1、准备域名 至少 2个 域名
```
1个域名用于 api接口 例如 api.baidu.com
1个域名用于客服端访问 例如 baidu.com
```
2、服务器环境 采用宝塔 LNMP环境
| 软件 | 版本 |
| --- | --- |
| php | 7.4 |
| mysql | 5.7 |
| nginx | 1.21.4 |
> nginx版本视情况而定,新的就行
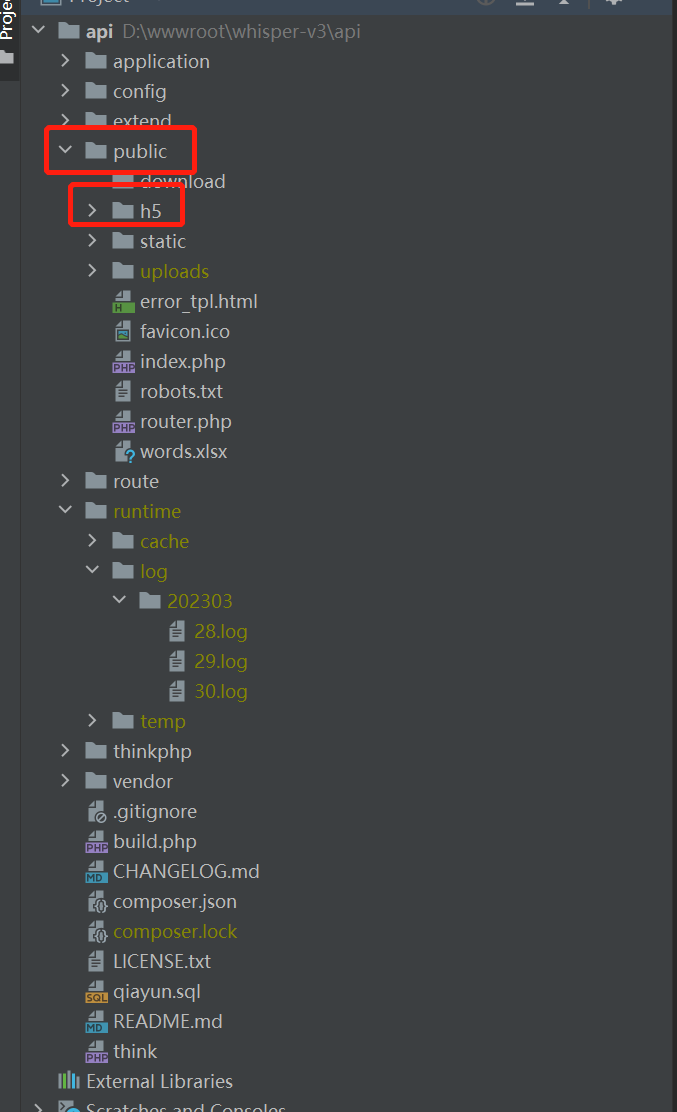
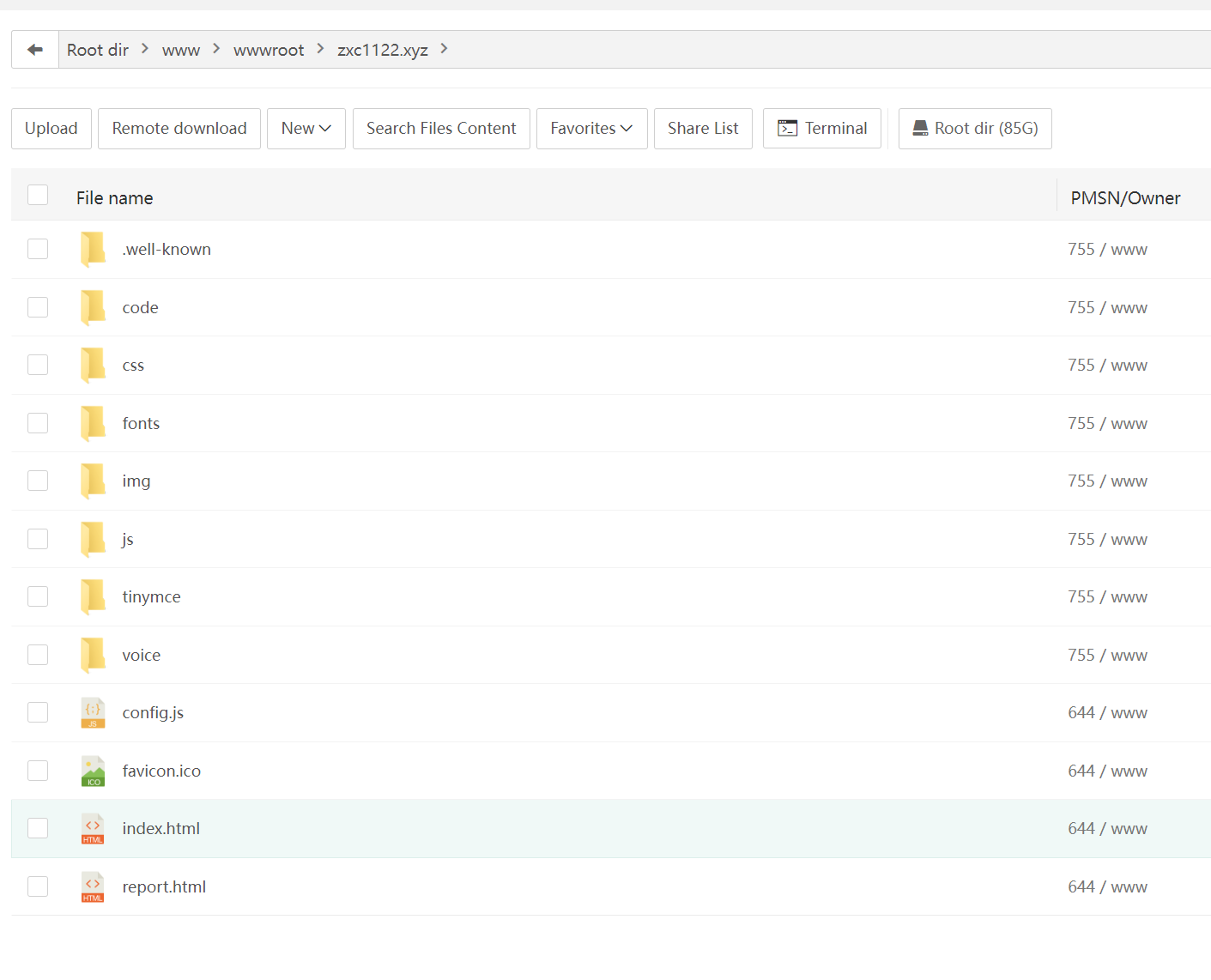
3、目录结构

api 是整个系统的接口和总管理后台的代码
socket 是通信服务端
web 是商户端的vue源码
