# :-: swagger-php
Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。
总体目标是使客户端和文件系统作为服务器以同样的速度来更新。文件的方法、参数和模型紧密集成到服务器端的代码,允许 API 来始终保持同步。Swagger 让部署管理和使用功能强大的 API 从未如此简单。
## 使用方法
### 1:使用composer 安装 swagger-php
~~~jsx
composer require zircote/swagger-php
~~~
### 2:下载swagger-ui
这一步有两个下载方式 一种是使用git安装 一种是直接去github 下载源码,本人使用的是直接去官网下载的
第一种:使用git方式是安装
~~~bash
git clone https://github.com/swagger-api/swagger-ui.git
cd swagger-ui
npm install
~~~
第二种:去官网下载安装
https://swagger.io/tools/swagger-ui/download/

然后复制swagger-ui目录下的dist文件到php项目目录
```
如 public/swagger;
```
3:生成接口文档
~~~
public function create_swagger_json(){
$openapi = \OpenApi\scan(APP_PATH);
$json_url = ROOT_PATH.'/public/swagger.json';
// 检测模板目录
$dir = dirname($json_url);
if (!is_dir($dir)) {
mkdir($dir, 0755, true);
}
header('Content-Type: application/x-yaml');
$jsonStr = $openapi->toJson();
$result = file_put_contents($json_url, $jsonStr);
dump($result);
}
~~~
4:修改public/swagger/index.html 文件的json地址
根据自己项目路径和生成的json文件的路径进行配置
~~~
window.onload = function() {
// Begin Swagger UI call region
const ui = SwaggerUIBundle({
url: "http://10.5.0.104:8088/php_hudong/new_interaction/api/public/swagger.json",
dom_id: '#swagger-ui',
deepLinking: true,
presets: [
SwaggerUIBundle.presets.apis,
SwaggerUIStandalonePreset
],
plugins: [
SwaggerUIBundle.plugins.DownloadUrl
],
layout: "StandaloneLayout"
});
// End Swagger UI call region
window.ui = ui;
};
~~~
5:添加注解
~~~
/**
* @OA\Info(title="接口文档", version="0.1")
* @OA\Schemes(format="http")
* @OA\Tag(
* name="Index",
* description="测试控制器",
* )
*/
~~~
6:访问生成接口文档接口
```
create_swagger_json 访问第三步开发的生成接口文档接口
```
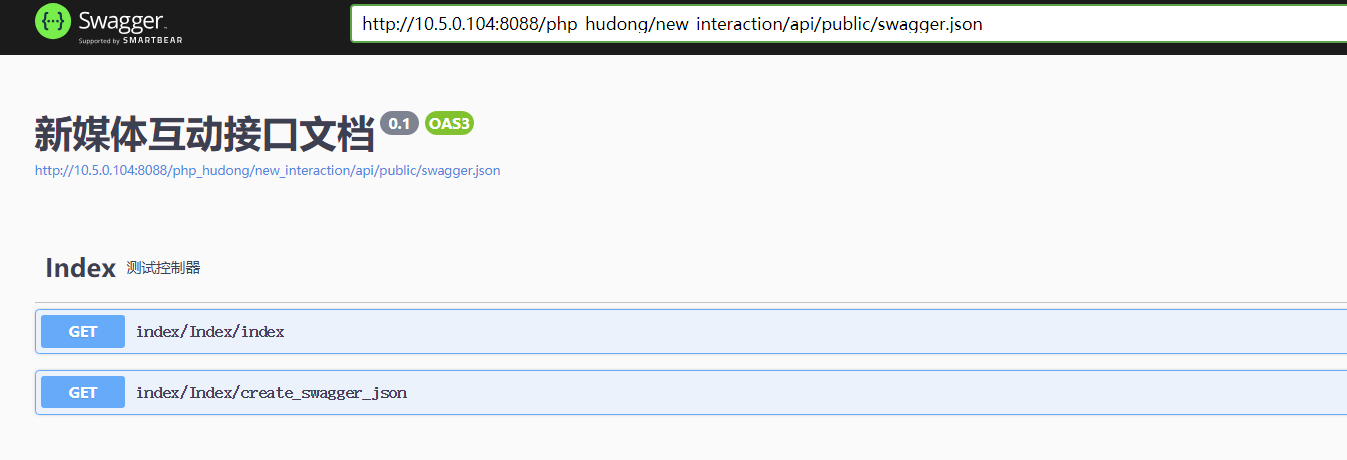
7:访问接口地址
```
http://10.5.0.104:8088/php_hudong/new_interaction/api/public/swagger/index.html#/
```