## 概念
### **英寸**
一般用英寸描述屏幕的**物理**大小,如电脑显示器的17、22,手机显示器的4.8、5.7等使用的单位都是英寸。
英寸和厘米:1英寸=2.54厘米
### **像素 - 物理像素**
像素即一个小方块,它具有特定的位置和颜色,像素可以作为图片或电子屏幕的最小组成单位。


#### **屏幕分辨率**
屏幕分辨率指一个屏幕具体由多少个像素点组成。

iPhone 11 Pro 和 iPhone SE(第二代)的分辨率分别为`2436x1125`和`1344x750`。这表示手机分别在垂直和水平上所具有的像素点数。
**当然分辨率高不代表屏幕就清晰,屏幕的清晰程度还与尺寸有关。**
#### **图片分辨率**
图片分辨率其实是指图片含有的像素数,比如一张图片的分辨率为800x400。这表示图片分别在垂直和水平上所具有的像素点数为800和400。
**同一尺寸**的图片,分辨率越高,图片越清晰。

#### **PPI**
**PPI(PixelPerInch)**:每英寸包括的像素数。
使用PPI描述图片时,PPI越高,图片质量越高,使用PPI描述屏幕时,PPI越高,屏幕越清晰。
<br/>
在上面描述手机分辨率的图片中,我们可以看到:iPhone 11 Pro 和iPhone SE(第二代)的PPI分别为458和326,这足以证明前者的屏幕更清晰。
#### **DPI**
DPI(DotPerInch):即每英寸包括的点数。
<br/>
这里的点是一个抽象的单位,它可以是屏幕像素点、图片像素点也可以是打印机的墨点。
<br/>
平时你可能会看到使用DPI来描述图片和屏幕,这时的DPI应该和PPI是等价的,DPI最常用的是用于描述打印机,表示打印机每英寸可以打印的点数。
<br/>
一张图片在屏幕上显示时,它的像素点数是规则排列的,每个像素点都有特定的位置和颜色。
<br/>
当使用打印机进行打印时,打印机可能不会规则的将这些点打印出来,而是使用一个个打印点来呈现这张图像,这些打印点之间会有一定的空隙,这就是DPI所描述的:打印点的密度。

所以,打印机的DPI越高,打印图像的精细程度就越高,同时这也会消耗更多的墨点和时间。
> **DPI 和 PPI 的区别**
- Pixel是一个带颜色的方块,一个图片其实就是由这些方块组成的。
- dot就是一个点,打印机或屏幕通过这些点把图片print出来。
### **设备独立像素**
智能手机发展非常之快,在几年之前,我们还用着分辨率非常低的手机,比如下面左侧的白色手机,它的分辨率是320x480,我们可以在上面浏览正常的文字、图片等等。
<br/>
但是,随着科技的发展,低分辨率的手机已经不能满足我们的需求了。很快,更高分辨率的屏幕诞生了,比如下面的黑色手机,它的分辨率是640x940,正好是白色手机的两倍。

理论上来讲,在白色手机上相同大小的图片和文字,在黑色手机上会被缩放一倍,因为它的分辨率提高了一倍。这样,岂不是后面出现更高分辨率的手机,页面元素会变得越来越小吗?
<br/>
然而,事实并不是这样的,我们现在使用的智能手机,不管分辨率多高,他们所展示的界面比例都是基本类似的。乔布斯在iPhone4的发布会上首次提出了RetinaDisplay(视网膜屏幕)的概念,它正是解决了上面的问题,这也使它成为一款跨时代的手机。

在iPhone4使用的视网膜屏幕中,把2x2个像素当1个像素使用,这样让屏幕看起来更精致,但是元素的大小却不会改变。

如果黑色手机使用了视网膜屏幕的技术,那么显示结果应该是下面的情况,比如列表的宽度为300个像素,那么在一条水平线上,白色手机会用300个物理像素去渲染它,而黑色手机实际上会用600个物理像素去渲染它。
<br/>
我们必须用一种单位来同时告诉不同分辨率的手机,它们在界面上显示元素的大小是多少,这个单位就是设备独立像素(DeviceIndependentPixels)简称DIP或DP。上面我们说,列表的宽度为300个像素,实际上我们可以说:列表的宽度为300个设备独立像素。

