## addSelectTable('name值', '标题', '提示', '表格列头' , '表格数据', '选择内容的url'])
标识符:`selectTable`
>[info]1.4.3或更高版本支持。
>[danger] **注意:该功能仅1.4.3版本以上,并且授权版用户才有,普通版没有该功能**。如果您是授权版用户,请登录官网后,在补丁下载页面下载相应补丁。
| 参数 | 含义 | 类型 |
| --- | --- | --- |
| name | name值 | string |
| title | 标题 | string |
| tips | 提示 | string |
| columns | 表格列头 | array |
| data | 表格数据 | array |
| url | 选择内容的url | string |
```
$columns = [
'id' => 'ID',
'username' => '用户名',
'nickname' => '昵称',
];
// 使用ZBuilder快速创建表单
return ZBuilder::make('form')
->addFormItems([ // 批量添加表单项
['selectTable', 'test', '测试', '', $columns],
])
->fetch();
```
效果:

目前还没有任何数据,点击“选择测试”按钮可打开弹窗选取表格数据,但必须先设置url。
```
$columns = [
'id' => 'ID',
'username' => '用户名',
'nickname' => '昵称',
];
// 使用ZBuilder快速创建表单
return ZBuilder::make('form')
->addFormItems([ // 批量添加表单项
['selectTable', 'test', '测试', '', $columns, [], url('ajax/getUserList')],
])
->fetch();
```
为避免系统检测节点权限,这里我将代码写在ajax控制器,ajax控制没有继承admin类,所以不会检测节点权限。当然,也可以写在当前控制器,记得在节点管理添加对应的节点即可。
getUserList()方法用ZBuilder创建表格即可。
```
public function getUserList()
{
$data_list = Db::name('admin_user')->paginate();
return ZBuilder::make('table')
->addColumns([
['id', 'ID'],
['username', '用户名'],
['nickname', '昵称']
])
->setRowList($data_list)
->fetch();
}
```
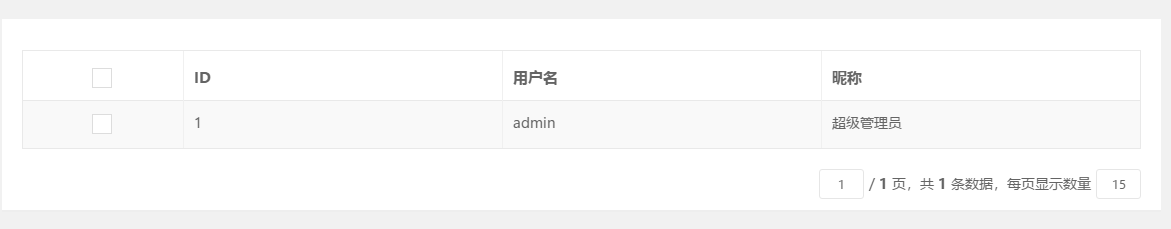
这时候点击“选择测试”按钮会弹出显示用户列表。

