# 同城配送设置
## 1.基本设置
#### 1在后台设置配送规则&范围&说明&配送人员

#### 1.发货地址:定位之后地图那边会自动根据这个发货地址划区域,然后自己调整区域;
#### 2.配送说明:只是一个消息公告,告诉用户配送时间等自定义内容,没有具体限制功能;
#### 3.配送人员:同城配送的订单发货的时候需要选择这里的配送人员;
#### 4.运费叠加开关:若开启,则运费按照运费规格\*商品数量计算,若关闭,则运费就按单件运费计算;
#### 5.高德地图key:用于计算配送距离(注意,这里的配送距离/运费计算不是根据直线距离,而是根据驾车行驶路线计算)必须选web服务 其他的计算不了配送距离!
#### 6.地图:划分配送区域,若地址不在该区域内,无法配送
- - - - - -
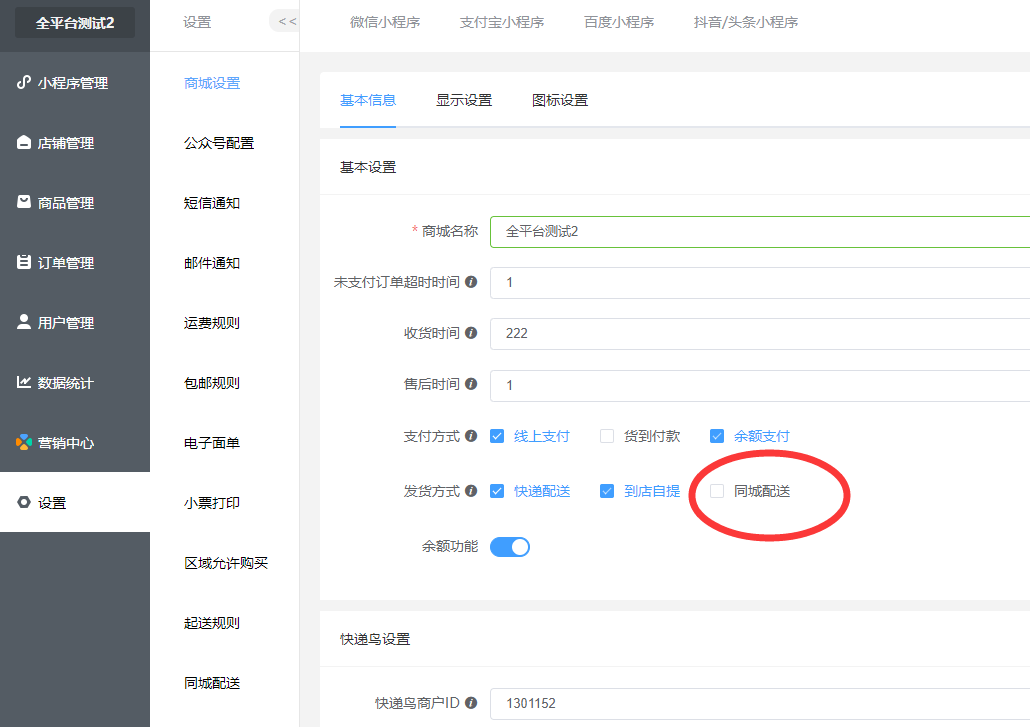
## 2.开启设置
需要在商城开启同城配送,用户下单才能选择

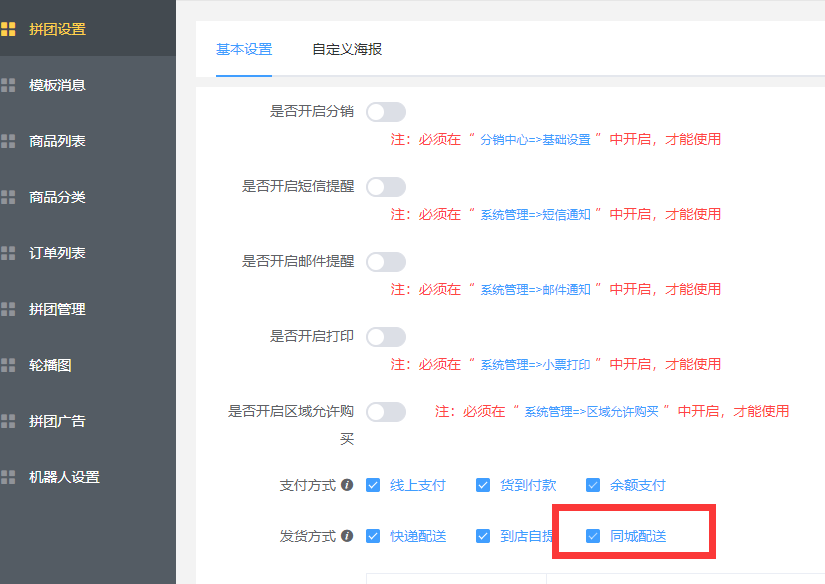
插件需要单独在插件中设置发货方式;
## 例如拼团:
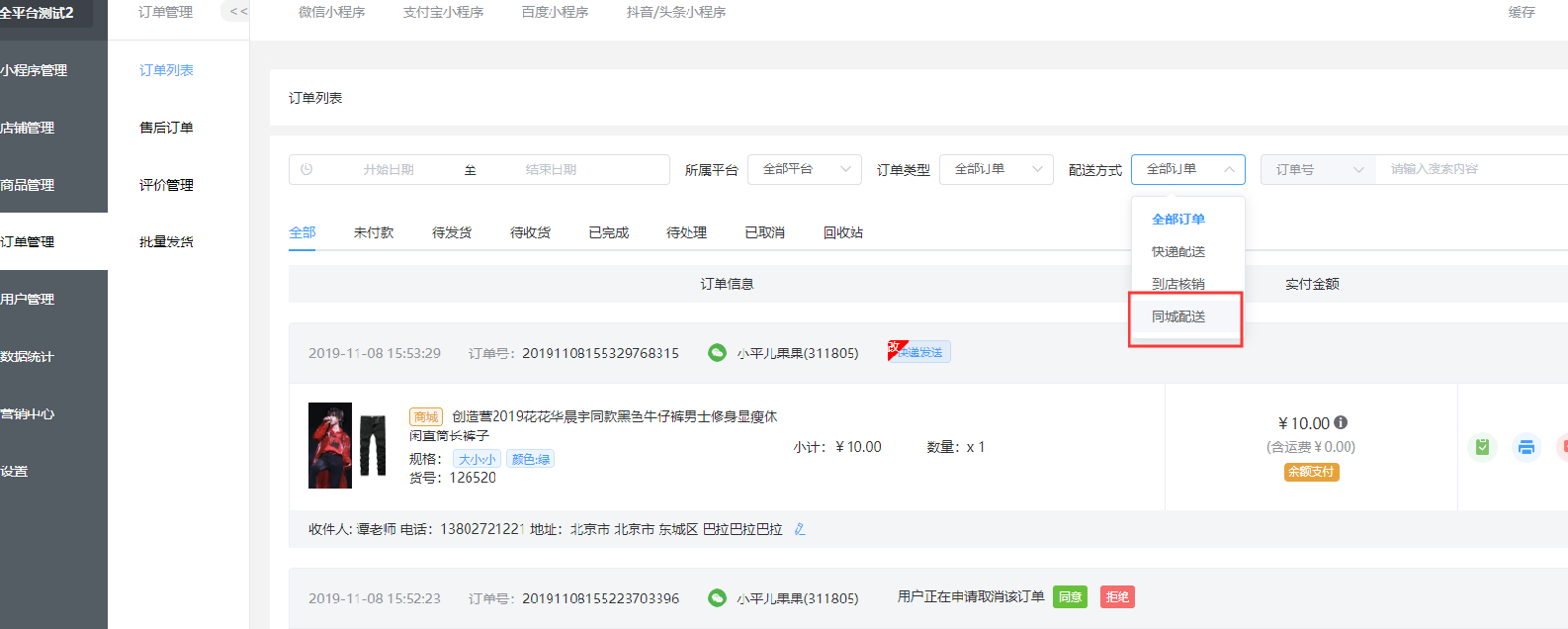
## 3.订单管理:
同城配送订单跟正常订单一样在订单列表中展示跟操作

