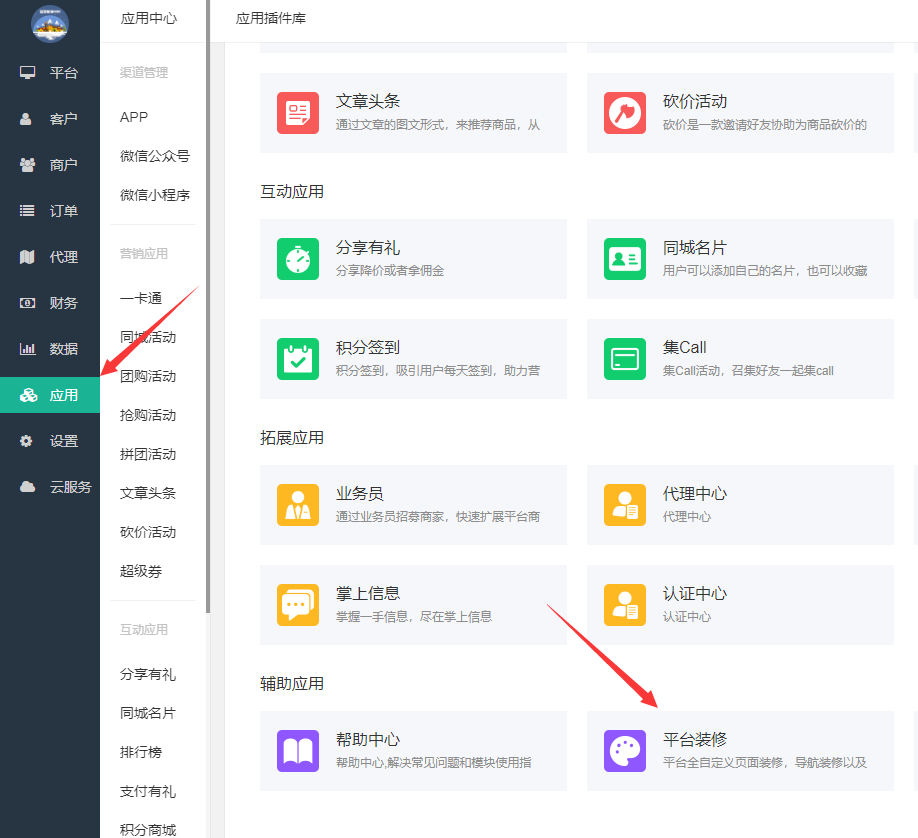
1、点击应用-》平台装修,主要用于页面的自定义设置

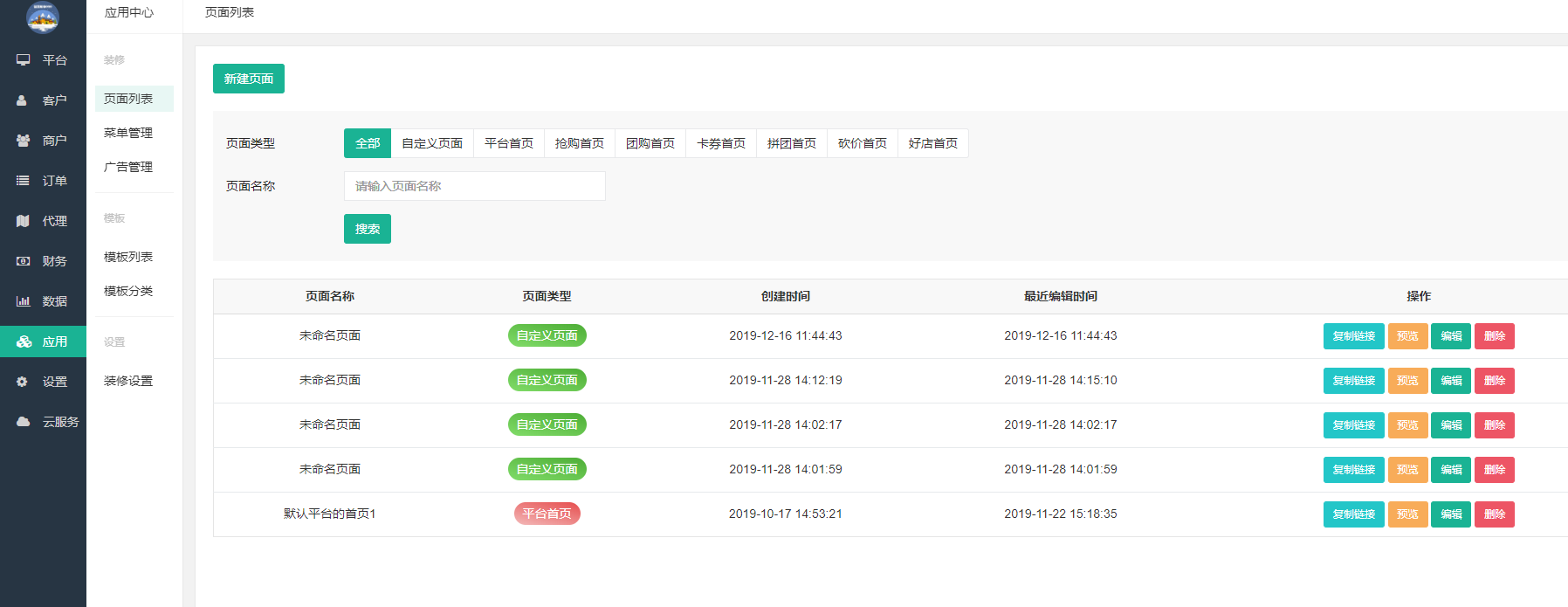
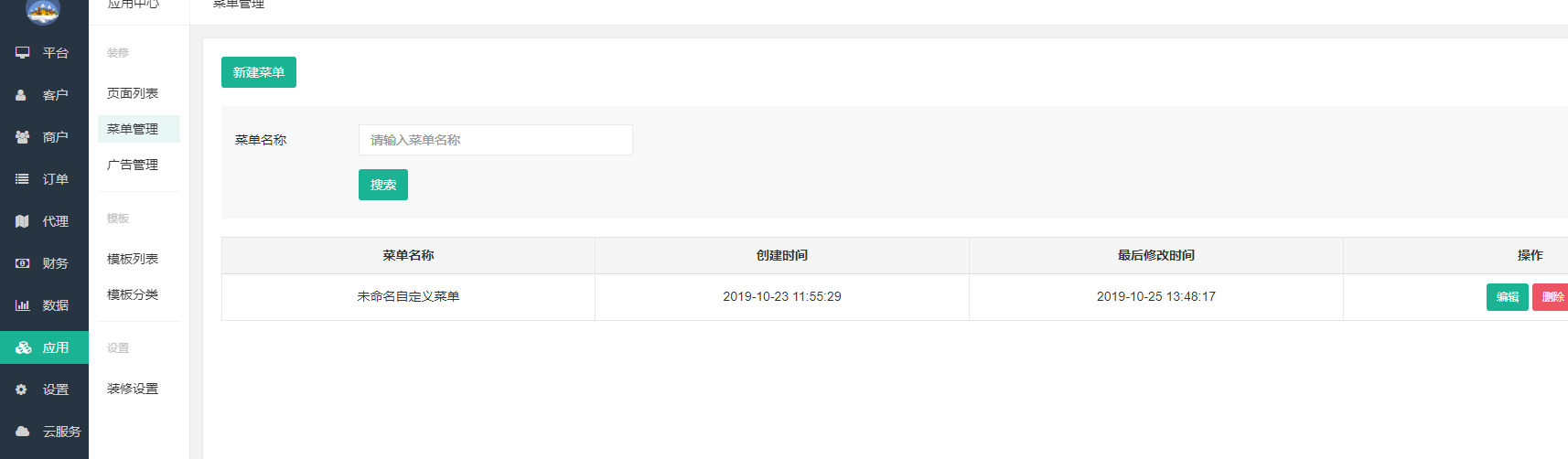
