## layuiadmin iframe 2020版 引入 authtree 组件
+ 第一步:为权限树提供容器
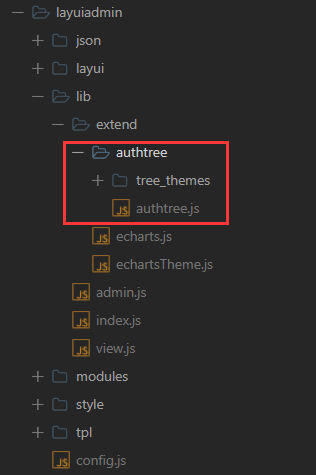
+ 第二步:下载源码并引入插件
+ 第三步:异步获取权限数据并渲染
>[danger] 第一步:为权限树提供容器
+ 权限树容器:`id="LAY-auth-tree-index"`
+ 容器需要包含在 `form.layui-form > div.layui-form-item > div.layui-input-block`,否则无法渲染多选框
```html
<form class="layui-form">
<div class="layui-form-item">
<label class="layui-form-label">角色名称</label>
<div class="layui-input-block">
<input class="layui-input" type="text" name="name" placeholder="请输入角色名称" />
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">选择权限</label>
<div class="layui-input-block">
<div id="LAY-auth-tree-index"></div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" type="submit" lay-submit lay-filter="LAY-auth-tree-submit">提交</button>
<button class="layui-btn layui-btn-primary" type="reset">重置</button>
</div>
</div>
</form>
```
>[danger] 第二步:下载源码并引入插件
+ 配置扩展目录的模板输出替换 `__LAYUIADMIN_EXTEND__`
```
// 模板输出字符串替换
'tpl_replace_string' => [
// layuiadmin 静态资源
'__LAYUIADMIN__' => '/static/layuiadmin',
// authtree 权限树扩展组件
'__AUTHTREE__' => '/static/layuiadmin/lib/extend/authtree',
],
```
+ 将 `layui_exts` 目录拷贝到 extend 目录下并重命名为 `authtree`