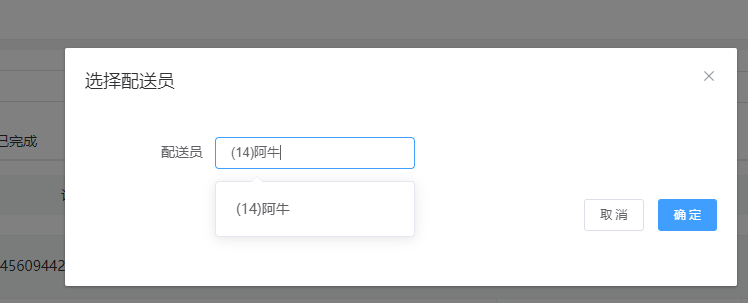
发货选择配送员:

- 商城使用小前提
- 店铺管理
- 店铺设计
- 轮播图
- 导航图标
- 商城风格
- 图片魔方
- 标签栏
- 首页布局
- 用户中心
- 下单表单
- 自定义海报
- 页面管理
- 小程序页面
- 页面标题
- 版权设置
- 内容管理
- 文章
- 专题分类
- 专题
- 视频
- 门店管理
- 直播管理.
- 员工管理
- 角色列表
- 员工列表
- 操作记录
- 商品管理
- 商品列表
- 批量导入
- 商品分类
- 规格模板
- 素材管理
- 快速购买
- 推荐设置
- 商品服务
- 淘宝CSV
- 订单管理
- 订单列表
- 售后订单
- 评价管理
- 批量发货
- 用户管理
- 用户管理
- 用户列表
- 核销员
- 会员等级
- 会员购买
- 分销商管理
- 基础设置
- 自定义设置
- 分销商
- 分销商等级
- 分销订单
- 分销提现
- 数据统计
- 数据概况
- 分销排行
- 销售报表
- 销售统计
- 门店
- 插件统计
- 砍价
- 多商户
- 拆红包
- 预约
- 拼团
- 整点秒杀
- 步数挑战
- 步数兑换
- 幸运抽奖
- 积分商城
