# 7.2 DIY布局

DIY布局页面主要用于小程序页面创建,如果自己不会设计,建议套用系统模板
.png)
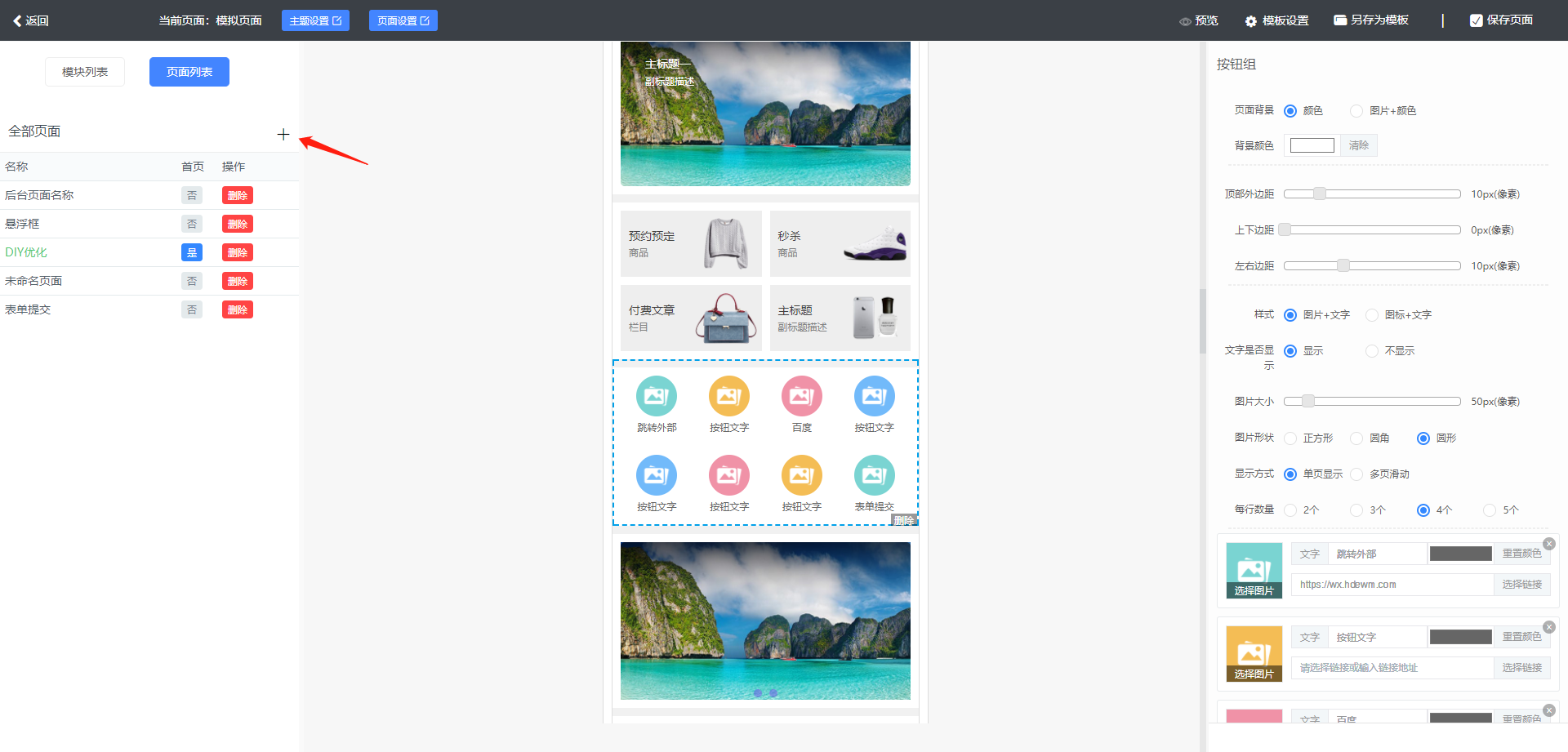
## DIY布局页
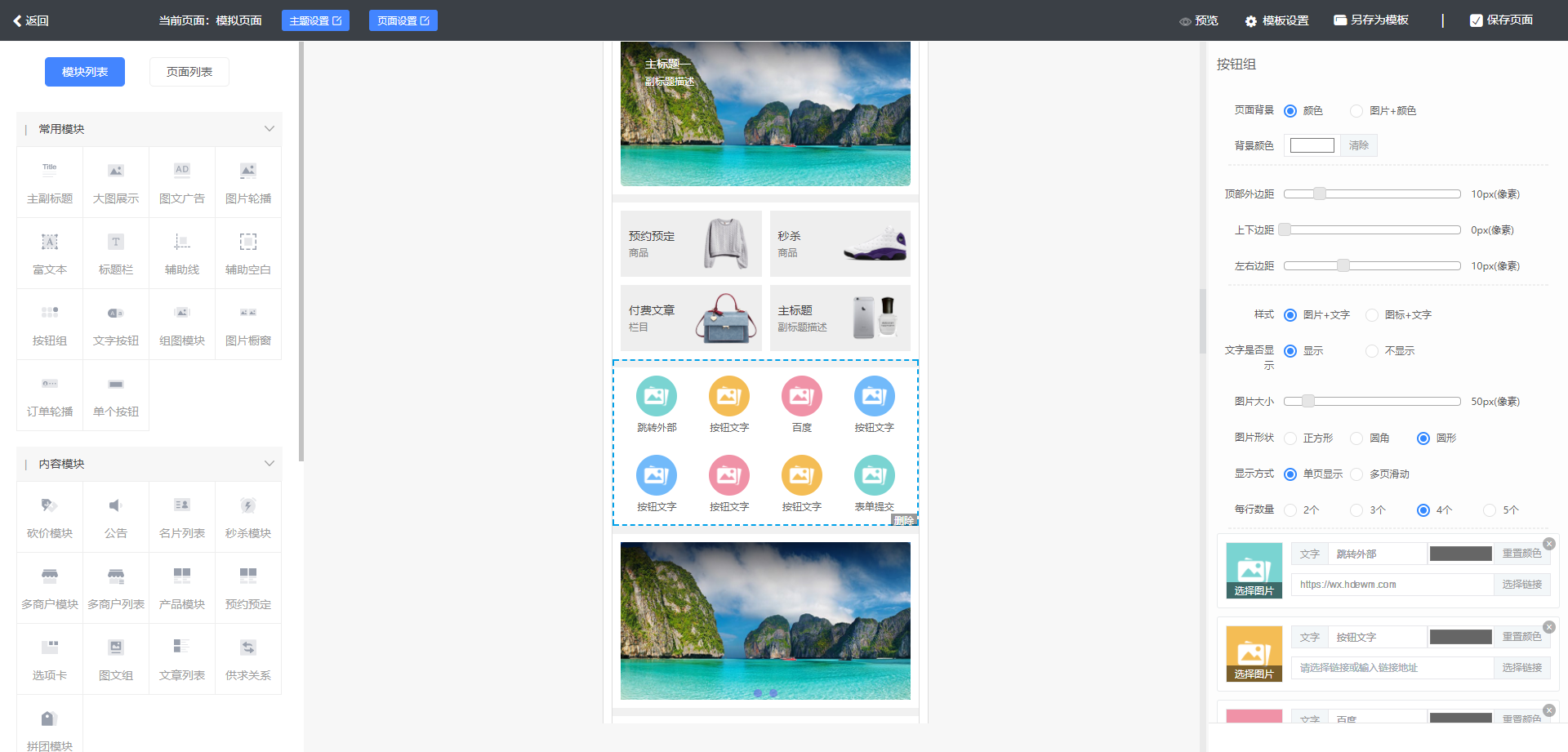
首先新建页面并保存,然后在新建页面中添加模块


模块:
* 开屏广告、弹窗广告、背景音乐
* 图文展示:大图展示、图文广告、图片轮播、富文本、组图模块、图片橱窗、图文组、文章列表
根据不同样式需求选择适合的展示模块,例如图片轮播适合banner图;如需要单页滑动效果可选用图文组……
* 标题:标题2、标题栏
题2样式多样有主副标题,满足样式需求;标题栏可添加跳转链接。
* 按钮:按钮组、文字按钮、单个按钮、选项卡
* 商品、插件:秒杀模块、多商户模块、多商户列表、产品模块、拼团模块
商品最好不要使用不对应的模块,比如多规格商品使用秒杀模块,可能导致显示错误。
* 布局:辅助线、辅助空白
* 营销:公告+营销模块+万能表单
公告可以读取文章,也可以手动填写;
优惠券、万能表单都是从系统—营销中的对应部分读取/选取内容;
订单轮播从订单列表读取内容;
……
* 其他:网页容器
- 页面路径
- 常见问题
- 支付
- 字节跳动支付
- 微信支付
- 阿里云短信配置
- 第一章 总概
- 1.1 数据预览
- 1.2 销量统计
- 1.3 销量排行
- 第二章 商品
- 第三章 内容
