
*****
## 生命周期函数
生命周期函数代表的是`Vue`实例,或者是`Vue`组件,在网页中各个生命阶段所执行的函数。生命周期函数可以分为创建阶段和运行期间以及销毁期间。
其中创建期间的函数有`beforeCreate`、`created`、`beforeMount`、`mounted`;
运行期间的函数有`beforeUpdate`、`updated`;
销毁期间有`beforeDestroy`、`destroyed`。
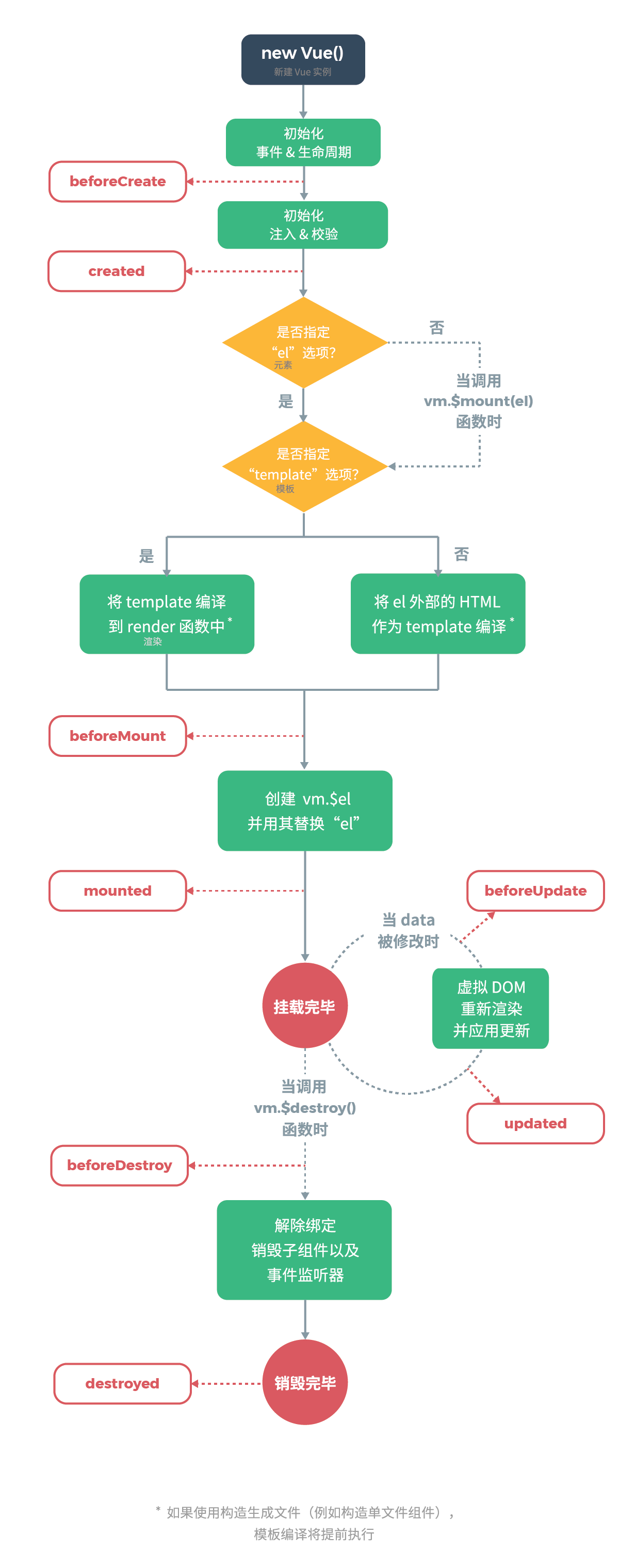
以下是官方文档给到的一张图,从这种图中我们可以了解到每个部分执行的函数。

## 创建期间:
### beforeCreate:
`Vue`或者组件刚刚实例化,`data`、`methods`都还没有被创建。
### created:
此时`data`和`methods`已经被创建,可以使用了。模板还没有被编译。
### beforeMount:
`created`的下一阶段。此时模板已经被编译了,但是并没有被挂在到网页中。
### mounted:
模板代码已经被加载到网页中了。此时创建期间所有事情都已经准备好了,网页开始运行了。
## 运行期间:
### beforeUpdate:
在网页网页运行期间,`data`中的数据可能会进行更新。在这个阶段,数据只是在`data`中更新了,但是并没有在模板中进行更新,因此网页中显示的还是之前的。
### updated:
数据在`data`中更新了,也在网页中更新了。
## 销毁期间:
### beforeDestroy:
`Vue`实例或者是组件在被销毁之前执行的函数。在这一个函数中`Vue`或者组件中所有的属性都是可以使用的。
### destroyed:
`Vue`实例或者是组件被销毁后执行的。此时`Vue`实例上所有东西都会解绑,所有事件都会被移除,所有子元素都会被销毁。
*****
## 过滤器
过滤器就是数据在真正渲染到页面中的时候,可以使用这个过滤器进行一些处理,把最终处理的结果渲染到网页中。
### 过滤器使用:
过滤器可以用在两个地方:双花括号插值**和`v-bind`表达式 (后者从2.1.0+开始支持)。过滤器应该被添加在`JavaScript`表达式的尾部,由“管道”符号指示:
~~~
<!-- 在双花括号中 -->
{{ message|capitalize }}
<!-- 在 `v-bind` 中 -->
<div v-bind:id="rawId|formatId"></div>
~~~
## 过滤器定义:
你可以在一个组件的选项中定义本地的过滤器:
~~~
filters: {
capitalize: function (value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
}
~~~
或者在创建 Vue 实例之前全局定义过滤器:
~~~
Vue.filter('capitalize', function (value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
})
new Vue({
// ...
})
~~~
