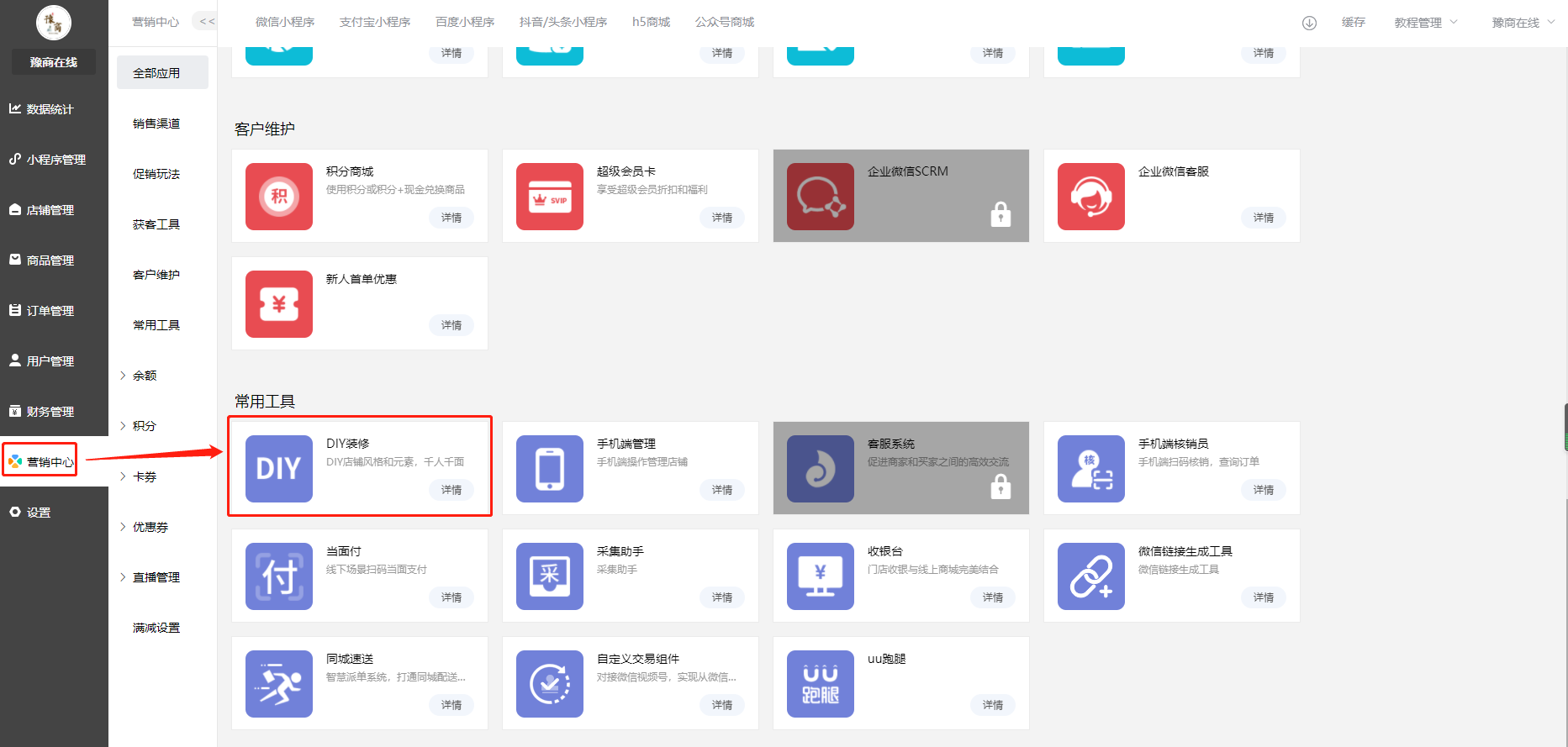
DIY插件应用
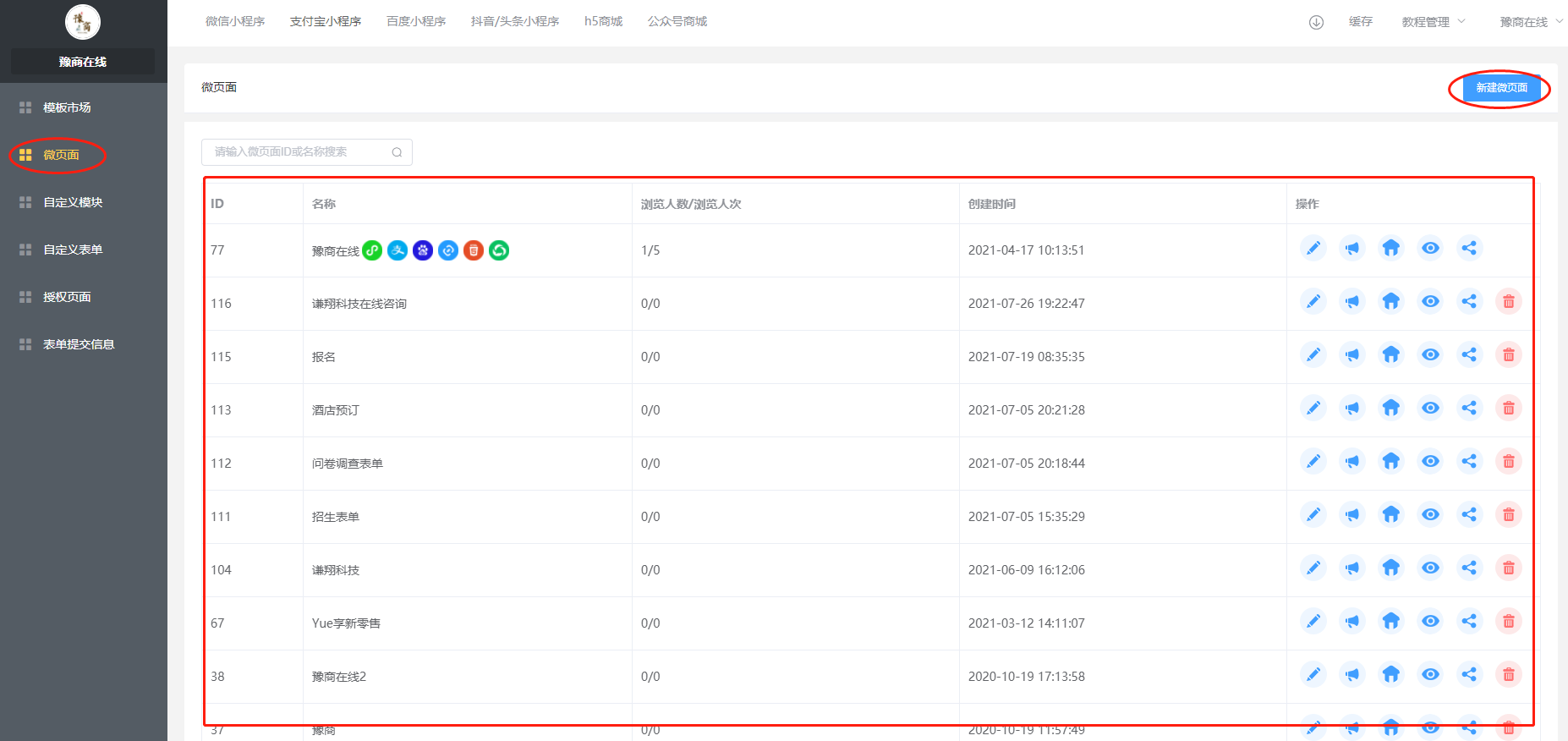
## 1.创建微页面


