> 插件说明:安装此插件后需要配置自定义字段方可显示地图定位
*****
## 1.介绍
* 实现鼠标移动定位
* 集成3个地图api,百度,高德,天地图
* 实现地图api与坐标系混用,自动转换坐标
* 实现搜索定位
*****
## 2.在`application\admin\view\custom`新建custom_address.html文件
*****
## 3.代码如下
```
{php}$address = parse_attr($vo['value']);{/php}
<div class="layui-form-field-label">
<!--默认是天安门的维度116.404|39.915-->
<div class="layui-input-inline">
<input id="longitude" name="{$vo.fieldArr}[{$vo.name}][longitude]" placeholder="请输入经度" class="layui-input map-location-input" lay-verType="tips" value="{$address[0]|default='116.404'}" />
</div>
<div class="layui-input-inline">
<input id="latitude" name="{$vo.fieldArr}[{$vo.name}][latitude]" placeholder="请输入纬度" class="layui-input" lay-verType="tips" value="{$address[1]|default='39.915'}" />
</div>
<div class="layui-input-inline">
<button id="locationBtn" type="button" class="layui-btn"><i class="layui-icon layui-icon-location map-location"></i>定位</button>
</div>
</div>
```
*****
## 4.自定义字段选择刚才建的`custom_address.html`文件

*****
## 5.js参数
| 参数 | 说明 |
| --- | --- |
| type | 0 : 仅定位 1: 带有搜索的定位 |
| title | 标题 |
| zoom | 默认缩放级别 |
| apiType | 地图api 可选参数 baiduMap, tiandiMap, gaodeMap |
| coordinate | 坐标系 可选参数 baiduMap, tiandiMap, gaodeMap |
| mapType | 地图类型 0 普通地图 1 卫星地图 2 混合地图 |
| searchKey | 默认的检索关键字,type=1时生效 |
| init | 初始化方法,初始化中心点位置 |
| success | 回调方法,参数data是定位标记的经纬度信息 |
*****
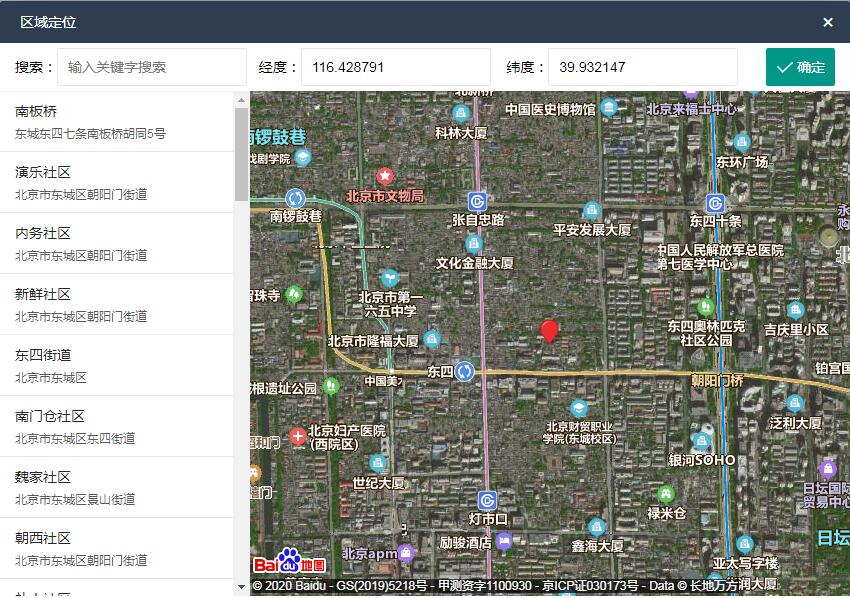
## 6.效果如下

*****
## 7.前端调用
插件后台设置秘钥,地址:http://lbsyun.baidu.com/apiconsole/key?application=key
代码如下
```
{:hook('show_map',['width'=>800,'height'=>500,'title'=>'某某网络科技有限公司','content'=>'公司地址:江苏省苏州市吴中区某某工业园一区<br/>手机:158-88888888<br/>邮箱:admin@admin.com','coordinate'=>'116.003874,39.014889','point'=>18])}
```
> 以上代码会输出一个简单百度地图案例(复杂的或其他地图请自行修改`addons\address\map.html`文件),其中地址坐标就用插件获取的坐标来替换,比如我在系统配置建了一个名为map的自定义字段,则换成`'coordinate'=>config('site.map')`即可
| 参数 | 说明 |
| --- | --- |
| width | 地图宽度,默认800 |
| height | 地图高度,默认500 |
| title | 标题,一般写公司名称 |
