### rotate旋转属性
包括rotate(),rotatex(),rotatey(),rotatez(),rotate3d()属性。
1. rotate(deg):设置一个角度值,使元素按照定位中心旋转一定的角度。
2. rotatex(deg):设置一个角度值,使元素按照X轴(水平轴)的方向旋转一定的角度(视觉上感觉像一张图片沿着上边线在前后旋转)。
3. rotatey(deg):设置一个角度值,使元素按照Y轴(垂直轴)的方向旋转一定的角度(视觉上感觉像一张图片沿着左边线在前后旋转)。
4. rotatez(deg):设置一个角度值,使元素按照Z轴(垂直于屏幕的轴)的方向旋转一定的角度(视觉上感觉像一张图片沿着垂直于屏幕的一条线旋转)。
```
div {
width:400px;
height:400px;
background-color:red;
/*设置元素的定位中心位置,默为X轴和Y轴均为center,可以设置具体值、百分比、位置信息等*/
transform-origin:center center;
/*div顺时针旋转90度,deg是角度单位,正值为顺时针,负值为逆时针*/
transform:rotate(90deg);
}
```
* 同一个元素上可以设置多个rotate,即rotate可以混合使用。
* 多个rotate是区分前后顺序的。
* 当设置了rotate属性时,相当于给该元素建立了一个3D的空间,其只有一个X、Y、Z轴。当元素在X轴上发生了变化,其相对的Y轴及Z轴的位置也会跟着变化。
5. rotate3d(x,y,z,deg):前三个参数用来设置X轴、Y轴、Z轴的值,数值大小不重要,但三个值的比值确定了元素旋转轴的矢量方向。最后一个参数为旋转角度。
```
div{
transform:rotate3d(200,100,0,40deg);
}
```
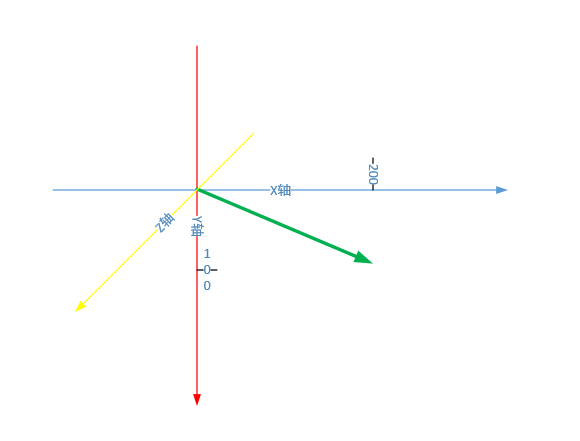
根据上面的代码,X轴200的位置、Y轴100的位置。元素会沿着下图绿色线为轴旋转40度。

### scale伸缩属性
包括scale(),scalex(),scaley(),scalez(),scale3d()属性
1. scale(x, y)是一个元素按照X轴和Y轴伸缩变换的属性。x和y的值是表示参照当前元素缩放的倍数。
```
div{
transform:scale(1, 1); //表示当前元素宽高均为原值的1倍,不变化
transform:scale(2, 1); //表示当前元素宽度为原宽度的2倍,高度不变
transform:scale(0.5, 1); //表示当前元素宽度为原值的一半,高度不变
}
```
* scale伸缩并不是增加或减少了元素的像素值,而是改变了该元素坐标轴的单位刻度大小。
* scale可以进行叠加操作,即第二个scale会参照第一个scale变换后的坐标轴进行变化。
* scale每伸缩一次会保留伸缩过后的状态,与rotate混用时会产生如下效果
```
div{
transform: scale(2, 1) rotate(45deg) scale(2, 1);
//当第一个scale执行时,元素的x轴单位刻度会被扩大2倍,
//执行rotate时,元素会逆时针旋转45°。此时上一步被扩大的x轴单位刻度扔然是2倍,
但没有随着rotate而旋转,依然在水平方向上。
//第三次再执行scale时,按照旋转过后元素的x轴进行扩大,相当于在元素旋转前和旋转后生成了2个坐标轴。
}
```
2. scalex()仅在x轴方向进行伸缩,参数值为当前元素的伸缩倍数。
3. scaley()仅在y轴方向进行伸缩,参数值为当前元素的伸缩倍数。
4. scalez()仅在z轴方向进行伸缩,参数值为当前元素的伸缩倍数。
5. scale3d(x, y, z)为上面三个属性的集合,即可以同时设置x,y,z轴的伸缩。
### skew倾斜属性
包括skew(),skewx(),skewy()属性
1. skew(x, y)设置元素在x轴和y轴上的倾斜角度,x,y两个参数为deg角度值。
* skew改变的是坐标轴,而不是元素本身。
* 设置x的值时,倾斜的是y轴的坐标系。设置y轴的值时,倾斜的是x轴的坐标系。
* 设置了x参数,y坐标轴被倾斜的同时也被拉伸了,元素在倾斜后高度并没有变化。
* skew同scale一样,改变坐标系以后会对后续的变换设置产生影响。
2. skewx()单独设置x轴的倾斜角度,倾斜的是y轴的坐标系。
3. skewy()单独设置y轴的倾斜角度,倾斜的是x轴的坐标系。