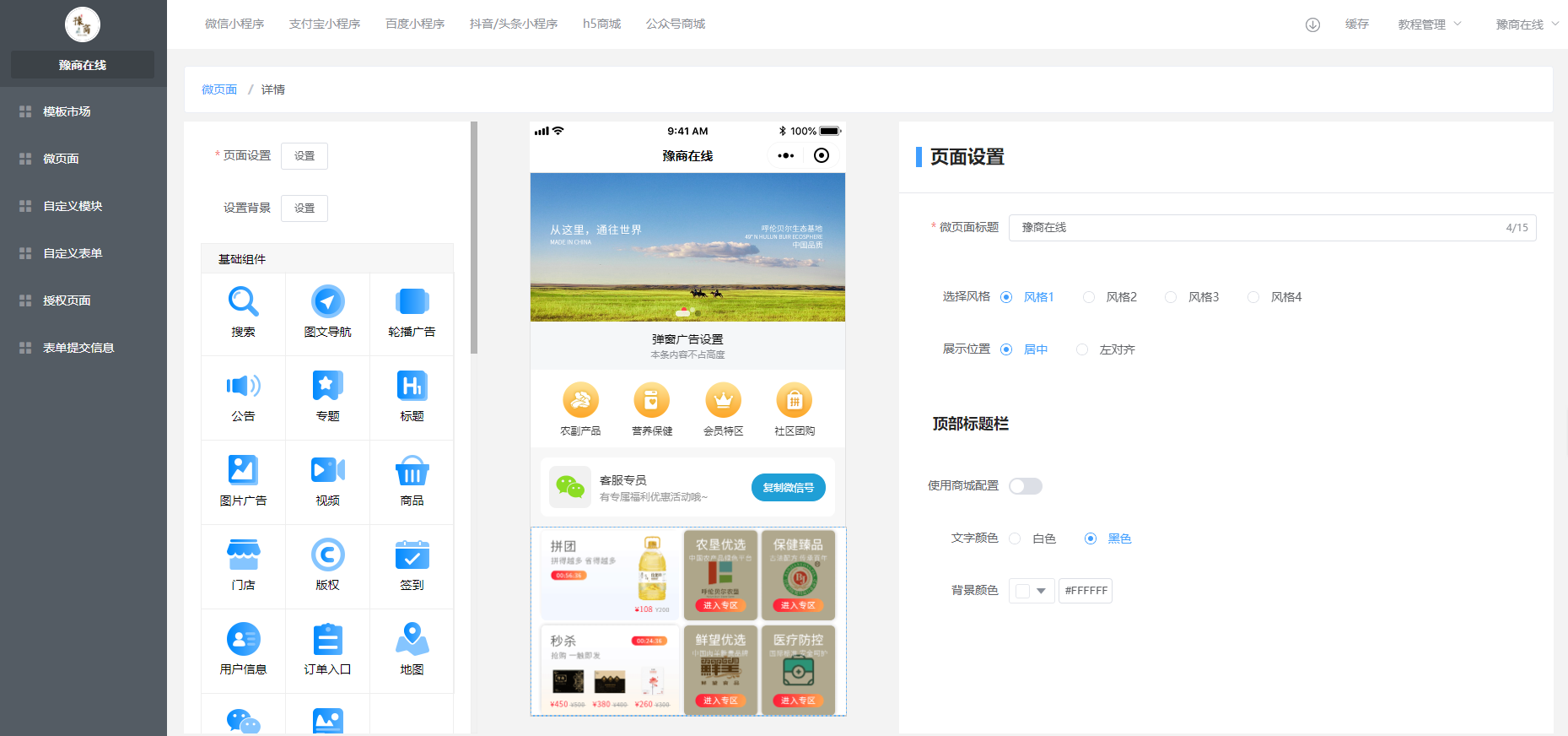
## 2.编辑页面

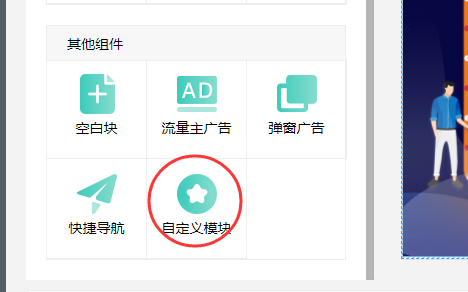
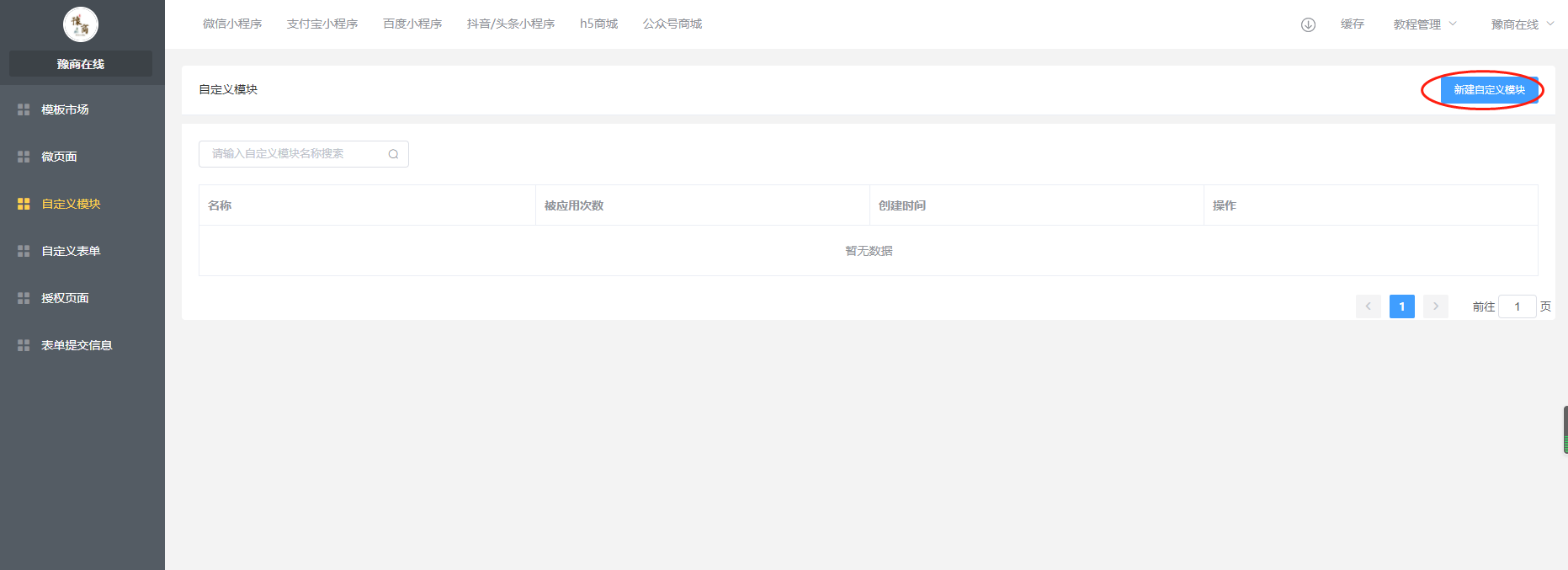
## 3.自定义模块使用


