一、进入Wordpress后台安装丸子小程序开源免费版API插件
将下载回来的小程序插件压缩包解压,然后将wp-mini-program目录压缩成zip然后在wordpress后台进行插件安装,或者在宝塔面板后台,文件管理中,找到wordpress插件目录,将wp-mini-program整个目录上传上去,然后woordp安装完成后点击启用。


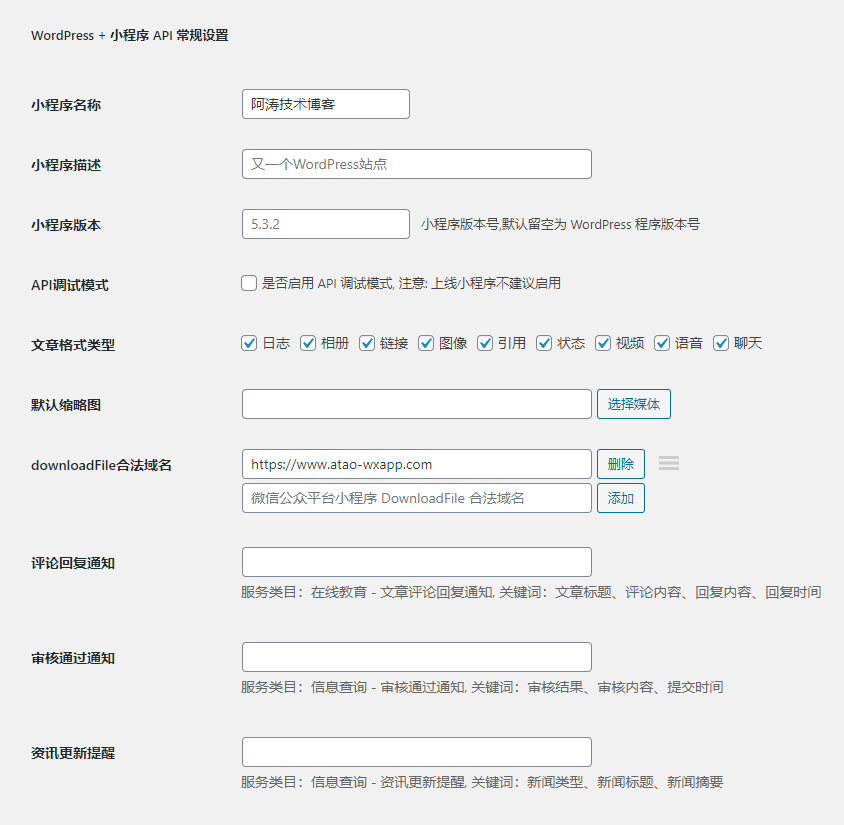
二、小程序API插件常规设置


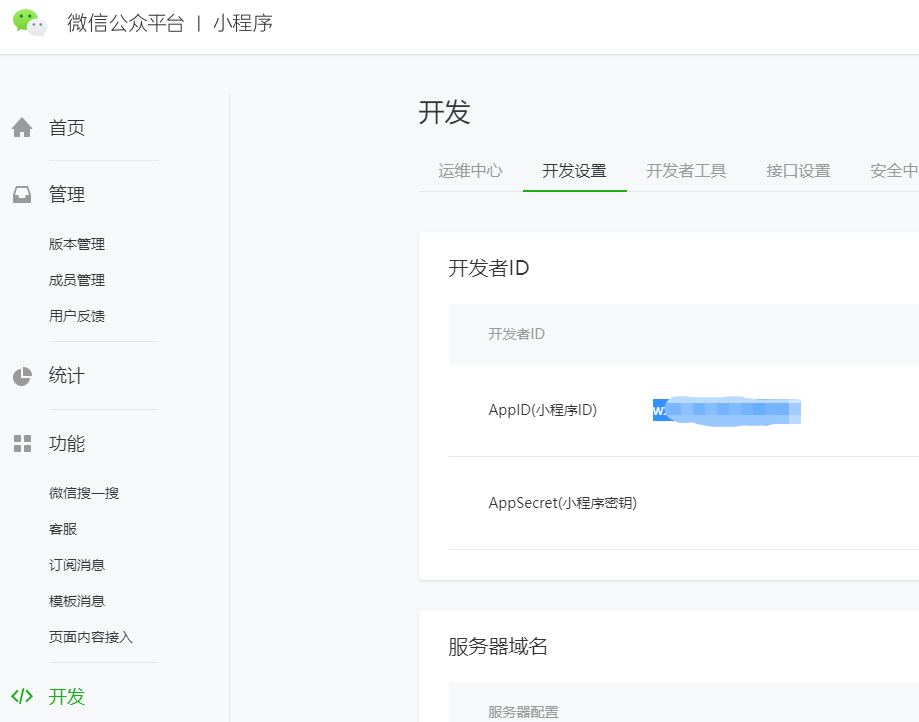
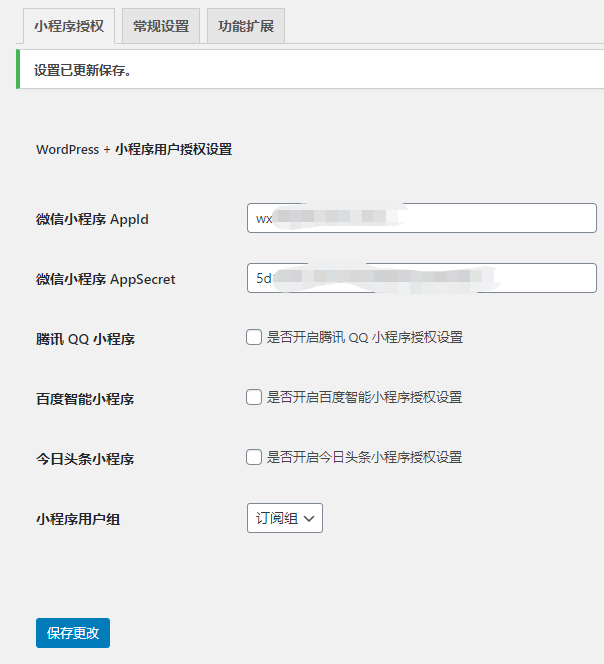
以微信小程序为例,我们依次填入,在微信小程序后台,获取到的Appid,及AppSecret,如果忘记AppSecret这个,请点击重置,然后通过自己的微信管理员帐号扫码验证,重新获取一个。

