### 一,获取前端
前端所在位置

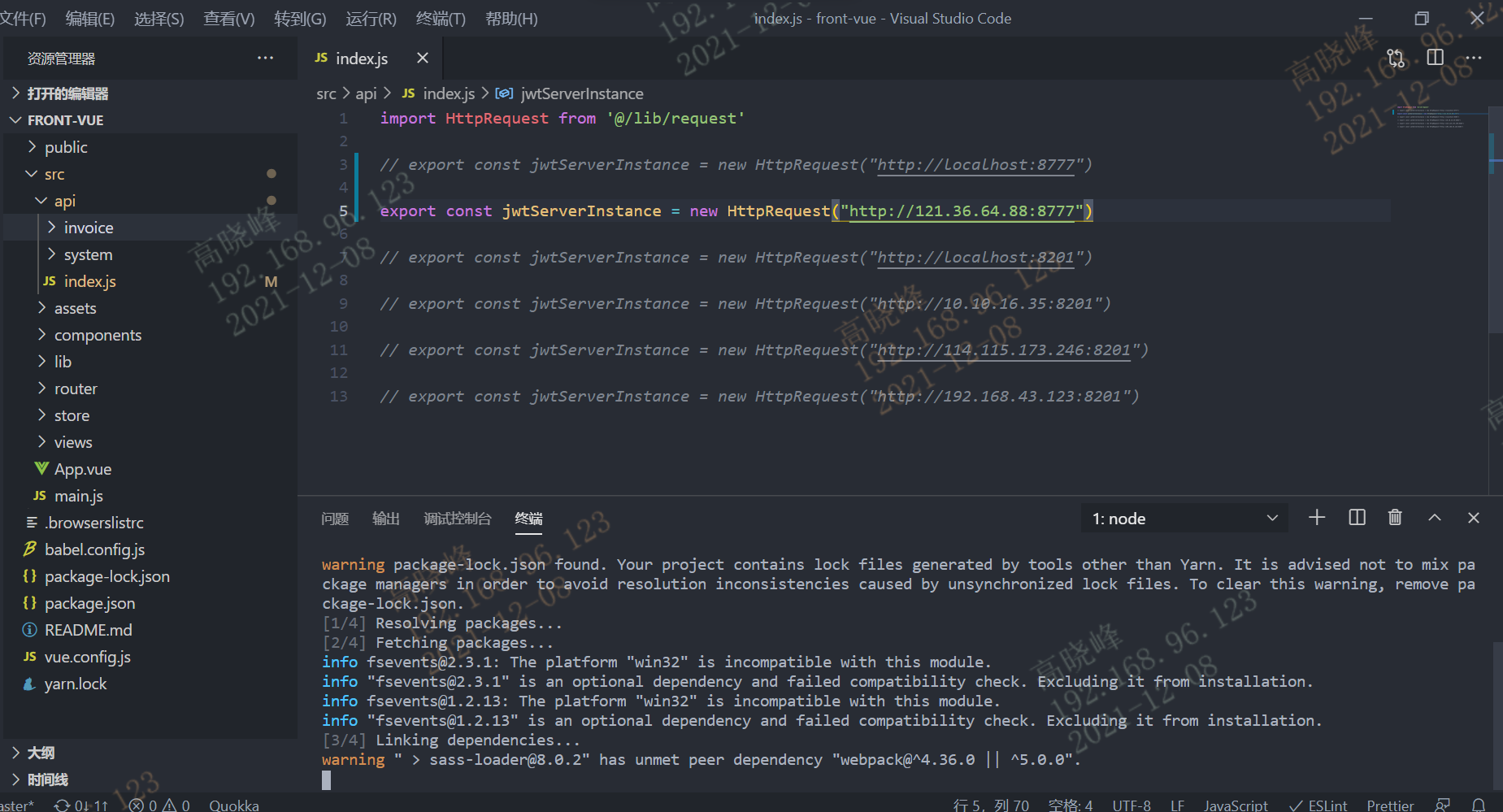
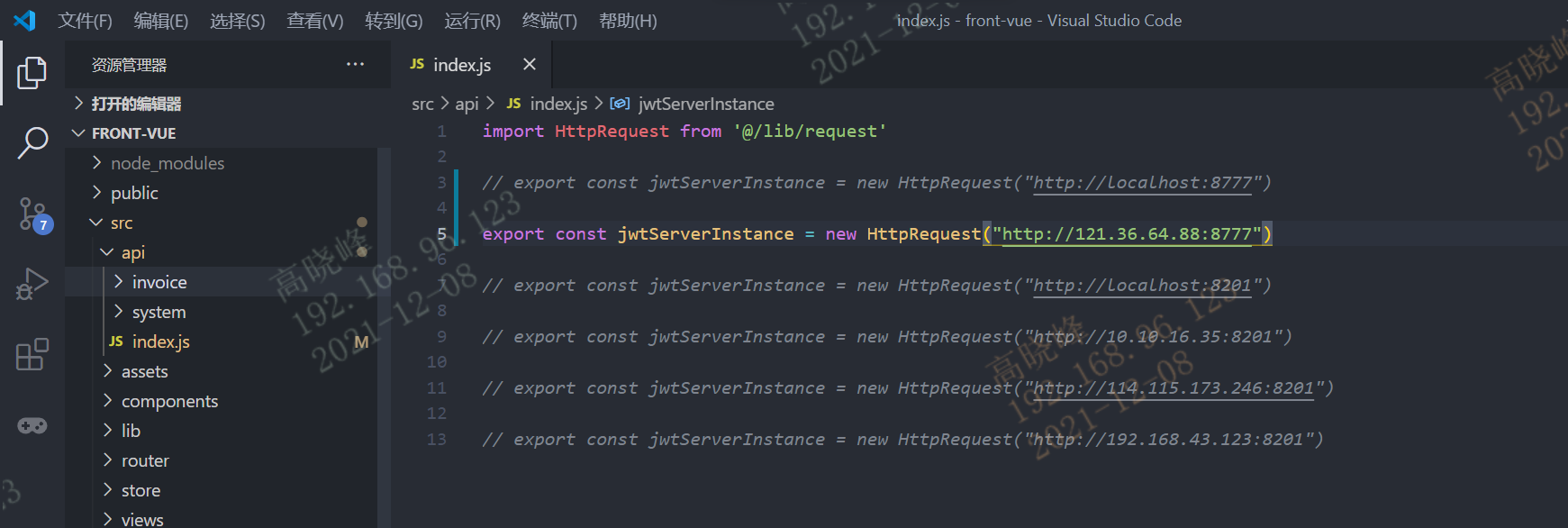
用vscode打开前端,yarn初始化

完成后,修改index.js.修改请求IP为服务器IP

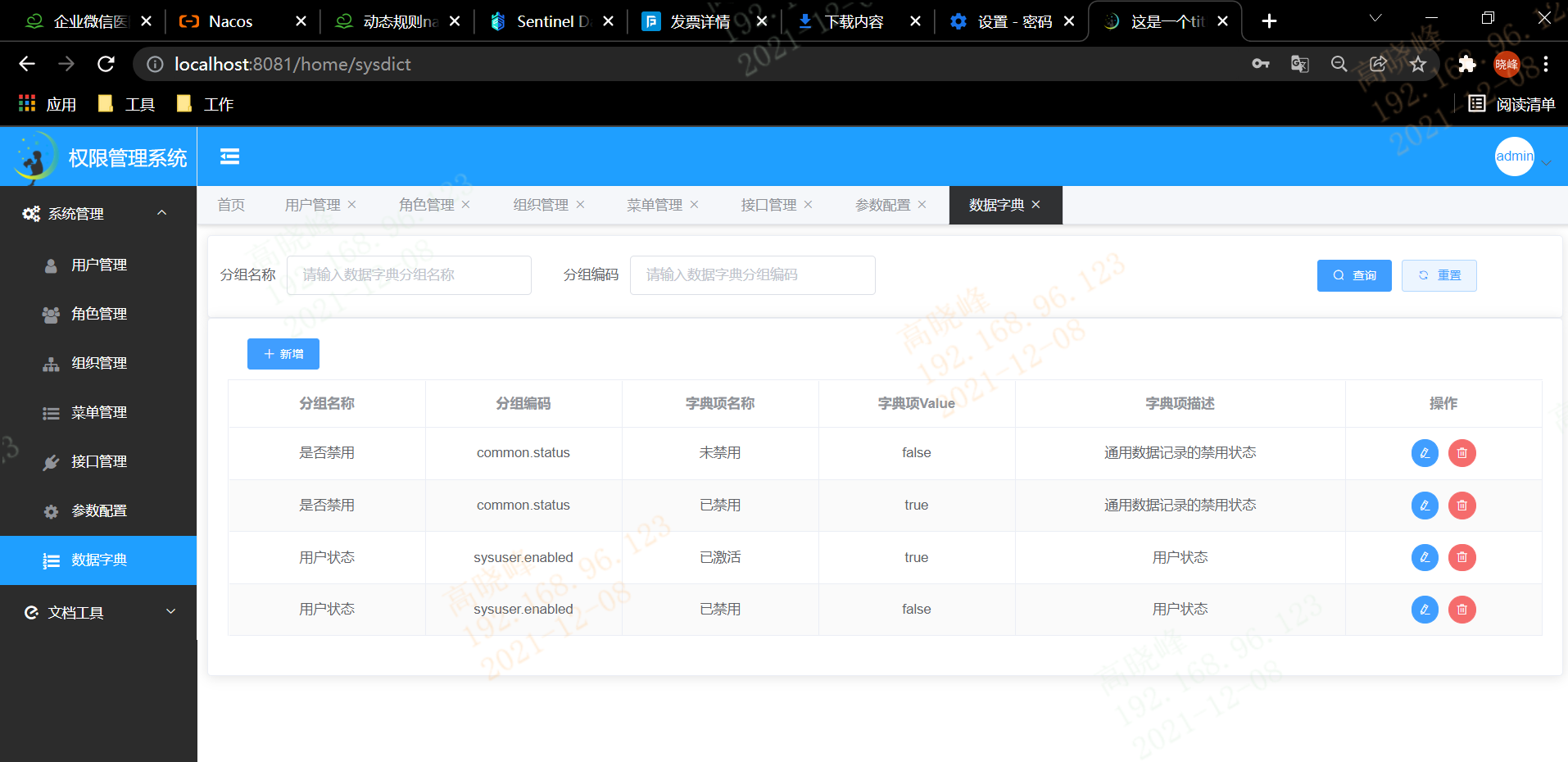
```yarn serve```启动vue,点击链接进入前端
```admin/Abcd1234```

### 二,打包部署
```yarn build```打包vue前端项目,打包完可以看到一个 dist文件夹