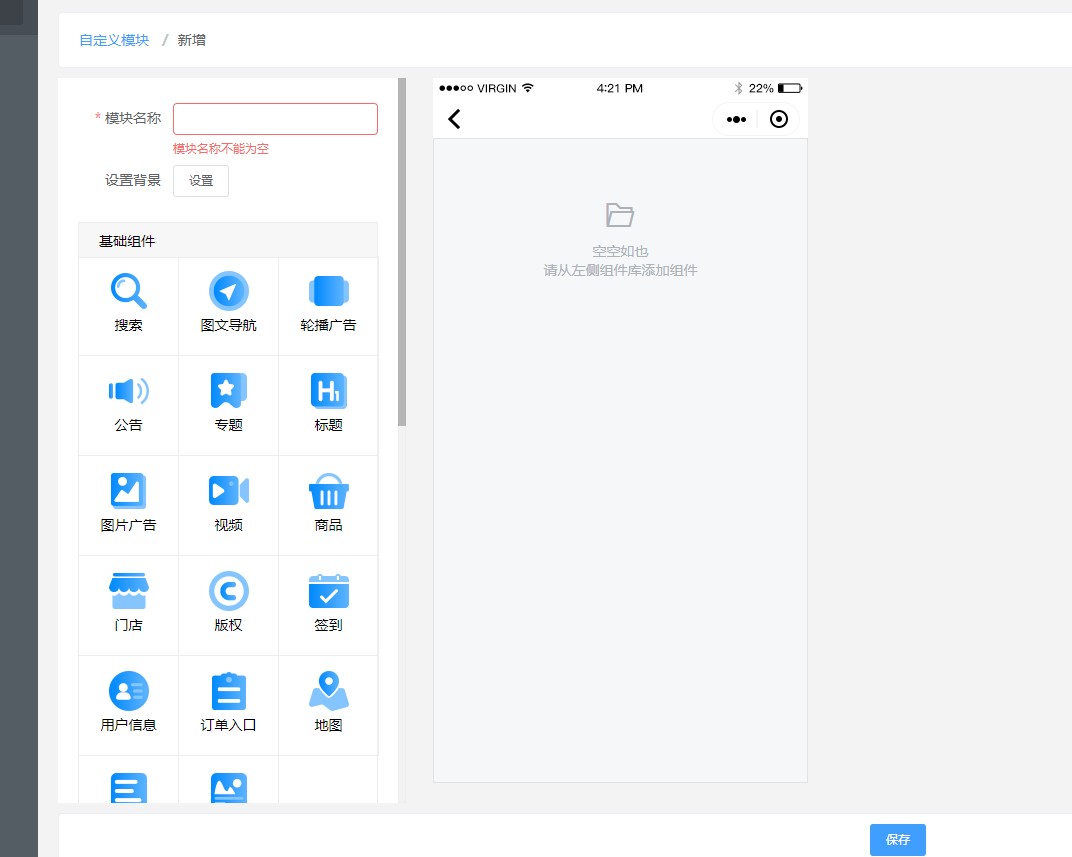
创建自定义模块


**注意:唯一性组件例如快捷导航,关注公众号这种在微页面中设置,要使用自定义模块 ,小程序前端必须4.2.90以上**
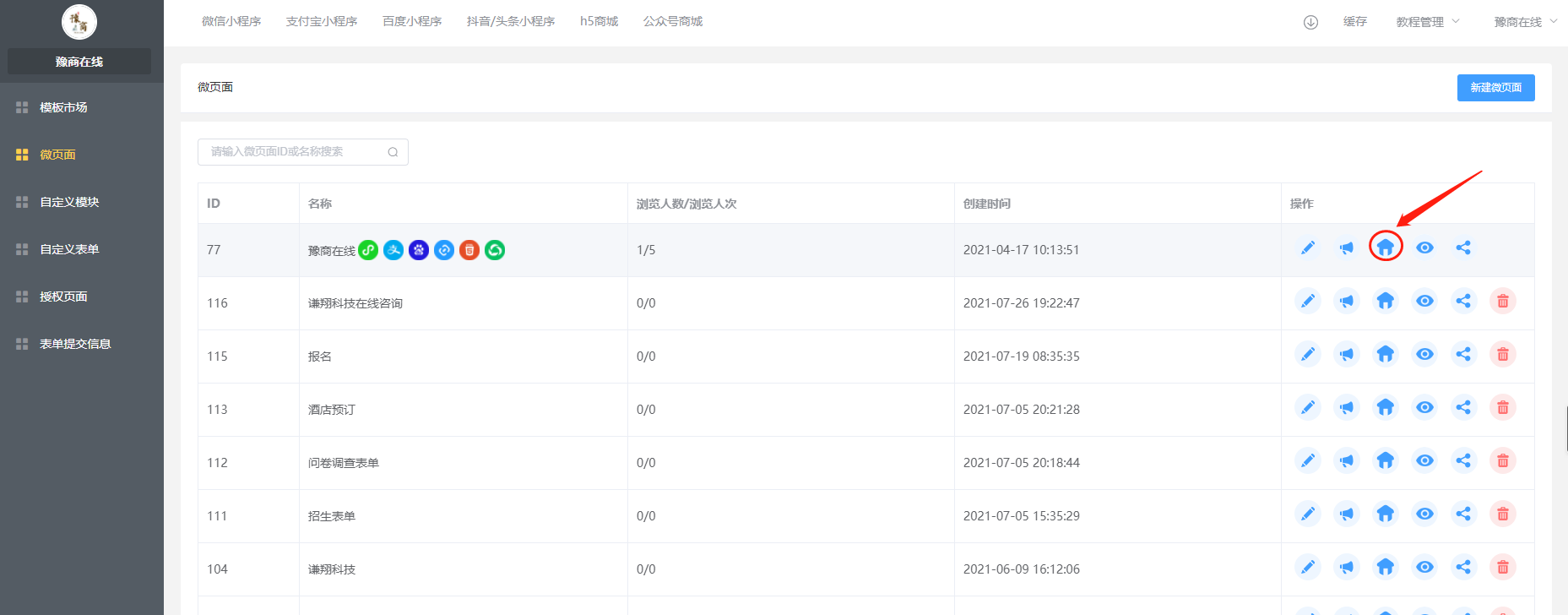
