# 验证表格输入
本指南将引导您完成配置Web应用程序表单以支持验证的过程。
## 你会建立什么
您将构建一个简单的Spring MVC应用程序,该应用程序将接受用户输入并通过使用标准验证批注来检查输入。 您还将看到如何在屏幕上显示错误消息,以便用户可以重新输入以使其有效。
## 你需要什么
* 约15分钟
* 最喜欢的文本编辑器或IDE
* [JDK 1.8](http://www.oracle.com/technetwork/java/javase/downloads/index.html) 或更高版本
* [Gradle 4+](http://www.gradle.org/downloads) 或 [Maven 3.2+](https://maven.apache.org/download.cgi)
* 您还可以将代码直接导入到IDE中:
* [弹簧工具套件(STS)](https://spring.io/guides/gs/sts)
* [IntelliJ IDEA](https://spring.io/guides/gs/intellij-idea/)
## 如何完成本指南
像大多数Spring 一样 [入门指南](https://spring.io/guides) ,您可以从头开始并完成每个步骤,也可以绕过您已经熟悉的基本设置步骤。 无论哪种方式,您最终都可以使用代码。
要 **从头开始** ,请继续进行“ [从Spring Initializr开始”](https://spring.io/guides/gs/validating-form-input/#scratch) 。
要 **跳过基础知识** ,请执行以下操作:
* [下载](https://github.com/spring-guides/gs-validating-form-input/archive/master.zip) 并解压缩本指南的源存储库,或使用 对其进行克隆 [Git](https://spring.io/understanding/Git) : `git clone [https://github.com/spring-guides/gs-validating-form-input.git](https://github.com/spring-guides/gs-validating-form-input.git)`
* 光盘进入 `gs-validating-form-input/initial`
* 跳到 [创建一个 `PersonForm`对象](https://spring.io/guides/gs/validating-form-input/#initial) 。
**完成后** ,您可以根据中的代码检查结果 `gs-validating-form-input/complete`.
## 从Spring Initializr开始
如果您使用Maven,请访问 [Spring Initializr](https://start.spring.io/#!type=maven-project&language=java&platformVersion=2.4.4.RELEASE&packaging=jar&jvmVersion=1.8&groupId=com.example&artifactId=validating-form-input&name=validating-form-input&description=Demo%20project%20for%20Spring%20Boot&packageName=com.example.validating-form-input&dependencies=web,thymeleaf,validation) 以生成具有所需依赖项(Spring Web,Thymeleaf和Validation)的新项目。
以下清单显示了 `pom.xml` 选择Maven时创建的文件:
~~~
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.4.4</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.example</groupId>
<artifactId>validating-form-input</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>validating-form-input</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-validation</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
~~~
如果使用Gradle,请访问 [Spring Initializr](https://start.spring.io/#!type=gradle-project&language=java&platformVersion=2.4.4.RELEASE&packaging=jar&jvmVersion=1.8&groupId=com.example&artifactId=validating-form-input&name=validating-form-input&description=Demo%20project%20for%20Spring%20Boot&packageName=com.example.validating-form-input&dependencies=web,thymeleaf,validation) 以生成具有所需依赖项(Spring Web,Thymeleaf和Validation)的新项目。
以下清单显示了 `build.gradle` 选择Gradle时创建的文件:
~~~
plugins {
id 'org.springframework.boot' version '2.4.4'
id 'io.spring.dependency-management' version '1.0.11.RELEASE'
id 'java'
}
group = 'com.example'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = '1.8'
repositories {
mavenCentral()
}
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-validation'
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'org.springframework.boot:spring-boot-starter-web'
testImplementation('org.springframework.boot:spring-boot-starter-test')
}
test {
useJUnitPlatform()
}
~~~
### 手动初始化(可选)
如果要手动初始化项目而不是使用前面显示的链接,请按照以下步骤操作:
1. 导航到 [https://start.spring.io](https://start.spring.io) 。 该服务提取应用程序所需的所有依赖关系,并为您完成大部分设置。
2. 选择Gradle或Maven以及您要使用的语言。 本指南假定您选择了Java。
