# :-: **木疙瘩图文编辑器**
# 1. 功能简介
木疙瘩图文编辑器是用于生产包含文字、图片、视频、可视化图表等各种素材资源的编辑工具。木疙瘩图文编辑器采用流式排版技术,作品内容可适配于各种设备屏幕的大小并自动重排,以适用于图文新闻、微信公众号推文、微博内容等场景的生产需求。
木疙瘩图文编辑器支持插入H5作品;图文混排的排版方式,可以使图文内容更加丰富多彩,更加自由多变;为了提高大家的工作效率,图文编辑器提供了直接导入word、图片转化文字、声音转化文字这些功能;并且编辑好的图文内容兼容微信公众号格式,支持微信的一键发布。
*****
按照使用的不同学习曲线,使用图文编辑器主要有如下三个层次:
1) 普通编辑(初级编辑):通过基本图文和添加样式高效的生成常见的图文内容。这个是图文编辑器最常见的用途,也是使用图文编辑器的内容编辑最经常接触的方式。在这种模式下,生成图文内容的体验类似于使用Word编写文档,或者使用微信公众号编辑器编辑图文内容,都是通过添加文字、图片、声音、视频等素材,以及调整其大小、颜色、对齐、样式等属性来完成内容;
2) 修改样式(中级编辑):上述普通编辑包含通过预先生成好的样式(类似于模板,下面会详述)来快速的生成图文内容。有时候根据实际情况需要对这些样式进行一些调整,对其中的颜色、对齐、边框等局部样式进行调整以达到编辑目的。为了修改样式,需要对页面布局具有一些概念性的理解和调整,因此修改样式要求比普通编辑对图文排版有更进一步的了解;
3) 生成样式(高级编辑):即不是根据现有的样式而是按照需求生成新的样式满足图文内容的需求。
在实际操作中,上述1)、2)、3)会穿插使用,使用频度依次降低,能够达到的内容制作的自由度依次增加。因此,熟练的掌握上述三种编辑方式可以最大限度的优化内容制作的效率和质量。我们在本文档中会按照上述层级逐一介绍。
# 2. 界面

