## 1.exports:将方法和变量一个一个导出,指向module.exports,只能用点的方式(.)向外暴露,如果用exports直接 = ,相当于改变了对象,所以就无法指向了,就会报错
```
exports.x = "111";//导出变量或方法
exports.y = "222";
exports.add = function(a,b){
return a + b ;
}
```
## 2.module.exports:可以同时导出,既可以用点(.)的方式,也可以用 = ,直接赋值
```
方式一:module.exports.name = "xxx"
方式二:module.exports = {
name : "张三",
age : 15,
sayHi(){
console.log("hello~~")
},
}
```
举例:
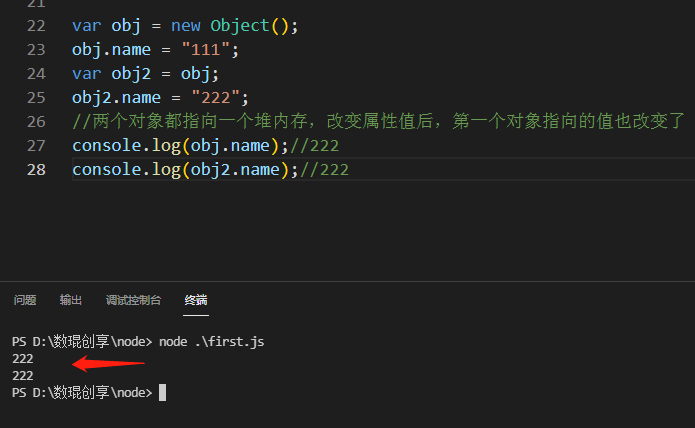
1.改变对象,就是改变属性,用 "."连接

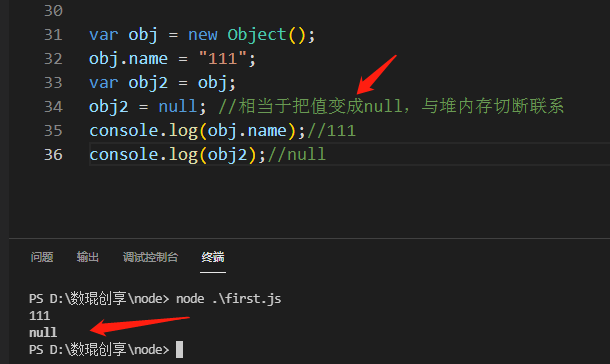
2.改变变量,只修改变量本身,和对象无关