## 4.创建好微页面之后设置为首页

## 5.其他地方调用微页面(首页不需要)
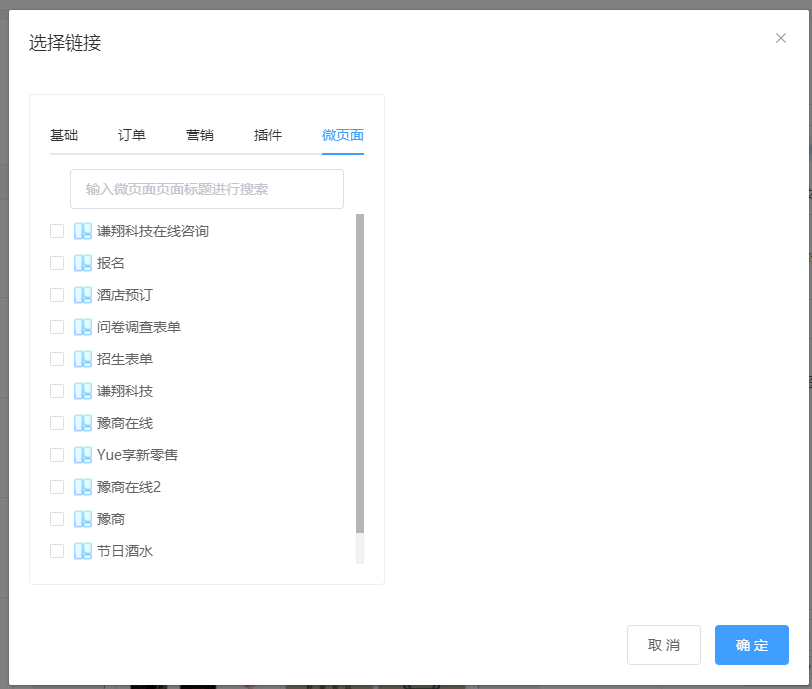
在选择链接的地方选择微页面

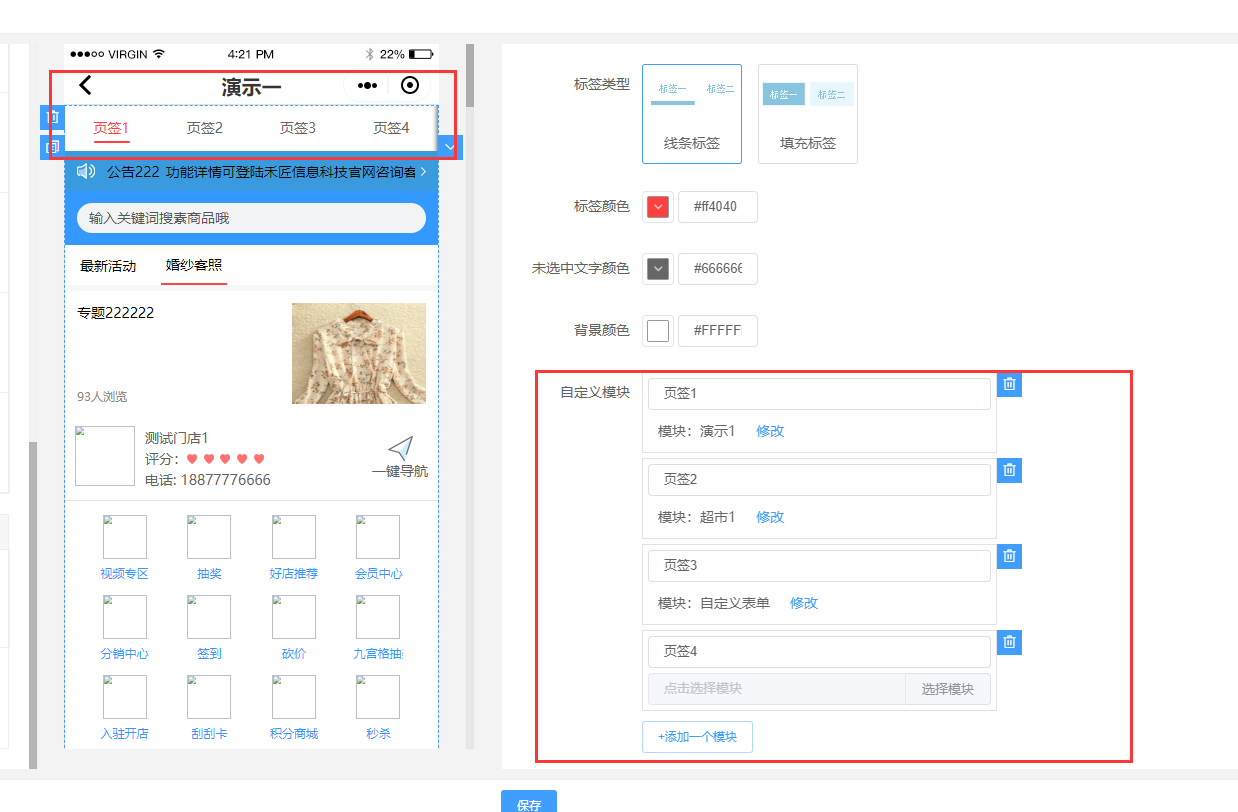