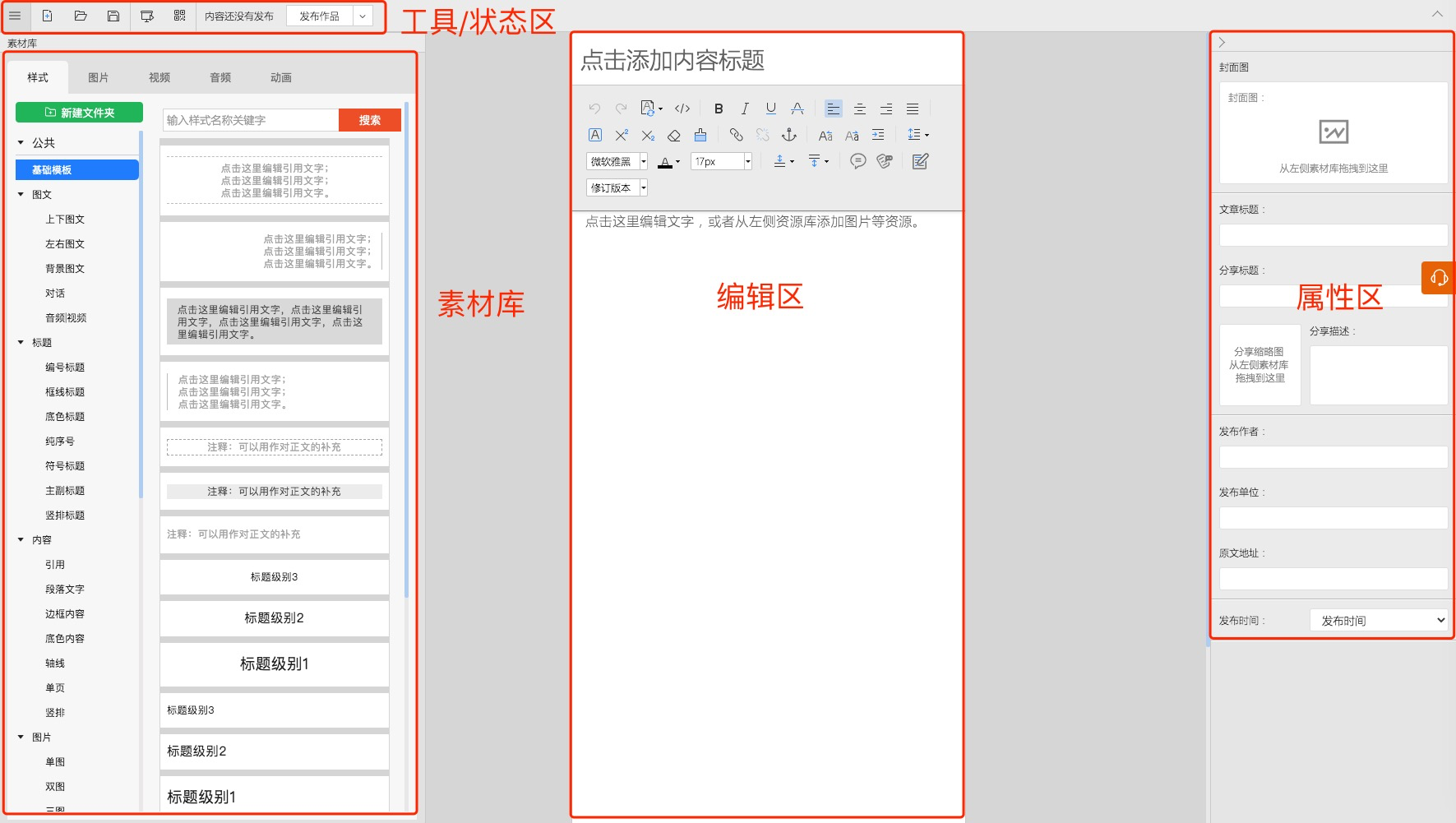
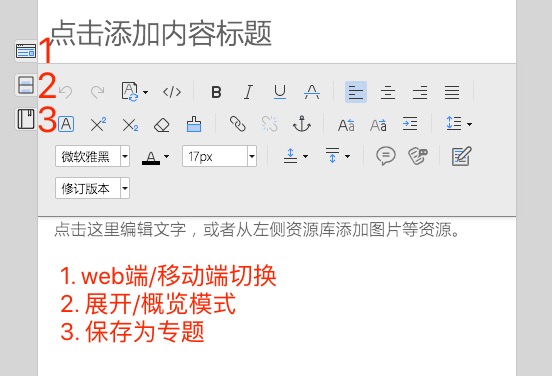
**1. 工具/状态区**
包含主菜单、最常见的工具(新建、打开、保存、预览和分享)和编辑/发布状态;
**2. 素材库**
包含样式、图片、声音、视频、动画等可以添加到图文内容的素材;
**3. 编辑区**
输入文字、添加素材,生成图文内容的主要工作区域;
**4. 图文属性区**
对微信公众号的封面、标题、转发缩略图等图文内容属性进行编辑的区域;
# 3.普通编辑
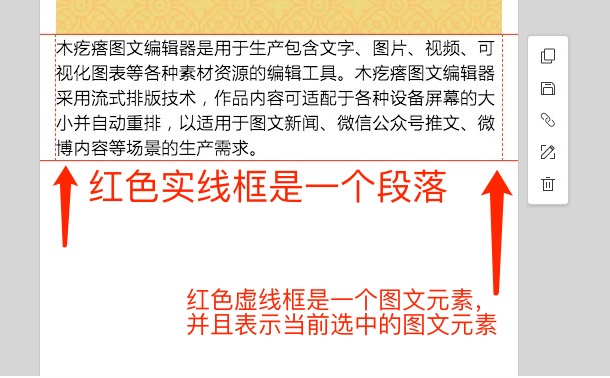
图文内容按照“段落”为单位进行编辑。当新建图文作品并进入图文编辑器时,会自动包含一个默认的段落输入框。