>[danger]这里有个地方要注意,1.getUserList()方法创建表格显示的列要和$columns定义的一致,包括列数和位置都要一致。
接下来,需要给表格添加一个顶部按钮,用于选取数据。
```
public function getUserList()
{
$data_list = Db::name('admin_user')->paginate();
return ZBuilder::make('table')
->addTopButton('select', [
'title' => '确定',
'icon' => 'fa fa-check',
'class' => 'btn btn-primary',
'id' => 'js-confirm',
'data-name' => 'test'
])
->addColumns([
['id', 'ID'],
['username', '用户名'],
['nickname', '昵称']
])
->setRowList($data_list)
->fetch();
}
```
添加的顶部按钮,需要添加id为“`js-confirm`”,并且定义data-name为创建selectTable表单项时的name值,比如上面添加的是
```
['selectTable', 'test', '测试', '', $columns, [], url('ajax/getUserList')],
```
所以按钮需要添加`data-name=>'test'`
到这里,还需要添加一个js文件
```
public function getUserList()
{
$data_list = Db::name('admin_user')->paginate();
return ZBuilder::make('table')
->addTopButton('select', [
'title' => '确定',
'icon' => 'fa fa-check',
'class' => 'btn btn-primary',
'id' => 'js-confirm',
'data-name' => 'test'
])
->addColumns([
['id', 'ID'],
['username', '用户名'],
['nickname', '昵称']
])
->setRowList($data_list)
->js('../extend/form/selectTable/selectTable')
->fetch();
}
```
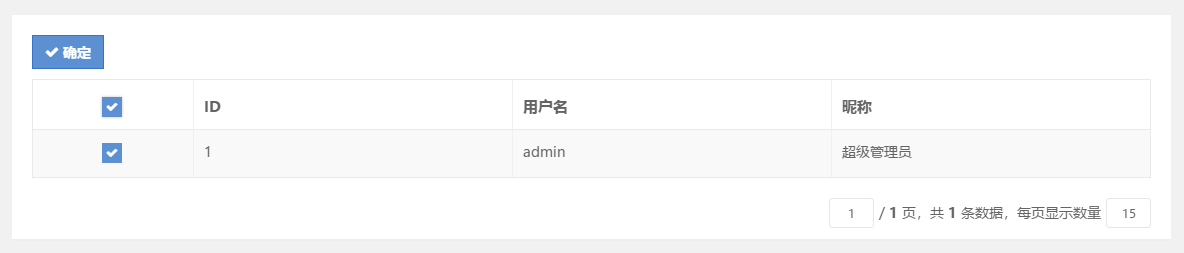
这时候,点击“选择测试”按钮,弹窗显示列表,勾选后,点击“确定”即可。


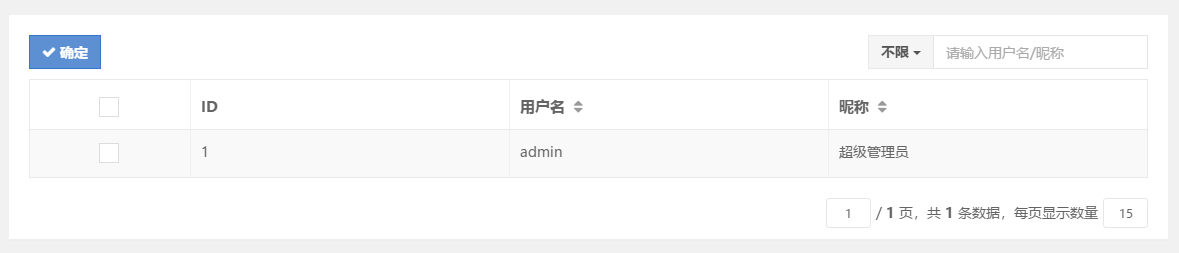
>[info]因为getUserList方法用ZBuilder创建的,所以你可以使用筛选,排序等等功能。
```
public function getUserList()
{
$map = $this->getMap();
$order = $this->getOrder();
$data_list = Db::name('admin_user')->where($map)->order($order)->paginate();
return ZBuilder::make('table')
->addTopButton('select', [
'title' => '确定',
'icon' => 'fa fa-check',
'class' => 'btn btn-primary',
'id' => 'js-confirm',
'data-name' => 'test'
])
->addColumns([
['id', 'ID'],
['username', '用户名'],
['nickname', '昵称']
])
->setSearch('username,nickname')
->addOrder('username,nickname')
->setRowList($data_list)
->js('../extend/form/selectTable/selectTable')
->fetch();
}
```

选取后,会将对应的值回传到父窗口,提交表单,会自动将所选值发送给服务器,接收的是一个数组,具体可以自己打印`$this->request->post();`查看
>[danger]注意,选取的数据有可能重复,比如选取了两次一样的数据