2、进入到列表页面。可以查看所有的页面信息

3、平台装修可以对以下的页面进行自定义

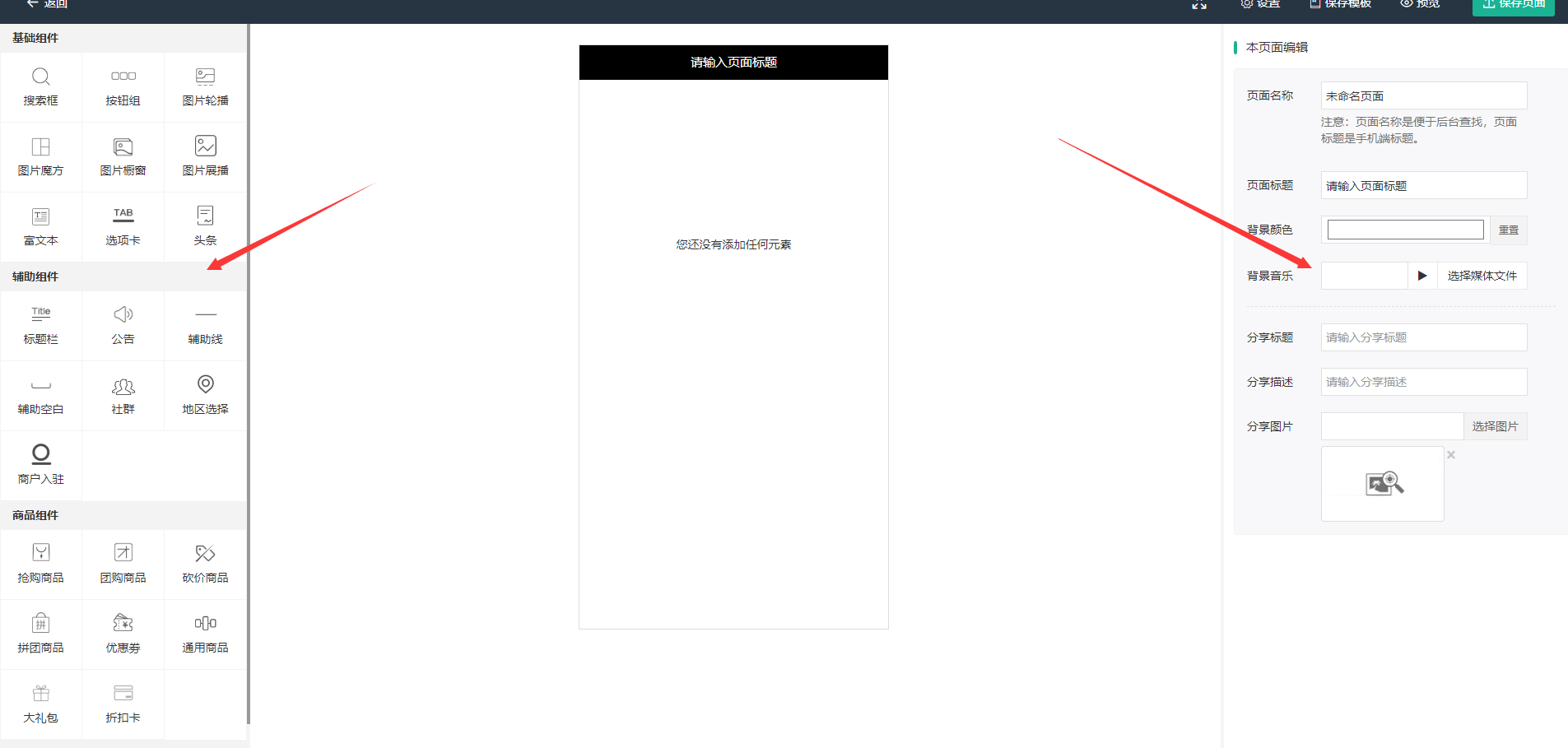
4、进入到页面可以在左侧添加对应的主键,对页面进行自定义