## 6.页签设置
在微页面使用自定义模块组件


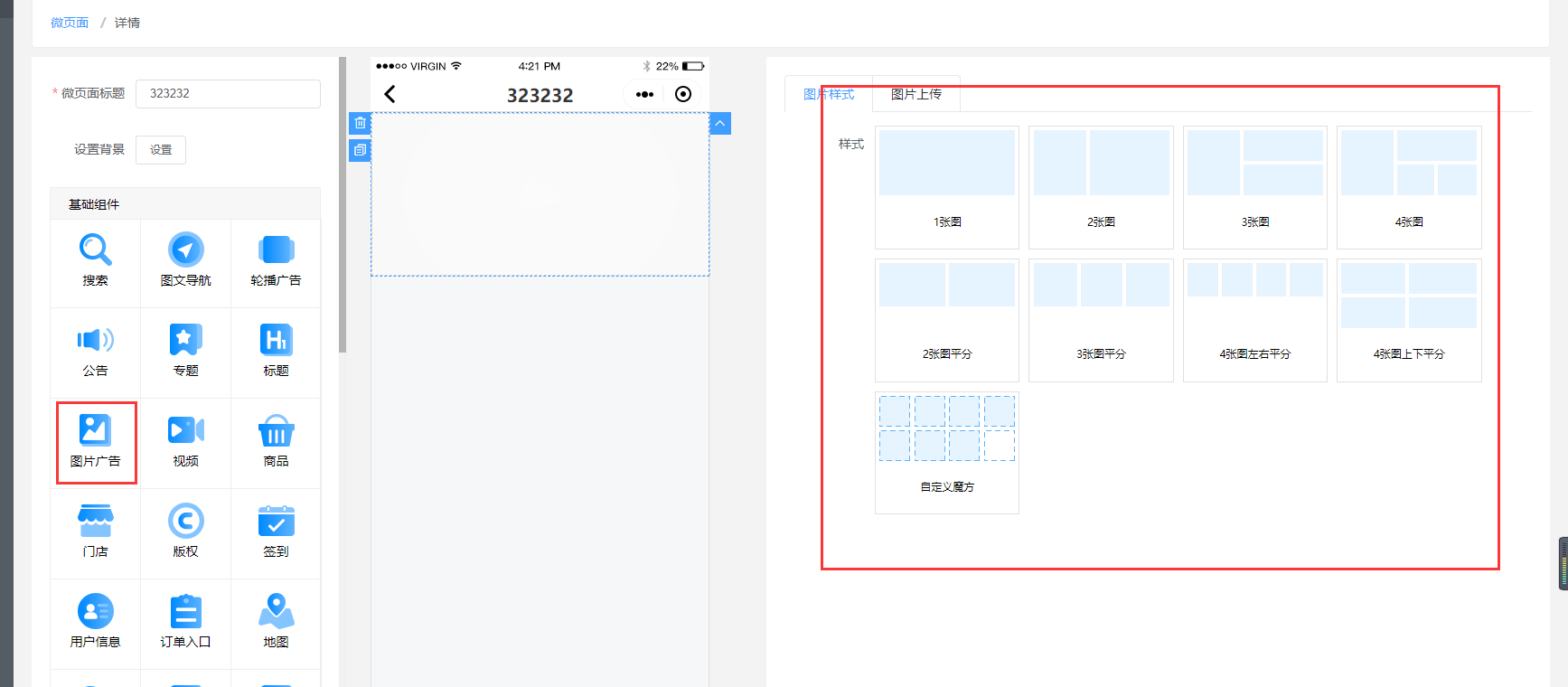
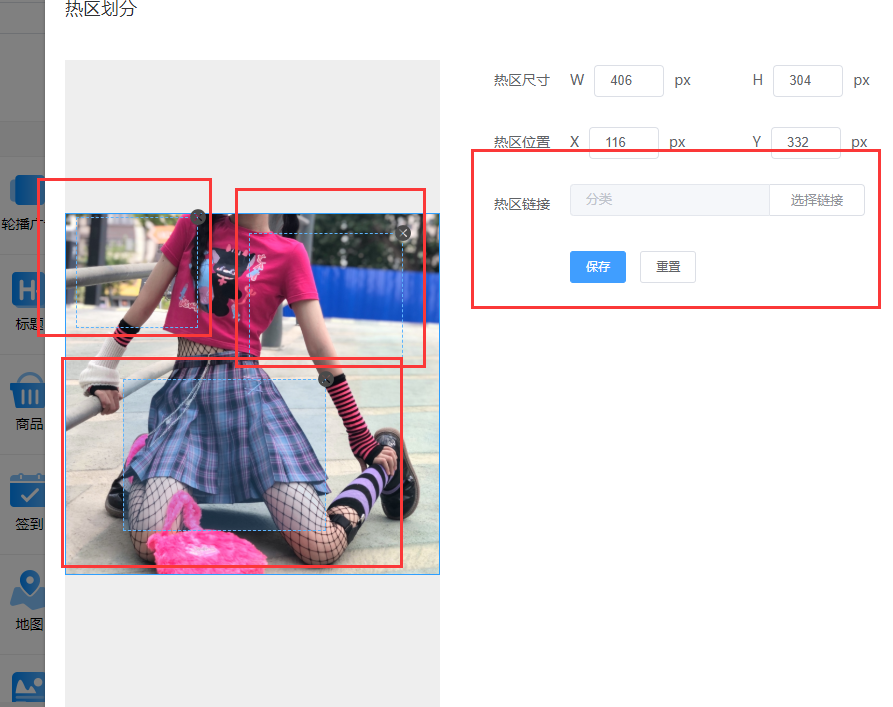
## 7.图片广告热区使用方法
选用图片广告组件

