# 小程序对接《点企来客服》外链教程
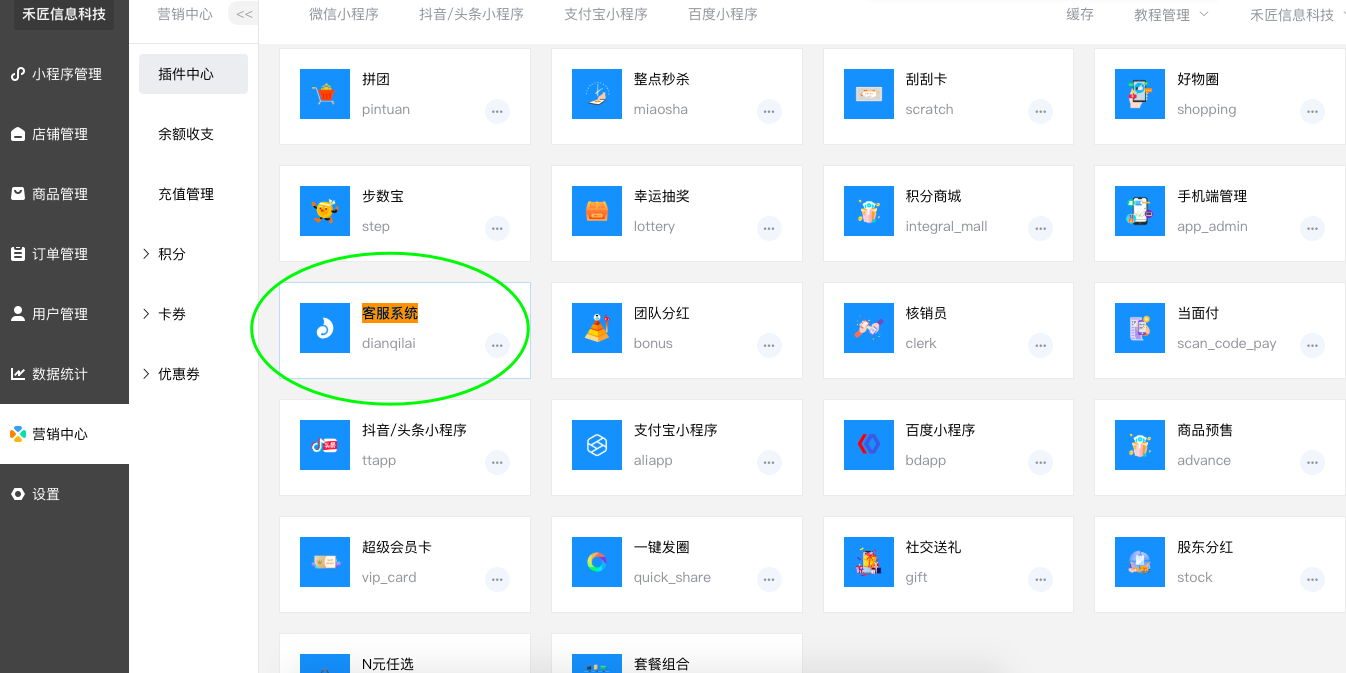
## 榜店商城首先要安装客服系统插件

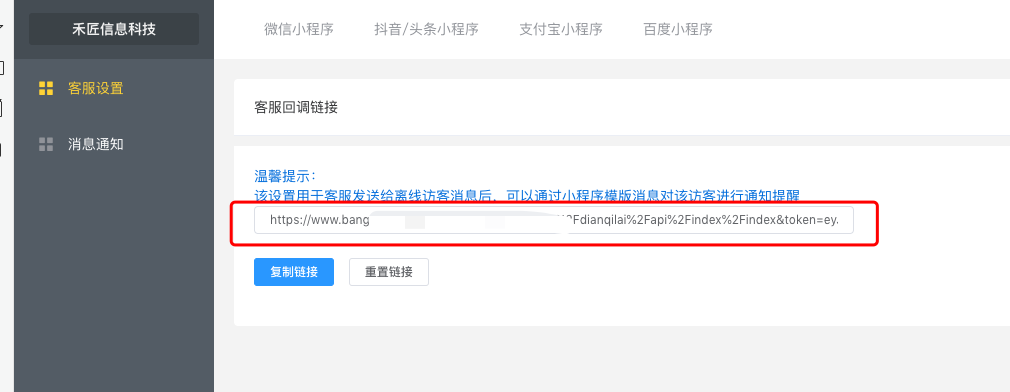
然后复制客服回调链接

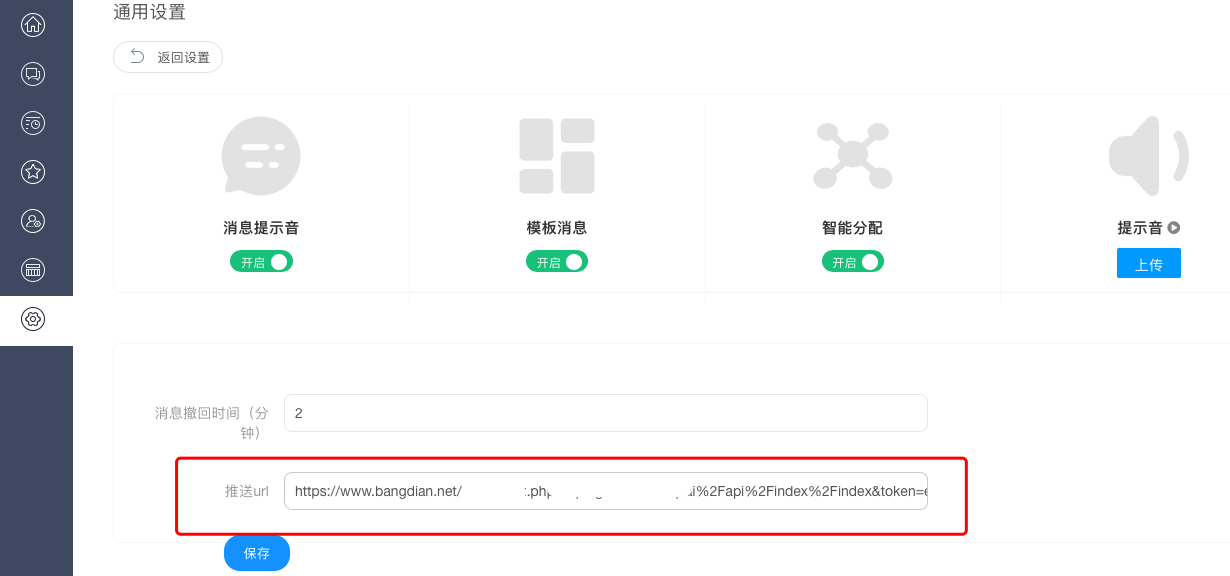
## 将客服回调链接粘贴到客服系统推送url
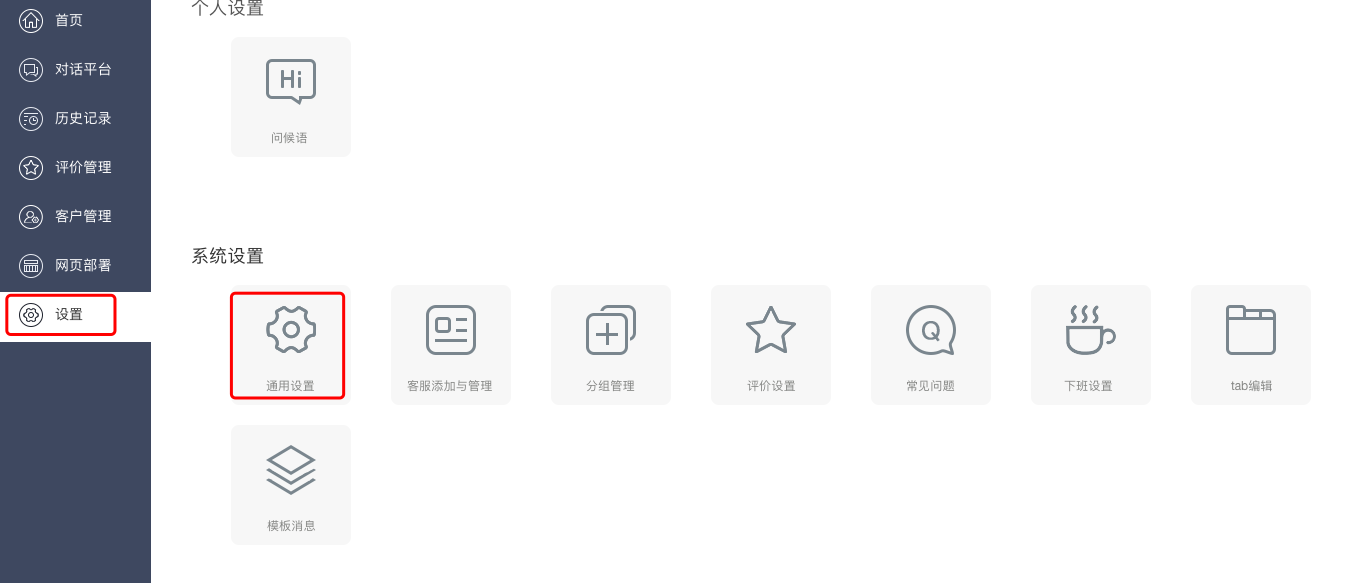
登录客服系统后台,设置—通用设置—推送url(复制此链接)

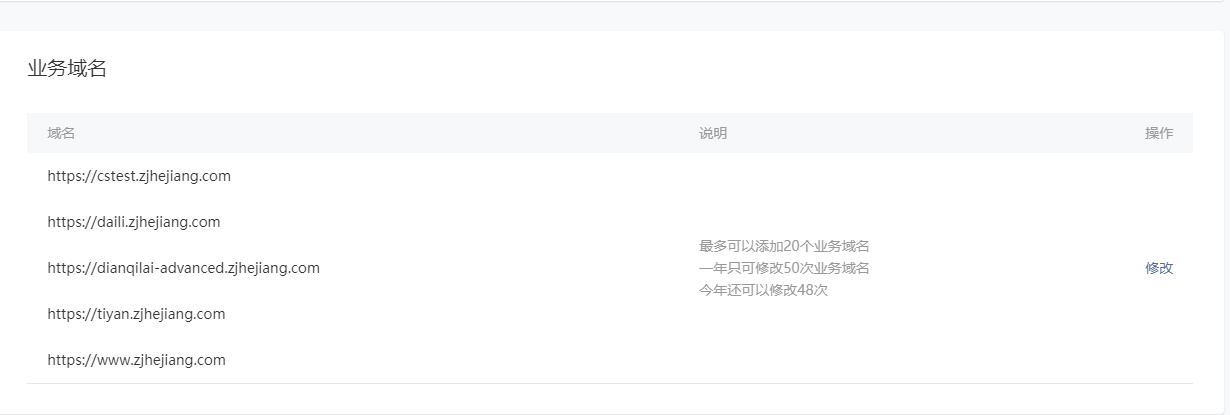
**客服系统要在微信小程序中使用,需要在小程序后台配置业务域名**

配置了这个业务域名才能跳转
(微信小程序mp公众平台-->开发-->开发设置)
(**注:**需要验证文件 根据配置业务域名的指引操作即可
