### 指定参数类型
> 当你赋值其他类型时, 在typeScript的IDE中会报错,javaScript不会 还可以正常运行
# * string
```
var myname: string = "zhao";
```
# * any 可是字符串也可为数字
```
var myname: any = "zhao";
```
# * number
```
var myname: number = 11;
```
# * boolean 布尔类型
```
var myname: boolean = true;
```
# * viod 声明方法返回值 不需要任何返回值
```
function test(): void {
}
```
也可以在方法中声明其他类型、
```
function test(): string {
return “aaa”
}
```
还可以声明方法中变量的类型
```
function test(age:number): string {
return “aaa”
}
```
*****
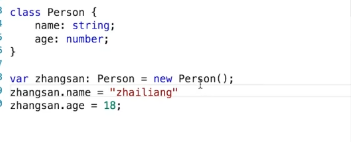
# 自定义类型
通过接口或类 声明 自定义类型 如下图:

并且会在IDE中有语法提示,自动完成 提高开发效率
*****
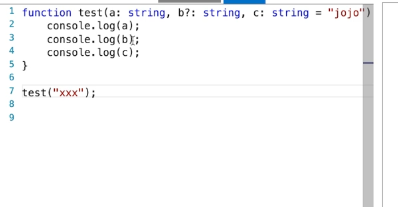
# 默认参数
在参数声明后面用等号来指定参数的默认值
```
function test(a:string = "aa") {
console.log(a);
}
```
带默认值的参数 调用的时候 一定要在最后面
*****
# 可选参数
在方法的参数声明后面用问号来表明此参数为可选参数

可选参数在调用的时候 要额外处理 在没有传参的情况下 如何处理,可选参数一定要声明到必选参数的后面