* 段落中的基本编辑单元是图文元素,一个图文元素中可以添加文字、图片等基本素材。点击段落即可对段落里面的图文元素进行编辑,包括编辑文字内容及样式、添加图片等。

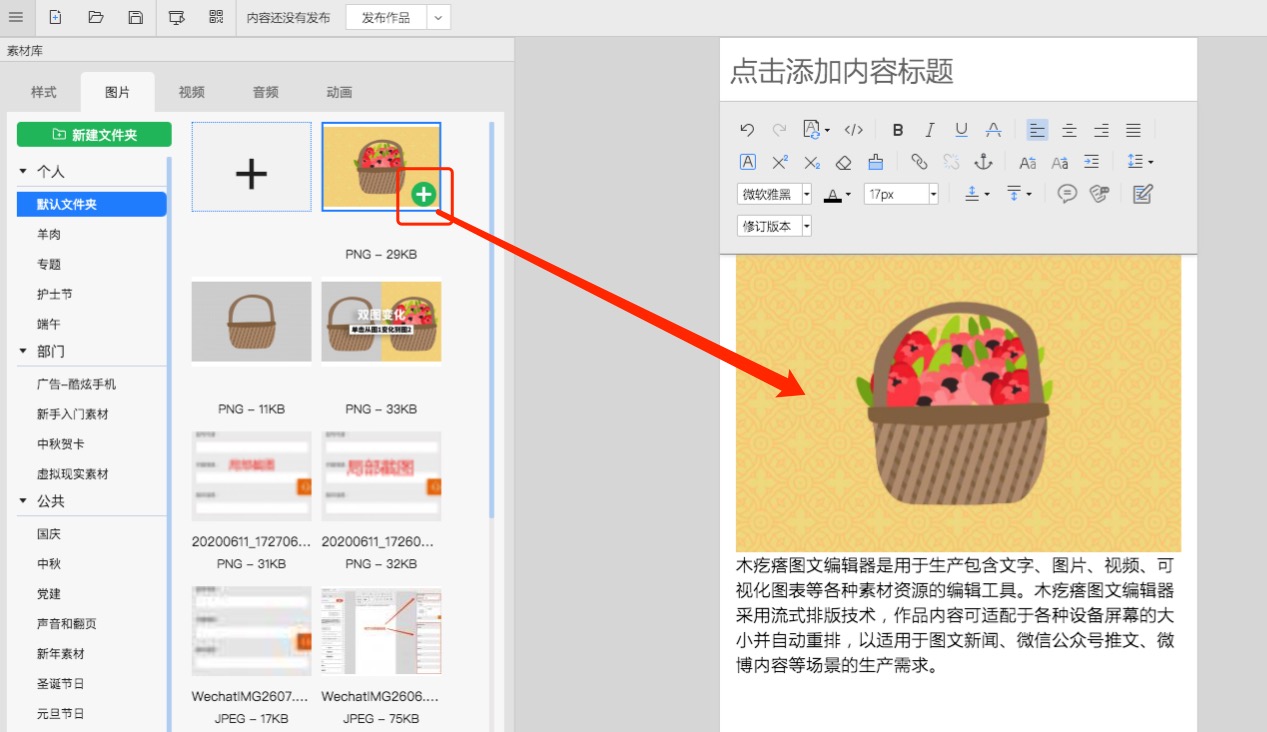
* 从图片素材库里,点击图片右下角的绿色“+”,可添加图片到编辑区。

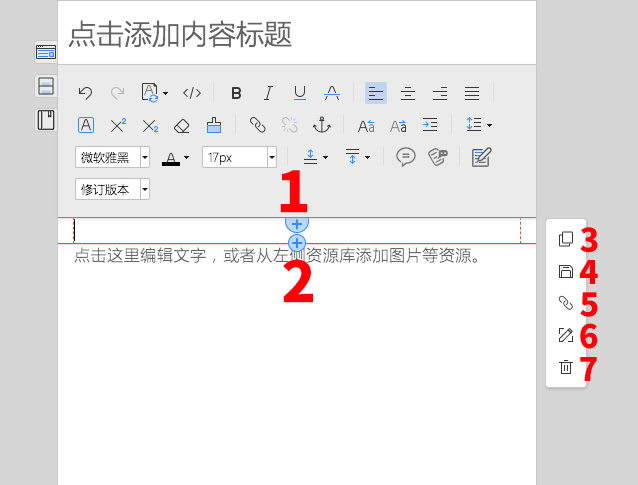
* 点击一个段落同时会选中这个段落。段落选中后,会同时显示对段落进行编辑的一些操作按钮。这些操作包括:

1) 「在当前段落前增加段落」:在当前段落上方插入一个段落;
2) 「在当前段落后增加段落」:在当前段落下方插入一个段落;
3) 「复制段落」:将当前选中的段落复制一份并添加到当前选中的段落下方;
4) 「保存段落」:将当前选中的段落做为样式保存;
5) 「编辑链接」:给段落添加超链接;
6) 「编辑样式」:编辑段落的图文样式;
7) 「删除段落」:删除当前选中的段落;
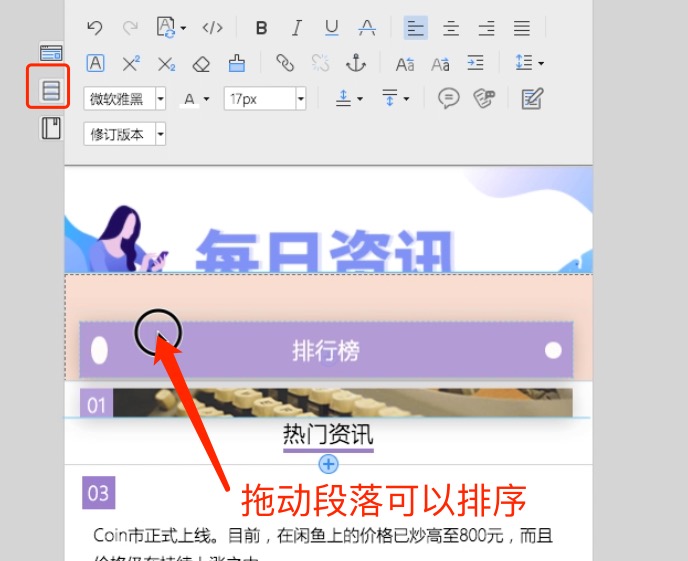
* 这样,一个完整的图文内容中可以包含一个或者多个段落,其中每一个段落可以包含一个或者多个图文元素。对于较长的图文,一个推荐的方式是按照图文的逻辑编排将内容拆分成不同的段落便于分段落进行编辑。同时,通过切换“展开/概览”模式,可以方便的对段落整体进行预览和排序,避免频繁滚动页面造成的效率损失。