外链必须是https)
## 客服外链可以设置到商城小程序的很多位置(只要可以添加网页外链的位置均可以使用)
最常见的位置有:
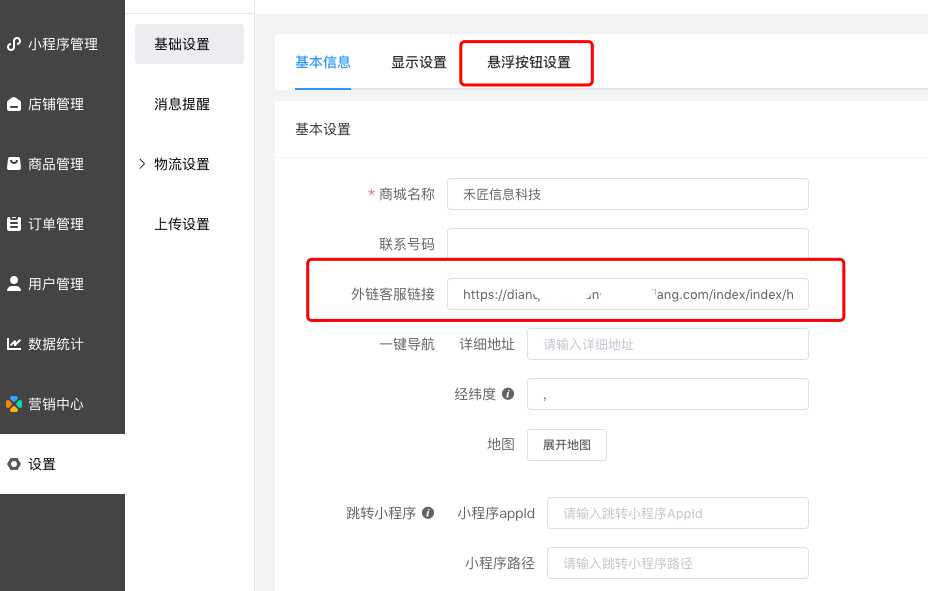
**小程序商城的悬浮按钮**

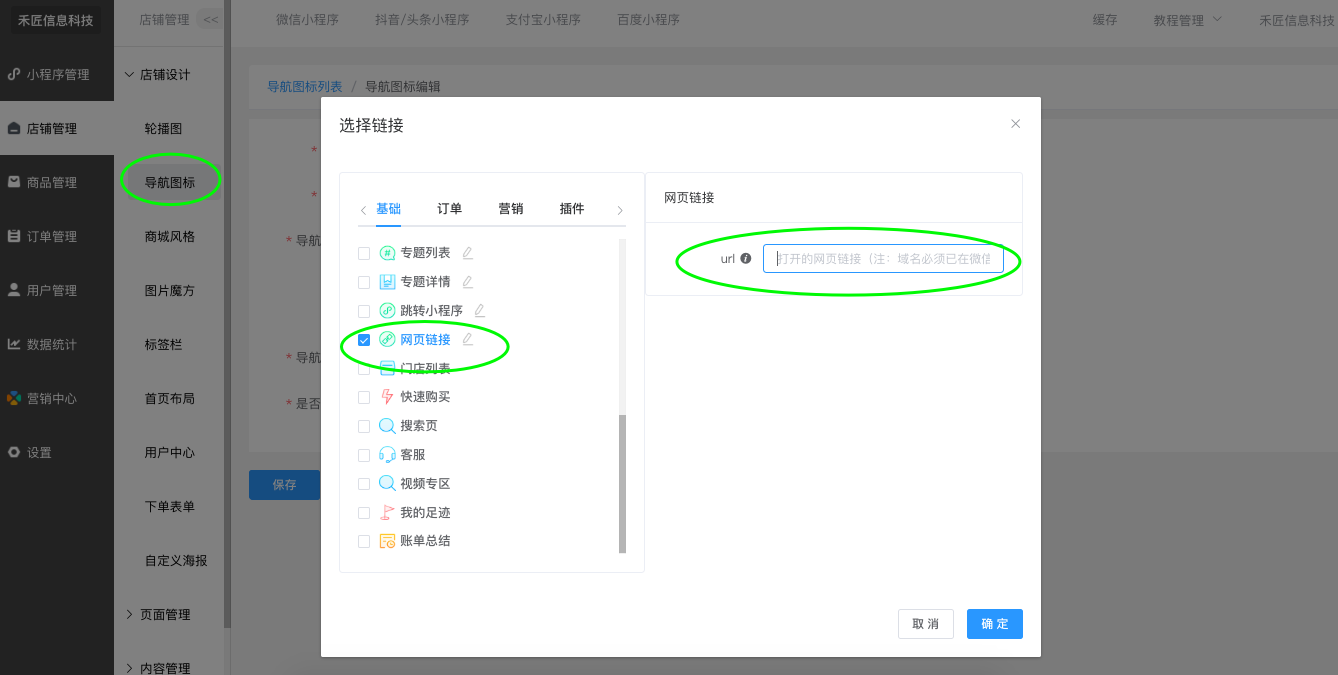
**小程序商城的导航图标**

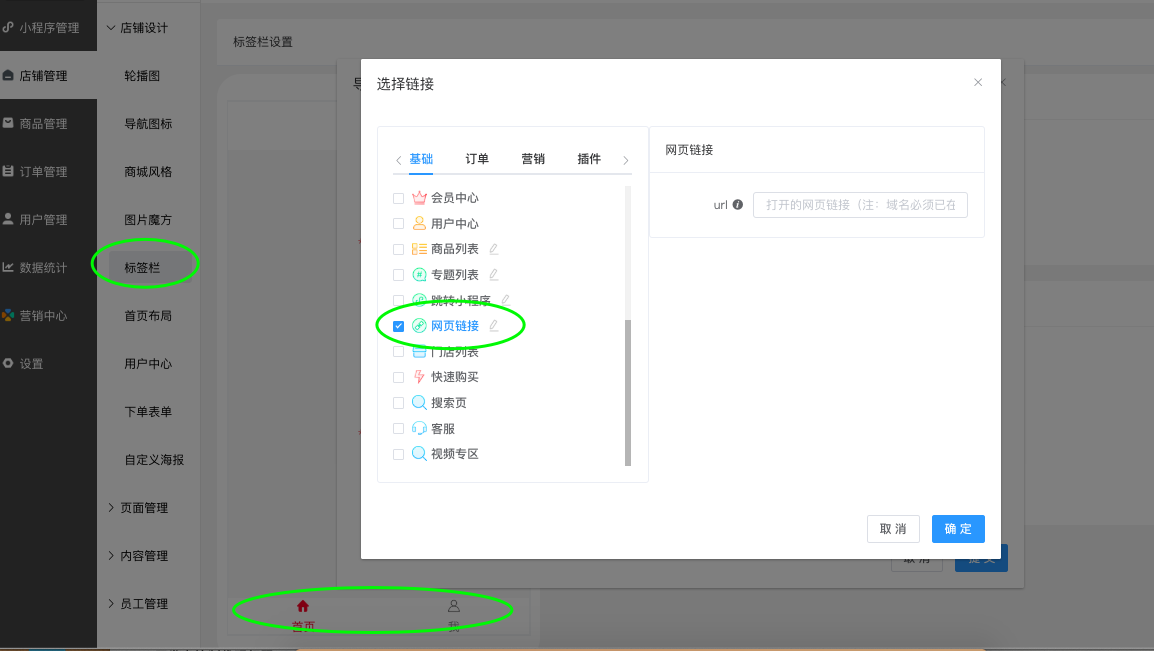
**小程序商城底部标签栏**

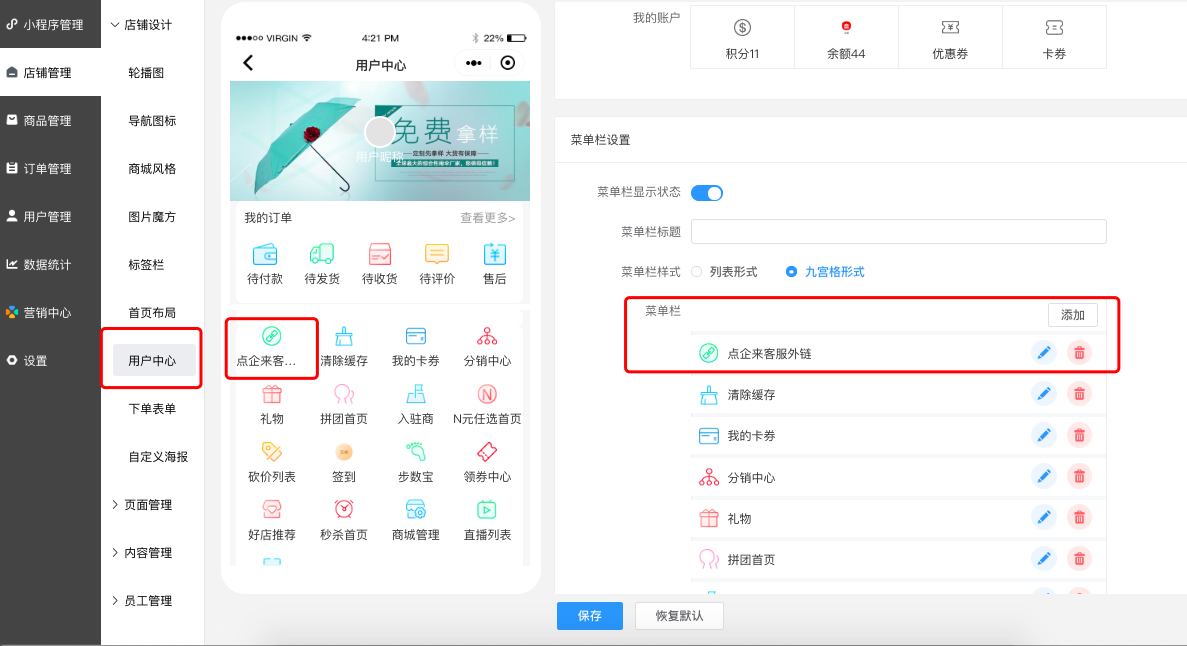
**小程序商城用户中心菜单栏**

# 客服系统的外链如何获取?
登录点企来客服系统后台
进入客服系统中,点击网页部署,点击生成html,获取链接
- 商城系统价格说明
- 服务器要求
- 系统设置-权限分配
- 小程序对接客服外链教程
- 商城安装
- 微擎版安装
- 商城系统安装