| content | 内容 ,一般写公司介绍|
| coordinate | 坐标,默认北京天安门坐标,可用变量代替,如`config('map')`|
| point | 缩放级别,默认18 |
- 与1.4版本差异说明
- 序言
- 使用条款
- 安装
- 环境搭建
- 事件
- 表单生成
- 数据限制
- 命令行
- 一键生成CRUD
- 一键生成菜单
- 一键安装
- 一键压缩打包
- 系统配置
- 常规字段
- 特殊字段1:高级下拉框[selectpage]
- 特殊字段2:自定义字段
- 特殊字段3:自定义多图片
- 邮箱/短信类
- 前端&组件
- 后台前端框架
- 文件上传
- table数据表格
- auth权限验证
- 动态显示(Favisible)
- 动态下拉(SelectPage)
- 键值组件(Fieldlist)
- uniapp教程
- 🔥插件使用说明
- cms内容管理【cms】
- 变量/常量
- 函数
- getCategory - 栏目获取
- catpos - 面包屑
- seo - 生成SEO
- buildCatUrl - 生成栏目URL
- buildContentUrl - 创建内容链接
- 标签
- 公共参数
- 栏目标签
- 列表标签
- 上一页标签
- 下一页标签
- Tags标签
- 万能标签
- 原生标签
- 搜索页
- 筛选页
- 内容详情页
- 模板
- 技巧/问题
- 敏感词检测
- 栏目授权不全
- 循环表格
- 部分虚拟主机tags页面报错
- 内容页分页
- 分页伪静态
- 实现电脑和手机模板分离
- 阅读收费
- 友情链接【links】
- 自定义表单【formguide】
- 调用方式
- 支付插件【pay】
- 支付宝
- 微信
- 万能采集【collection】
- 采集列表规则
- 采集内容规则
- 关于图片
- H5设计【diywap】
- 接口文档【apidoc】
- 返回顶部【returntop】
- 通用数据导出【dataoutput】
- 通用数据导入【dataimport】
- 多通道短信【easysms】
- 塞邮邮箱【saiyouems】
- 第三方登录【synclogin】
- 中文分词【getwords】
- QQ客服【kefu】
- 地图位置【address】
- 智能人机验证【vaptcha】
- 数据转换【v9toyzn】
- 数据转换【dedetoyzn】
- 百度收录查询【baidurecord】
- 蜘蛛访问统计【spider】
- editormd编辑器【editormd】
- Easymde编辑器【easymde】
- 百度ueditor插件【ueditor】
- 敏感词检测【sensitive】
- 邮箱发送【phpmailer】
- 内容收藏【favorite】
- 队列插件【queue】
- 七牛云【qiniu】
- 阿里云oss【alioss】
- 腾讯云【cos】
- 迅搜全文检索【xunsearch】
- 评论插件【comments】
- 会员邀请【invite】
- 快递查询插件【expressquery】
- 礼品卡提货系统【pickup】
- 地区插件【area】
- IP归属地查询【ipregion】
- 百度统计插件【baidutongji】
- 消息通知【notice】
- 微信管理【wechat】
- 在线投票系统【vote】
- 图片处理【imgproc】
- 后台登录主题【adminlogin】
- 文档管理系统【docs】
- 频率限制【throttle】
- 🔥开发者入驻
- 申请入驻
- 建立私库
- 插件入驻流程
- 模板入驻流程
- 🔥插件开发
- 目录结构
- 数据库
- 测试数据
- 插件信息
- 插件配置
- 核心文件
- 插件函数
- 常见问题
- YznCMS开发遇到错误怎么办?(新手必看)
- 开启调试模式
- 伪静态(URL重写)
- 如何去除访问链接中的index.php
- 各类虚拟主机伪静态使用注意事项
- 如何自定义404页面显示模板
- 管理员登录时提示请于1天后再尝试登录
- 宝塔面板一键部署
- 后台登录时验证码不显示
- 后台密码忘记重置方法
- 关于编辑器的一些说明
- 如何重置后台登录地址
- 如何修改或禁用左侧菜单栏的角标
- composer
- composer简介
- 内置composer
- 常用命令
- 安全建议
- 更新日记和补丁包
