# 三种方式设置特定设备UWP XAML view
开发者可以设置UWP特定设备xaml view,在桌面,手机,Iot,这个对于设置对不同设备的不同屏幕有用。我们可以使用RelativePanel,VisualStateTriggers,但是这样我们的xaml很大,我们在弄的时候觉得想修改一个东西会让我们把全部删了。
为了让我们可以在不同设备使用不同xaml view,我们可以有下面的方式:
<!--more-->
<div id="toc"></div>
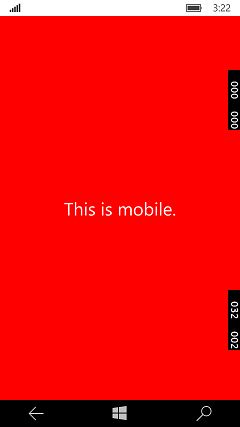
在不同设备显示不同背景颜色,文本,在同xaml,开始的页面
<Page
x:Class="DeviceFamily.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:DeviceFamily"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="Blue">
<TextBlock Foreground="White" Text="This is desktop." FontSize="72"
VerticalAlignment="Center" HorizontalAlignment="Center" />
</Grid>
</Page>
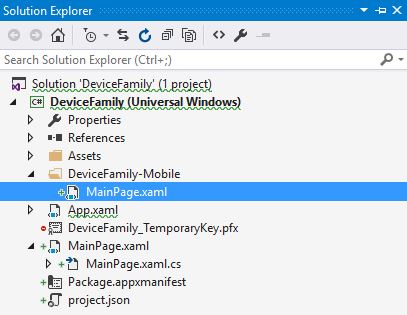
## 新建文件夹DeviceFamily-Type
里面的type是我们的设备,手机:Mobile,桌面:Desktop,IOT
在我们的解决方案新建一个文件夹,我们这里在手机Mobile

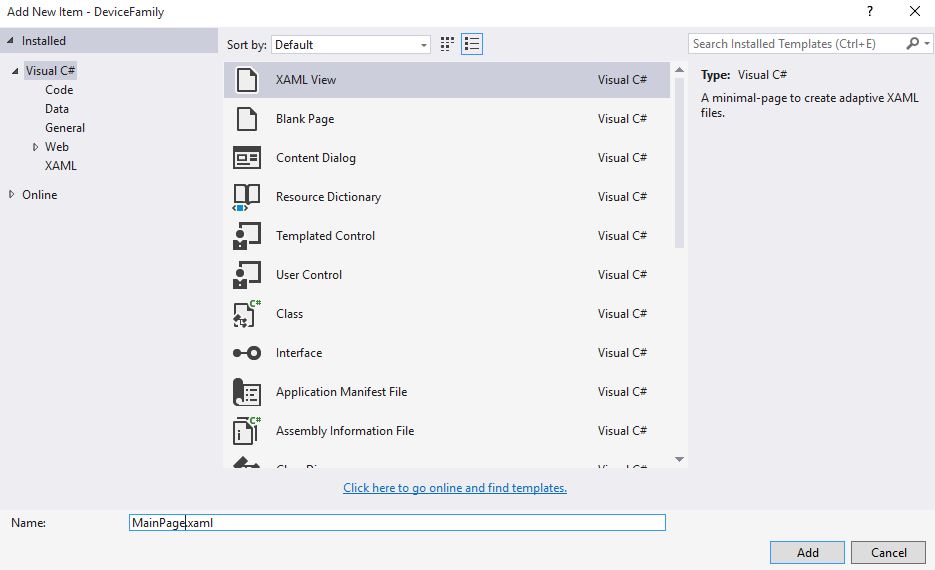
我们在新建DeviceFamily-Mobile新建xaml,MainPage

新建类MainPage

如果在手机运行,就会使用DeviceFamily-Mobile/MainPage.xaml,如果是其他,就会使用解决方案DeviceFamily/MainPage.xaml
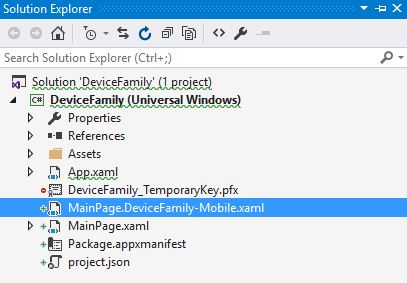
## 在xaml文件加.DeviceFamily-Type
第二种方式在xaml文件加.DeviceFamily-Type,我们创建一个新的xaml,MainPage.DeviceFamily-Mobile.xaml