* 为了排序段落,切换“展开/概览”模式,拖动目标段落并上下移动即可。

# 4. 修改样式
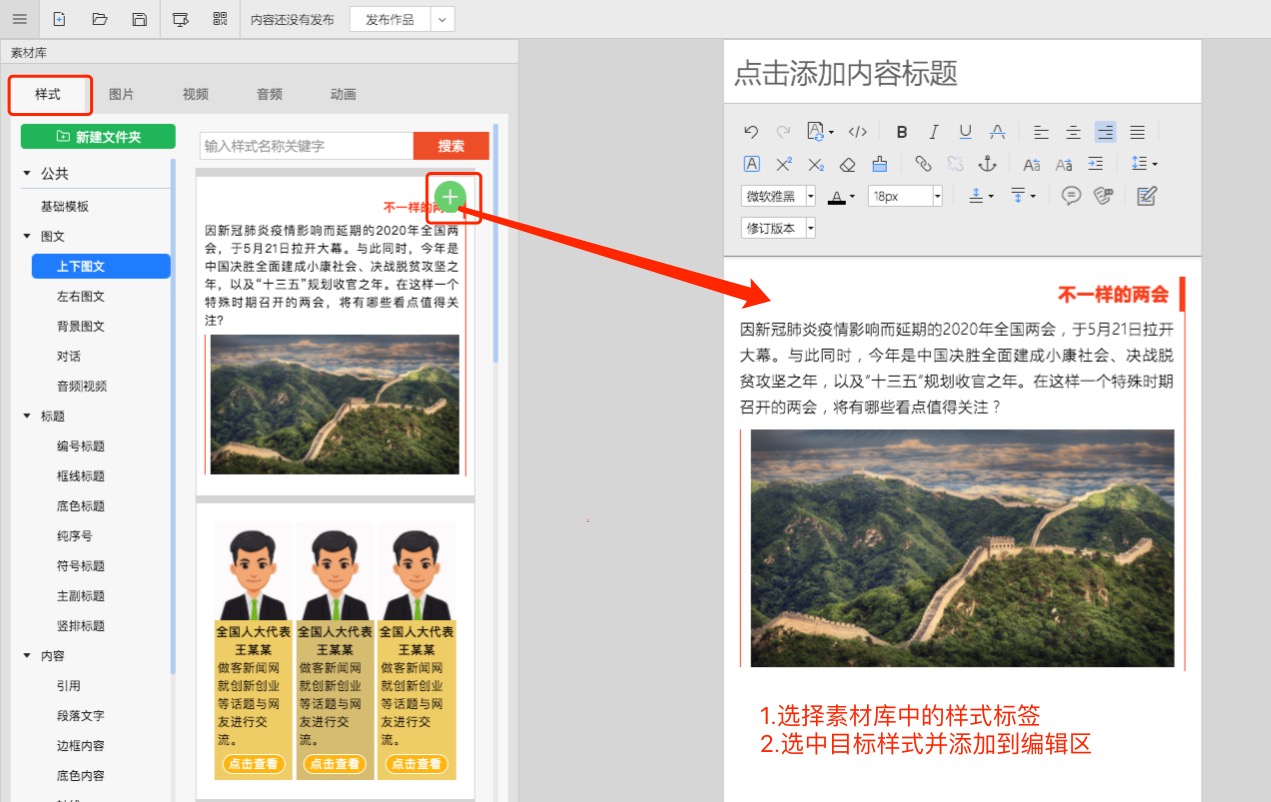
* 样式是一些事先生成好的图文内容,可以直接添加到内容中实现快速的排版或创作。要添加样式,首先选中素材库的“样式”标签,并在共有或者私有样式库中选择想要添加的样式。

* 添加到编辑器内的样式可以直接对其文本内容进行编辑,或者替换样式中的图片。

* 如果想要进一步的编辑样式的其它格式,比如背景颜色、对齐方式等,需要在选中段落后,在右侧操作选项中选择“编辑样式”进入编辑模式。

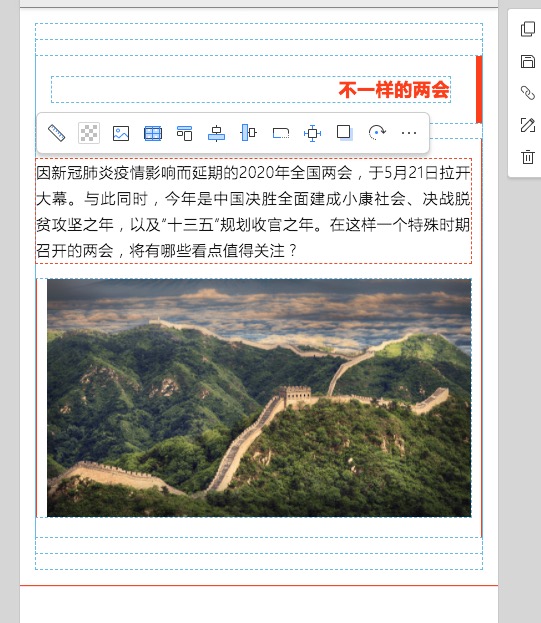
* 在点击一个图文元素后,即可对其进行编辑。
* **为了方便对样式结构进行编辑,点击「快捷键」快速展开样式。
Windows系统:按Ctrl
苹果系统:Command**