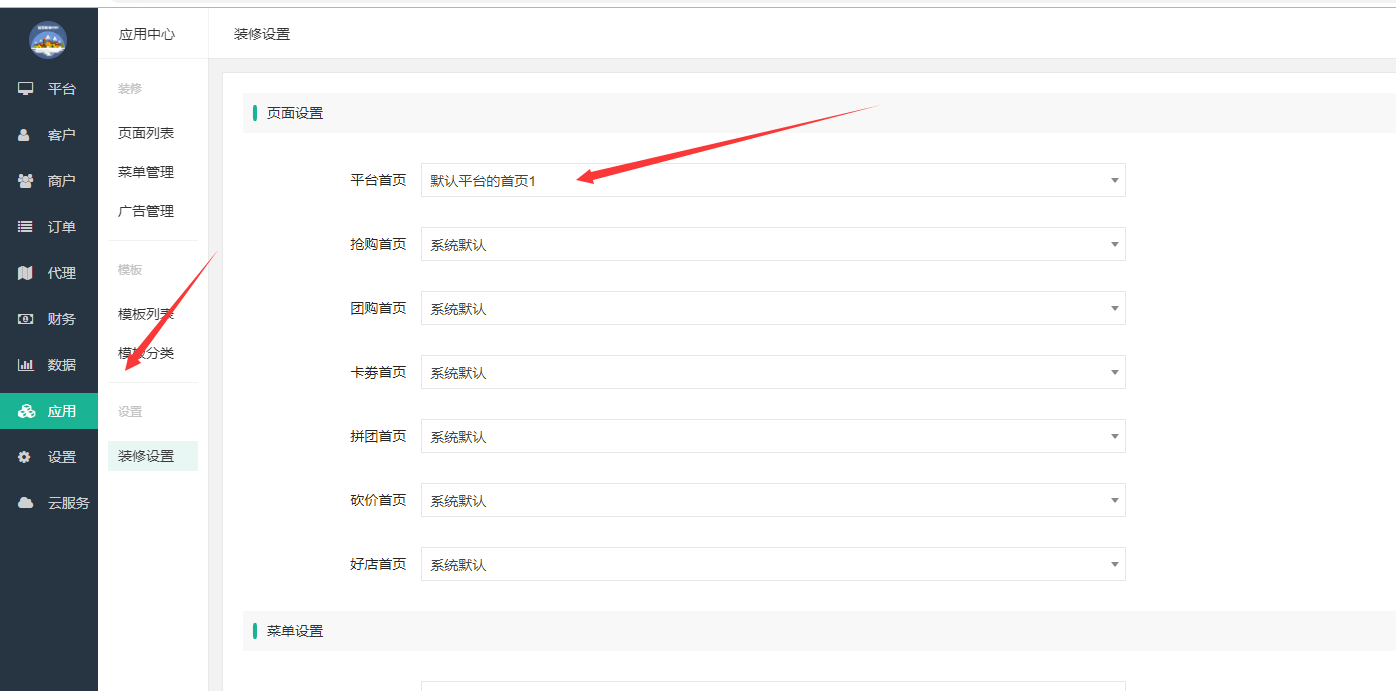
5、添加好了的页面,需要在这里选择才会进行生效的

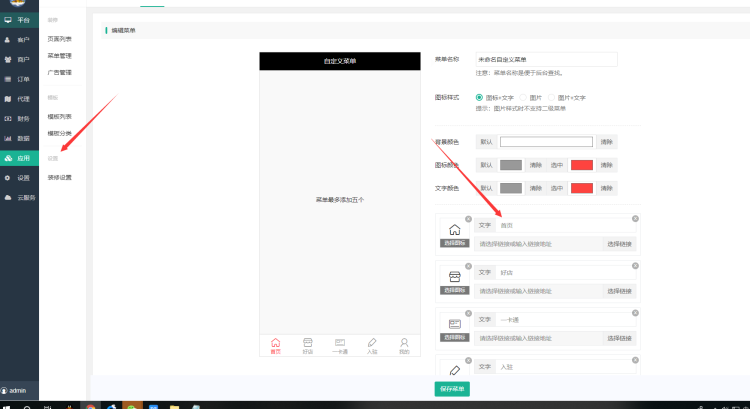
6、也可以对底部菜单进行自定义

7、可以对菜单名称和路径进行自定义