打开chrome的开发者工具,我们可以模拟各个手机型号的显示情况,每种型号上面会显示一个尺寸,比如iPhone X显示的尺寸是375x812,实际iPhone X的分辨率会比这高很多,这里显示的就是设备独立像素。
#### **设备像素比dpr**
设备像素比device pixel ratio简称dpr,即**物理像素和设备独立像素的比值**。
在web中,浏览器为我们提供了**window.devicePixelRatio**来帮助我们获取dpr。
<br/>
从苹果提出视网膜屏幕开始,才出现设备像素比这个概念,因为在这之前,移动设备都是直接使用物理像素来进行展示。
<br/>
为了适配所有机型,我们在写样式时需要把物理像素转换为设备独立像素:例如:如果给定一个元素的高度为200px(这里的px指物理像素,非CSS像素),iphone6的设备像素比为2,我们给定的height应为200px/2=100dp。
#### **视口**
视口(viewport)代表当前**可见**的计算机图形区域。在Web浏览器术语中,通常与浏览器窗口相同,但不包括浏览器的UI, 菜单栏等——即指你正在浏览的文档的那一部分。
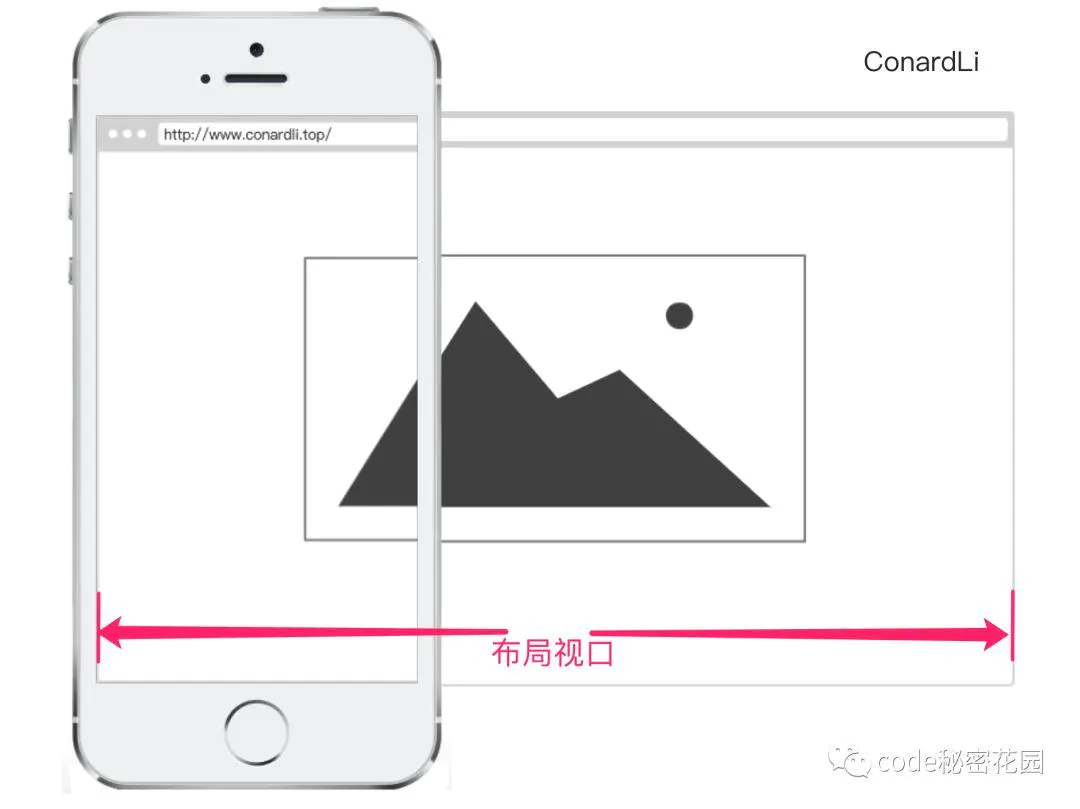
- **布局视口**

布局视口(layout viewport):当我们以百分比来指定一个元素的大小时,它的计算值是由这个元素的包含块计算而来的。当这个元素是最顶级的元素时,它就是基于布局视口来计算的。
<br/>
所以,布局视口是网页布局的基准窗口,在PC浏览器上,布局视口就等于当前浏览器的窗口大小(不包括borders、margins、滚动条)。
<br/>
在移动端,布局视口被赋予一个默认值,大部分为980px,这保证PC的网页可以在手机浏览器上呈现,但是非常小,用户可以手动对网页进行放大。
<br/>
我们可以通过调用document.documentElement.clientWidth/clientHeight来获取布局视口大小。
- **视觉视口**