3. 单击 **Dependencies,** 然后选择 **Spring Web** , **Thymeleaf** 和 **Validation** 。
4. 点击 **生成** 。
5. 下载生成的ZIP文件,该文件是使用您的选择配置的Web应用程序的存档。
如果您的IDE集成了Spring Initializr,则可以从IDE中完成此过程。
## 创建一个 `PersonForm` 目的
该应用程序涉及验证用户的姓名和年龄,因此您首先需要创建一个类来支持用于创建人的表单。 以下清单(来自 `src/main/java/com/example/validatingforminput/PersonForm.java`)显示了如何执行此操作:
~~~
package com.example.validatingforminput;
import javax.validation.constraints.Min;
import javax.validation.constraints.NotNull;
import javax.validation.constraints.Size;
public class PersonForm {
@NotNull
@Size(min=2, max=30)
private String name;
@NotNull
@Min(18)
private Integer age;
public String getName() {
return this.name;
}
public void setName(String name) {
this.name = name;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public String toString() {
return "Person(Name: " + this.name + ", Age: " + this.age + ")";
}
}
~~~
这 `PersonForm` 类具有两个属性: `name` 和 `age`。 它标记有一些标准的验证批注:
* `@Size(min=2, max=30)`:允许名称长度在2到30个字符之间。
* `@NotNull`:不允许空值,如果条目为空,Spring MVC将生成空值。
* `@Min(18)`:不允许年龄小于18岁。
除此之外,您还可以看到 `name` 和 `age` 和一个方便的 `toString()` 方法。
## 创建一个Web控制器
现在,您已经定义了一个表单支持对象,是时候创建一个简单的Web控制器了。 以下清单(来自 `src/main/java/com/example/validatingforminput/WebController.java`)显示了如何执行此操作:
~~~
package com.example.validatingforminput;
import javax.validation.Valid;
import org.springframework.stereotype.Controller;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Controller
public class WebController implements WebMvcConfigurer {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/results").setViewName("results");
}
@GetMapping("/")
public String showForm(PersonForm personForm) {
return "form";
}
@PostMapping("/")
public String checkPersonInfo(@Valid PersonForm personForm, BindingResult bindingResult) {
if (bindingResult.hasErrors()) {
return "form";
}
return "redirect:/results";
}
}
~~~
该控制器具有GET方法和POST方法。 两种方法都映射到 `/`.
这 `showForm` 方法返回 `form`模板。 它包括一个 `PersonForm` 在其方法签名中,以便模板可以将表单属性与 `PersonForm`.
这 `checkPersonInfo` 方法接受两个参数:
* 一个 `personForm` 标有的对象 `@Valid` 收集表格中填写的属性。
* 一个 `bindingResult` 对象,以便您可以测试并检索验证错误。
您可以从表格中检索所有属性,该表格已绑定到 `PersonForm`目的。 在代码中,您测试错误。 如果遇到错误,则可以将用户送回原来的位置 `form`模板。 在这种情况下,将显示所有错误属性。
如果此人的所有属性均有效,则它将浏览器重定向到最终 `results` 模板。
## 构建一个HTML前端
现在构建“主页”页面,如下清单(从 `src/main/resources/templates/form.html`)显示:
~~~
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<form action="#" th:action="@{/}" th:object="${personForm}" method="post">
<table>
<tr>
<td>Name:</td>
<td><input type="text" th:field="*{name}" /></td>
<td th:if="${#fields.hasErrors('name')}" th:errors="*{name}">Name Error</td>
</tr>
<tr>
<td>Age:</td>
<td><input type="text" th:field="*{age}" /></td>
<td th:if="${#fields.hasErrors('age')}" th:errors="*{age}">Age Error</td>
</tr>
<tr>
<td><button type="submit">Submit</button></td>
</tr>
</table>
</form>
</body>
</html>
~~~
该页面包含一个简单的表单,其每个字段都位于表中的单独单元格中。 该表格适合邮寄到 `/`。 它被标记为由 `personForm` 您在 `GET`Web控制器中的方法。 这就是所谓的“豆类支持形式”。 有两个字段 `PersonForm` 豆,您会看到它们被标记为 `th:field="*{name}"` 和 `th:field="*{age}"`。 每个字段旁边是一个辅助元素,用于显示任何验证错误。
最后,您有一个提交表单的按钮。 通常,如果用户输入的名称或年龄违反了 `@Valid`约束,它会跳回到该页面,并显示错误消息。 如果输入了有效的姓名和年龄,则该用户将被转到下一个网页。
以下示例(摘自 `src/main/resources/templates/results.html`)显示结果页面:
~~~
<html>
<body>
Congratulations! You are old enough to sign up for this site.