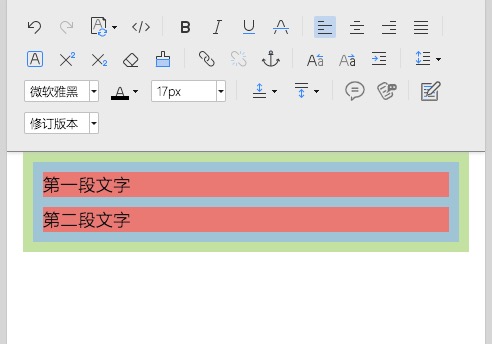
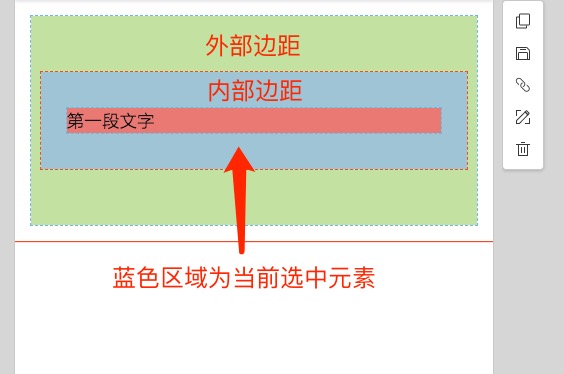
* 在介绍编辑样式之前,有必要介绍一个图文元素的组织方式。上面提到,图文内容的基本编辑单元是段落,一个段落可以包含有多个图文元素。这些图文元素可以通过并列和嵌套的组合方式,来实现对内容的排版需要。在下面截图的例子中,2个红色图文元素属于并列排版,包含在一个蓝色图文元素中;蓝色图文元素包含在绿色图文元素中。