服务器会接收到两个id为1的数据,这里需要开发者自行过滤,比如:
```
$post = $this->request->post();
$post['test'] = array_unique($post);
```
- 序言
- 环境搭建
- 下载及安装
- 目录结构
- 快速构建器(ZBuilder)
- 表单(form)
- 设置页面标题
- 设置页提示信息
- 设置表单提交地址
- 隐藏按钮
- 添加按钮
- 设置按钮标题
- 添加表单项
- 复选
- 单选
- 日期
- 时间
- 开关
- 标签
- 数组
- 分组
- 范围
- 按钮
- 数字框
- 密码框
- 取色器
- 下拉菜单
- 普通联动
- 快速联动
- 拖拽排序
- 静态文本
- 格式文本
- 日期时间
- 日期范围
- 图片裁剪
- 百度地图
- 单文件上传
- 多文件上传
- 单图片上传
- 多图片上传
- 隐藏表单项
- 图标选择器
- 单行文本框
- 多行文本框
- 百度编辑器
- CKEditor编辑器
- wang编辑器
- markdown编辑器
- summernote编辑器
- 图片展示(1.1.0+)
- 单文件展示(1.1.0+)
- 多文件展示(1.1.0+)
- 下拉菜单Ajax(1.3.3+)
- 复杂表格(1.4.3+)
- 数据表格(1.4.3+)
- 分组下拉菜单(1.4.3+)
- 表格选取(1.4.3+)
- 穿梭框(1.4.3+)
- 添加表单项通用方法
- 直接设置表单项
- 表单布局
- 设置Tab按钮列表
- 设置表单数据
- 引入js文件
- 引入css文件
- 设置额外JS代码
- 设置额外CSS样式
- 设置额外HTML代码
- 是否ajax方式提交
- 设置模版路径
- 设置触发器
- 设置表单提交确认框
- 自定义表单项(1.0.6+)
- 设置表单提交方式(1.0.6+)
- 模板变量赋值(1.0.7+)
- 设置页面空表单项提示(1.0.7+)
- 自定义扩展表单图标(1.2.0+)
- 设置表单令牌(1.3.1+)
- 新窗口打开返回的url(1.4.4+)
- 表格(table)
- 设置页面标题
- 设置页面提示信息
- 添加一列
- 字段类型
- switch
- status
- yesno
- text.edit
- textarea.edit
- password
- url
- tel
- number
- icon
- byte
- date
- time
- datetime
- date.edit
- time.edit
- datetime.edit
- picture
- pictures
- select
- callback
- link
- text
- img_url
- files(1.1.1+)
- popover(1.4.4+)
- 添加多列
- 添加数量索引
- 添加快捷编辑的验证器
- 设置表格数据
- 隐藏第一列多选框
- 添加表头排序
- 添加表头筛选
- 添加表头筛选条件
- 添加时间段筛选
- 添加一个右侧按钮
- 添加多个右侧按钮
- 添加一个顶部按钮
- 添加多个顶部按钮
- 自动添加按钮
- 自动编辑按钮
- 替换右侧按钮
- 设置搜索参数
- 设置数据库表名
- 设置插件名称
- 设置表格主键
- 设置Tab按钮列表
- 设置分页
- 去除分页
- 引入js文件
- 引入css文件
- 设置额外JS代码
- 设置额外CSS样式
- 设置额外HTML代码
- 设置额外HTML代码-模板文件(1.4.0+)
- 设置模版路径
- 添加行class名
- 添加顶部下拉筛选
- 设置页面空数据提示(1.0.7+)
- 模板变量赋值(1.0.7+)
- 设置使用原始数据字段(1.0.8+)
- 设置搜索区域(1.1.0+)
- 设置表格高度(1.3.0+)
- 固定左列(1.3.0+)
- 固定右列(1.3.0+)
- 设置列宽(1.3.0+)
- 设置隐藏列(1.3.0+)
- 侧栏(aside)
- 添加区块
- 设置Tab按钮列表
- 追加Tab按钮列表
- 设置当前tab
- 设置单个tab内容
- 设置多个tab内容
- 追加tab内容
- 覆盖侧栏
- 模块开发
- 创建模块信息文件
- 安装模块
- 模块配置
- 控制器
- 创建菜单节点
- 第一个控制器
- 模块参数配置页面
- 方法参考
- 数据授权(1.3.2+)
- 插件开发
- 插件入口文件
- 插件基本信息
- 管理界面的字段信息
- 新增或编辑的字段信息
- 插件钩子
- 触发器
- 原数据库表前缀
- 插件配置信息
- 安装和卸载Sql文件
- 控制器
- 模型
- 验证器
- 视图
- 方法参考
- 实践教程
- 变量参考
- 函数参考
- 安全相关
- 常见问题
- 其他杂项
- 更新日志
- 升级指导
- 贡献名单
- 关于文档
