1.引入`wrap-version-update`插件,插件及文档地址:`https://ext.dcloud.net.cn/plugin?id=5141`,注意:vue3版本需要手动引入
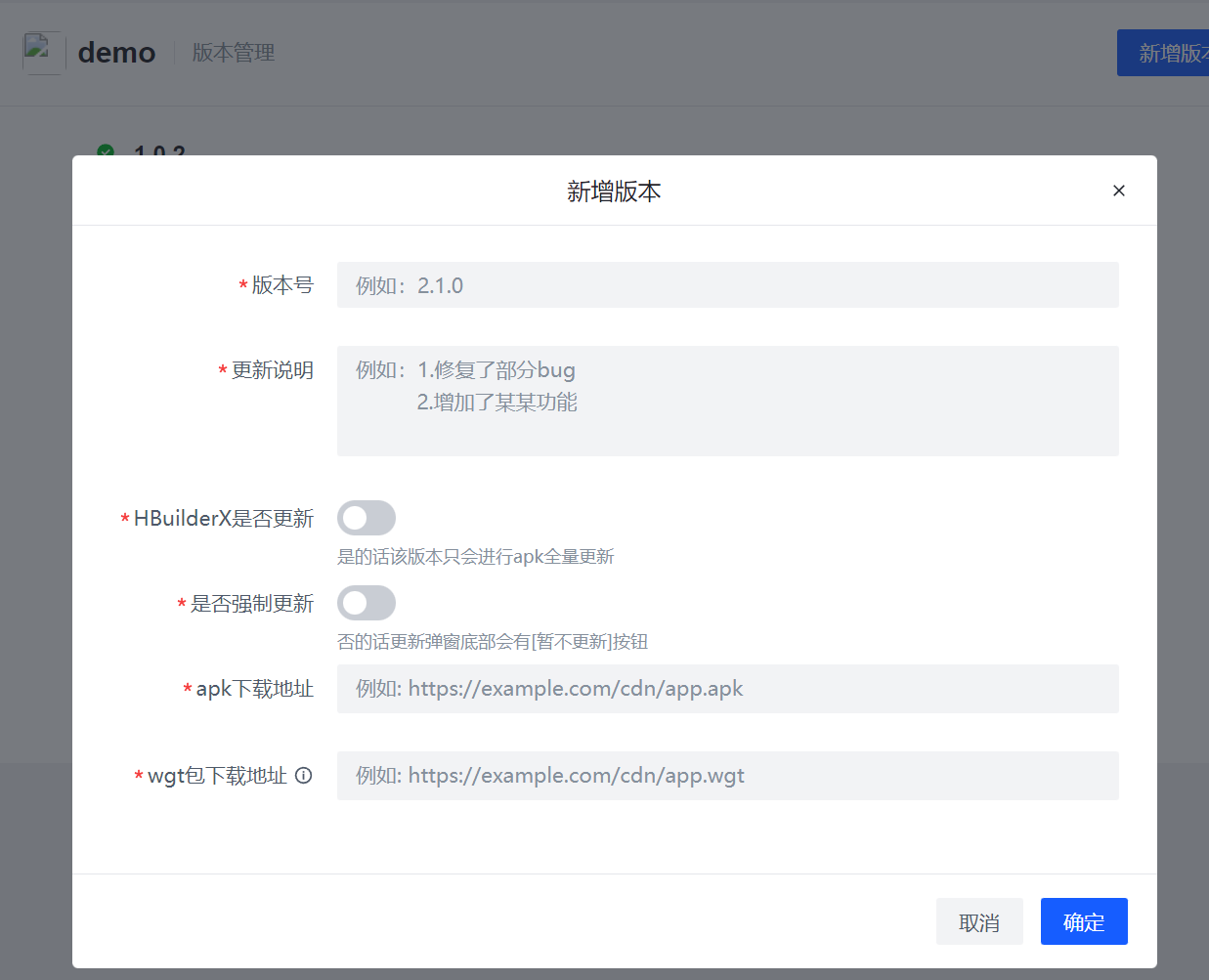
2.在appStore中创建应用`https://apps.seepine.com/admin/app`,获取应用id,新建应用后新建版本,填写apk地址和对应信息,app应用中下载更新时获取的地址即为apk下载地址

