# 测试推送
首先我们打开我们配置好的 vPush 新版本控制台地址:

刚进来,是没有订阅消息模板列表的(目前微信还没开放获取模板列表的API)
所以呢,我们需要手动导入模板,以方便我们进行消息推送管理操作。
## 导入模板
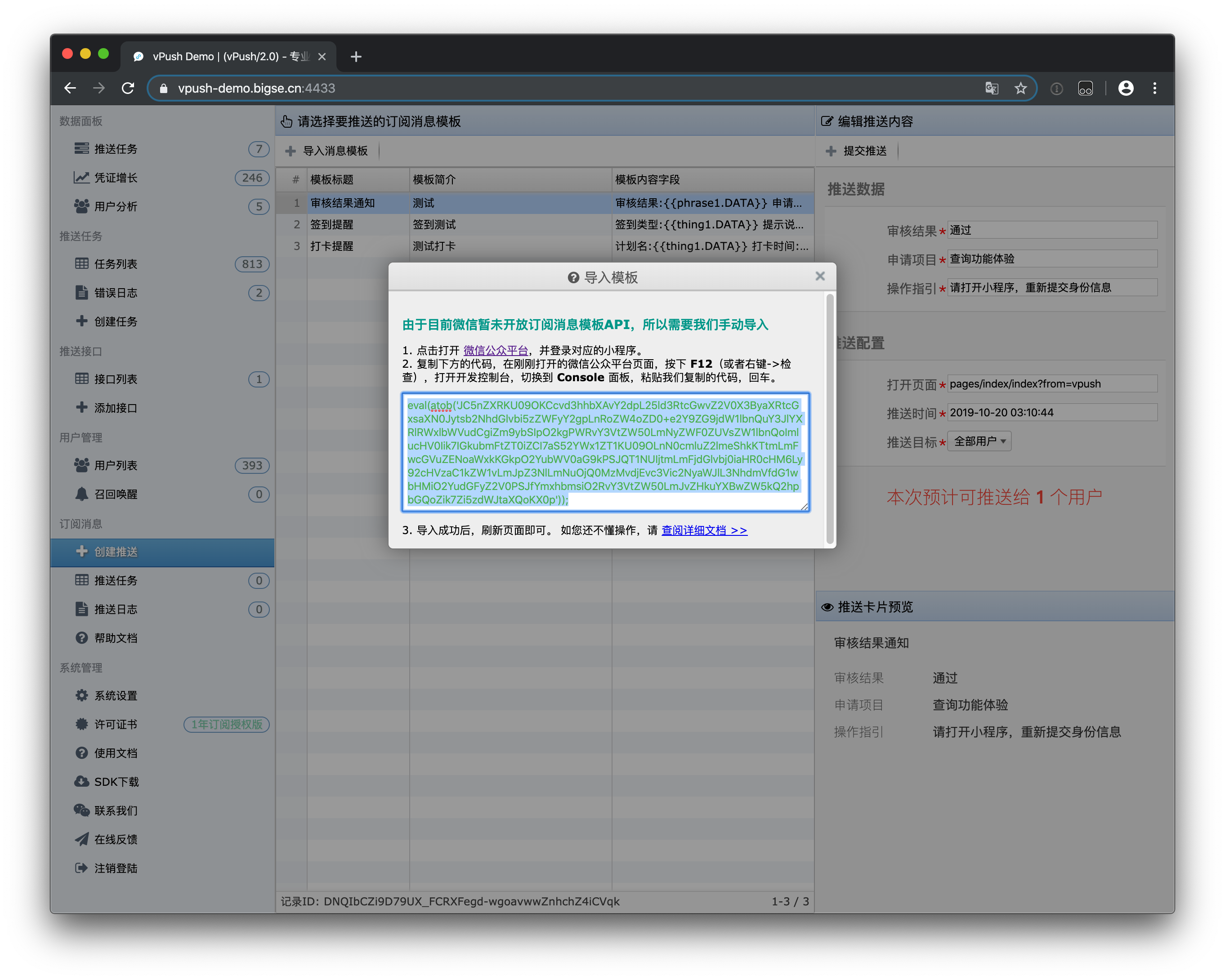
点击页面上方的`导入消息模板`按钮,得到 **神秘代码**,全选复制

打开微信公众平台 [http://mp.weixin.qq.com/](http://mp.weixin.qq.com/) 并进行小程序登录
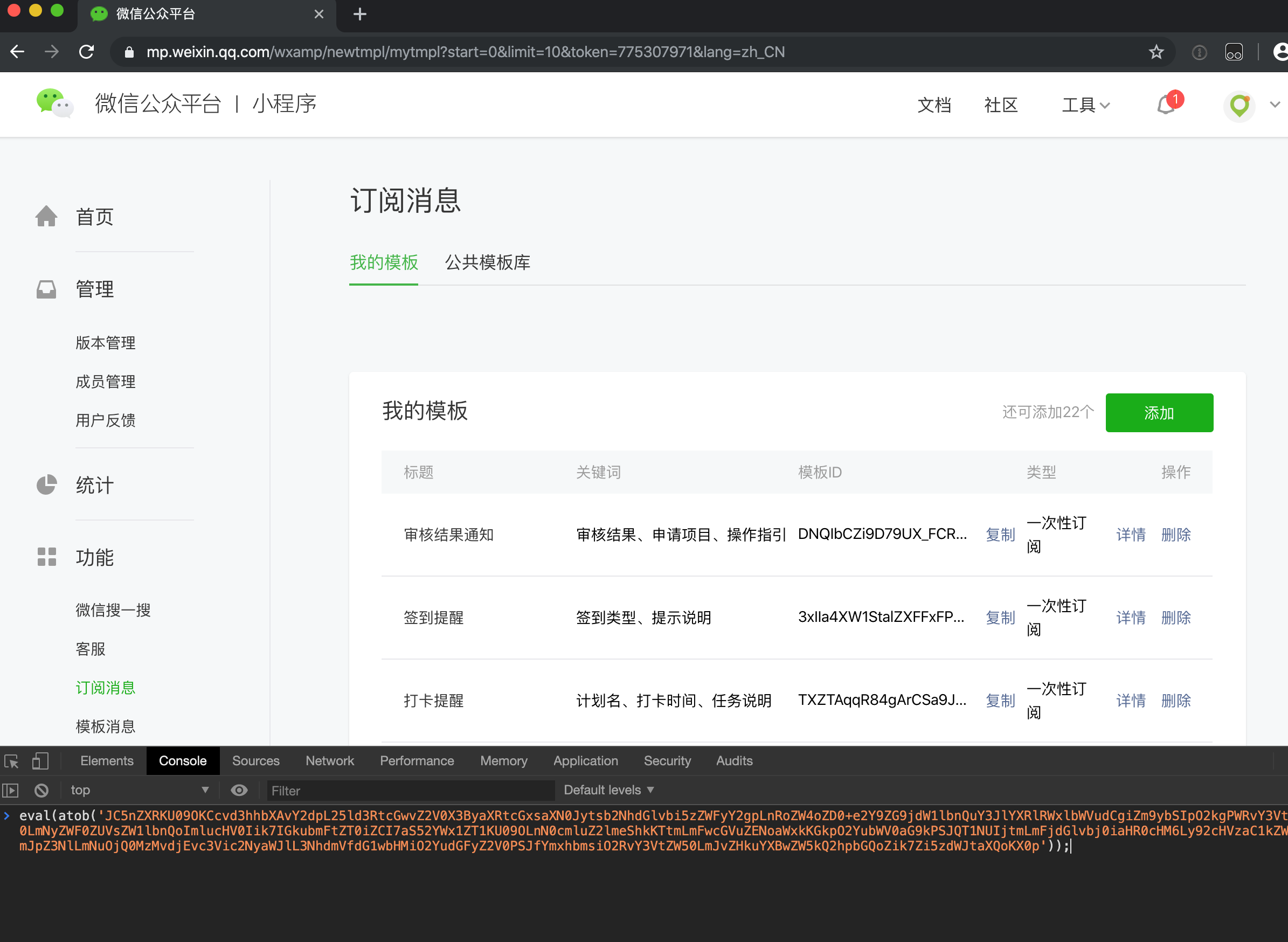
登录成功后点击左侧功能菜单的 **订阅消息**,进行开通,然后自己添加你想要的消息模板。
添加完成之后呢,我们浏览器上按下 `F12` 快捷键,或者右键->检查,打开web开发控制台,切换到 `Console` 面板,粘贴我们上边复制的神秘代码,回车:

然后就会弹出新的页面,页面提示:导入成功!
