# 个性化界面教程
### 注意事项
~~~
1.改完界面,记得保存并刷新,而且模板要更改版本号为你当前APP的版本,设置成“通用”是没有变化的
~~~
~~~
2.如果界面没有改变,检查是否更改版本号,是否保存并刷新模板,是否重启APP了
~~~
~~~
3.每个app的版本,都要对应设置后台的一个模板版本号,比如7.0版本的app,你后台没有7.0的模板,是会显示我们百川联盟默认模板
~~~
* #### **超级自定义样式设置说明**

**1.上边距线**:开启后模块上面有一条灰色的间隔线
**2.模块左右间隔**:开启后模块与模块之间有左右间距,下图所示

**3.左右间隔像素**:图与图之间的左右间隔像素,需要填写整数。普遍填写6-10左右,下图所示
**4.上下间隔像素**:图与模块之间的上下间隔,需要填写整数。普遍填写6-10左右,下图所示
**5.背景颜色**:一般设置#fff,也是默认的白色,如果想设置其他颜色自行设置
**6.分割显示个数**:设置后每个图片按照显示的100%÷分割个数 = 图片的宽度%,如果设置左右间隔,会影响实际的显示个数,自行更改即可
**7.图片圆角**:一般图片在未处理的情况下都是直角,可以直接设置圆角像素即可实现效果不需要在PS中设计,一般2-8px,自行更改尝试
**8.字体颜色**:更改后字体颜色将变化
**9.自动轮播时间**:单位是毫秒,默认3000毫秒,不易过快
**10.禁止滑动**:开启后将不能手动左右滑动,注意如果开启了自动播放是可以正常切换,但不能手动滑动
**11.指示灯样式**:在开启自动轮播的情况下会出现指示灯,以便让用户知道正在预览第几个图片,可选择圆形样式或者横排的样式,自行设置体验
**12.指示灯位置**:设置后将改变指示灯的位置,下图所示
上(圆角):

下(横排):

**13.商品同步大淘客**:可以去掉原来的固定轮播图切换现在的轮播图,可随意调整位置,开启后将获取大淘客的轮播图商品专题进行显示。
**14.自动播放**:开启后将自动滑动播放
* * *
#### 1.使用该模块实现:头部的专题轮播图

保存后实现效果:

#### 2.使用该模块实现4眼5眼效果

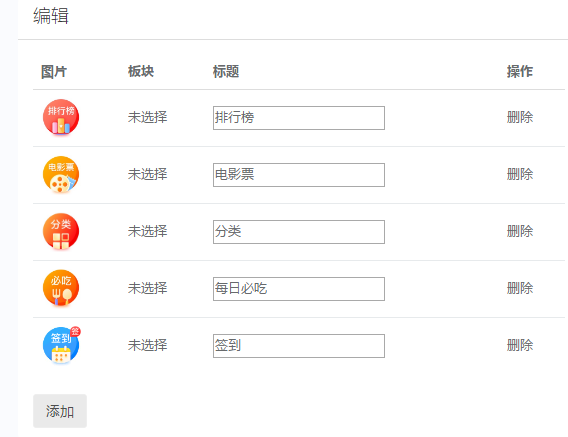
先添加眼的icon图标

添加之后设置右边的参数
一般五个眼设置左右间隔30,个数7.6个,由于左右间隔的空间比较大,可以适当更改显示参数,直到调整到显示五个眼为止
[](http://help.immmmmm.com/uploads/article/20190403/97dd52a9109d9e7e10d3f2975b19c149.png)
如果只显示4或5个眼,可以禁止滑动效果。
[](http://help.immmmmm.com/uploads/article/20190403/89f3daaadb9f6ce471cffd6c9f86e6f0.png)
如果想设置多个眼进行左右滑动,则关闭禁止滑动选项,多追加几个眼即可实现下图所示效果
[](http://help.immmmmm.com/uploads/article/20190403/5f54b8a1dad26c66f50e8a348e3b9557.gif)
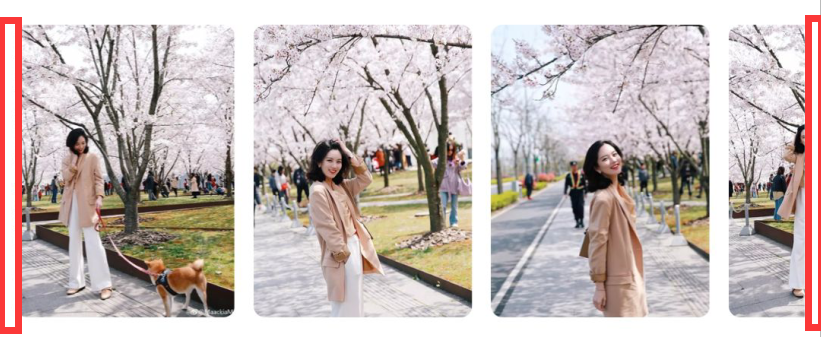
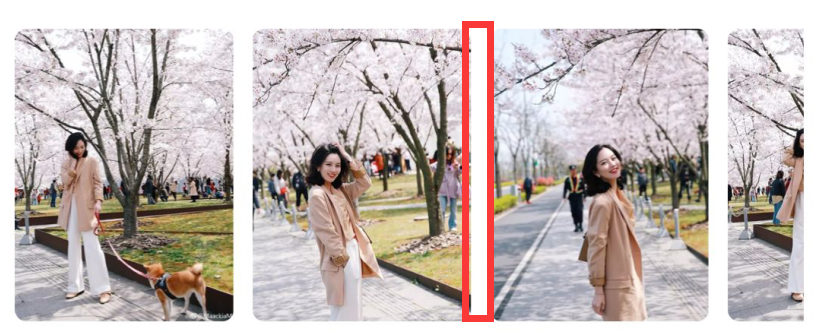
#### 3.使用该模块实现:左右滑动显示1.7个活动图效果
[](http://help.immmmmm.com/uploads/article/20190403/76eea1ececf694e9cedbe8aac273a183.gif)
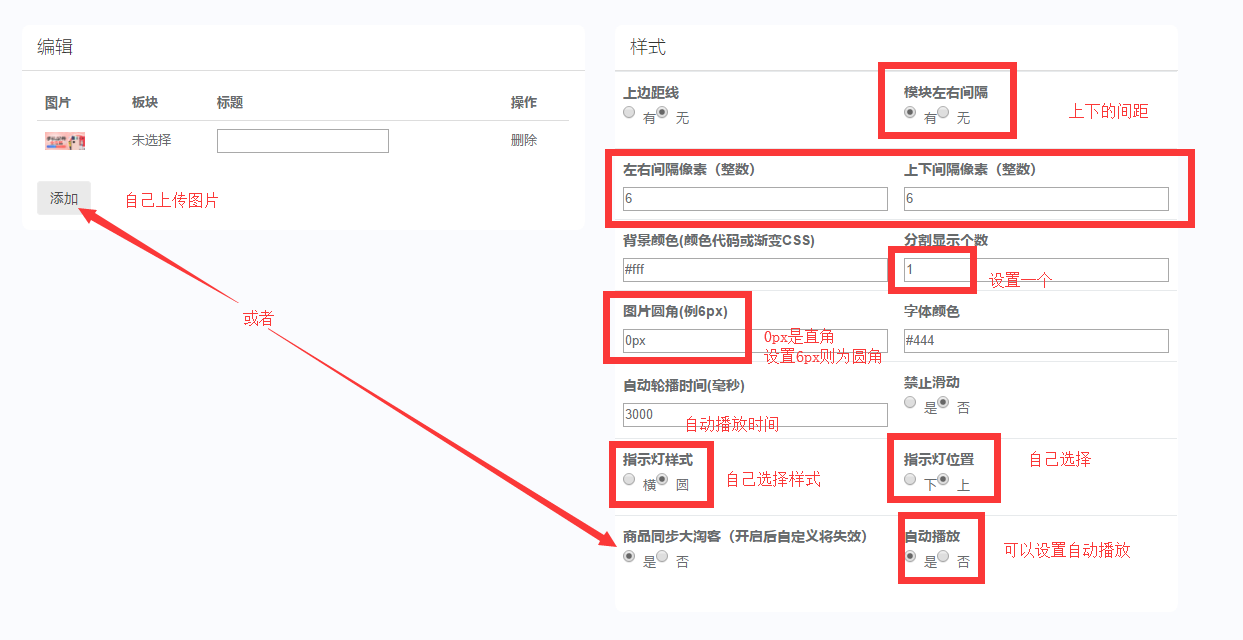
需要设置模块间距上下左右像素(可选择)图片的圆角(可选择)自动滑动播放(可选择),显示个数可设置1.6个或者自行设置即可实现该效果
[](http://help.immmmmm.com/uploads/article/20190403/b06759f66b8409b7f35e5cf53d3e858b.png)
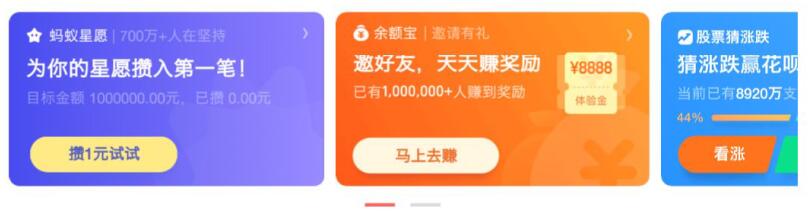
#### 4.使用该模块实现:左右滑动商品单品效果
[](http://help.immmmmm.com/uploads/article/20190403/dbdd83a8ca16d626bad5bc2cb36827cd.gif)
需要设置模块间距上下左右像素(可选择)图片的圆角(可选择)自动滑动播放(可选择),显示个数可设置3.4个或者自行设置即可实现该效果
[](http://help.immmmmm.com/uploads/article/20190403/92fdea8fb984149113084c944a82f722.png)
\*\*5.使用该模块实现:实现现有的【活动图】【拼图三】【拼图四】【拼图五】效果 \*\*