- 3.1 文章
- 3.2 组图
- 3.3 付费文章、音频、视频
- 第四章 订单
- 4.1 普通订单
- 4.2 售后订单
- 4.3 退货地址
- 第五章 用户
- 5.1 用户列表
- 5.2 流水记录
- 消费流水
- 积分流水
- 会员管理
- 会员开通
- 会员等级
- 第六章 分销
- 6.1 分销设置
- 6.2 分销商
- 6.3 分销订单
- 第七章 DIY
- 7.1 全局设置
- 7.2 DIY布局
- 7.3 个人中心
- 7.4 底部菜单
- 第八章 系统
- 8.1 基础设置
- 8.2 多端设置
- 微信小程序配置
- 支付宝小程序配置
- H5配置
- PC配置
- 百度小程序配置
- 字节跳动小程序配置
- QQ小程序配置
- 8.3 物流接口
- 8.4 运费模板
- 8.5 订阅消息
- 8.9 远程附件
- 8.8 打印机
- 第九章 应用
- 9.1 限时秒杀
- 9.2 多人拼团
- 9.3 预约预定
- 9.4 砍价
- 9.5 摇一摇抽奖
- 9.6 优惠券
- 9.7 积分规则
- 9.8 积分签到
- 9.9 积分兑换
- 9.10 会员储值
- 9.11 多商户
- 9.12 餐饮
- 9.13 微同城
- 9.14 供求关系
- 9.15 活动报名
- 9.16 名片
- 9.17 核销
- 9.18 万能表单
- 9.19 多门店
- 9.20 商家手机端
- 9.21 礼品卡
- 9.22 直播
