
<template>
<view>
<cu-custom bgColor="bg-gradual-pink" :isBack="true">
<block slot="backText">返回</block>
<block slot="content">模态窗口</block>
</cu-custom>
<view class="cu-bar bg-white margin-top">
<view class="action">
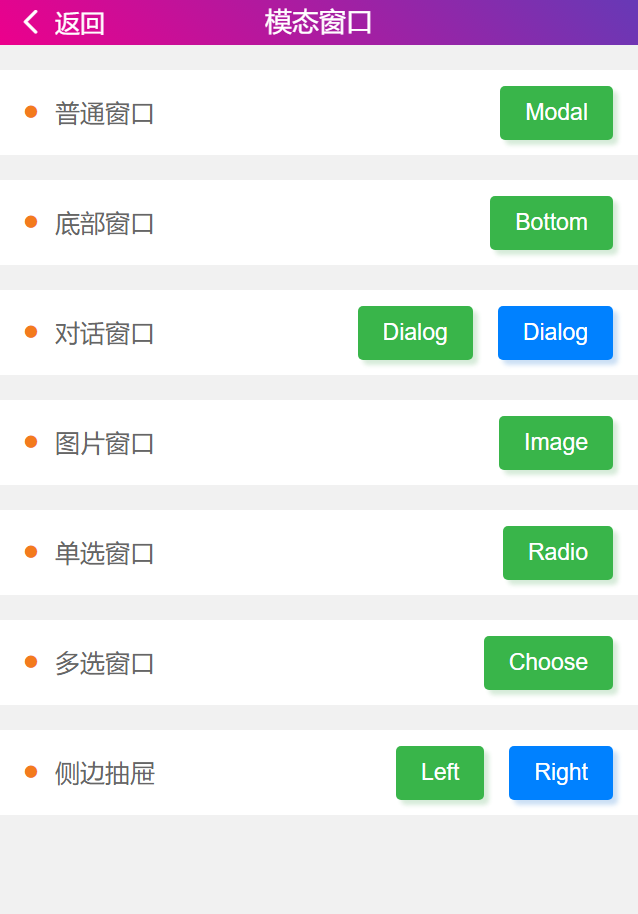
<text class="cuIcon-title text-orange "></text> 普通窗口
</view>
<view class="action">
<button class="cu-btn bg-green shadow" @tap="showModal" data-target="Modal">Modal</button>
</view>
</view>
<view class="cu-modal" :class="modalName=='Modal'?'show':''">
<view class="cu-dialog">
<view class="cu-bar bg-white justify-end">
<view class="content">Modal标题</view>
<view class="action" @tap="hideModal">
<text class="cuIcon-close text-red"></text>
</view>
</view>
<view class="padding-xl">
Modal 内容。
</view>
</view>
</view>
<view class="cu-bar bg-white margin-top">
<view class="action">
<text class="cuIcon-title text-orange "></text> 底部窗口
</view>
<view class="action">
<button class="cu-btn bg-green shadow" @tap="showModal" data-target="bottomModal">Bottom</button>
</view>
</view>
<view class="cu-modal bottom-modal" :class="modalName=='bottomModal'?'show':''">
<view class="cu-dialog">
<view class="cu-bar bg-white">
<view class="action text-green">确定</view>
<view class="action text-blue" @tap="hideModal">取消</view>
</view>
<view class="padding-xl">
Modal 内容。
</view>
</view>
</view>
<view class="cu-bar bg-white margin-top">
<view class="action">
<text class="cuIcon-title text-orange "></text> 对话窗口
</view>
<view class="action">
<button class="cu-btn bg-green shadow" @tap="showModal" data-target="DialogModal1">Dialog</button>
<button class="cu-btn bg-blue shadow margin-left" @tap="showModal" data-target="DialogModal2">Dialog</button>
</view>
</view>
<view class="cu-modal" :class="modalName=='DialogModal1'?'show':''">
<view class="cu-dialog">
<view class="cu-bar bg-white justify-end">
<view class="content">Modal标题</view>
<view class="action" @tap="hideModal">
<text class="cuIcon-close text-red"></text>
</view>
</view>
<view class="padding-xl">
Modal 内容。
</view>
<view class="cu-bar bg-white justify-end">
<view class="action">
<button class="cu-btn line-green text-green" @tap="hideModal">取消</button>
<button class="cu-btn bg-green margin-left" @tap="hideModal">确定</button>
</view>
</view>
</view>
</view>
<view class="cu-modal" :class="modalName=='DialogModal2'?'show':''">
<view class="cu-dialog">
<view class="cu-bar bg-white justify-end">
<view class="content">Modal标题</view>
<view class="action" @tap="hideModal">
<text class="cuIcon-close text-red"></text>
</view>
</view>
<view class="padding-xl">
Modal 内容。
</view>
<view class="cu-bar bg-white">
<view class="action margin-0 flex-sub text-green " @tap="hideModal">
<text class="cuIcon-moneybag"></text>微信支付</view>
<view class="action margin-0 flex-sub text-green solid-left" @tap="hideModal">取消</view>
<view class="action margin-0 flex-sub solid-left" @tap="hideModal">确定</view>
</view>
</view>
</view>
<view class="cu-bar bg-white margin-top">
<view class="action">
<text class="cuIcon-title text-orange "></text> 图片窗口
</view>
<view class="action">
<button class="cu-btn bg-green shadow" @tap="showModal" data-target="Image">Image</button>
</view>
</view>
<view class="cu-modal" :class="modalName=='Image'?'show':''">
<view class="cu-dialog">
<view class="bg-img" style="background-image: url('https://ossweb-img.qq.com/images/lol/web201310/skin/big91012.jpg');height:200px;">
<view class="cu-bar justify-end text-white">
<view class="action" @tap="hideModal">
<text class="cuIcon-close "></text>
</view>
</view>
</view>
<view class="cu-bar bg-white">
<view class="action margin-0 flex-sub solid-left" @tap="hideModal">我知道了</view>
</view>
</view>
</view>
<view class="cu-bar bg-white margin-top">
<view class="action">
<text class="cuIcon-title text-orange "></text> 单选窗口
</view>
<view class="action">
