## 100%小程序前端安装说明
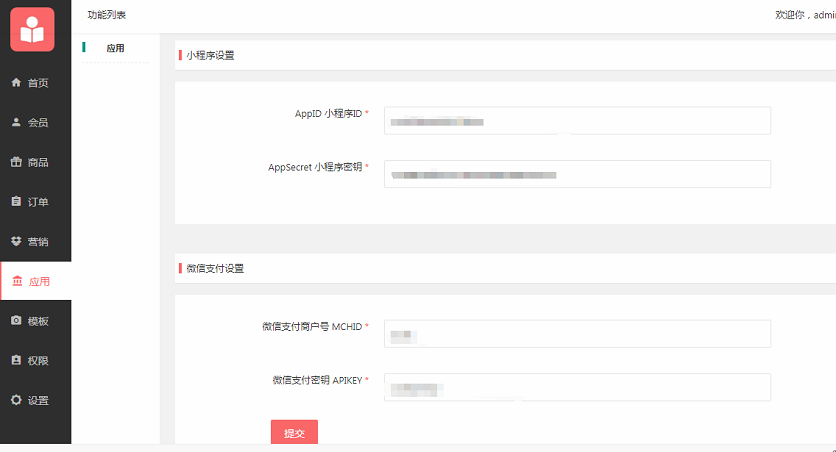
1、进小程序商城后台,新建应用,填写AppID和AppSecret值参数,对接小程序前端代码。

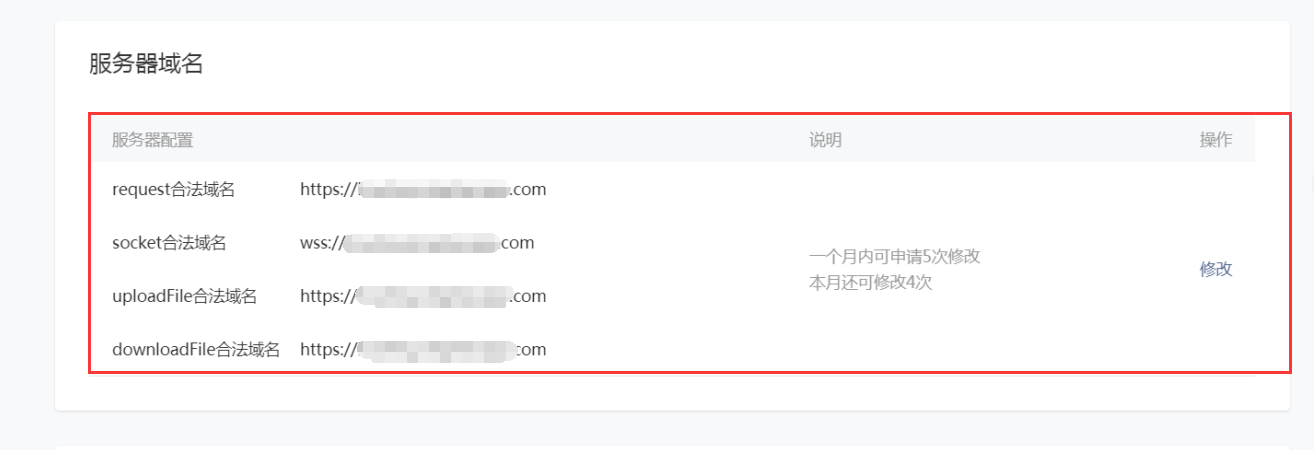
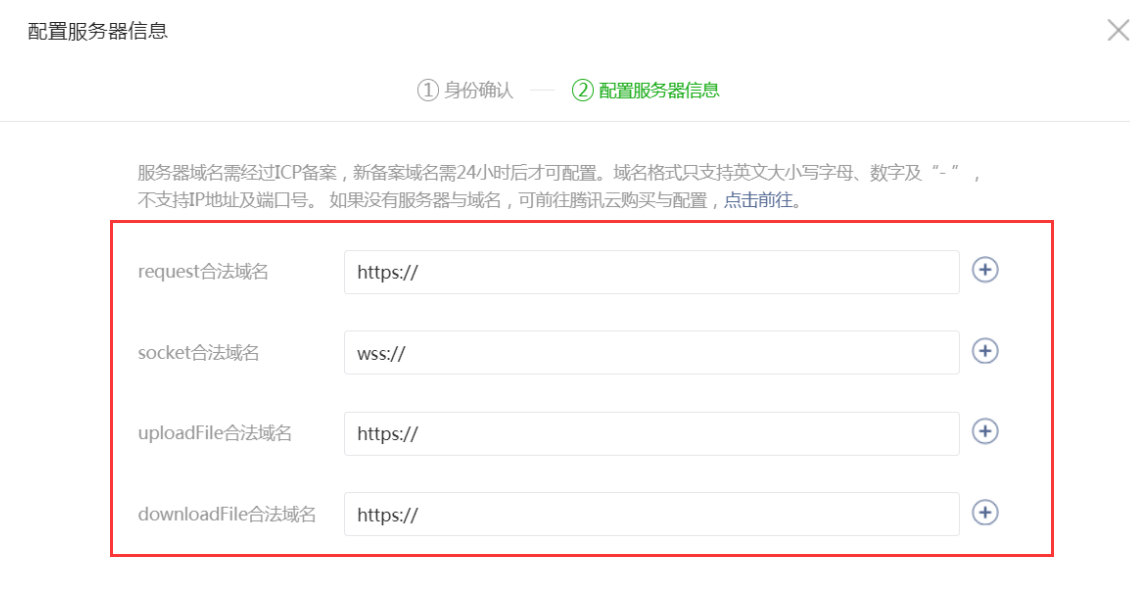
2、登录微信小程序后台,配置小程序的白名单服务器域名:开发——开发设置——服务器域名填