# 个性化
### 注意事项
~~~
1.更改个性化界面,改完之后,不需要重新同步打包
~~~
~~~
2.改完界面,记得保存并刷新,而且模板要更改版本号为你当前APP的版本,设置成“通用”是没有变化的
~~~
~~~
3.如果界面没有改变,检查是否更改版本号,是否保存并刷新模板,是否重启APP了
~~~
~~~
4.每个app的版本,都要对应设置后台的一个模板版本号,比如4.0版本的app,你后台没有4.0的模板,是会显示默认模板
~~~
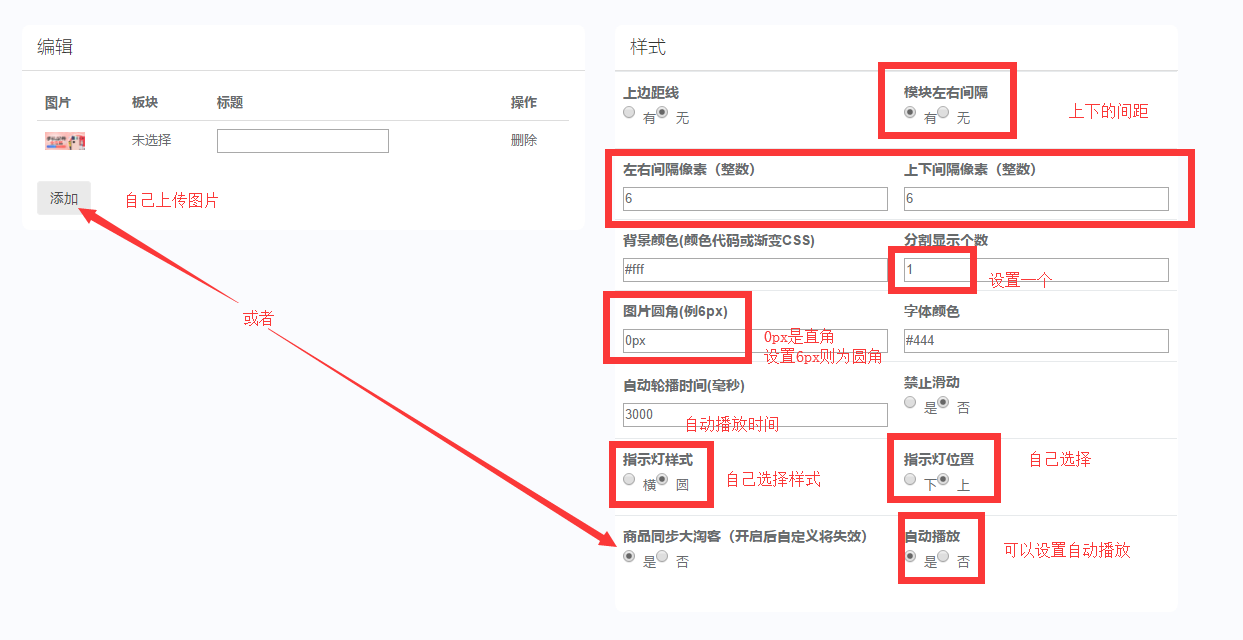
* #### **超期自定义样式设置说明**

**1.上边距线**:开启后模块上面有一条灰色的间隔线
**2.模块左右间隔**:开启后模块与模块之间有左右间距,下图所示

**3.左右间隔像素**:图与图之间的左右间隔像素,需要填写整数。普遍填写6-10左右,下图所示
**4.上下间隔像素**:图与模块之间的上下间隔,需要填写整数。普遍填写6-10左右,下图所示
**5.背景颜色**:一般设置#fff,也是默认的白色,如果想设置其他颜色自行设置
**6.分割显示个数**:设置后每个图片按照显示的100%÷分割个数 = 图片的宽度%,如果设置左右间隔,会影响实际的显示个数,自行更改即可
**7.图片圆角**:一般图片在未处理的情况下都是直角,可以直接设置圆角像素即可实现效果不需要在PS中设计,一般2-8px,自行更改尝试
**8.字体颜色**:更改后字体颜色将变化
**9.自动轮播时间**:单位是毫秒,默认3000毫秒,不易过快
**10.禁止滑动**:开启后将不能手动左右滑动,注意如果开启了自动播放是可以正常切换,但不能手动滑动
**11.指示灯样式**:在开启自动轮播的情况下会出现指示灯,以便让用户知道正在预览第几个图片,可选择圆形样式或者横排的样式,自行设置体验
**12.指示灯位置**:设置后将改变指示灯的位置,下图所示
上(圆角):

下(横排):