右边选择图片样式
上传图片

直接选择链接或者划分热区:热区功能表示可以在一个图片中点击不同的区域跳转不同的链接

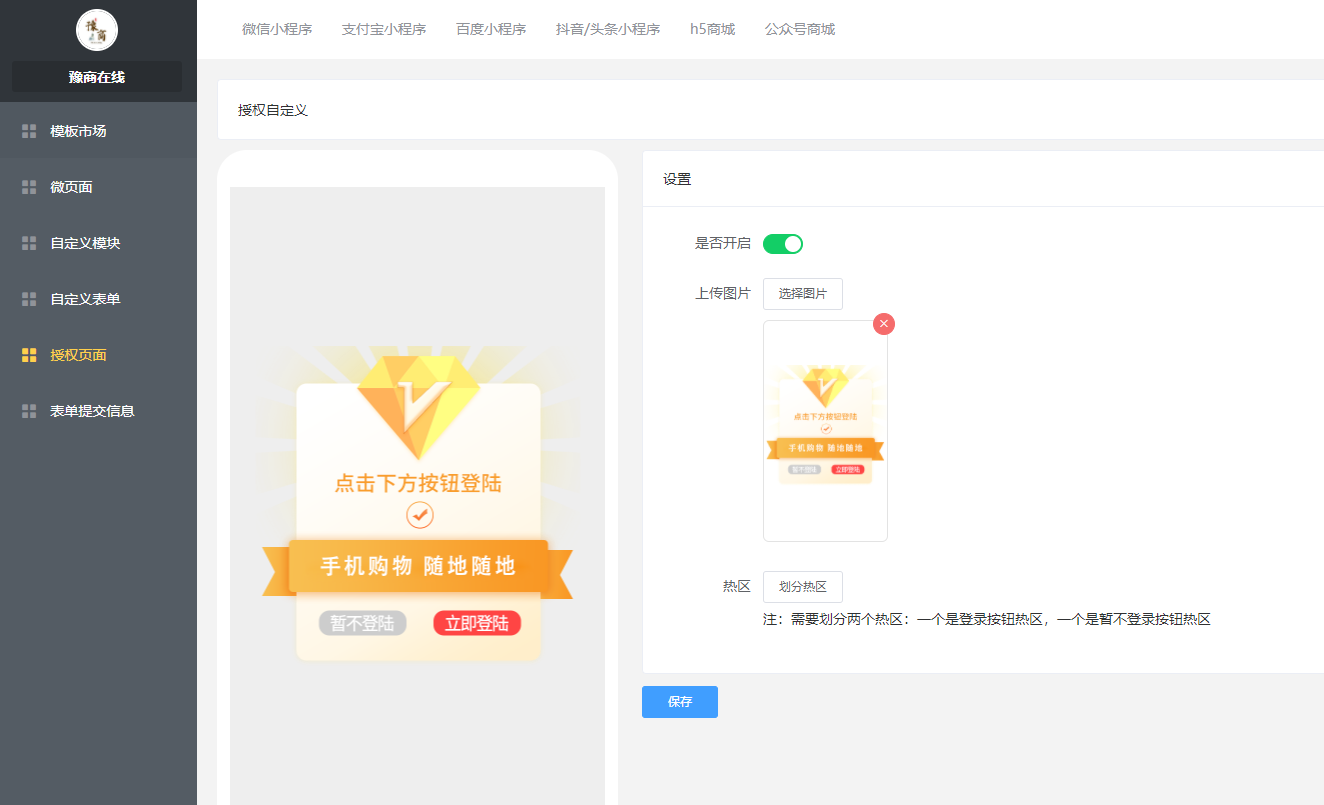
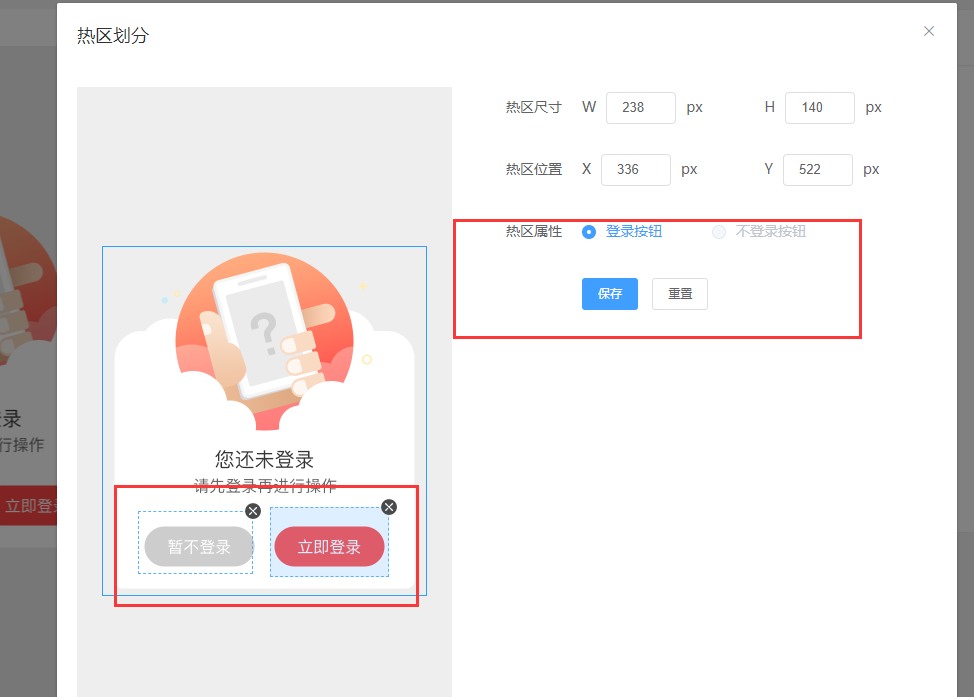
## 8.自定义授权页面使用规则