在服务器创建两个文件夹

在conf文件夹内放入 nginx,conf文件
生成新的docker镜像,启动nginx服务
~~~
sudo docker run --name nginx-hospital --restart always -d -p 8081:8080 -v /mnt/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /mnt/nginx/html:/usr/share/nginx/html nginx
~~~
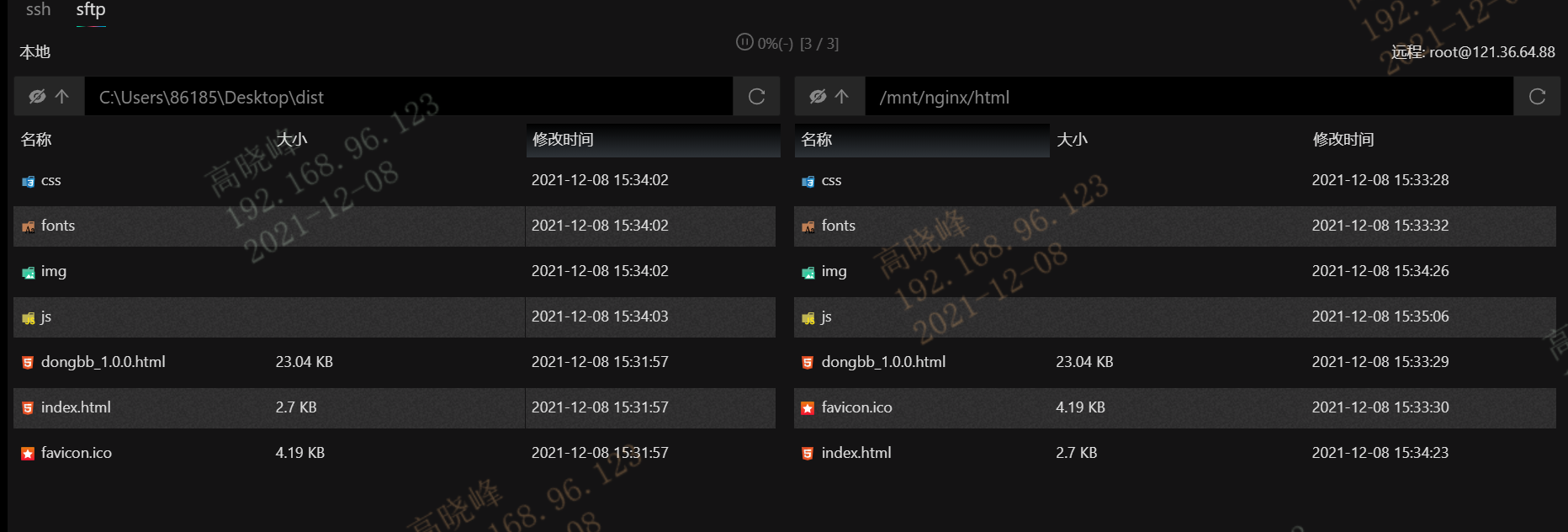
将打包的前端放入服务器