</body>
</html>
~~~
在这个简单的示例中,这些网页没有任何复杂的CSS或JavaScript。
## 运行应用程序
对于此应用程序,您正在使用 的模板语言 [Thymeleaf](https://www.thymeleaf.org/doc/tutorials/3.0/thymeleafspring.html) 。 此应用程序需要的不仅仅是原始HTML。 Spring Initializr为您创建了一个应用程序类。 以下清单(来自 `src/main/java/com/example/validatingforminput/ValidatingFormInputApplication.java`)显示该类:
~~~
package com.example.validatingforminput;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class ValidatingFormInputApplication {
public static void main(String[] args) throws Exception {
SpringApplication.run(ValidatingFormInputApplication.class, args);
}
}
~~~
要激活Spring MVC,通常需要添加 `@EnableWebMvc` 到 `Application`班级。 但是Spring Boot的 `@SpringBootApplication` 在检测到时已经添加了此注释 `spring-webmvc`在您的课程路径上。 通过相同的注释,可以找到被注释的对象 `@Controller` 类及其方法。
Thymeleaf的配置也由 `@SpringBootApplication`。 默认情况下,模板位于以下路径中的类路径中 `templates/`并通过删除文件名中的'.html'后缀来解析为视图。 (可以根据需要实现的方式以多种方式更改和覆盖Thymeleaf设置,但详细信息与本指南无关。)
### 建立可执行的JAR
您可以使用Gradle或Maven从命令行运行该应用程序。 您还可以构建一个包含所有必需的依赖项,类和资源的可执行JAR文件,然后运行该文件。 生成可执行jar使得在整个开发生命周期中,跨不同环境等等的情况下,都可以轻松地将服务作为应用程序进行发布,版本控制和部署。