看上图我们现在要去微信小程序后台,设置几个地方。以便填写如上图所示的空格。
进入微信小程序后台,依次选择开发>>>服务器域名,然后填写downloadFile合法域名,一般为自己wordpress网址,如https://www.atao-wxapp.com,由于小程序个人资质,是无法审核通过文章带有评论和回复的,因此我们只需要添加,资讯更新提醒就行。还是在微信小程序后台,依次选择功能,订阅消息,然后点击开通功能,点击添加模板。如下图

然后将模板id复制到插件设置上面去,保存设置。
小程序插件的扩展功能,大家按需开启即可。
至此Wordpress小程序api插件这边的设置,就完成了。
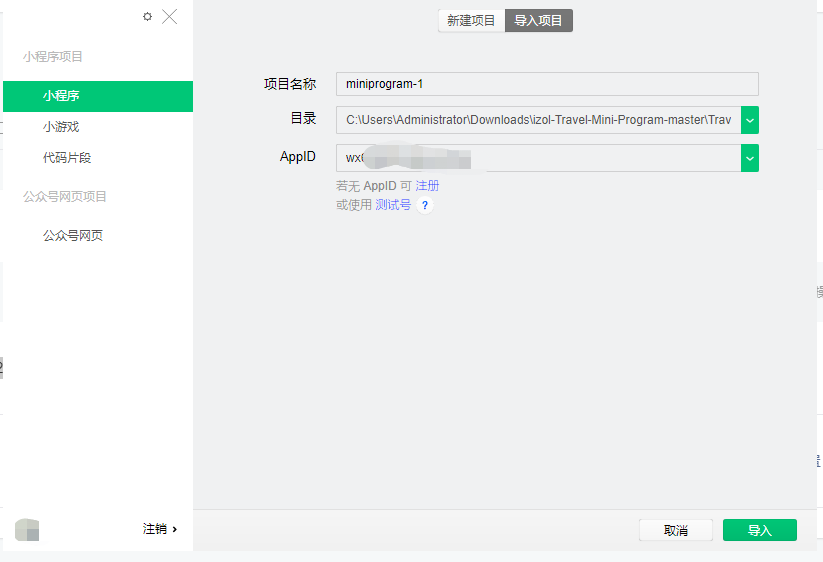
三、将下载下来的丸子微信小程序导入微信小程序开发者工具

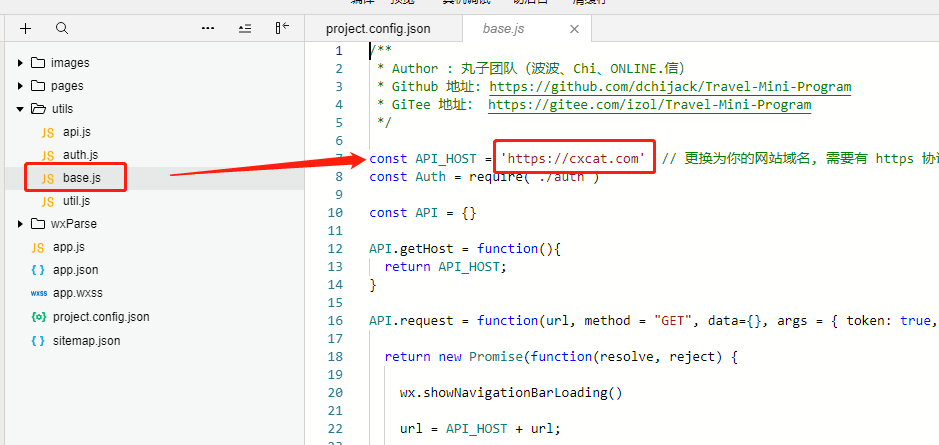
找到下载小程序源码的路径,微信小程序是weTravel这个目录,然后填入第二步中已经获取到的小程序appid然后点击导入,这时小程序还不能正常获取网站的文章,因为在还需要设置一下api接口的地址。

将划框中网址,换成自己网站的网址。然后在微信小程序后台依次选择开发>>>服务器域名,然后填写request合法域名,uploadFile合法域名为自己wordpress网站的主域名保存就好。

以上是demo演示图,因示例网站,还没有填充文章内容,所以目前只显示了一个微信小程序的框架,但不影响提交体验版本,进行小程序的真机测试。然后再次进入微信小程序后台,管理,版本管理,将刚上传的小程序代码设为体验版。
欢迎申请体验微信小程序。