当开启开关,可以使用自己上传的授权图片来替换默认的授权弹框图片
点击划分热区,设置登陆区域跟取消区域

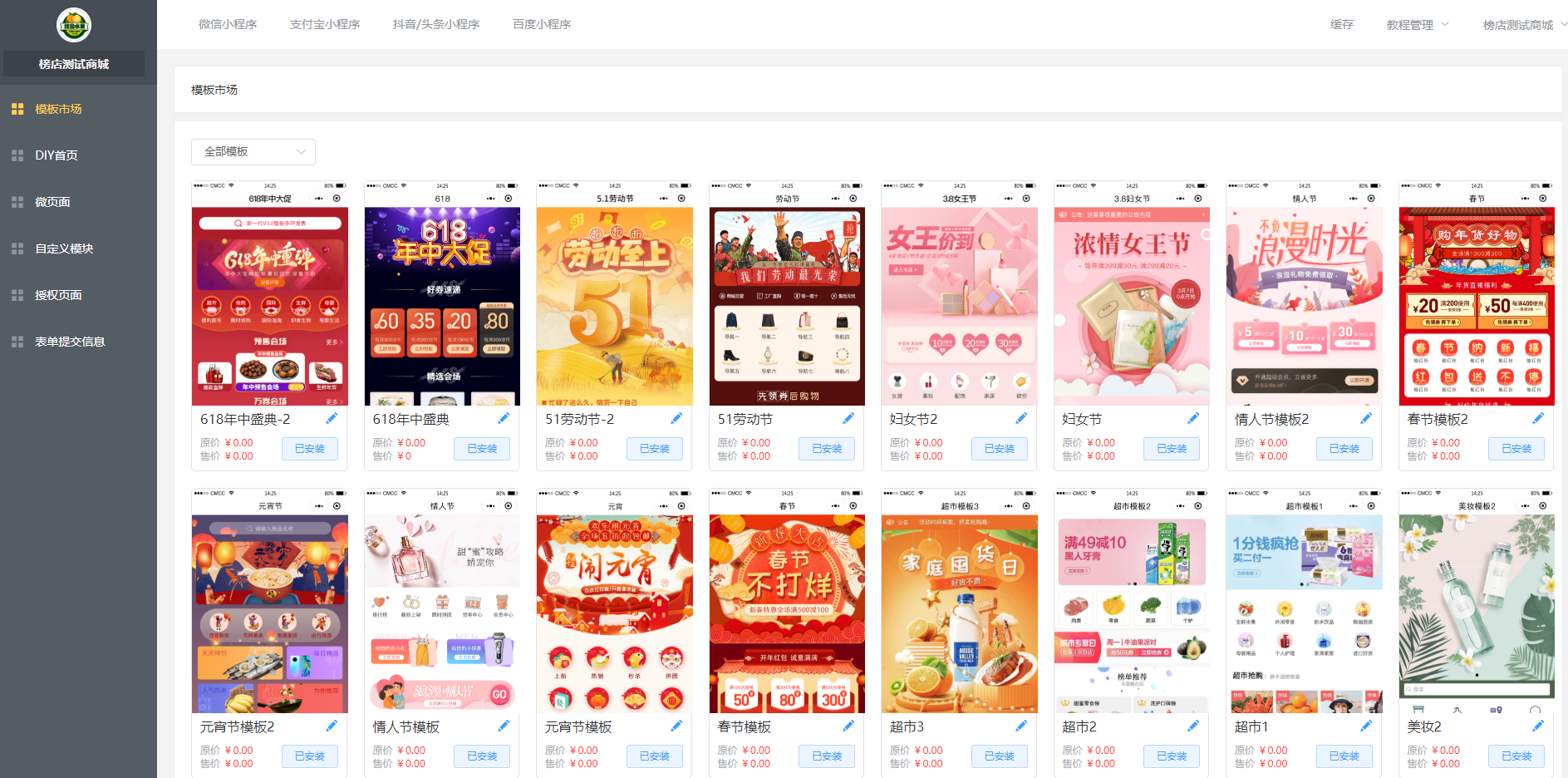
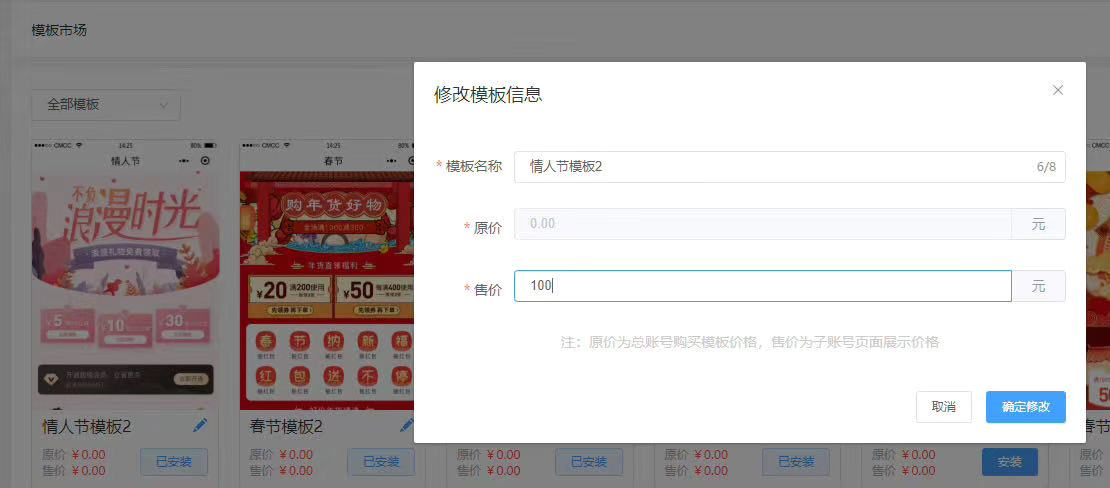
9.模板市场使用
第一步:总账号在插件中心-模板市场中,安装好目前提供的这些免费模板,编辑修改模板名称~模板价格~自定义价格