* 样式编辑有一个很重要的概念是内外边距。其中,外边距是当前元素距离其外部元素的距离,内边距是当前元素距离其内部元素的距离。

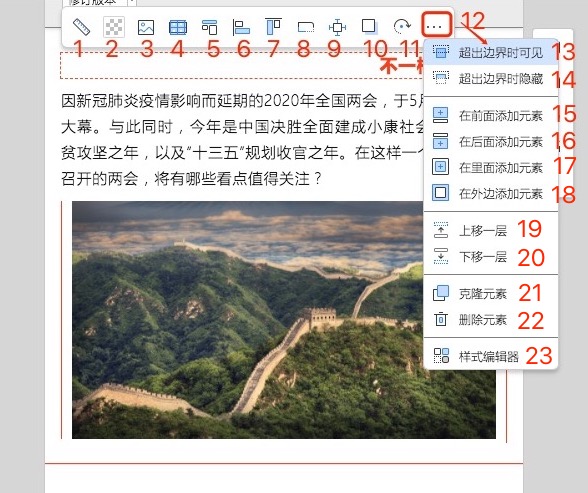
* 点击任一图文元素后,即出现编辑操作工具栏,可以对图文内容进行编辑。

* **操作说明:**
1.尺寸:设置元素的大小,其中像素为固定尺寸,考虑不同设备的适配,最大设置不要超过280px;百分比根据设备的大小自动进行缩放;
2.背景颜色:设置元素的背景颜色;
3.设置背景图片:设置背景图片 ;
4.背景图片大小:背景图片拉伸填充、背景图片充满元素、背景图片包含在元素内、背景图片平铺 ;
5.显示方式:独占一行、依次排列;
**图文元素支持2种模式:**
「独占一行」:图文元素独占一行不和其它元素在水平方向上并列,这个是默认模式;通常用于上下结构的样式。
「依次排列」:按照从左到右的方式,在内容宽度范围内依次显示元素;通常用于左右结果的样式。
6.水平对齐:左对齐、水平居中、右对齐;
7.垂直对齐:顶对齐、垂直居中、底对齐;
8.边框:对选中的边框颜色、线宽和线型进行设置;
9.边距:对上、下、左、右四边的内外边距进行设置;
10.阴影:对元素的阴影的偏移量、模糊度、颜色等进行设置;
11.旋转:调整元素旋转角度;
12.更多:展开更多菜单;
13.超出边界时可见
14.超出边界时隐藏:通常用于画圆角或圆形样式;
15.在前面添加元素:在当前元素前面添加一个新的元素;
16.在后面添加元素:在当前元素后面添加一个新的元素;
17.在里面添加元素:在当前元素里面添加一个新的元素;
18.在外面添加元素:在当前元素外面添加一个新的元素;
19.上移一层:将当前元素在叠放层级上移一层;
20.下移一层:将当前元素在叠放层级上移一层;
21.克隆元素:复制当前元素并插入到下方;
22.删除元素:删除当前元素;
23.样式编辑器
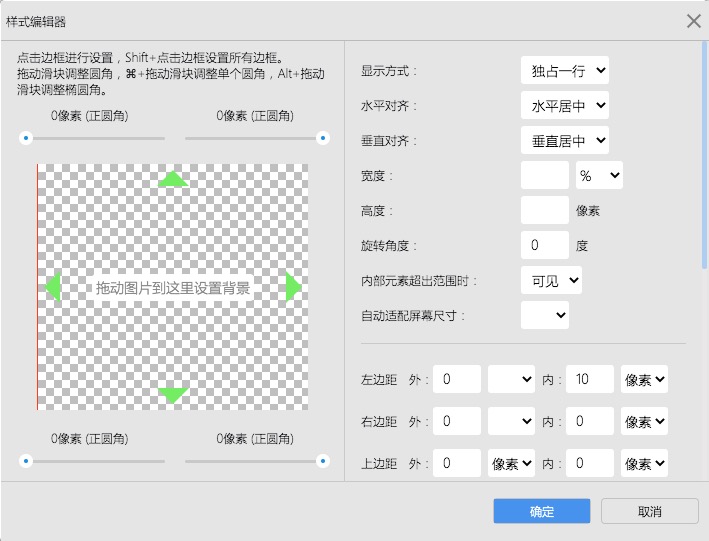
* 如果点击“样式编辑器”,则进入对样式的完整编辑对话框。

# 5.生成样式
* 在熟练掌握了上述对样式进行编辑的方式后,就可以根据对样式和排版的理解,进行新的样式生成和编辑。建议通过系统提供的若干预置公有样式熟悉不同样式的布局和排版方式。
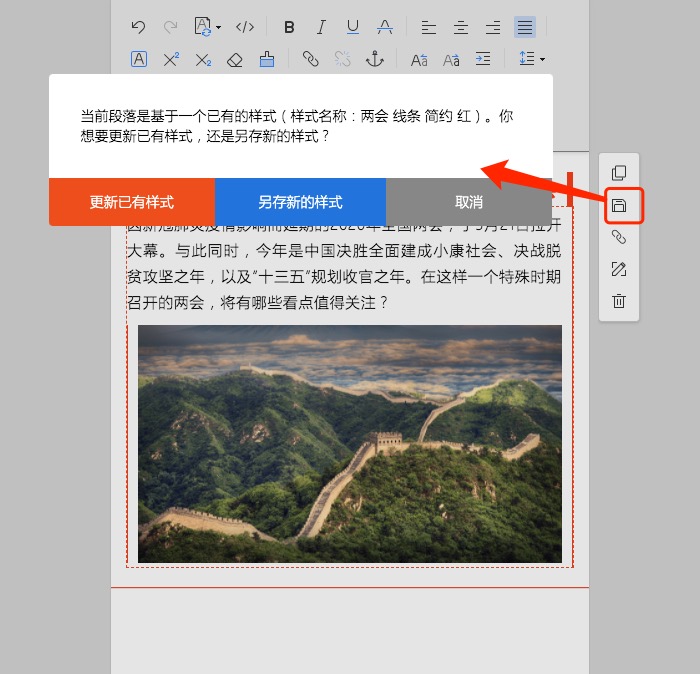
* 编辑好样式后,可以将其保存为私有样式。如果准备保存的样式来自一个已有的样式,会提示是否另存一个新的样式,还是更新已有样式。