例如拼图1:
[](http://help.immmmmm.com/uploads/article/20190403/8af48abfa76dcae8127c5065e284ada4.jpg)
上传活动图之后设置边距可选择【无】,显示填写1就是现有的【活动图】效果,填写2是现有的【拼图三】效果,填写3是现有的【拼图四】效果,填写4是现有的【拼图五】效果,可设置禁止左右滑动后与现有模块无任何无别。也可以设置自动滑动播放或者分割显示
[](http://help.immmmmm.com/uploads/article/20190403/858eefa464621152322240dd40cb5589.jpg)
可实现以下效果
[](http://help.immmmmm.com/uploads/article/20190403/fa57bb5f8ef554038322841a302587b0.jpg)
如开启左右滑动以及分割显示可实现以下效果
[](http://help.immmmmm.com/uploads/article/20190403/7214acb2a8320d90e20809267df535eb.gif)
配合使用可实现以下效果
[](http://help.immmmmm.com/uploads/article/20190403/68091879378b300bff3b154c553d6402.gif)
**可联系客服克隆我们的共享模板自行体验**
- 前言
- 百川联盟APP控制台使用教程
- 平台系统设置
- 账户设置
- 联盟设置
- 其他设置
- 会员用户管理
- 合伙人分销
- 基本分佣设置
- 佣金设置
- 代理用户
- 修改邀请码
- 每月结算
- 订单管理
- 提现管理
- 订单结算
- 资金支付设置
- 代付记录
- 积分商城
- 【7.3新增】限时返佣玩法详解
- 【7.3新增】限时返佣玩法功能说明
- 【7.3新增】限时返佣具体配置教程
- 如何选择合适的商品做免单
- 【7.5新增】云发单机器人
- 云发单后台配置
- 发朋友圈配置
- 代发群聊设置
- 【7.5新增】拉新红包设置
- 【不建议采用】淘礼金申请和使用
- 各大接口申请教程
- 淘宝
- 推广位申请
- 淘礼金申请
- 渠道管理申请
- 百川联盟渠道设置
- 渠道授权已出现问题汇总
- 京东
- 拼多多
- 飞猪配置
- 多麦联盟
- 【7.1新增】苏宁易购
- 【7.1新增】蘑菇街
- 【7.2新增】唯品会
- 【可选】18订单同步助手
- 增值服务
- 小程序
- 新建小程序
- 注册小程序
- 小程序授权
- 小程序设置
- 小程序提审
- 个性化界面教程
- 各位置尺寸
- 官方共享模板
- CMS设置教程
- 公众号设置教程
- 暂时封存
- 【暂时无用】微信支付商户申请教程
- 版本更新
- 7.5版本功能更新内容
- 结束语
