## 下载
- 官网下载:https://www.jihainet.com/index/products/index.html
- 码云仓库:https://gitee.com/hnjihai/jshop_mall
- 简约模板:https://gitee.com/hnjihai/uniapp
## 视频教程地址:
[https://www.jihainet.com/index/article/articlelist/id/10050.html](https://www.jihainet.com/index/article/articlelist/id/10050.html)
>[success]当前为2.0.6标准版,手册内容还有待补充,如果您在使用过程中发现问题,或者有更好的建议,欢迎加入我们。
#### 官方QQ群1(823732583)

#### 开发者讨论区
https://bbs.jihainet.com
#### 前台H5演示
体验地址1:[https://demo.jihainet.com/wap/](https://demo.jihainet.com/wap/)
体验地址2:https://b2c.jihainet.com/
#### 后台演示
https://b2c.jihainet.com/manage/
#### 小程序演示

APP演示请进群下载
## 安装
### 1. 宝塔安装后台以及H5[[宝塔安装说明](https://www.bt.cn/)]
1. 从[https://gitee.com/hnjihai/jshop_mall](https://gitee.com/hnjihai/jshop_mall)下载代码到本地,代码包中的H5文件夹为H5的VUE源码,wechat_app目录为小程序源码目录,无需上传部署。
2. 请如图新建站点,PHP版本需要使用5.6以上7.1以下版本

3. 点击网站目录,进入网站根目录,上传代码。

4. 上传代码完成后,解压代码

5. 配置站点运行目录。回到站点列表,点击站点域名,点击网站目录,运行目录选择/public目录。

6. 配置伪静态,点击伪静态,复制下面代码到伪静态中,点击保存。
>[success] nginx中的伪静态配置
```
location /wap/ {
try_files $uri /wap/index.html;
}
location / {
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?s=$1 last; break;
}
}
```
>[success] apache的伪静态规则,我们默认在/public/.htaccess中有设置
~~~
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^wap/(.*) /wap/index.html [QSA,PT,L]
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond $1 !^(wap)
RewriteRule ^(.*)$ index.php?s=/$1 [QSA,PT,L]
</IfModule>
~~~
7. 运行绑定的域名:http://shop.jihainet.com/install/ ,进入安装界面,输入刚才创建站点的数据库名称、账号、密码

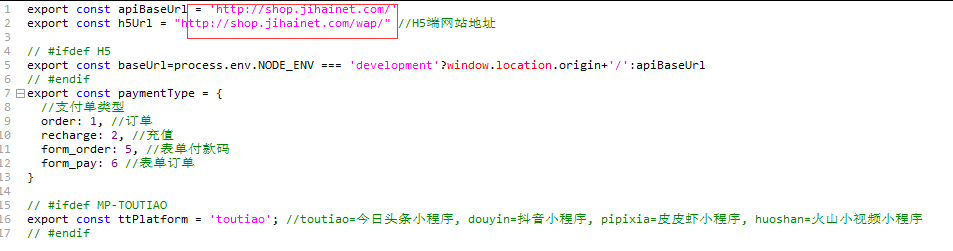
8. H5和小程序需要修改接口地址,目录位置:/uni-app/config/config.js,编辑该文件,修改下图标红的域名,然后使用hbuilderx打开uni-app目录,点击发行H5或微信小程序。前台H5访问地址:http://shop.jihainet.com/wap/index.html【注:伪静态未配置,需要在域名后面加上/index.php/】

9. 配置ssl,可以用宝塔提供的,也可以用你自己的ssl证书。
10. 网站后台部署完成。
>[success] 后台访问地址为:http://域名/manage
H5访问地址为:http://域名/wap
>[danger] 一定要注意运行目录是public而不是系统根目录。如果没有配置伪静态,请访问时带上index.php
## 小程序配置
1. 登录微信公众平台,点击设置->开发设置,配置服务器域名,都填写您的域名即可,如下图所示。然后点击保存并提交。

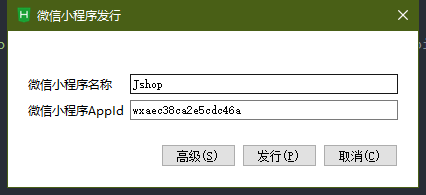
2. 使用hbuilderx打开uni-app目录,点击发行-》小程序-微信,然后填写微信小程序名称和小程序appid【一定要与后台保持一致】
:-: 
3. 在后台添加一个分类、商品后,即可在开发者工具上提交代码,点击上传。

4. 打开微信公众平台,点击开发管理->选择开发版本,提交审核,等待审核通过即可。

>[success]修改小程序名称:后台控制面板->平台设置->平台名称