* 命名样式的名称,并且选择文件夹的位置。

* 保存好的样式可以在私有样式中找到,供今后反复使用。

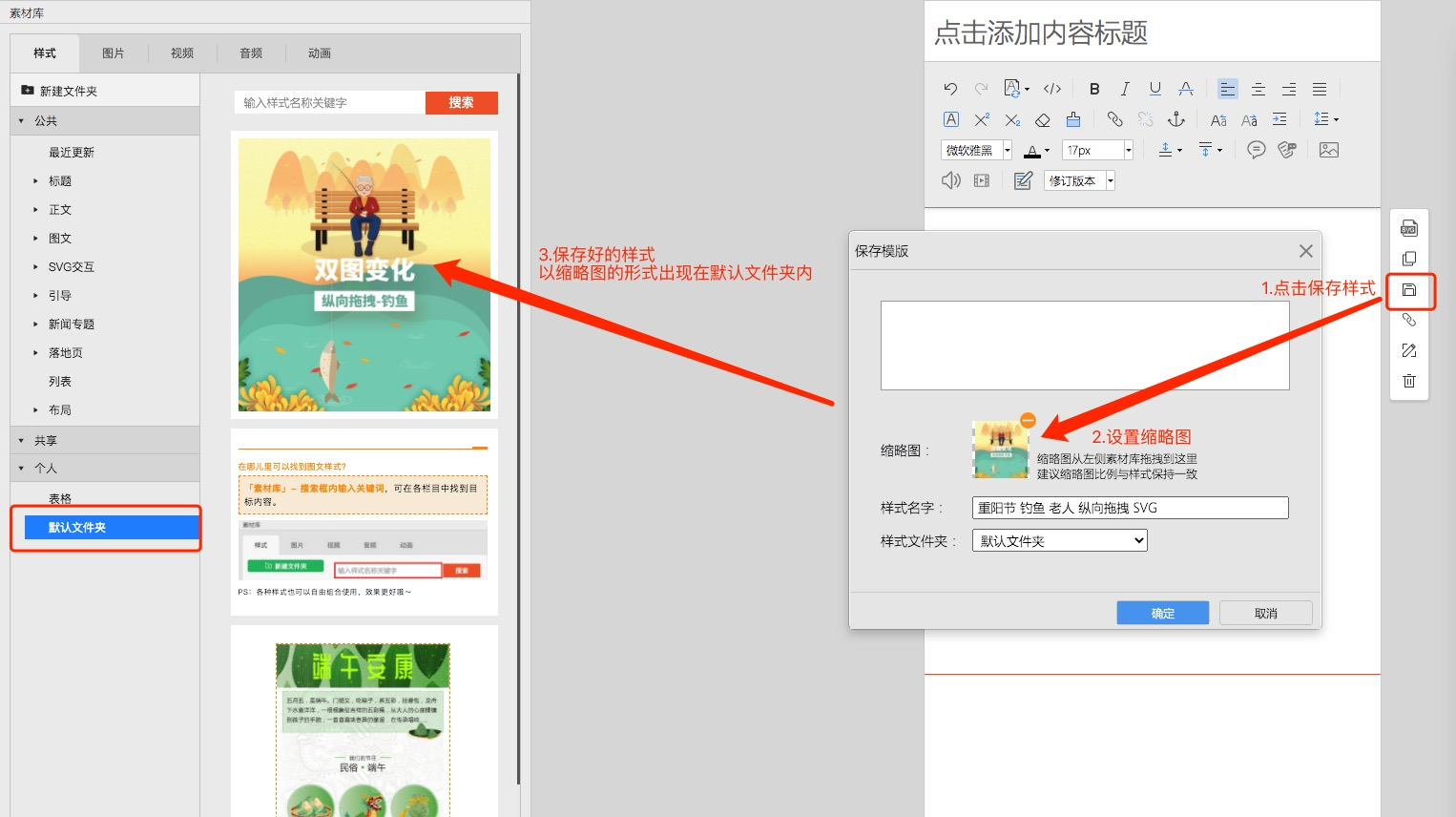
# 6.保存样式
点击保存样式,可选择上传任意图片,保存好的样式会以上传图片形式出现在个人默认文件夹内。