## 视图前言
模板引擎有很多种,这里使用的是`laravel` 的模板引擎。
```
// 安装laravel的blade模板引擎
composer require duncan3dc/blade
```
详见:[duncan3dc/blade](https://packagist.org/packages/duncan3dc/blade)
## 创建视图配置config/view.php
```
<?php
return [
// 模板缓存路径
'cache_path' => FRAME_BASE_PATH . '/views/cache',
// 模板的根目录
'view_path' => FRAME_BASE_PATH . '/views/'
];
```
## 创建接口 core/view/ViewInterface.php
```
<?php
namespace core\view;
interface ViewInterface
{
// 初始化模板
public function init();
// 解析模板模板
function render($path);
}
```
## laravel blade的实现 创建core/view/Blade.php
```
<?php
namespace core\view;
use duncan3dc\Laravel\BladeInstance;
class Blade implements ViewInterface
{
protected $template;
public function init()
{
$config = \App::getContainer()->get('config')->get('view'); // 获取配置
// 设置视图路径 和 缓存路径
// 用法见: duncan3dc/blade
$this->template = new BladeInstance($config['view_path'], $config['cache_path']);
}
// 传递路径 和 参数
public function render($path, $params = [])
{
return $this->template->render($path, $params);
}
}
```
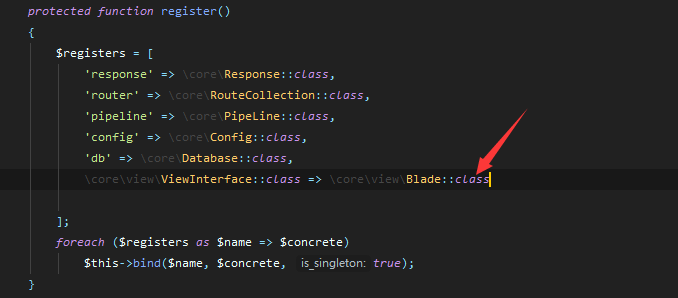
## 绑定服务 契约

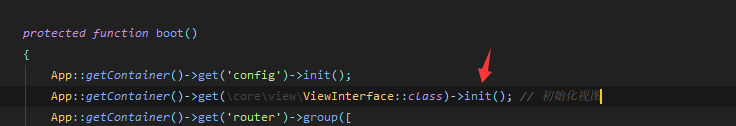
## 视图初始化

现在视图已经完成了,接下来是运行下。
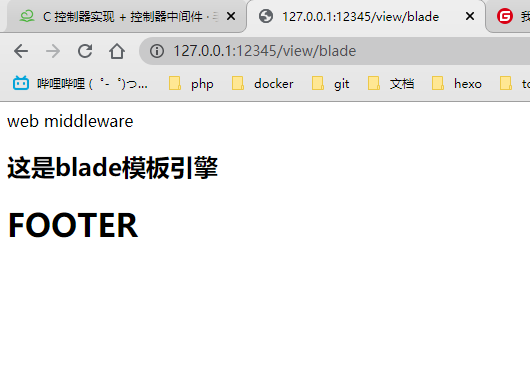
## 运行
### 创建views/blade/index.blade.php
```
<h2>{{ $str }}</h2>
@include('blade.footer')
```
### 创建views/blade/footer.blade.php
```
<h1> FOOTER </h1>
```
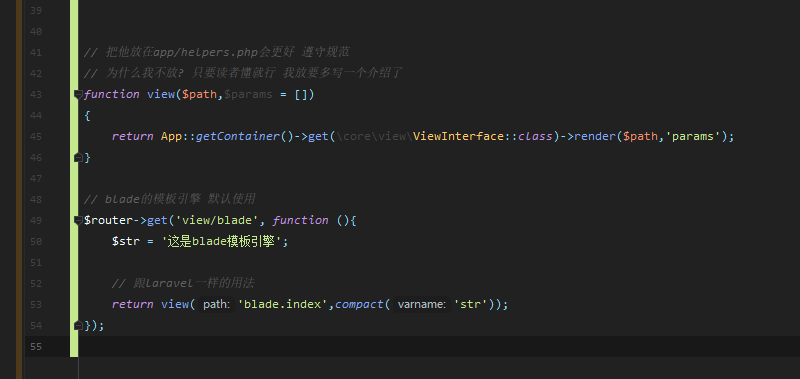
### 路由运行


- 前言
- 基础篇
- 1. 第一步 创建框架目录结构
- 2. 引入composer自动加载
- 3. php自动加载 (解释篇)
- 4. 创建容器 注册树模式
- 5. 关于psr规范解释
- 6. 关于"容器" "契约" "依赖注入" (解释篇)
- 7. 添加函数文件helpers.php
- 8. 初始化请求(Request)
- 9. 响应 (Response)
- 10. 路由一 (路由组实现)
- 11. 路由二 (加入中间件)
- 12. 配置信息 (类似laravel)
- 13. 数据库连接 (多例模式)
- 14. 查询构造器 (query builder)
- MVC实现
- M 模型实现 (数据映射 + 原型 模式)
- C 控制器实现 + 控制器中间件
- V 视图实现 (Laravel Blade 引擎)
- V 视图切换成 ThinkPhp 模板 引擎)
- 其他轮子
- 日志
- 自定义异常 (异常托管)
- 单元测试 (phpunit)
- 替换成swoole的http服务器
- 协程上下文解决request问题
- qps测试
- 发布到packagist.org