写(腾讯要求,域名必须需要ssl证书的https的,如:https//:xcx.bfb.com)


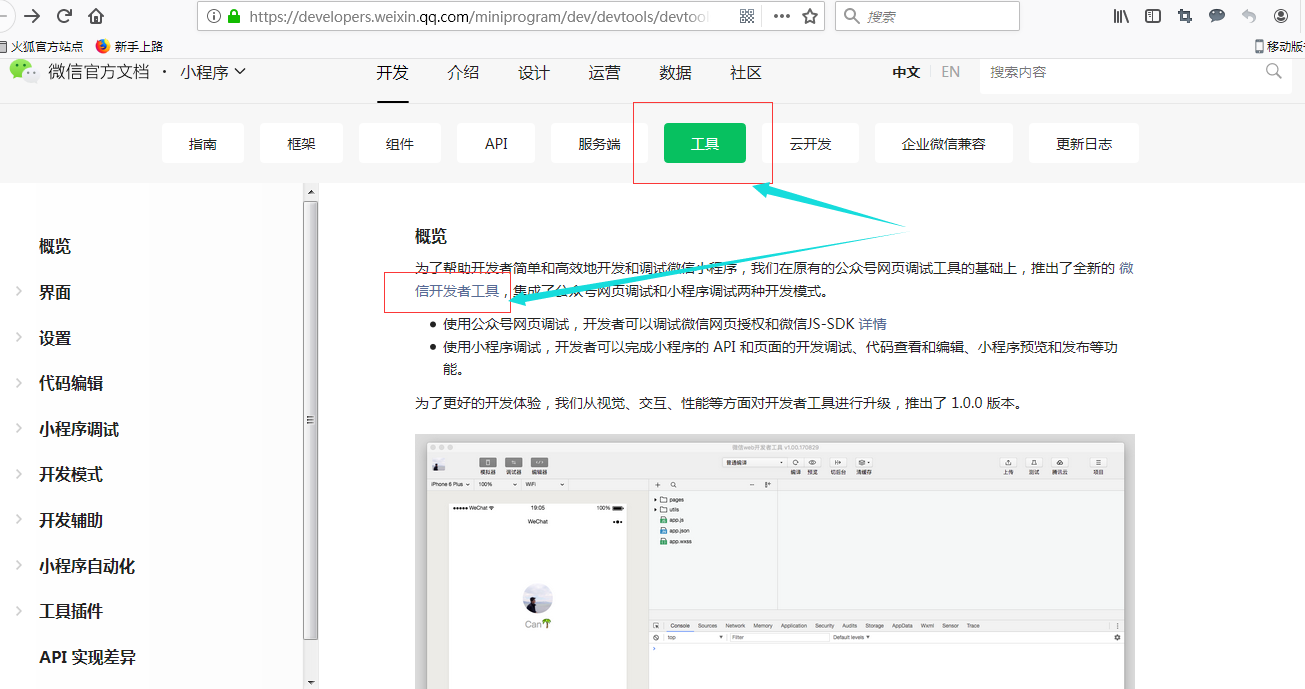
3、下载小程序开发者工具:自行在https://mp.weixin.qq.com微信公众号小程序上——点击小程序——找到开发者——进入开发者工具页面——下载最新版本安装。
下载地址:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html