- 宝塔的https证书配置
- 已知常见问题
- redis安全配置
- 管理中心
- 账户管理
- 小程序商城
- 设置
- 商城使用前提
- 店铺管理
- 轮播图
- 导航图标
- 图片魔方
- 标签栏
- 首页布局
- 用户中心
- 下单表单
- 页面管理
- 小程序页面
- 页面标题设置
- 版权设置
- 自定义海报
- 内容管理
- 文章
- 专题分类
- 专题
- 视频
- 门店管理
- 直播管理
- 员工管理
- 下载中心
- 商品管理
- 商品列表
- 商品分类
- 快速购买
- 推荐设置
- 商品服务
- 商品CSV
- 订单管理
- 订单列表
- 售后订单
- 评价管理
- 批量发货
- 用户管理中心
- 用户管理
- 用户列表
- 会员等级
- 会员购买
- 用户卡券
- 积分记录
- 余额记录
- 核销管理
- 核销员
- 核销订单
- 核销卡券
- 分销商管理
- 基础设置(分销
- 自定义设置
- 分销商
- 分销商等级
- 分销商订单
- 分销排行
- 分销提现
- 小程序端分销中心说明
- 数据统计
- 数据概况
- 销售报表
- 销售统计
- 门店
- 积分收支
- 发放统计
- 拼团
- 整点秒杀
- 多商户
- 裂变拆红包
- 砍价
- 预约
- 积分商城
- 幸运抽奖
- 步数宝
- 步数挑战
- 步数兑换
- 营销中心
- 插件中心
- 微信小程序
- 基础配置
- 模板消息
- 小程序发布
- 单商户小程序
- 支付宝小程序
- 小程序注意事项
- 支付宝基础配置
- 支付宝模板消息
- 支付宝小程序发布
- 百度小程序
- 百度小程序注意事项
- 百度小程序基础配置
- 步数小程序模板消息
- 百度小程序发布
- 百度小程序常见问题
- 抖音/头条小程序
- 抖音/头条小程序注意事项
- 抖音头条小程序基础配置
- 抖音/头条小程序发布
- 拼团
- 拼团设置
- 模板消息