**13.商品同步大淘客**:可以去掉原来的固定轮播图切换现在的轮播图,可随意调整位置,开启后将获取大淘客的轮播图商品专题进行显示。
**14.自动播放**:开启后将自动滑动播放
* * *
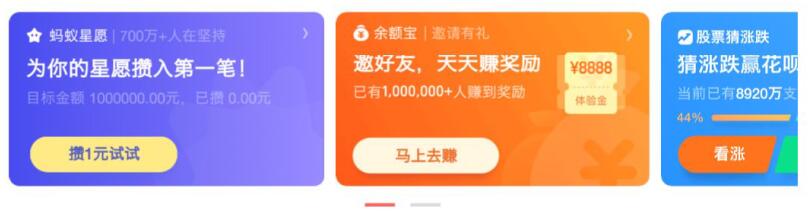
#### 1.使用该模块实现:头部的专题轮播图

保存后实现效果:

#### 2.使用该模块实现4眼5眼效果

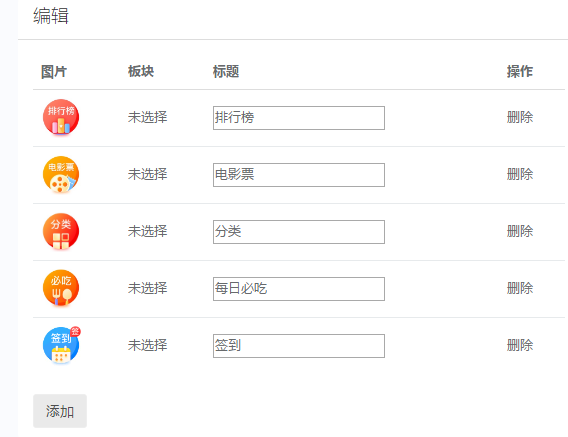
先添加眼的icon图标

添加之后设置右边的参数
一般五个眼设置左右间隔30,个数7.6个,由于左右间隔的空间比较大,可以适当更改显示参数,直到调整到显示五个眼为止
[](http://help.immmmmm.com/uploads/article/20190403/97dd52a9109d9e7e10d3f2975b19c149.png)
如果只显示4或5个眼,可以禁止滑动效果。
[](http://help.immmmmm.com/uploads/article/20190403/89f3daaadb9f6ce471cffd6c9f86e6f0.png)
如果想设置多个眼进行左右滑动,则关闭禁止滑动选项,多追加几个眼即可实现下图所示效果
[](http://help.immmmmm.com/uploads/article/20190403/5f54b8a1dad26c66f50e8a348e3b9557.gif)
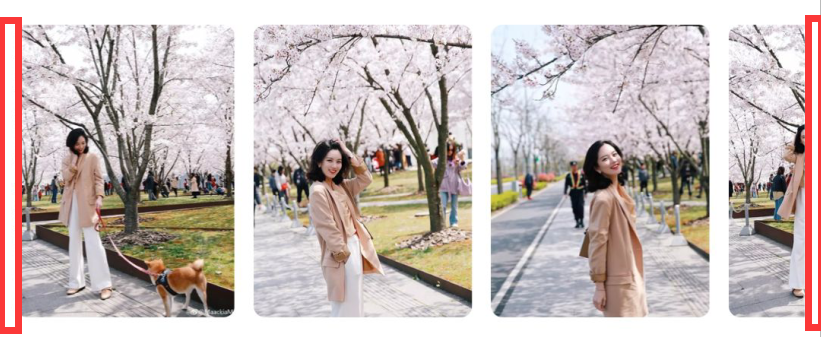
#### 3.使用该模块实现:左右滑动显示1.7个活动图效果
[](http://help.immmmmm.com/uploads/article/20190403/76eea1ececf694e9cedbe8aac273a183.gif)
需要设置模块间距上下左右像素(可选择)图片的圆角(可选择)自动滑动播放(可选择),显示个数可设置1.6个或者自行设置即可实现该效果
[](http://help.immmmmm.com/uploads/article/20190403/b06759f66b8409b7f35e5cf53d3e858b.png)
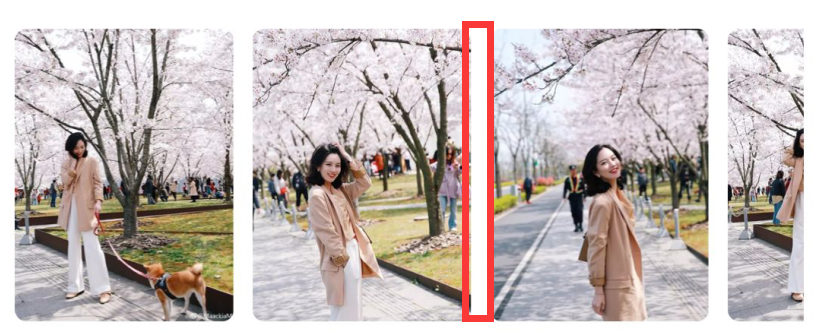
#### 4.使用该模块实现:左右滑动商品单品效果
[](http://help.immmmmm.com/uploads/article/20190403/dbdd83a8ca16d626bad5bc2cb36827cd.gif)
需要设置模块间距上下左右像素(可选择)图片的圆角(可选择)自动滑动播放(可选择),显示个数可设置3.4个或者自行设置即可实现该效果
[](http://help.immmmmm.com/uploads/article/20190403/92fdea8fb984149113084c944a82f722.png)
\*\*5.使用该模块实现:实现现有的【活动图】【拼图三】【拼图四】【拼图五】效果 \*\*
例如拼图1:
[](http://help.immmmmm.com/uploads/article/20190403/8af48abfa76dcae8127c5065e284ada4.jpg)
上传活动图之后设置边距可选择【无】,显示填写1就是现有的【活动图】效果,填写2是现有的【拼图三】效果,填写3是现有的【拼图四】效果,填写4是现有的【拼图五】效果,可设置禁止左右滑动后与现有模块无任何无别。也可以设置自动滑动播放或者分割显示
[](http://help.immmmmm.com/uploads/article/20190403/858eefa464621152322240dd40cb5589.jpg)
