#### HTTP注意事项
POST请求接口传参时 参数类型 可使用 $http.adornData 来改变 函数定义在http.js中
json / form

* [ ] 以下为 get/post 两种请求
* GET请求
```
this.$http({
url:"/doctor/getYZM",
method:"get",
params: {
'phone':15673595013,
}
}).then(({
data
}) => {
console.log(data)
}).catch(err => {
})
```
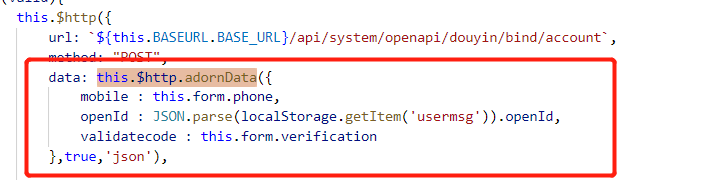
* POST请求
```
this.$http({
url:"/staff/findAllStaff",
method:"POST",
data:this.$http.adornData({
}, true, 'json'),
}).then(({data}) => {
console.log(data)
}).catch(err => {
console.log(err)
})
```