我们不能使用方法1和2在一个工程。
我们打开mobil会使用MainPage.DeviceFamily-Mobile.xaml
## InitializeComponent重载
添加一个DeviceFamily-Type文件夹在里面写一个xaml会在MainPage.g.i.cs对InitializeComponent重载。
```csharp
public void InitializeComponent(global::System.Uri resourceLocator)
{
if (_contentLoaded)
return;
_contentLoaded = true;
if (resourceLocator == null)
{
resourceLocator = new global::System.Uri("ms-appx:///MainPage.xaml");
}
global::Windows.UI.Xaml.Application.LoadComponent(this, resourceLocator, global::Windows.UI.Xaml.Controls.Primitives.ComponentResourceLocation.Application);
}
```
可以指定一个uri到需要xaml

```csharp
public MainPage()
{
if (AnalyticsInfo.VersionInfo.DeviceFamily == "Windows.Mobile")
{
if (usePrimary)
{
InitializeComponent(new Uri("ms-appx:///PrimaryMainPage.xaml", UriKind.Absolute));
}
else
{
InitializeComponent(new Uri("ms-appx:///SecondaryMainPage.xaml", UriKind.Absolute));
}
}
else
{
InitializeComponent();
}
}
```
使用DeviceFamily指定视图的效果,首先是桌面的MainPage.xaml

我们使用不同颜色放在mobil

如果使用方式3,我们需要手动在main写我们需要加载,我们有两个xaml


单页面触发器
我们可以在一个页面不同设备使用不同的xaml
[WindowsStateTriggers DeviceFamily sample](https://github.com/dotMorten/WindowsStateTriggers/blob/master/src/TestApp/Samples/DeviceFamilySample.xaml)
https://github.com/igrali/UWP-DeviceFamily
http://www.cnblogs.com/mushroom/p/5080032.html
http://igrali.com/2015/08/02/three-ways-to-set-specific-devicefamily-xaml-views-in-uwp/
- Introduction
- 控件
- Win10 UWP Intro to controls and events
- win10 UWP Controls by function
- win10 uwp App-to-app communication 应用通信
- win10 UWP 使用MD5算法
- win10 UWP 全屏
- win10 uwp 使用油墨输入
- 三种方式设置特定设备UWP XAML view
- win10 uwp iot
- win10 uwp 活动磁贴
- win 10 UWP 标签
- Xamarin Forms 进度条控件
- win10 UWP MessageDialog 和 ContentDialog
- win10 uwp 俄罗斯方块
- win10 UWP Hmac
- win10 UWP 单元测试
- win10 uwp 判断文件存在
- win10 UWP 标题栏后退
- win10 uwp 分治法
- win10 UWP 应用设置
- win10 uwp BadgeLogo 颜色
- win10 uwp json
- win10 uwp Window.Current.Dispatcher中Current为null
- win10 uwp 无法附加到CoreCLR
- win10 uwp 自定义控件 SplitViewItem
- win10 uwp ContentDialog 点确定不关闭
- win10 uwp smms图床
- win10 uwp 从StorageFile获取文件大小
- win10 uwp 如何让WebView标识win10手机
- win10 uwp 上传Nuget
- win10 uwp 手动锁Bitlocker
- win10 uwp 圆角按钮
- win10 uwp 入门
- win10 uwp 切换主题
- win10 uwp 随着数字变化颜色控件
- win10 uwp 设置启动窗口大小 获取窗口大小
- win10 uwp 简单MasterDetail
- win10 uwp 异步进度条
- win10 uwp 访问解决方案文件
- C# 7.0
- win10 uwp InkCanvas控件数据绑定
- win10 uwp 列表模板选择器
- win10 uwp 隐藏实时可视化
- win10 uwp 读取文本ASCII错误
- Visual studio 创建项目失败vstemplate
- Visual Studio 自定义项目模板
- win10 uwp 车表盘 径向规
- win10 uwp 截图 获取屏幕显示界面保存图片
- win10 uwp 获得焦点改变
- win10 uwp 应用转后台清理内存
- win10 uwp 隐私声明
- win10 uwp 打包第三方字体到应用
- win10 uwp 九幽图床
- win10 uwp 兴趣线
- win10 uwp 右击浮出窗在点击位置
- win10 uwp 保存用户选择文件夹
- win10 uwp 打电话
- visual studio 2015 warning MSB3246
- win10 uwp 绘图 Line 控件使用
- win10 uwp 存放网络图片到本地
- win10 uwp 判断本地ip
- win10 uwp 弹起键盘不隐藏界面元素
- win10 uwp Markdown
- C# 设计模式 责任链
- win10 uwp 显示SVG
- win10 uwp 网络编程
- win10 uwp HttpClient post错误
- win10 uwp win2d
- win10 uwp 布局
- win10 uwp 初始屏幕
- win10 uwp dataGrid
- win10 uwp 魔力鬼畜
- win10 uwp如何使用DataTemplate
- win10 uwp 多语言
- win10 uwp CSDN阅读 源代码
- win10 uwp 语音
- win10 uwp 动画
- win10 uwp 颜色转换
- win10 uwp 获得Slider拖动结束的值
- Windows 10「设置」应用完整MS-Settings快捷方式汇总
- win10 uwp 用广告赚钱
- win10 uwp 快捷键
- win10 UWP MvvmLight入门
- win10 uwp 标题栏
- win10 uwp 从Type 使用构造
- win10 uwp ImageSourece 和Byte[] 相互转换
- win10 uwp 验证TextBox
- C# 使用Emit深克隆