可实现以下效果
[](http://help.immmmmm.com/uploads/article/20190403/fa57bb5f8ef554038322841a302587b0.jpg)
如开启左右滑动以及分割显示可实现以下效果
[](http://help.immmmmm.com/uploads/article/20190403/7214acb2a8320d90e20809267df535eb.gif)
配合使用可实现以下效果
[](http://help.immmmmm.com/uploads/article/20190403/68091879378b300bff3b154c553d6402.gif)
**可克隆后台共享模板自行体验**
- 看前必读
- 【新人必看】刚拿到后台需要做什么?
- APP相关常见问题
- ①:如何手动修改用户邀请码
- ②:如何手动修改用户的会员等级
- ③:如何每月结算订单发放佣金
- ④:为什么后台设置的UI,打开APP没生效?
- ⑤:淘宝苏宁考拉等板块显示空白?
- 一、主页
- 二、平台系统设置
- 1:账户设置
- 2:联盟设置
- 拼多多
- 3:其他设置
- 4:合作商城设置
- 5:静态文件加速配置
- 三、APP端设置
- 1:打包必配设置
- 2:LOGO启动图设置
- 3:SDK安全图片
- 4:安卓/苹果证书
- 5:APP打包
- 6:APP更新迭代
- 7:其他设置
- 推送设置
- 无码邀请(高级版专属)
- 四、会员用户管理
- 五、个性化
- 六、自定义主题推广
- 七、闪屏广告
- 八、搜索指令
- 九、推送消息
- 十、共享后台
- 十一、多用户严选自营商城
- 全部入驻商家管理
- 商户后台使用教程
- 主页个性化列表
- 全部商品列表
- 退单商品审核
- 全部订单报表
- 共享佣金发放
- 商家费用结算
- 创建腾讯云客服
- 十二、合伙人分销
- 十三、资金管理
- 十四、积分商城
- 十五、红包淘礼金
- 十六、【最新】限时返佣营销功能配置教程
- 十七、【最新】拉新红包营销配置教程
- 十八、【最新】云发单机器人
- 云发单后台配置
- 发朋友圈设置
- 代发群聊设置
- 如何自动发货购买机器人卡密
- 云发单、云转发、云代发区别
- 十九、【热点】特权卡营销
- 骑士特权卡功能说明
- 如何申请骑士特权卡接口
- 后台:基础必配设置
- 后台:卡号创建
- 后台:特权商品设置
- 二十、自动发卡系统
- 【上架】安卓上架教程
- 【上架】苹果上架教程
- 苹果上架实战理论篇,提交前必看3遍
- 第一步:苹果开发者账号申请
- 第二步:所需准备材料
- 第三步:打开审核模式,关闭微信登录
- 第四步:生成苹果安装包
- 第五步:上传安装包并填写信息
- 第六步:苹果商店新版本更新教程
- 重要:苹果正式上架之前如何测试?
- APP专属密码生成
- 苹果公司账号邓白氏代码申请教程
- 附:苹果不上架,怎么安装推广,免上架安装教程
- 阿里百川SDK升级公告/注意事项/新版适配教程
- 【更新】安卓/苹果推送更新教程
- 安卓更新迭代
- 苹果应用商店更新迭代
- 常见后台配置问题
- 日常常见问题汇总
- 最新微信H5支付教程
- 最新支付宝H5支付教程
- 常用第三方注册平台
- 如何配置微信开放平台
- 建议配置:阿里云OSS储存配置教程 - 更快的图片加载速度以及全球的CND加速
- 【三方对接】团油、信用卡、多宝鱼等平台
- 对接团油、信用卡、pos机、手机卡
- 多宝鱼任务墙平台对接
- 肯德基 & 电影院 在线优惠点餐买影票
- 如何申请对接骑士特权卡接口
- 美团外卖CPS推广