<button class="cu-btn bg-green shadow" @tap="showModal" data-target="RadioModal">Radio</button>
</view>
</view>
<view class="cu-modal" :class="modalName=='RadioModal'?'show':''" @tap="hideModal">
<view class="cu-dialog" @tap.stop="">
<radio-group class="block" @change="RadioChange">
<view class="cu-list menu text-left">
<view class="cu-item" v-for="(item,index) in 5" :key="index">
<label class="flex justify-between align-center flex-sub">
<view class="flex-sub">Item {{index +1}}</view>
<radio class="round" :class="radio=='radio' + index?'checked':''" :checked="radio=='radio' + index?true:false"
:value="'radio' + index"></radio>
</label>
</view>
</view>
</radio-group>
</view>
</view>
<view class="cu-bar bg-white margin-top">
<view class="action">
<text class="cuIcon-title text-orange "></text> 多选窗口
</view>
<view class="action">
<button class="cu-btn bg-green shadow" @tap="showModal" data-target="ChooseModal">Choose</button>
</view>
</view>
<view class="cu-modal bottom-modal" :class="modalName=='ChooseModal'?'show':''" @tap="hideModal">
<view class="cu-dialog" @tap.stop="">
<view class="cu-bar bg-white">
<view class="action text-blue" @tap="hideModal">取消</view>
<view class="action text-green" @tap="hideModal">确定</view>
</view>
<view class="grid col-3 padding-sm">
<view v-for="(item,index) in checkbox" class="padding-xs" :key="index">
<button class="cu-btn orange lg block" :class="item.checked?'bg-orange':'line-orange'" @tap="ChooseCheckbox"
:data-value="item.value"> {{item.name}}
<view class="cu-tag sm round" :class="item.checked?'bg-white text-orange':'bg-orange'" v-if="item.hot">HOT</view>
</button>
</view>
</view>
</view>
</view>
<view class="cu-bar bg-white margin-top">
<view class="action">
<text class="cuIcon-title text-orange "></text> 侧边抽屉
</view>
<view class="action">
<button class="cu-btn bg-green shadow" @tap="showModal" data-target="DrawerModalL">Left</button>
<button class="cu-btn bg-blue shadow margin-left" @tap="showModal" data-target="DrawerModalR">Right</button>
</view>
</view>
<view class="cu-modal drawer-modal justify-start" :class="modalName=='DrawerModalL'?'show':''" @tap="hideModal">
<view class="cu-dialog basis-lg" @tap.stop="" :style="[{top:CustomBar+'px',height:'calc(100vh - ' + CustomBar + 'px)'}]">
<view class="cu-list menu text-left">
<view class="cu-item arrow" v-for="(item,index) in 5" :key="index">
<view class="content">
<view>Item {{index +1}}</view>
</view>
</view>
</view>
</view>
</view>
<view class="cu-modal drawer-modal justify-end" :class="modalName=='DrawerModalR'?'show':''" @tap="hideModal">
<view class="cu-dialog basis-lg" @tap.stop="" :style="[{top:CustomBar+'px',height:'calc(100vh - ' + CustomBar + 'px)'}]">
<view class="cu-list menu text-left">
<view class="cu-item arrow" v-for="(item,index) in 5" :key="index">
<view class="content">
<view>Item {{index +1}}</view>
</view>
</view>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
CustomBar: this.CustomBar,
modalName: null,
radio: 'radio1',
checkbox: [{
value: 0,
name: '10元',
checked: false,
hot: false,
}, {
value: 1,
name: '20元',
checked: true,
hot: false,
}, {
value: 2,
name: '30元',
checked: true,
hot: true,
}, {
value: 3,
name: '60元',
checked: false,
hot: true,
}, {
value: 4,
name: '80元',
checked: false,
hot: false,
}, {
value: 5,
name: '100元',
checked: false,
hot: false,
}]
};
},
methods: {
showModal(e) {
this.modalName = e.currentTarget.dataset.target
},
hideModal(e) {
this.modalName = null
},
RadioChange(e) {
this.radio = e.detail.value
},
ChooseCheckbox(e) {
let items = this.checkbox;
let values = e.currentTarget.dataset.value;
for (let i = 0, lenI = items.length; i < lenI; ++i) {
if (items[i].value == values) {
items[i].checked = !items[i].checked;
break
}
}
}
}
}
</script>
<style>
button .cu-tag {
position: absolute;
top: 8upx;
right: 8upx;
}
</style>
```
```