3.在模板中使用组件,分为手动触发和自动触发版本升级功能,自动触发一般会放在首页或者登录页中,手动触发则使用按钮触发
```
//常用参数说明:id:应用id ;auto:是否自动检测版本;
<wrap-version-update
ref="versionRef" id="429028808532037" :auto="false"
:uniqueId="userId" textColor="#b030ff" @finish="versionFinsh"
@error="versionError">
</wrap-version-update>
// 检查更新
checkVersion(){
this.$refs.versionRef.check();
},
// 已经是最新版本
versionFinsh(){
uni.showToast({
title: '当前为最新版本,不需要更新',
duration: 1500,
icon:"none"
});
},
versionError(v){
console.log(v,"999")
uni.showToast({
title: '更新失败,请检查',
duration: 1500,
icon:"none"
});
}
```
4.打包在HbuildX中配置版本号,当appStore中的版本号高于我们应用的版本号时,即会检测需要更新下载(版本号和版本名称都建议对应修改)
5.如果下载失败超过2次(默认2次,可修改),会引导到浏览器中手动下载apk,参数:`errTimes`
6.自定义下载请求版本更新接口:参数:`apiUrl`,测试地址:`https://appsapi.seepine.com/v1/check?id=`
返回参数如下:
```
{
"code": 0,
"data": {
"appId": "429028808532037",
"appName": "demo",
"needUpdate": true,//是否需要更新
"version": "1.0.1",//版本号
"description": "测试一下",//版本描述
"pkgUrl": "https://mp-a23a1d70-8513-408a-adf5-73446ccd4d97.cdn.bspapp.com/cloudstorage/198c49ee-7d80-4567-a772-d93cc0c5d52d.apk",//apk地址
"wgtUrl": "https://mp-a23a1d70-8513-408a-adf5-73446ccd4d97.cdn.bspapp.com/cloudstorage/198c49ee-7d80-4567-a772-d93cc0c5d52d.apk",
"isHBuilderUpdate": true,
"isForceUpdate": true,
"tip": "未传版本号,直接返回正式版,且强制需要更新"
}
}
```
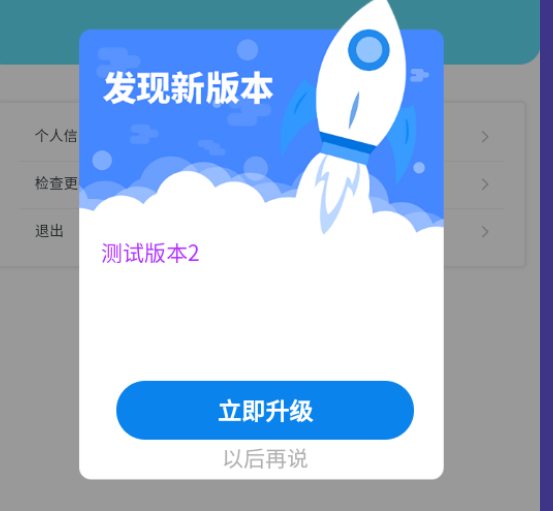
**版本检测更新界面:**

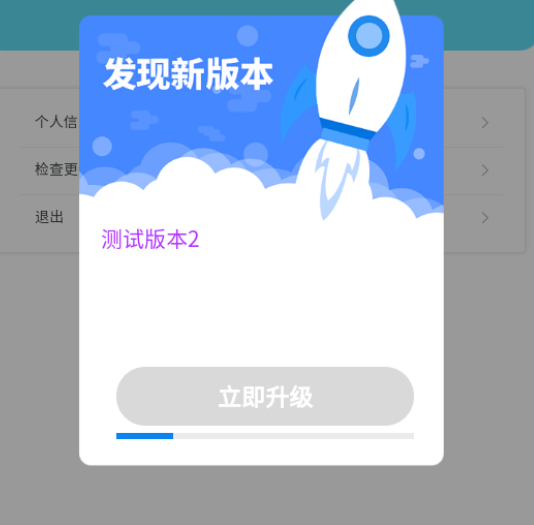
**下载界面**

**下载更新后安装界面:**