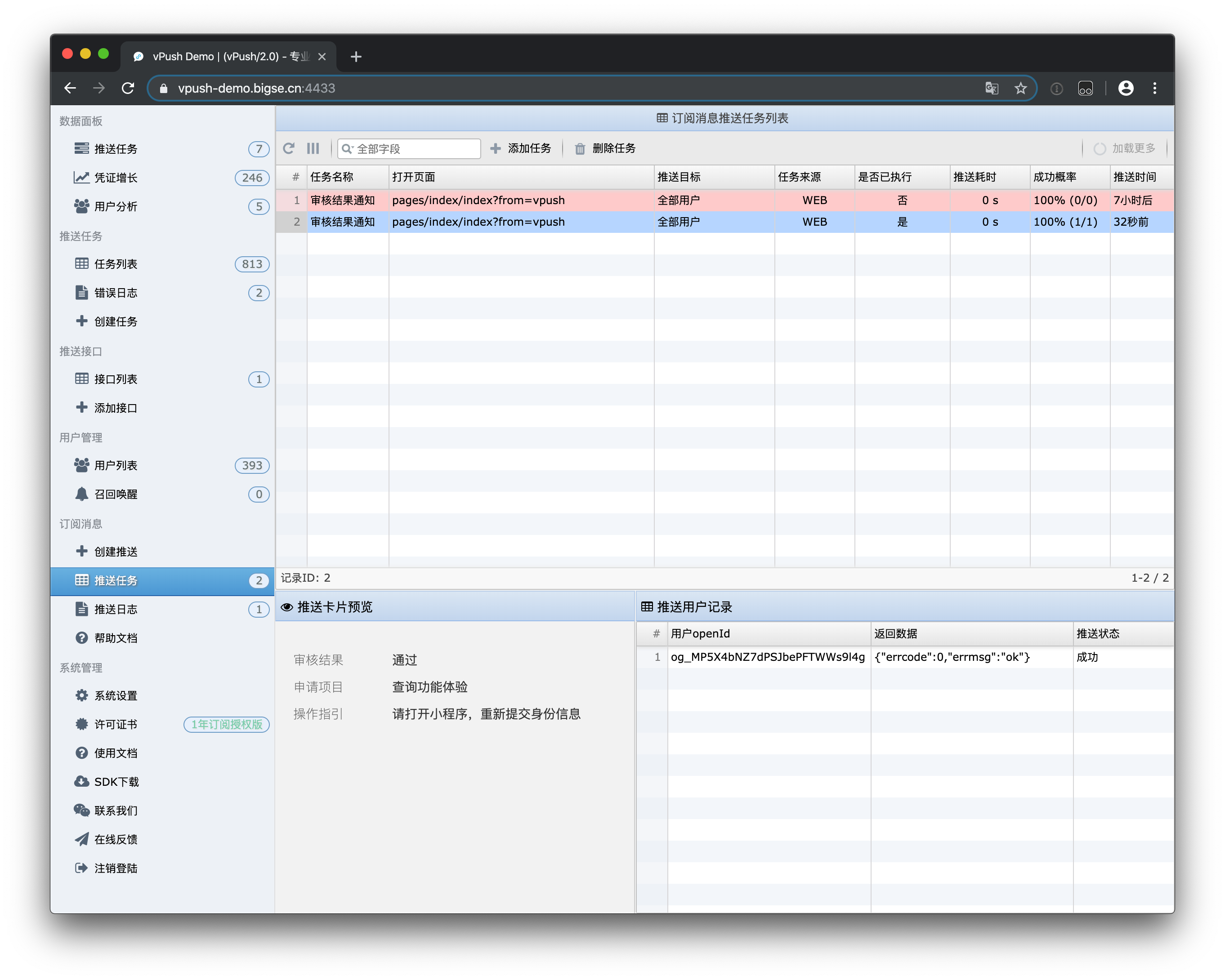
我们切换到我们的 vpush开发控制台,刷新下页面,已经看到添加好的模板消息列表啦!