如果您使用Gradle,则可以通过使用以下命令运行该应用程序 `./gradlew bootRun`。 或者,您可以通过使用以下命令构建JAR文件: `./gradlew build` 然后运行JAR文件,如下所示:
~~~
java -jar build/libs/gs-validating-form-input-0.1.0.jar
~~~
如果您使用Maven,则可以通过使用以下命令运行该应用程序 `./mvnw spring-boot:run`。 或者,您可以使用以下命令构建JAR文件: `./mvnw clean package` 然后运行JAR文件,如下所示:
~~~
java -jar target/gs-validating-form-input-0.1.0.jar
~~~
此处描述的步骤将创建可运行的JAR。 您还可以 构建经典的WAR文件 。
该应用程序应在几秒钟内启动并运行。
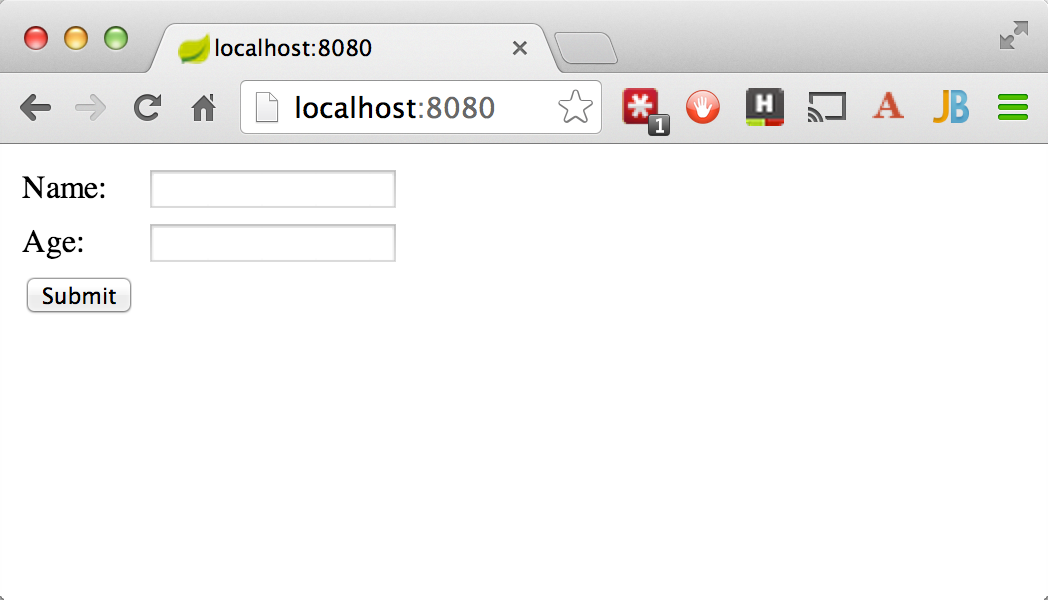
如果您访问 `[http://localhost:8080/](http://localhost:8080/)`,您应该会看到如下图所示的内容:

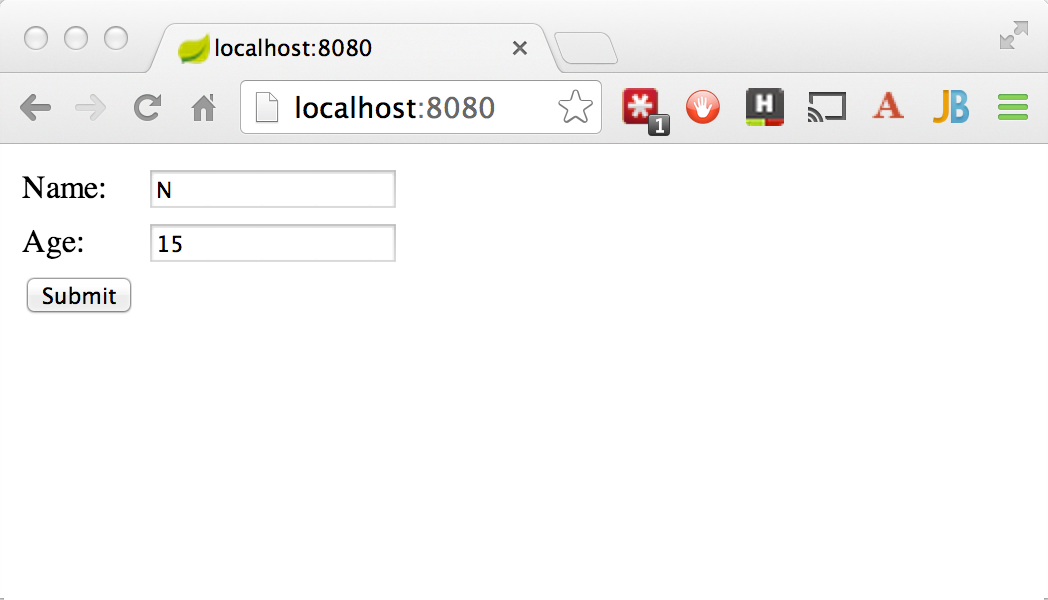
以下一对图像显示了如果您输入以下内容会发生什么 `N` 为名称和 `15`适合您的年龄,然后点击 **Submit** :


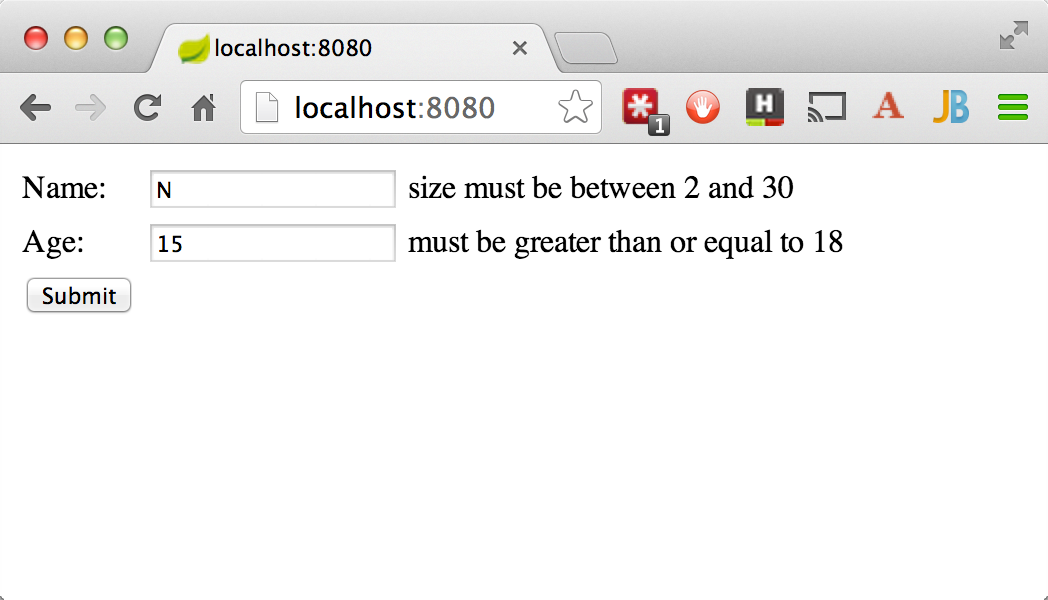
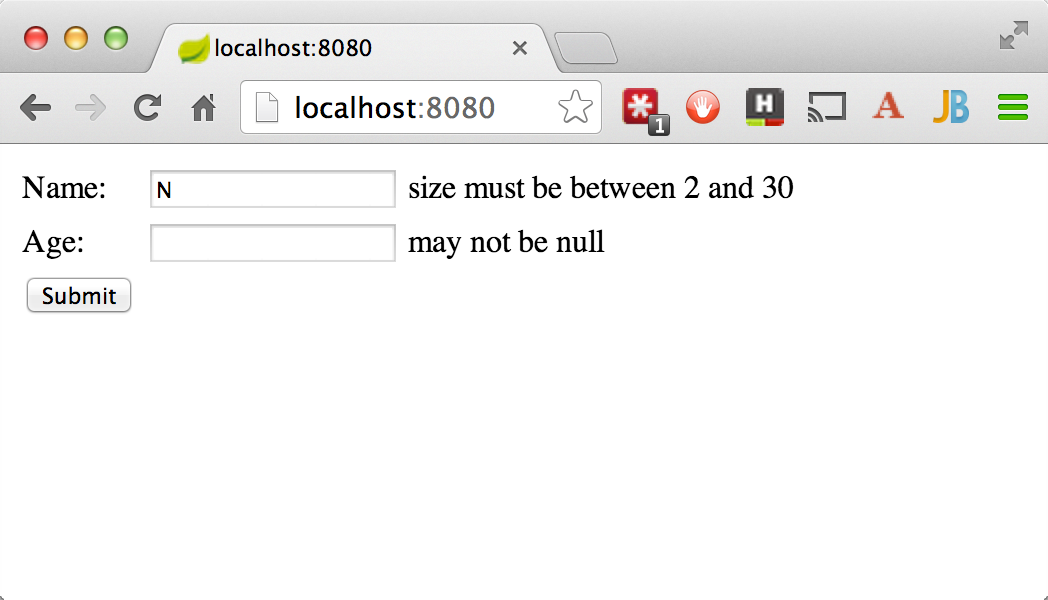
上图显示,因为这些值违反了 `PersonForm`上课,您会跳回到“主页”页面。 请注意,如果 单击“ **提交** 在输入框中 什么都不 ”,则会出现另一个错误,如下图所示:

如果您输入有效的姓名和年龄,您最终会进入 `results` 页面,如下图所示:

## 概括
恭喜你! 您已经编写了一个简单的Web应用程序,并在域对象中内置了验证功能。 这样,您可以确保数据符合特定条件,并且用户可以正确输入数据。
- springboot概述
- springboot构建restful服务