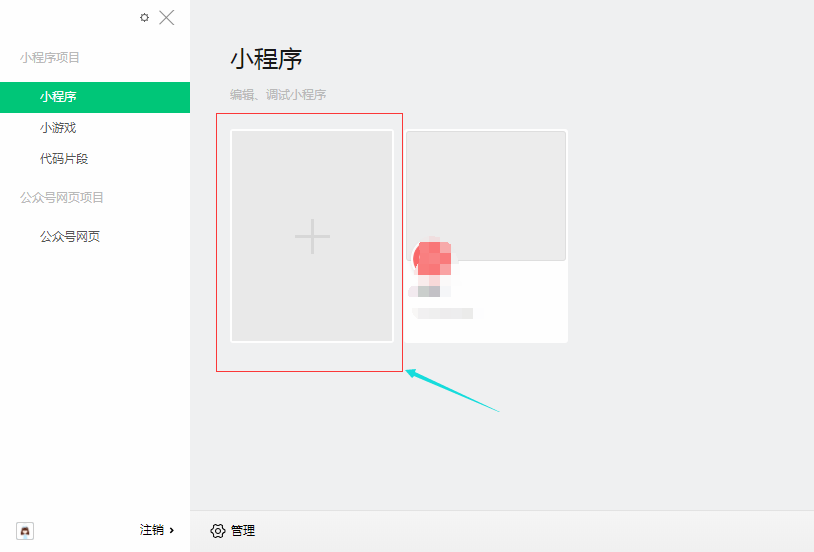
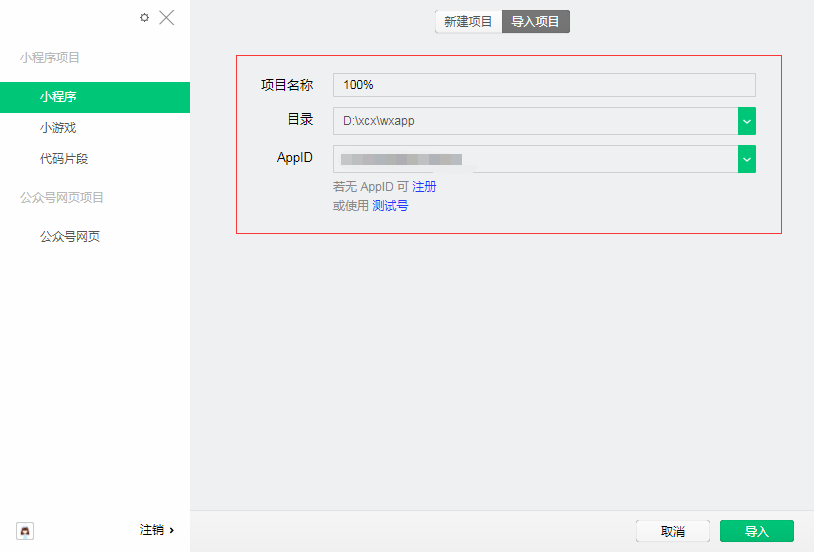
4、打开web开发者工具,新建小程序项目,导入小程序端代码,找到在本地对应的小程序端代码。(填写好项目名称、重要的是appid一定要正确填写)


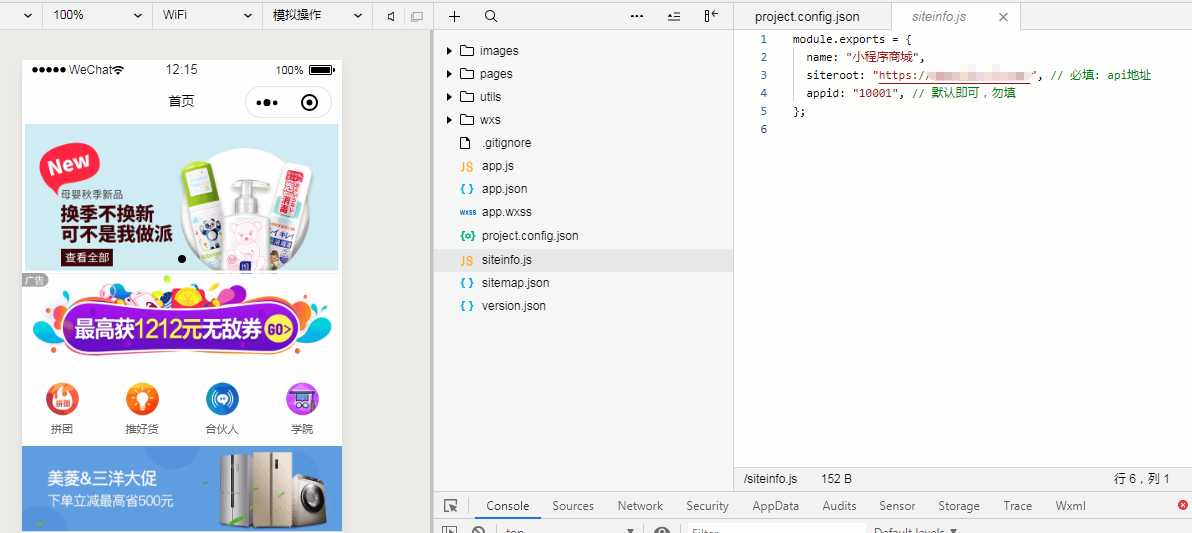
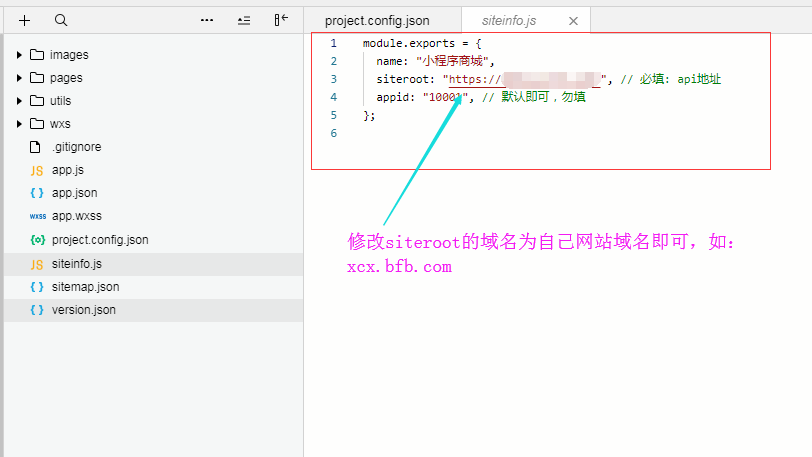