```docker restart nginx-hospital ```重启服务
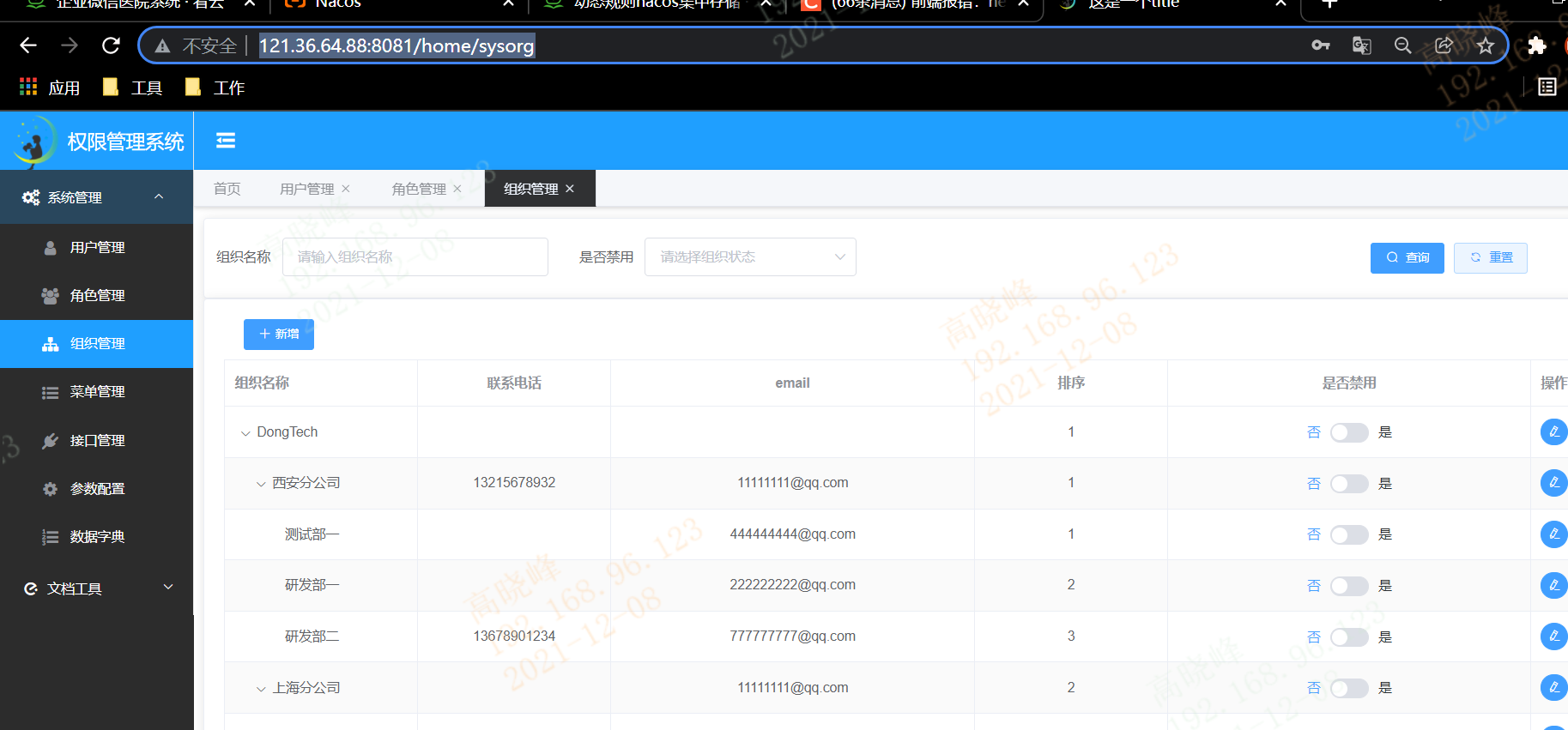
http://121.36.64.88:8081
登陆 admin/Abcd1234

后续不需要重启nginx,只需要覆盖前端就可以
- 第一章 环境准备
- 1.1 服务器的链接
- 1.2 docker容器的安装
- 1.2.1 docker卸载
- 1.3 docker容器下mysql数据库安装
- 1.4 docker容器下nginx服务安装
- 1.5 docker容器安装oracle数据库
- 1.6 linux安装mysql
- 1.7 linux安装nginx
- 1.8 podman的安装
- 1.9 redis的安装
- 1.10 docker安装kkfileview
- 1.11 docker安装xxl-job
- 第二章 开发环境搭建
- 2.1 开发包的获取
- 2.2 nacos的下载和安装
- 2.3 gitlab安装部署(服务器cpu过高已关闭)
- 2.3.1 卸载删除gitlab
- 2.3.2 gitlab使用
- 2.4 springcloud服务配置打包
- 2.5 前端配置打包部署
- 2.6 xxljob配置集成
- 番外
- 1.0 虚拟机环境的搭建
