# 编写Electron程序
[TOC]
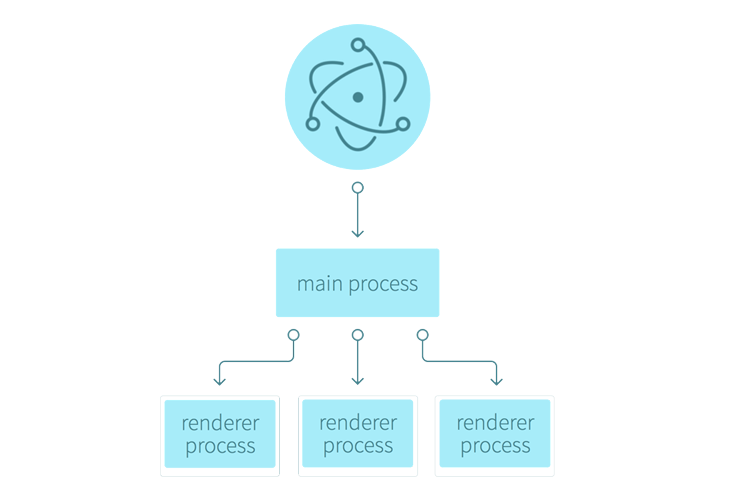
## 主进程
我们可以理解`package.json`中定义的入口文件就是主进程,那一般一个程序只有一个主进程,而我们可以利用一个主进程,打开多个子窗口.
### Electron的运行流程
* 1.读取package.json的中的入口文件,这里我们是main.js
* 2.main.js 主进程中创建渲染进程
* 3.读取应用页面的布局和样式
* 4.使用IPC在主进程执行任务并获取信息
## 渲染进程
一个主进程可以控制多个渲染进程,可以把main.js看成主进程,我们写的html部分看成渲染进程

创建renderer文件夹,新建renderer.js
~~~
//使用node下的fs模块
var fs = require('fs');
window.onload = function () {
var btn = this.document.querySelector('#btn')
var mybaby = this.document.querySelector('#content')
btn.onclick = function () {
fs.readFile('hello.txt', (err, data) => {
mybaby.innerHTML = data
})
}
}
~~~
修改index.html
~~~
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
</head>
<body style="background: white;">
<h1>Hello World!</h1>
<p>
We are using node <script>document.write(process.versions.node)</script>,
Chrome <script>document.write(process.versions.chrome)</script>,
and Electron <script>document.write(process.versions.electron)</script>.
</p>
<Button id="btn">Hello</Button>
<div id="content"></div>
<script src="renderer/renderer.js"></script>
</body>
</html>
~~~
选择View下Reload重新加载