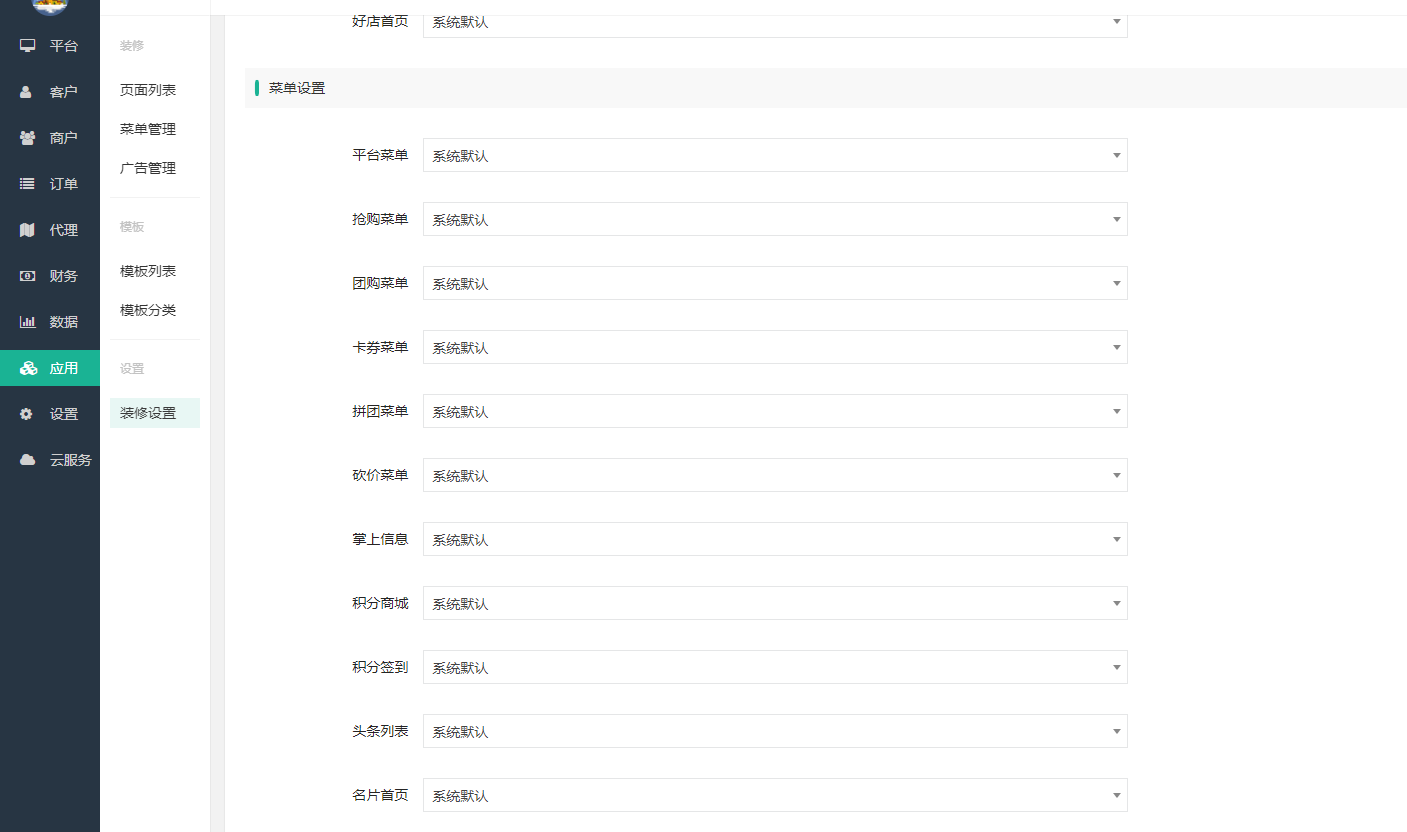
8、添加好的底部菜单同样需要在这里选着对应的,才会生效

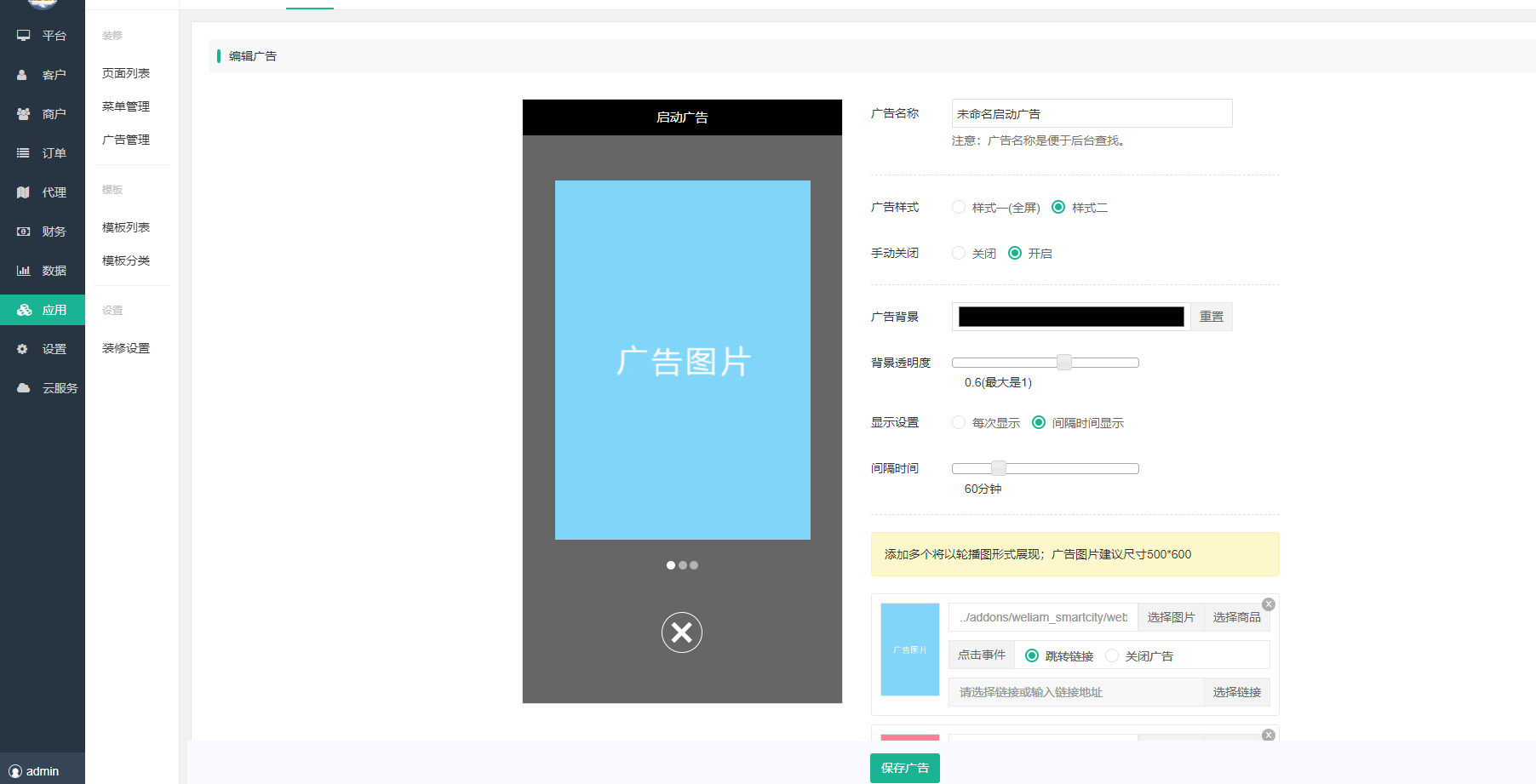
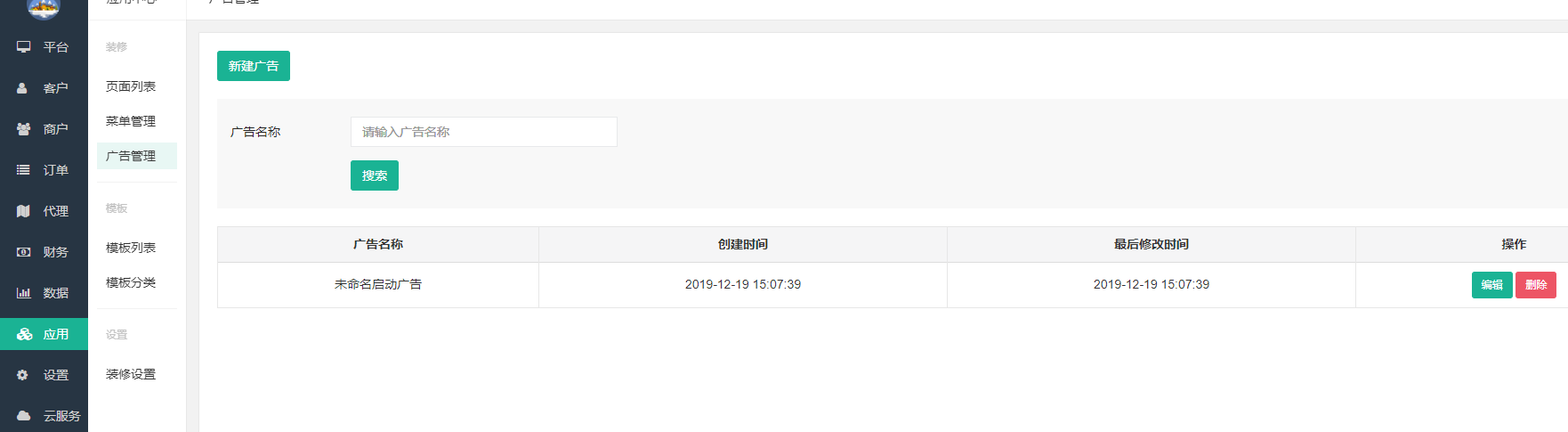