5、修改小程序端的配置文件
* 修改siteinfo文件的为您项目的域名,域名格式不要错,域名后面要有斜杠/,例如:https://xcx.bfb.com/
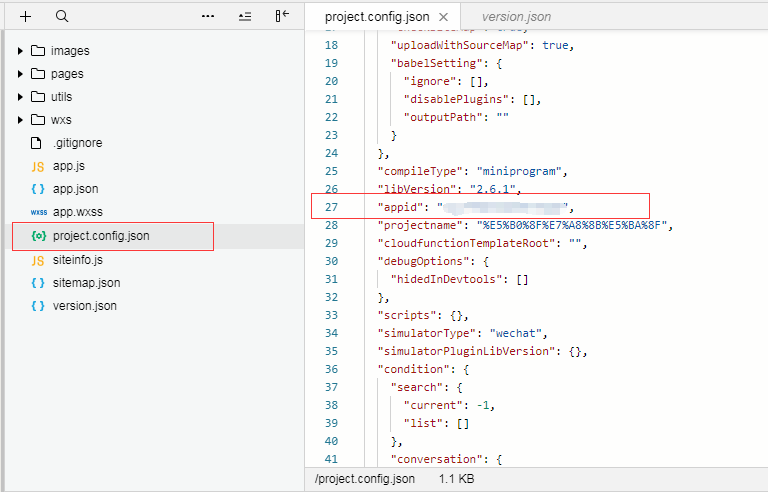
* 修改project.config.json文件中,找到有版本号的位置,下面有个appid,填写当前链接的小程序appid即可。


6、安装完成后,首页即可出来。再对应后台做设置就可以了