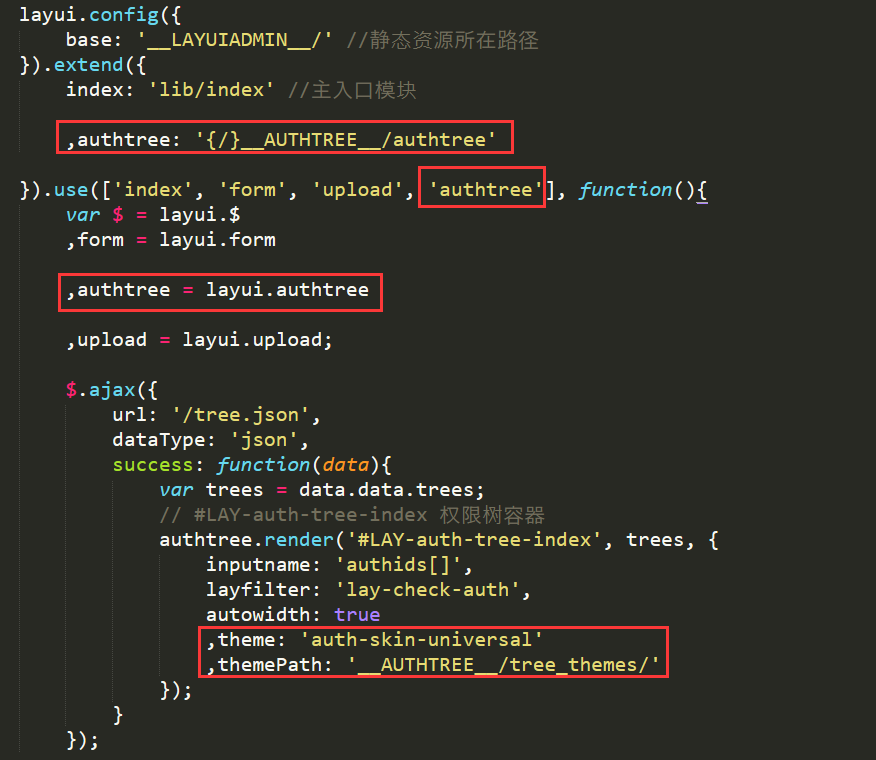
+ 加载 `authtree` 组件

>[danger] 第三步:异步获取权限数据并渲染
```
$.ajax({
url: 'tree.json',
dataType: 'json',
success: function(data){
var trees = data.data.trees;
// #LAY-auth-tree-index 权限树容器
authtree.render('#LAY-auth-tree-index', trees, {
inputname: 'authids[]',
layfilter: 'lay-check-auth',
autowidth: true,
});
}
});
```
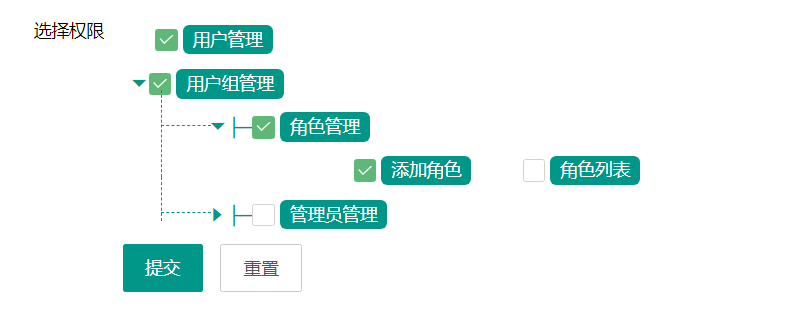
>[danger] 效果示例

- 序言
- PHP
- 经典算法
- 冒泡排序
- PHP命令
- 常用命令
- 内置函数
- getenv
- 数组函数
- array_keys
- 数组指针函数
- 功能函数
- 随机字符串
- 获取文件后缀名
- 面向对象
- 继承
- 重写
- 关键字
- 集成环境
- PhpStudy-v8.1
- TP6.0 伪静态
- 无法解析PHP代码
- No input file specified
- 语言构造器
- 简介
- list
- exit
- array
- isset
- empty
- unset
- echo
- include
- require
- 流程控制语句
- foreach
- static
- Apache
- 常见报错
- 拒绝访问
- 配置可靠域名
- layui
- 官方资源
- 扩展模块
- 公共属性
- 内置方法
- layui.config
- layui.msg
- 内置模块
- table
- 基础方法
- 快速使用
- 基础使用
- 渲染方式
- 基础方法
- 表格重载
- table.json
- 重载方法
- 基础使用
- 事件监听
- 行工具事件
- 函数封装
- upload
- 上传接口
- 关闭自动上传
- choose
- 扩展组件
- authtree
- 仓库地址
- 快速上手
- treeTable
- 下载地址
- xm-select
- 登陆页面
- layuiadmin单页版
- JS函数封装
- 侧边菜单
- config.js
- 路由参数
- iframe版引入组件
- token
- 删除数据
- PhpStorm
- 背景色
- 注释在当前位置开始
- 修改 TAB 键为制表符
- 等号对齐和数组键值对齐
- 取消自动保存和显示星号
- Vue
- 官方资源
- 指令
- v-if
- v-text
- v-html
- v-bind
- v-model
- vue对象
- vuecli
- MySQL
- 常用命令
- show
- 多表联查
- 创建数据表
- 内连接
- 自连接
- 左外连接
- 右外连接
- 命令行进入MySQL
- 创建数据库
- 备份和恢复
- MySQL关键字
- mysql密码策略
- 修改用户密码
- Linux
- 快捷键
- 镜像文件
- 常用命令
- cmake安装
- centos7
- 防火墙
- 最小化安装
- nginx编译安装
- 下载 nginx 软件包
- 解压缩解包
- 生成 Makefile 文件
- 可能出现的错误
- 执行安装命令
- nginx目录结构
- PHP编译安装
- lrzsz
- 打包压缩
- 打包
- 快捷压缩
- yum安装mysql
- SQL注入
- owasp
- SQL注入
- Composer
- endroid/qr-code
- status
- config
- archive
- validate
- licenses
- create-project
- 全局选项
- --help
- --quiet
- --working-dir
- --no-interaction
- composer.json
- name
- 支付宝
- JSAPI
- Pbootcms
- 分页
- 修改模板
- 数据表字典
- markdown
- Editor.md
- 下载地址
- 基本使用
- 参数选项
- 图片上传
- 代码注释
- 佛祖保佑
- 更新日志
