用程序开发的**状态管理模式**。
这个状态自管理应用包含以下几个部分:
* **state**,驱动应用的数据源;
* **view**,以声明方式将**state**映射到视图;
* **actions**,响应在**view**上的用户输入导致的状态变化。
如果您的应用够简单,您最好不要使用 Vuex。一个简单的[store 模式](https://cn.vuejs.org/v2/guide/state-management.html#%E7%AE%80%E5%8D%95%E7%8A%B6%E6%80%81%E7%AE%A1%E7%90%86%E8%B5%B7%E6%AD%A5%E4%BD%BF%E7%94%A8)就足够您所需了。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。
2.接下来,我们开始安装Vuex,使用命令:`npm install vuex --save`
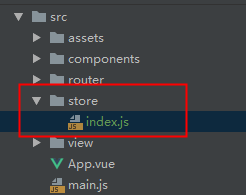
安装成功后,我们在src目录下新建 store 文件夹,然后新建 index.js 文件,目录结构如下

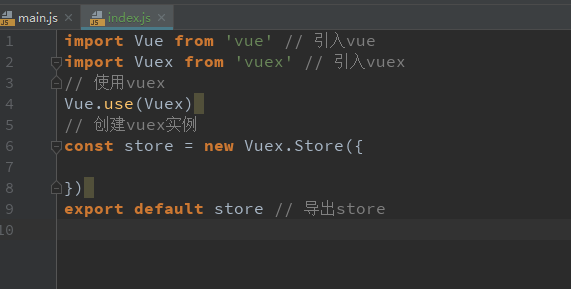
在store/index.js文件中,创建vuex实例
```
~~~
import Vue from 'vue' // 引入vue
import Vuex from 'vuex' // 引入vuex
// 使用vuex
Vue.use(Vuex)
// 创建vuex实例
const store = new Vuex.Store({
})
export default store // 导出store
~~~
```

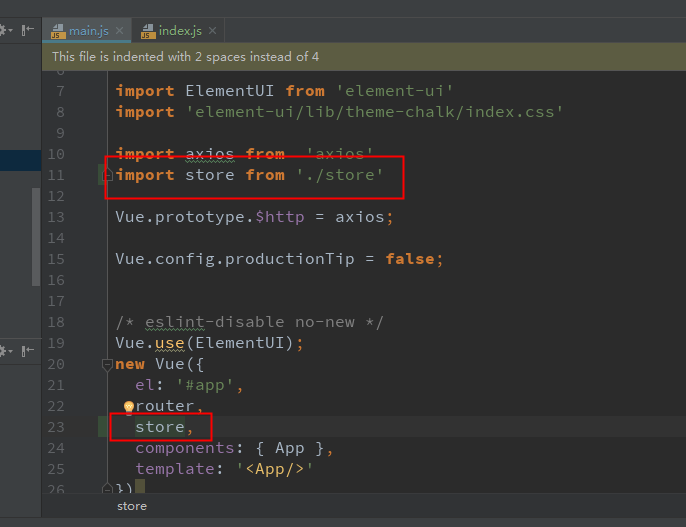
3.然后,在main.js中引入该文件

4.开始我们的vuex业务代码
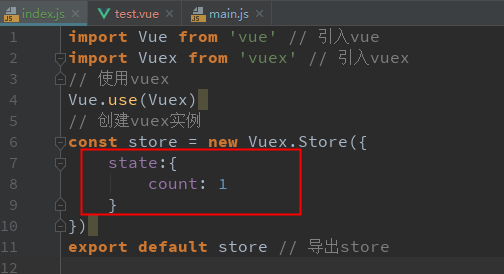
### State
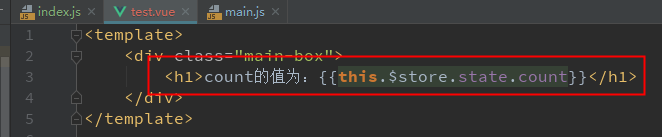
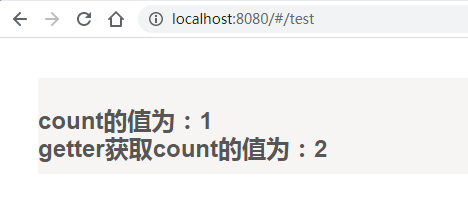
vuex的数据源,我们需要保存的数据保存在这里,在页面通过 this.$store.state来获取数据

*****

*****

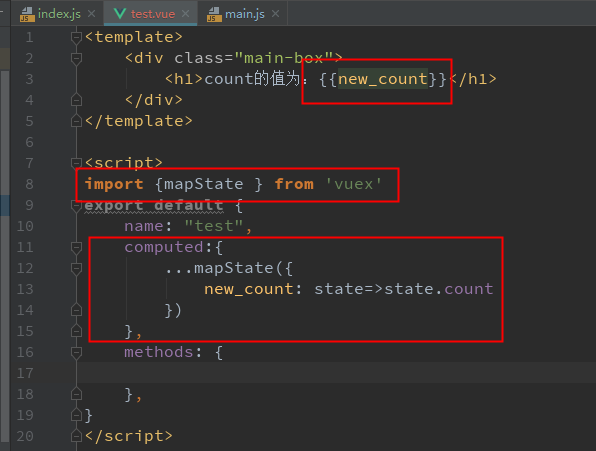
当一个组件需要获取多个状态的时候,将这些状态都声明为计算属性会有些重复和冗余,我们可以使用`mapState`辅助函数帮助我们生成计算属性。