- 拼团活动
- 拼团管理
- 整点秒杀
- 秒杀设置
- 秒杀活动
- 活动数据
- 多商户
- 多商户设置
- 模板消息
- 商户列表
- 入驻审核
- 所售类目
- 提现管理
- 商品管理
- 订单管理
- 多商户用户端
- 分销功能
- 好物圈
- 裂变拆红包
- 砍价
- 基础设置
- 轮播图
- 商品管理
- 订单管理
- 砍价信息
- 预约
- 基本配置
- 商品分类
- 商品管理
- 订单列表
- 签到
- 签到设置
- 模板消息
- 自定义配置
- 积分商城
- 积分商城设置
- 轮播图
- 商品管理
- 商品分类
- 优惠券管理
- 用户兑换券
- 订单列表
- 幸运抽奖
- 基础设置
- 奖品列表
- 轮播图
- 奖品订单
- 步数宝
- 基本配置
- 用户列表
- 流量主
- 步数挑战
- 商品列表
- 轮播图
- 订单管理
- 刮刮卡
- 基本配置
- 奖品列表
- 抽奖记录
- 奖品订单
- 九宫格
- 基本配置
- 奖品列表
- 抽奖记录
- 奖品订单
- 手机端管理
- 客服系统
- 团队分红
- 队长管理
- 队长等级
- 分红订单
- 分红提现
- 设置
- 核销员手机端
- 当面付
- 商品预售
- 商品预售设置
- 商品预售计算规则
- 超级会员卡
- SVIP基础设置
- 会员卡设置
- 一键发圈
- 社交送礼
- 基础配置
- 商品管理
- 股东分红
- N元任选
- 套餐组合
- 电子卡密
- 插件介绍
- 卡密后台设置
- 卡密前端展示
- 区域代理
- 限时抢购
- 社区团购
- 兑换中心
- 批发商品
- 收银台
- 优惠券
- 优惠券管理
- 自动发放设置
- 卡券
- 充值
- 设置
- 商城设置
- 基本信息
- 显示设置
- 图标设置
- 公众号配置
- 公众基础设置
- 视频号设置
- 服务器配置
- 自动回复
- 菜单设置
- 短信通知
- 物流设置
- 规则设置
- 物流设置
- 运费规则
- 包邮规则
- 起送规则
- 退货地址
- 区域购买
- 电子面单
- 小票打印
- 商品设置
- 订单设置
- 消息提醒
- 短信提醒
- 邮件通知
- 小程序提醒
- 公众号提醒
- 教程管理
- 缓存
- 小程序发布教程
- 订阅消息功能
- 公众号模板消息配置
- 关注公众号组件
- DIY装修
- 小程序直播
- 快递查询/电子面单参数配置
- 上传设置
- 同城配送
- 高德KEY注册
- 同城配送设置
- 配送设置
- 分类页面说明
- 采集助手
- 安装
- 基础配置
- 商品链接获取
- 各平台功能支持说明
- 服务商支付
- 微信开放平台功能
- 快速注册小程序
- 生成视频号链接
- 公众号h5功能
- 红包墙插件
- UU跑腿
- 自定义交易组件
- 独立版插件交易功能
- DIY自定义表单功能
- 周期购
- 定制商品
- 企业微信客服
- 邀请有礼插件
- 新人免费领