- spring构建一个RESTful Web服务
- spring定时任务
- 消费RESTful Web服务
- gradle构建项目
- maven构建项目
- springboot使用jdbc
- springboot应用上传文件
- 使用LDNA验证用户
- 使用 spring data redis
- 使用 spring RabbitTemplate消息队列
- 用no4j访问nosql数据库
- springboot验证web表单
- Spring Boot Actuator构j建服务
- 使用jms传递消息
- springboot创建批处理服务
- spring security保护web 安全
- 在Pivotal GemFire中访问数据
- 使用Spring Integration
- 使用springboot jpa进行数据库操作
- 数据库事务操作
- 操作mongodb
- springmvc+tymleaf创建web应用
- 将Spring Boot JAR应用程序转换为WAR
- 创建异步服务
- spring提交表单
- 使用WebSocket构建交互式Web应用程序
- 使用REST访问Neo4j数据
- jquery消费restful
- springboot跨域请求
- 消费SOAP Web服务
- springboot使用缓存
- 使用Vaadin创建CRUD UI
- 使用REST访问JPA数据
- 使用REST访问Pivotal GemFire中的数据
- 构建soap服务
- 使用rest访问mongodb数据
- 构建springboot应用docker镜像
- 从STS部署到Cloud Foundry
- springboot测试web应用
- springboot访问mysql
- springboot编写自定义模块并使用
- 使用Google Cloud Pub / Sub进行消息传递
- 构建反应式RESTful Web服务
- 使用Redis主动访问数据
- Spring Boot 部署到Kubernetes
- 使用反应式协议R2DBC访问数据
- Spring Security架构
- spring构建Docker镜像详解
- Spring Boot和OAuth2
- springboot应用部署到k8s
- spring构建rest服务详解