第二步:给子账户开放模板的显示权限。你的客户看到喜欢的模板就会主动找你购买
第三步:选择需要的模板安装,然后给你的客户设置使用权限



微页面可以在新建的时候直接选择已安装的模块

- 商城使用小前提
- 小程序对接《点企来客服》外链教程
- 店铺管理
- 轮播图
- 导航图标
- 图片魔方
- 标签栏
- 首页布局
- 用户中心
- 下单表单
- 页面管理
- 小程序页面
- 页面标题设置
- 版权设置
- 自定义海报
- 内容管理
- 文章
- 专题分类
- 专题
- 视频
- 门店管理
- 直播管理
- 员工管理
- 商品管理
- 商品-管理
- 分类
- 快速购买设置
- 推荐设置
- 商品服务
- 淘宝CSV上传
- 订单管理
- 订单列表
- 售后订单
- 评价管理
- 批量发货
- 用户管理中心
- 用户管理
- 用户列表
- 核销员
- 会员等级
- 余额记录
- 会员购买记录
- 积分记录
- 用户卡券
- 分销商管理
- 基础设置
- 自定义设置
- 分销商
- 分销商等级
- 分销订单
- 分销提现
- 小程序端分销中心说明
- 数据统计
- 数据概况
- 分销排行
- 销售报表
- 销售统计
- 门店
- 积分收支
- 发放统计
- 拼团
- 整点秒杀
- 多商户
- 裂变拆红包
- 砍价
- 预约
- 积分商城
- 幸运抽奖
- 步数宝
- 步数挑战
- 步数兑换
- 营销中心
- 插件中心
- 微信小程序
- 基础配置
- 模板消息
- 小程序发布
- 单商户小程序
- 支付宝小程序
- 支付宝小程序注意事项
- 支付宝基础配置
- 支付宝模板消息
- 支付宝小程序发布
- 百度小程序
- 百度小程序注意事项
- 百度小程序基础配置
- 百度小程序模板消息
- 百度小程序发布
- 百度小程序常见问题
- 抖音/头条小程序
- 抖音/头条小程序序注意事项
- 抖音/头条小程序基础配置
- 抖音/头条小程序发布
- 拼团.
- 拼团设置
- 拼团活动
- 拼团管理
- 整点秒杀.
- 秒杀设置
- 秒杀活动
- 活动数据
- 多商户.
- 多商户设置
- 模板消息
- 商户列表
- 入驻审核
- 所售类目
- 提现管理
- 商品管理
- 订单管理
- 多商户用户端
- 分销功能
- 裂变拆红包
- 砍价
- 基础设置
- 轮播图
- 商品管理
- 订单列表
- 砍价信息
- 预约
- 基本配置
- 商品分类
- 商品管理
- 订单列表
- 签到
- 签到设置
- 模板消息
- 自定义配置
- 积分商城
- 积分商城设置
- 轮播图管理
- 商品管理
- 商品分类
- 优惠券管理
- 用户兑换券
- 订单列表
- 幸运抽奖
- 基础设置
- 奖品列表
- 轮播图
- 赠品订单
- 步数宝
- 基本配置
- 用户列表
- 流量主
- 步数挑战
- 商品列表
- 轮播图
- 订单列表
- 刮刮卡
- 基本配置
- 奖品列表
- 抽奖记录
- 赠品订单
- 九宫格
- 基本配置
- 奖品列表
- 抽奖记录
- 订单列表
- 手机端管理
- 客服系统
- 团队分红
- 队长管理
- 队长等级
- 分红订单
- 分红提现
- 分红设置
- 核销员手机端
- 当面付
- 商品预售
- 商品预售设置
- 商品预售计算规则
- 超级会员卡
- SVIP基础设置
- 会员卡设置
- 一键发圈
- 社交送礼
- 基础配置
- 商品管理
- 股东分红
- N元任选
- 套餐组合
- 电子卡密
- 插件介绍
- 卡密后台设置
- 卡密前端展示
- 区域代理
- 限时抢购
- 社区团购
- 兑换中心
- 批发
- 优惠券
- 优惠券管理
- 自动发放设置
- 卡券
- 充值
- 红包墙插件
- UU跑腿
- 自定义交易组件
- DIY自定义表单功能
- 周期购
- 定制商品
- 企业微信客服
- 邀请有礼插件
- 新人免费领
- 新人首单立减
- 盲盒
- 种草社区
- 聚水潭
- 任务中心
- BOSS开工
- 满额赠礼
- 礼盒插件
- 连锁门店
- 链动2+1
- 操作说明
- 设置
- 商城设置
- 基本信息
- 显示设置
- 图标设置
- 公众号配置
- 短信通知
- 邮件通知
- 运费规则
- 包邮规则
- 电子面单
- 小票打印
- 区域允许购买
- 起送规则
- 退货地址
- 缓存
- 小程序发布教程
- 订阅消息功能
- 公众号模板消息配置
- 关注公众号组件
- DIY装修
- 小程序直播
- 快递查询/电子面单参数配置
- 上传设置
- 同城配送
- 高德key注册
- 同城配送设置
- 配送设置
- 分类页面说明
- 采集助手
- 安装
- 基础配置
- 拼多多商品链接获取
- 各平台功能支持说明
- 服务商支付
- 生成视频号链接
- 公众号h5功能
- 收银台功能
- 码科配送
- 关于无法获取小程序头像昵称问题
