# 一 ).工具介绍
本次项目中,使用的开发工具有以下几种:
1.HBuilder X;
2.微信开发者工具;
3.雷电模拟器
## HBuilder X
官网下载地址:[https://www.dcloud.io/](https://www.dcloud.io/)
打开[HbuilderX官方](https://www.dcloud.io/hbuilderx.html),使用 Uniapp 框架开发项目搭配官方的编辑器 HBuilderX 开发,编辑器集成了node,添加了很多底层配置。无需复杂的安装,开箱即用并且搭配了可视化界面,可以轻松编辑。

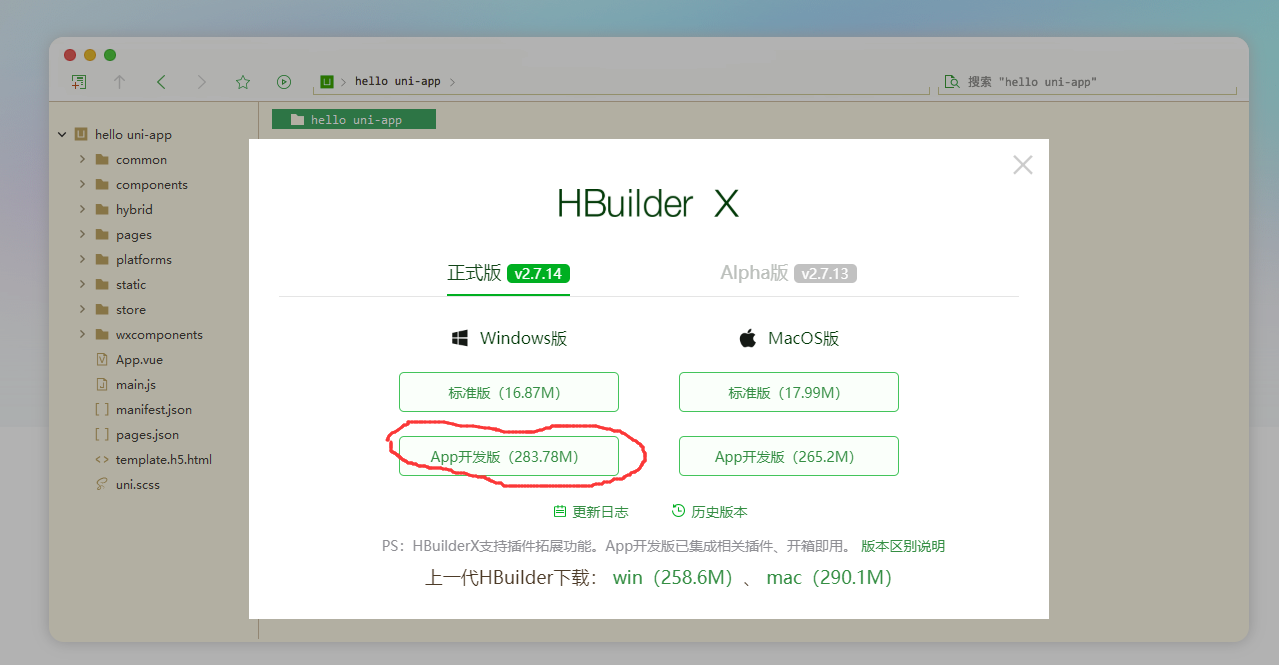
下载对应安装包(我使用的是 Windows),下载选择一个 App 开发版本(App 开发版已集成相关插件、开箱即用),下载成功后直接解压:

