## 推荐阅读
[github fish-redux](https://github.com/alibaba/fish-redux)
[解读Fish-Redux设计原则](https://www.jianshu.com/p/6bf7efa0a67c)
[Flutter状态管理框架fish-reduxt](https://mp.weixin.qq.com/s?__biz=MzU3Mzc2NDY1MQ==&mid=2247483973&idx=1&sn=bbe75c7e44161f619d16892fb88d1fd2&chksm=fd3de701ca4a6e171658e9774dc26a2dff324020a4d6379f081b69abd263212941a44d214b5b&token=1357307897&lang=zh_CN&scene=21#wechat_redirect)
[Fish Redux 直播视频](https://alivideolive.taobao.com/h5/liveDetail/ff36146a-b106-48f0-8cff-246fa0b62d50)
[Fish Redux 文档手册](https://www.bookstack.cn/books/FishRedux)
[Flutter之Fish\_Redux实战训练(一)](https://www.jianshu.com/p/591088f3bc73)
[手把手入门Fish-Redux开发flutter(上)](https://www.jianshu.com/p/3dd00f9821b6)
[手把手入门Fish-Redux开发flutter(中)](https://www.jianshu.com/p/09b0e01944bd)
[手把手入门Fish-Redux开发flutter(下)](https://www.jianshu.com/p/57d72a954608)
## 简介
[Flutter之Fish\_Redux实战训练(一)](https://www.jianshu.com/p/591088f3bc73)
## 使用指南
### 单个
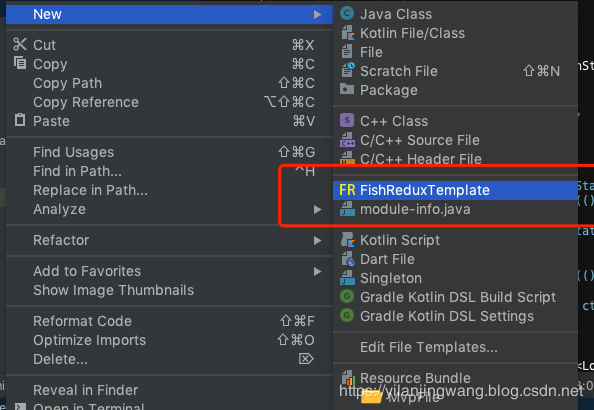
fish-redux-template插件//用于生成部分重复代码

首先通过fish-redux-template生成Page页面模板,会自动生成以下几个Dart文件
* action
> 用来定义在这个页面中发生的动作,例如:登录,清理输入框,更换验证码框等。
> 同时可以通过payload参数传值,传递一些不能通过state传递的值。
* effect
> 这个dart文件在fish\_redux中是定义来处理副作用操作的,比如显示弹窗,网络请求,数据库查询等操作。
* page
> 这个dart文件在用来在路由注册,同时完成注册effect,reducer,component,adapter的功能。
* reducer
> 这个dart文件是用来更新View,即直接操作View状态。
* state
> state用来定义页面中的数据,用来保存页面状态和数据。
* view
> view很明显,就是flutter里面当中展示给用户看到的页面。
### adpter
~~~
dependencies
~~~
~~~
SourceFlowAdapter
~~~