9、添加自定义广告

10、这里可以查看所有的广告列表

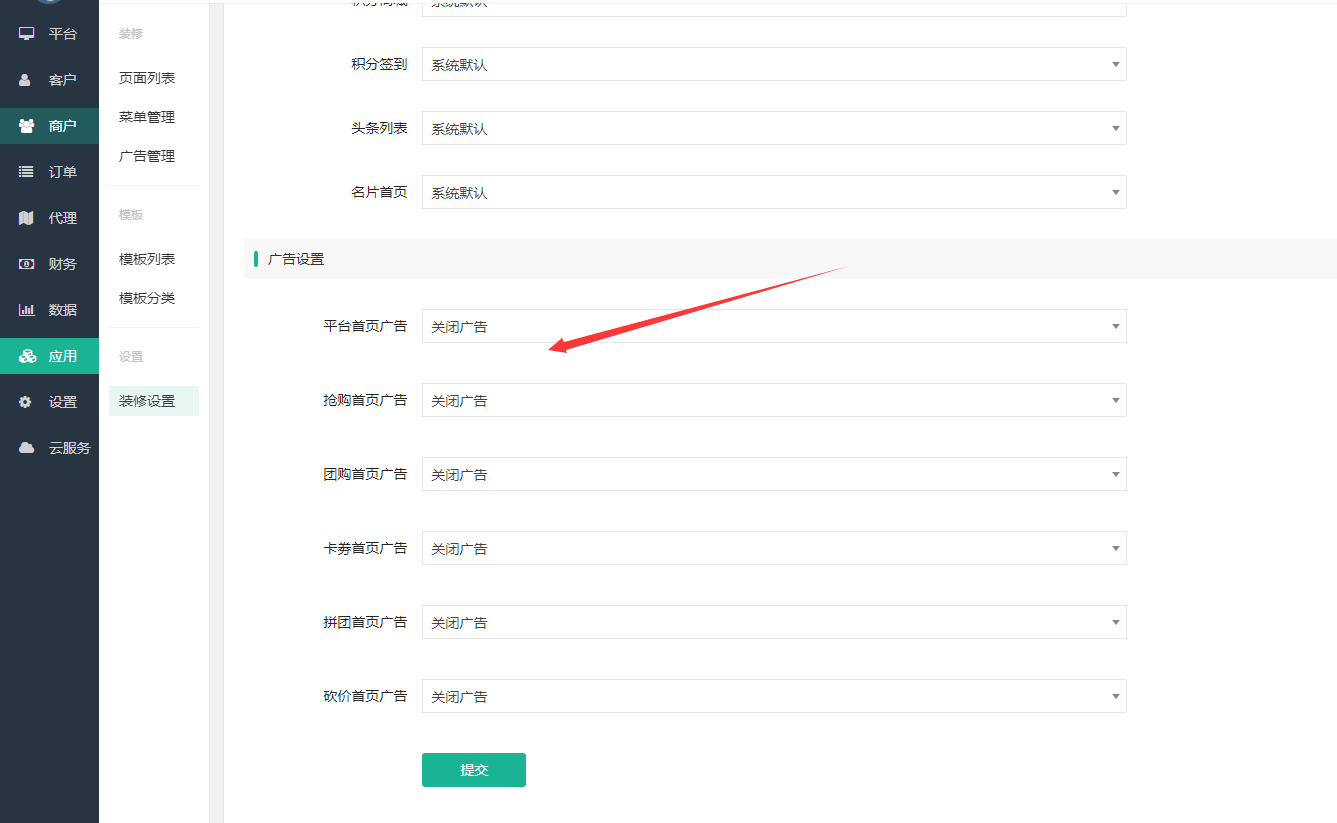
11、添加好的广告页面,也需要在这里来对应选择

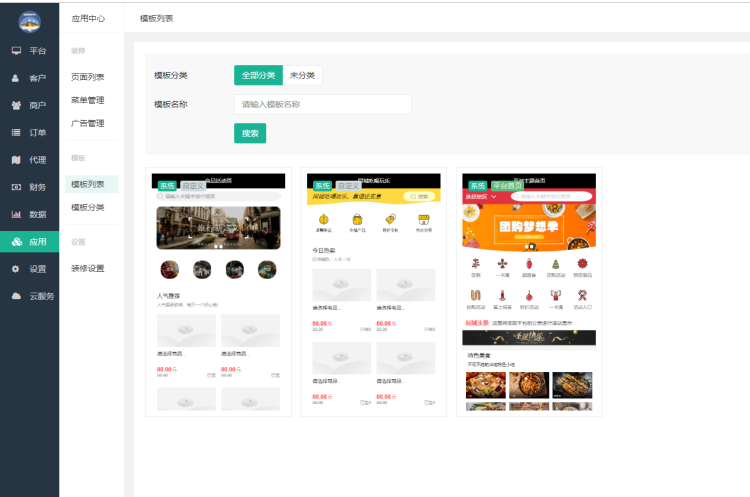
12、这里有默认的模板样式,可以对模板进行修改

- 常见问题
- 商户转账到零钱接口
- 智慧城市结算教程
- 如何添加代理区域
- 如何添加地区数据
- 如何添加代理
- 商户管理
- 如何添加商户入驻时候的套餐
- 如何后台添加商户
- 商户在线买单配置
- 如何管理商户的评论信息
- 手机端商户如何操作
- 商户的基础配置
- 店员核销商品
- 手机端如何进入商户中心
- 手机端如何添加商品
- 手机端商户的消息管理
- 商户订单查看
- 如何添加各类活动商品
- 抢购商品
- 拼团商品
- 团购商品
- 砍价商品
- 财务数据
- 分销商的介绍和财务的结算
- 财务的基础设置
- 订单设置介绍
- 如何添加运费模板
- 应用中心插件
- 倡议关注海报
- 客户标签
- 积分抵扣
- 支付有礼
- 一卡通
- 自定义表单
- 掌上信息
- 分销合伙人
- 自定义海报
- 平台装修
- 积分商品
- 社群的添加及使用