这样就简便很多啦
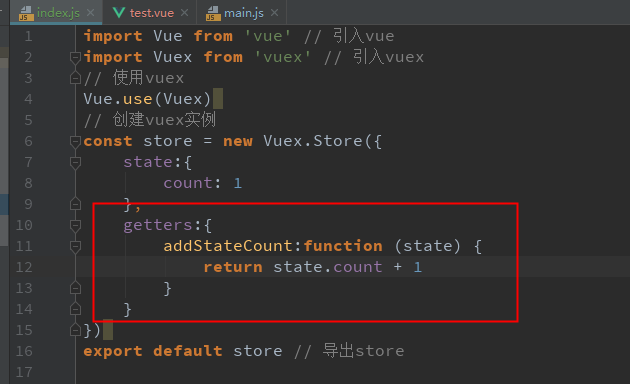
### Getter
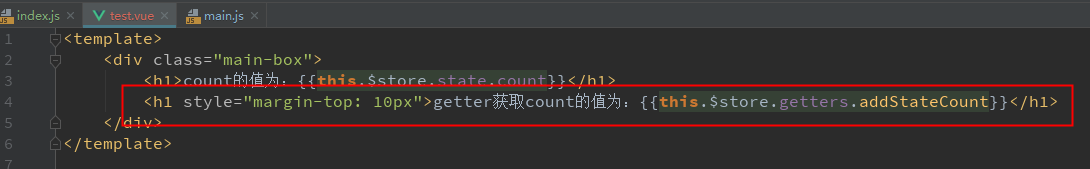
Vuex 允许我们在 store 中定义“getter”(可以认为是 store 的[计算属性](https://cn.vuejs.org/v2/guide/computed.html)))。就像计算属性一样,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。

*****

*****

`mapGetters`辅助函数

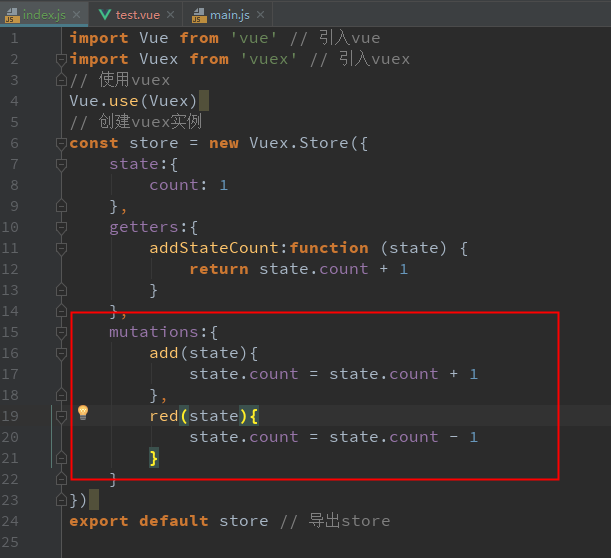
### Mutation
如果我们需要修改count值,那就需要mutation,更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。

count加1,减1

点击按钮运行效果

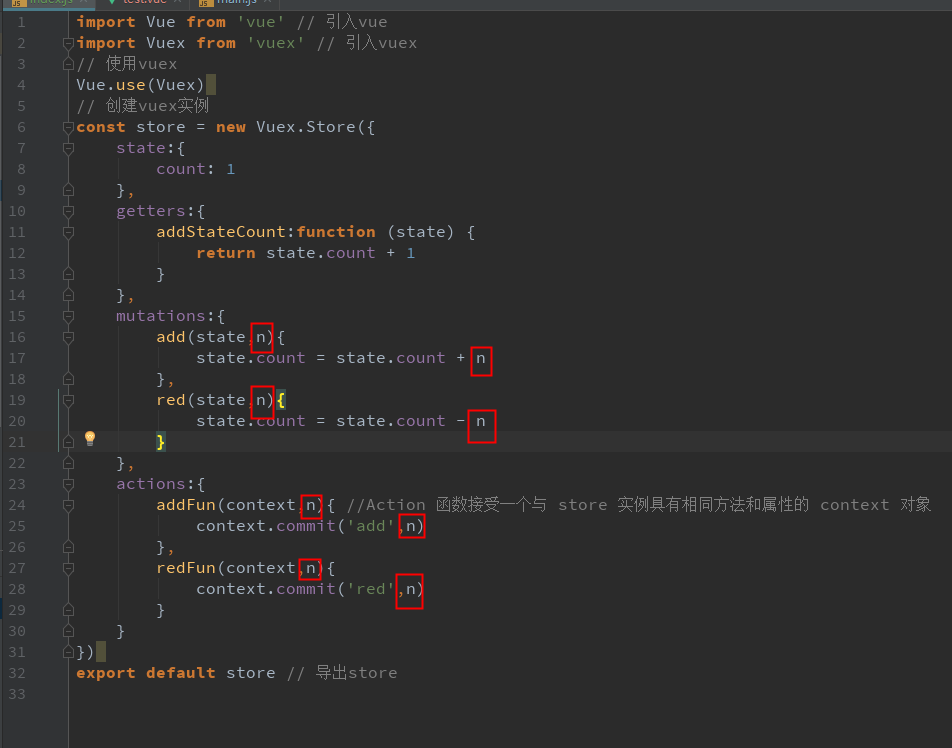
### Action
Action 类似于 mutation,不同在于:
* Action 提交的是 mutation,而不是直接变更状态。
* Action 可以包含任意异步操作。
* mutation 必须同步执行,Action 就不受约束!我们可以在 action 内部执行异步操作


运行结果

我们还可以自定义参数,控制每次点击增加或减少的数量


运行结果