- 社交送礼
- 积分收支
- 发放统计
- 营销中心
- 余额收支
- 充值管理
- 插件中心
- 微信小程序
- 签到插件
- 手机端管理
- 砍价
- 九宫格
- 多商户
- 拆红包
- 预约
- 拼团
- 整点秒杀
- 刮刮卡
- 好物圈
- DIY装修
- 步数宝
- 幸运抽奖
- 积分商城
- 客服系统
- 团队分红
- 核销员
- 当面付
- 支付宝小程序
- 百度小程序
- 抖音/头条小程序
- 商品预售
- 超级会员卡
- 一键发圈
- 社交送礼
- 积分
- 积分设置
- 积分记录
- 卡券
- 卡卷列表
- 用户卡卷
- 优惠券
- 优惠券管理
- 自动发放设置
- 设置
- 基础设置.
- 商城设置
- 基本信息
- 显示设置
- 图标设置
- 消息提醒
- 物流设置
- 规则设置
- 运费规则
- 包邮规则
- 起送规则
- 退货地址
- 区域购买
- 电子面单
- 小票打印
- 发货单处理
- 同城配送
- 高德key注册
- 同城配送设置
- 上传设置
- 其他说明
- 关注公众号组件
- 缓存
- 短信通知
- 邮件通知
- 上传设置
- 各平台功能支持说明
- 订阅消息功能
- 分类页面说明
- 小程序直播
- 小程序发布教程
- 群发模板消息
- 公众号配置