>(如果没执行成功或者没导入成功,请联系微信 `Hack_Fish` 获取技术支持)
## 创建推送
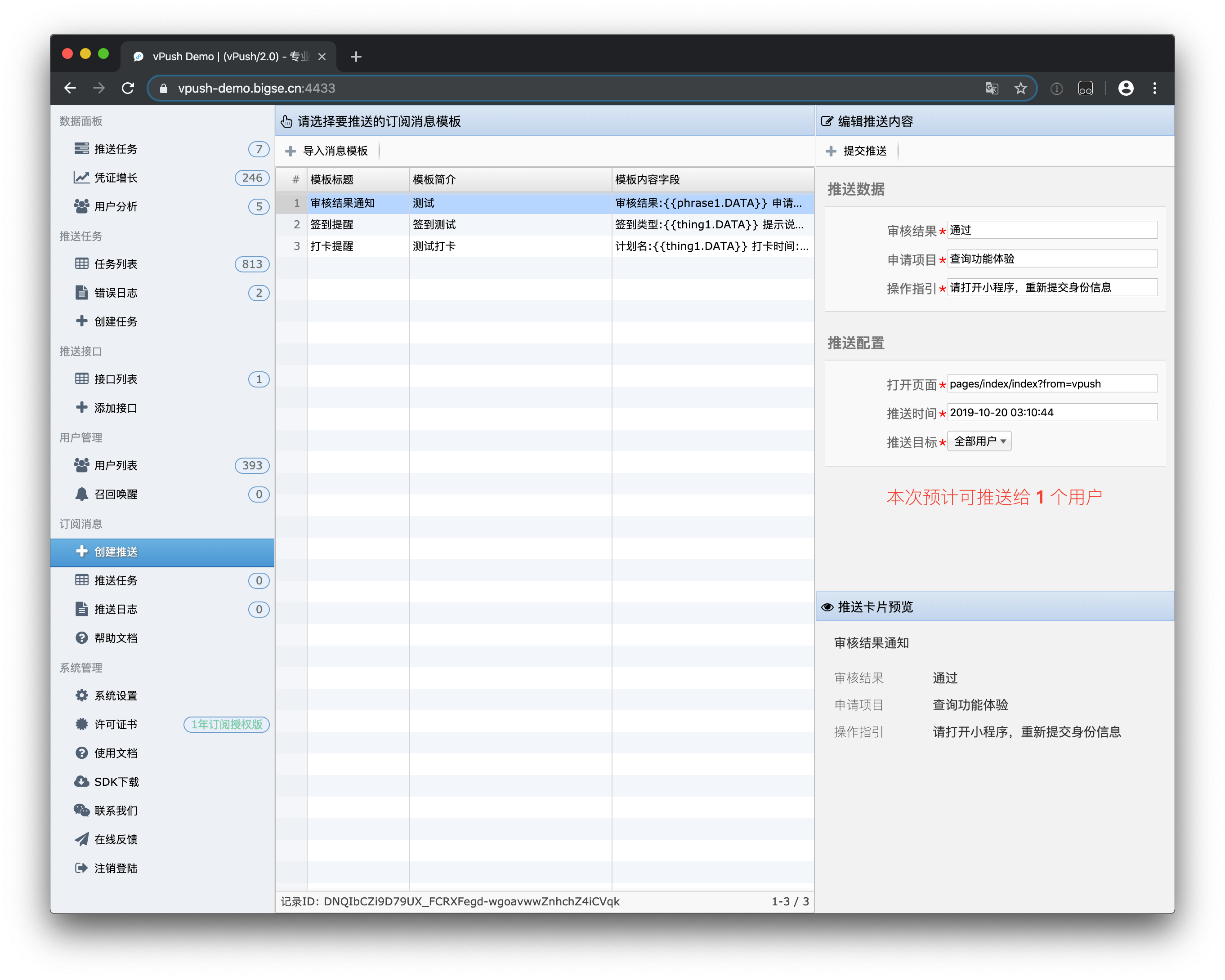
有了模板,我们就能在页面上进行消息配置,然后推送给用户了。
不过,首先还是需要用户在小程序上授权了我们的推送,我们才能推送给用户哦!