打开解压包找到这个图标打开,打开基本上可以达到秒开。

## 插件配置
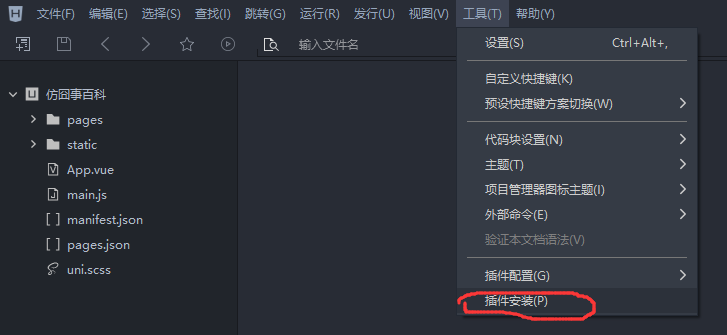
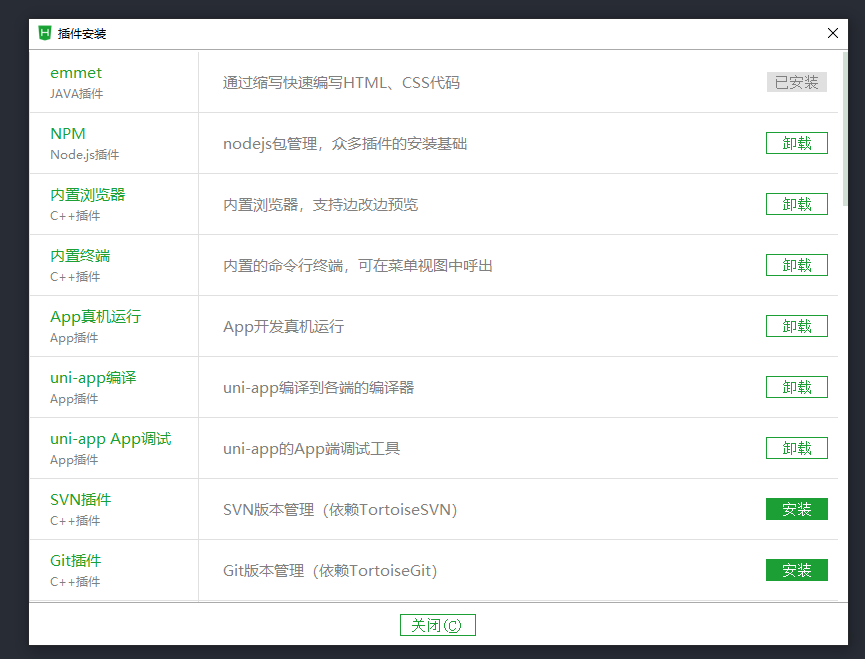
选择菜单 【工具】 >> 【插件安装】


安装插件:
App真机运行;
UniApp编译;
htmlhint语法校检;
stylelint语法校检;
eslint-js语法校检;
es6编译;
设置
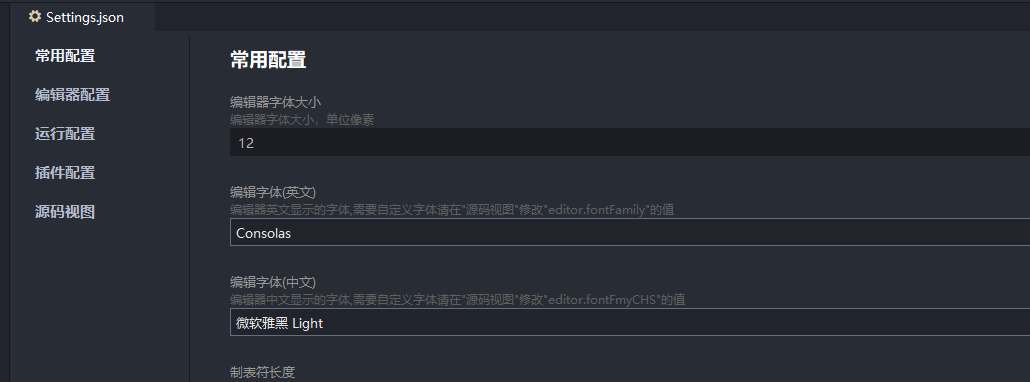
##设置字体
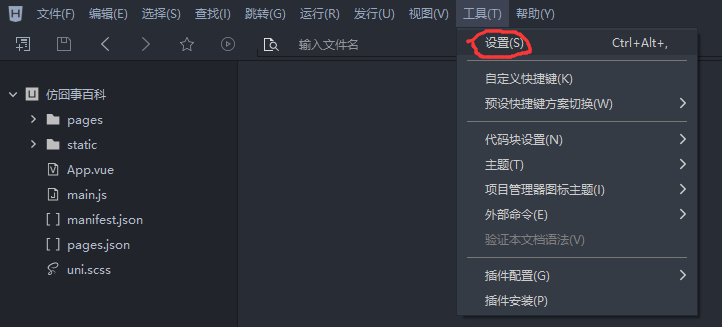
选择菜单 【工具】 >> 【设置】