视觉视口(visual viewport):用户通过屏幕真实看到的区域。
<br/>
视觉视口默认等于当前浏览器的窗口大小(包括滚动条宽度)。
当用户对浏览器进行缩放时,不会改变布局视口的大小,所以页面布局是不变的,但是缩放会改变视觉视口的大小。
<br/>
例如:用户将浏览器窗口放大了200%,这时浏览器窗口中的CSS像素会随着视觉视口的放大而放大,这时一个CSS像素会跨越更多的物理像素。
<br/>
所以,布局视口会限制你的CSS布局而视觉视口决定用户具体能看到什么。
<br/>
我们可以通过调用window.innerWidth/innerHeight来获取视觉视口大小。
- **理想视口**
那么想要完美适配,首先不需要用户缩放和横向滚动条就能正常的查看网站的所有内容;第二,显示的文字的大小是合适,比如一段14px大小的文字,不会因为在一个高密度像素的屏幕里显示得太小而无法看清,理想的情况是这段14px的文字无论是在何种密度屏幕,何种分辨率下,显示出来的大小都是差不多的。不只是文字,其他元素像图片什么的也是这个道理。
<br/>
理想视口需要添加meta视口标签,用于设置布局视口的宽度和设备的宽度相等。
#### **Meta viewport**
```
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
width - viewport的宽度(范围从 200 到 10,000,默认为 980 像素)
initial-scale - 初始的缩放比例(范围从 > 0 到 10)
minimum-scale - 允许用户缩放到的最小比例
maximum-scale – 允许用户缩放到的最大比例
user-scalable – 用户是否可以手动缩放(no,yes||0,1)
```
### 适配
- 理想视口 = 视觉视口
为了在移动端让页面获得更好的显示效果,我们必须让布局视口、视觉视口都尽可能等于理想视口。
<br/>
device-width就等于理想视口的宽度,所以设置width=device-width就相当于让布局视口等于理想视口。
<br/>
由于initial-scale=理想视口宽度/视觉视口宽度,所以我们设置initial-scale=1;就相当于让视觉视口等于理想视口。
<br/>
这时,1个CSS像素就等于1个设备独立像素,而且我们也是基于理想视口来进行布局的,所以呈现出来的页面布局在各种设备上都能大致相似。
- 缩放
上面提到width可以决定布局视口的宽度,实际上它并不是布局视口的唯一决定性因素,设置initial-scale也有肯能影响到布局视口,因为布局视口宽度取的是width和视觉视口宽度的最大值。
<br/>
例如:若手机的理想视口宽度为400px,设置width=device-width,initial-scale=2,此时视觉视口宽度=理想视口宽度/initial-scale即200px,布局视口取两者最大值即device-width400px。
<br/>
若设置width=device-width,initial-scale=0.5,此时视觉视口宽度=理想视口宽度/initial-scale即800px,布局视口取两者最大值即800px。
<br/>
* [使用Flexible实现手淘H5页面的终端适配](https://github.com/amfe/article/issues/17)
* [web app变革之rem](https://isux.tencent.com/web-app-rem.html)
* [手机淘宝的flexible设计与实现](http://www.html-js.com/article/2402)
* [MobileWeb适配总结](http://html-js.com/article/MobileWeb)
* [移动端适配方案(下)](http://web.jobbole.com/90084/)
* [一些设备的屏幕参数](https://material.io/devices/)
* [viewports剖析](http://www.w3cplus.com/css/viewports.html)
* [移动前端开发之viewport的深入理解](https://www.cnblogs.com/2050/p/3877280.html)
* [在移动浏览器中使用viewport元标签控制布局](https://developer.mozilla.org/zh-CN/docs/Mobile/Viewport_meta_tag)
* [视区相关单位vw,vh简介以及可实际应用场景](http://www.zhangxinxu.com/wordpress/2012/09/new-viewport-relative-units-vw-vh-vm-vmin/)
* [https://segmentfault.com/a/1190000008767416](https://segmentfault.com/a/1190000008767416)
* [https://blog.csdn.net/bruceyangjie/article/details/50301471](https://blog.csdn.net/bruceyangjie/article/details/50301471)
* [https://www.jianshu.com/p/b3924aa2f610](https://www.jianshu.com/p/b3924aa2f610)
* [https://github.com/jawil/blog/issues/21](https://github.com/jawil/blog/issues/21)
* [https://www.jianshu.com/p/b13d811a6a76](https://www.jianshu.com/p/b13d811a6a76)
- 版本控制之Git简介
- Git工作流程
- Git工作区、暂存区、版本库
- Git 指令汇总
- Git 忽略文件规则 .gitignore
- pull request
- HTTP简介
- HTTP - Keep-Alive
- HTTP缓存
- XMLHttpRequest
- Fetch
- 跨域
- HTTP 消息头
- TCP/IP
- TCP首部
- IP首部
- IP 协议
- TCP/IP漫画
- 前端开发规范
- 前端开发规范整理
- 前端未来规划
- HTML思维导图
- CSS思维导图
- 布局
- position,float,display的关系和优先级
- line-height、height、font-size
- 移动端适配
- JS 对象
- JS 原型模式 - 创建对象
- JS 预编译
- 探索JS引擎
- ES