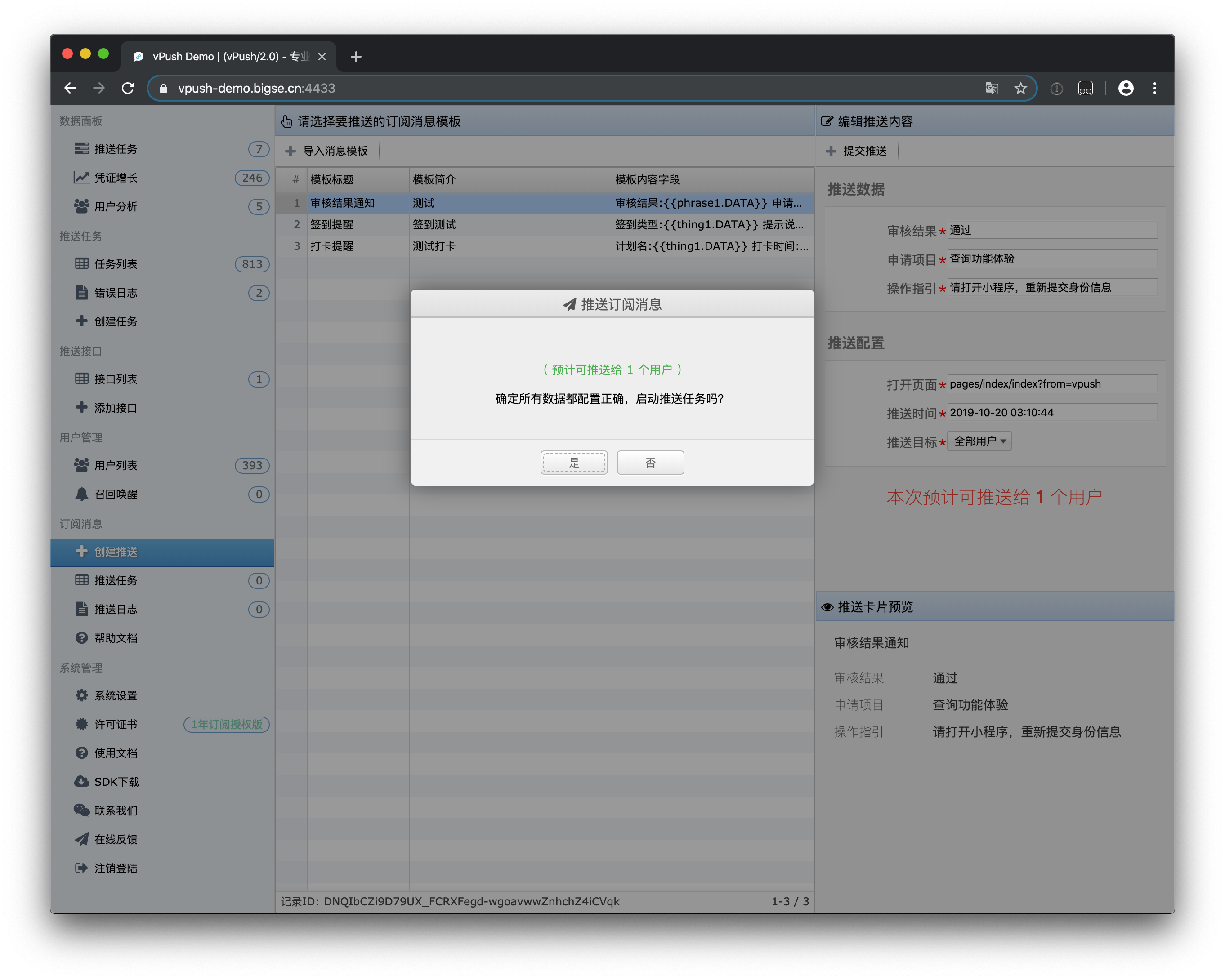
点击选择左侧的消息模板,然后在右边进行数据配置,下方的红字可以提示你当前的配置可以推送给多少个用户(推送的数量,取决于用户是否允许授权了接收小程序订阅消息)
配置好了,点击上方的提交推送,即可创建推送任务,并推送你配置的数据给用户们。