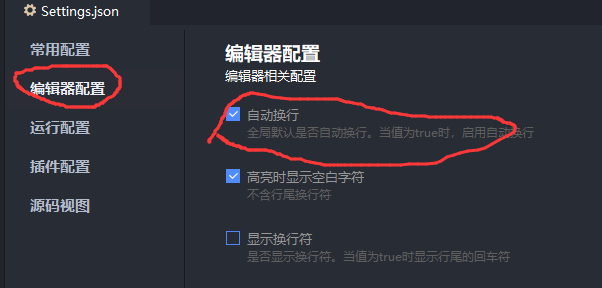
## 设置编辑器
在Settings.json中选择【编辑器配置 】>> 【自动换行 】>>选择【√】

## 新建项目
【选择新建项目】 >> 【uni-app】 >> 【默认模板】 >> 【创建】;选择 uni-app(U) 创建项目是为了开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序。

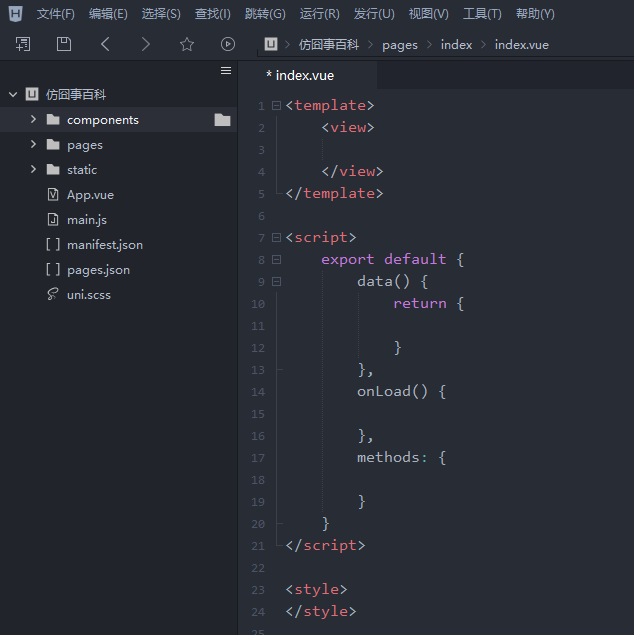
成功效果:

*注意:components文件夹不是系统自动生成的,需自己创建
目录结构:
* components:组件存放目录
* pages:业务页面文件存放目录
* static:静态文件目录(images之类)
* App.vue: App 全局应用配置
* main.js: 初始化入口文件
* manifest.json: 多端配置信息
* pages.json :配置页面路由、导航等信息,类似原生小程序的 app.json
- (一)项目开发环境搭建
- (二)Uniapp基础知识
- 1.uniapp页面剖析
- 2.安卓端真机调试
- 3.微信小程序调试配置
- 4.引入官方css样式库
- 5.引入自定义图标库
- 6.引入CSS动画库
- 7.设置全局属性globalStyle
- 8.开发底部导航
- 9.view和text组件和动画使用
- 11.flex布局
- (三)首页功能开发
- 图文列表功能实现
- 图文列表的封装
- 使用tab导航滑动组件
- tab导航对接图文列表
- 上拉加载功能的开发
- 优化图文列表
- 封装无数据默认组件
- 搜索页开发
- 自定义导航栏开发
- textarea组件使用
- 上传多图功能开发
- 开发弹出提示框
- 保存草稿功能
- 开发文章详情页信息组件
- 评论列表组件开发
- (四)小纸条功能模块开发
- 配置pages.json
- 小纸条列表组件的使用
- 下拉刷新功能实现
- 上拉加载实现
- 操作菜单开发
- 好友列表模块开发
- (五)我的模块开发
- 个人中心开发
- 设置页面开发
- 三级联动城市器组件的使用