## 什么是遍历?
jQuery 遍历,意为"移动",用于根据其相对于其他元素的关系来"查找"(或选取)HTML 元素。以某项选择开始,并沿着这个选择移动,直到抵达您期望的元素为止。
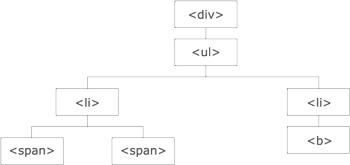
下图展示了一个家族树。通过 jQuery 遍历,您能够从被选(当前的)元素开始,轻松地在家族树中向上移动(祖先),向下移动(子孙),水平移动(同胞)。这种移动被称为对 DOM 进行遍历。

图示解析:
* 元素是 的父元素,同时是其中所有内容的祖先。
* 元素是 元素的父元素,同时是 的子元素
* 左边的 元素是 的父元素, 的子元素,同时是 的后代。
* 元素是 的子元素,同时是 和 的后代。
* 两个 元素是同胞(拥有相同的父元素)。
* 右边的 元素是 的父元素, 的子元素,同时是 的后代。
* 元素是右边的 的子元素,同时是 和 的后代。
- 简介
- 安装
- 语法
- 选择器
- 事件
- click
- dblclick
- mouseenter
- mouseleave
- mousedown
- mouseup
- hover
- focus
- blur
- 键盘事件
- 效果
- 隐藏和显示
- 淡入淡出
- 滑动
- 动画
- 停止滑动
- jQuery Callback 方法
- jQuery Chaining
- jQuery_HTML
- jQuery获取
- jQuery设置
- jQuery添加元素
- jQuery删除元素
- jQuery CSS类
- jQuery css() 方法
- jQuery 遍历
- jQuery AJAX
- jQuery AJAX简介
- jQuery - AJAX load() 方法
- jQuery - AJAX get() 和 post() 方法