## **API接口搭建**
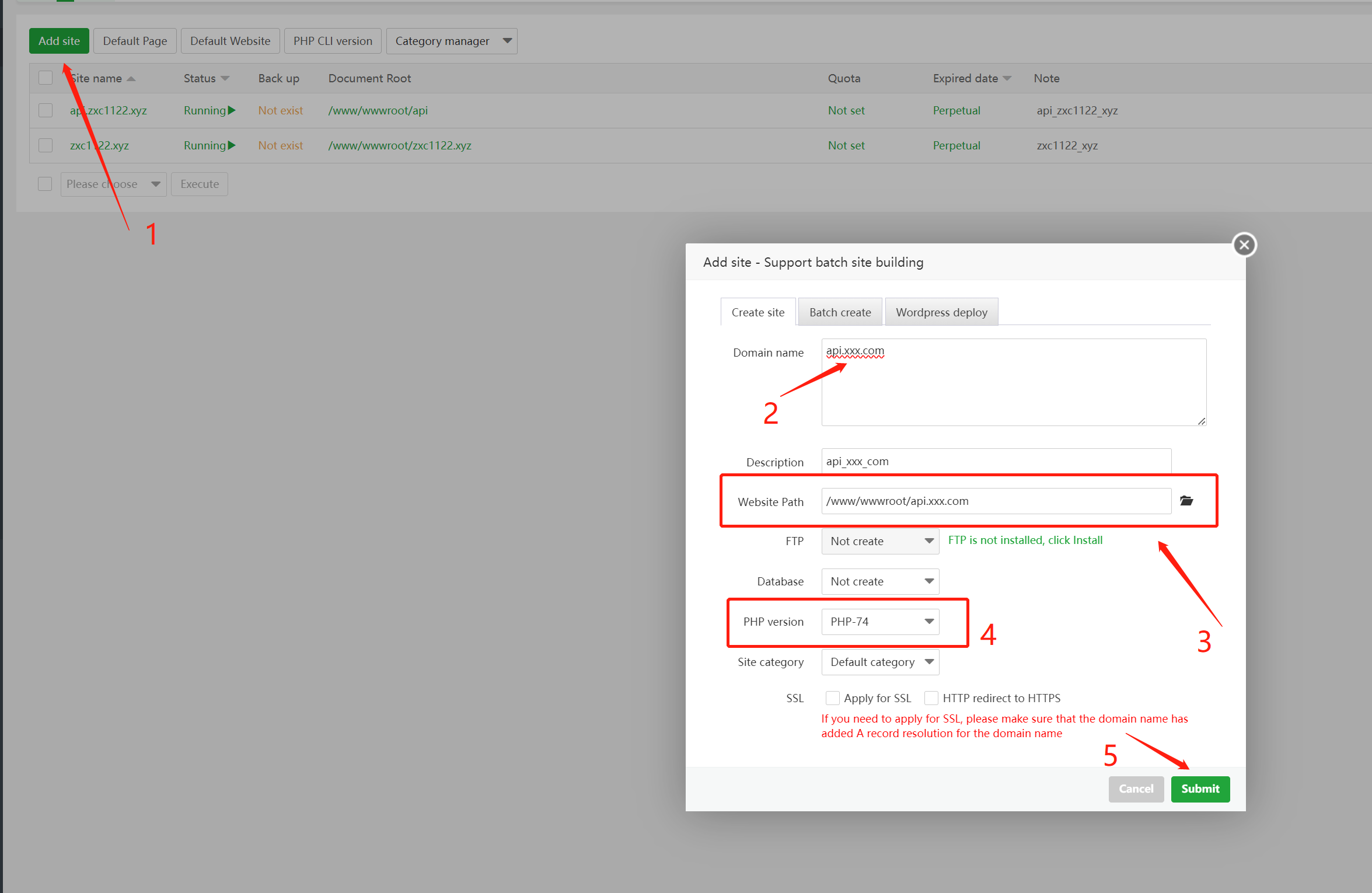
(1)搭建服务端 ,前提我们有域名 例如 `api.xxx.com`

>[danger] 第4步选择 源码的 放过去的api目录,入下

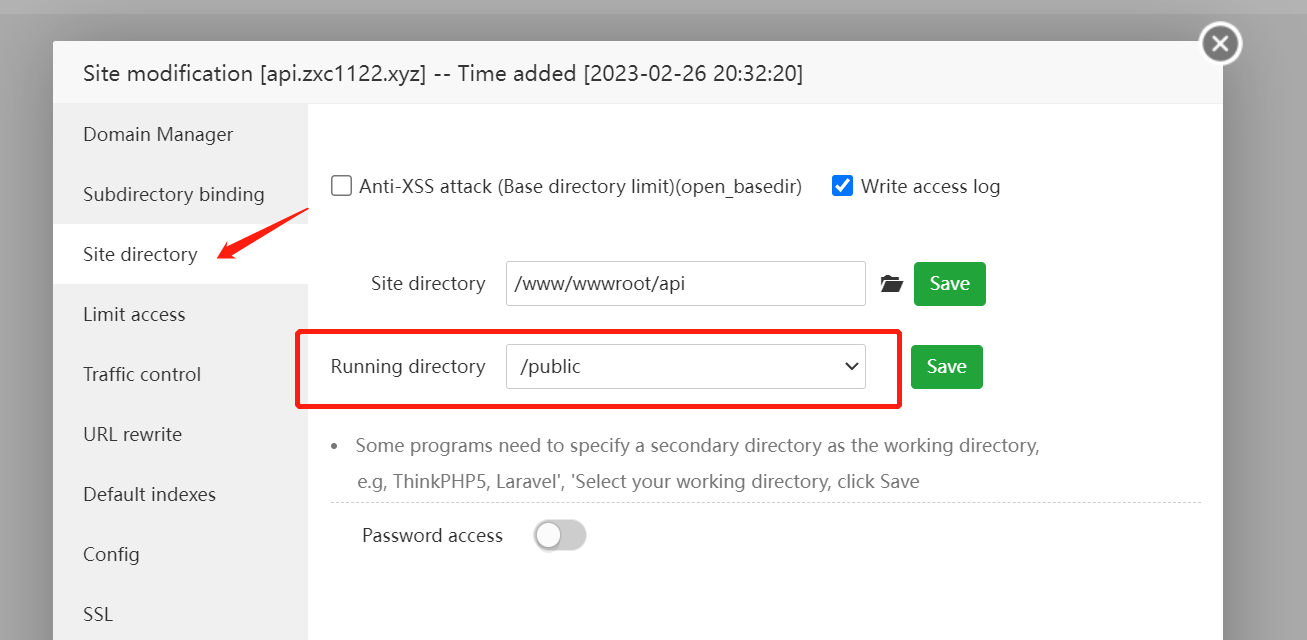
(2)然后选择运行目录

选择 api 下的 public 目录
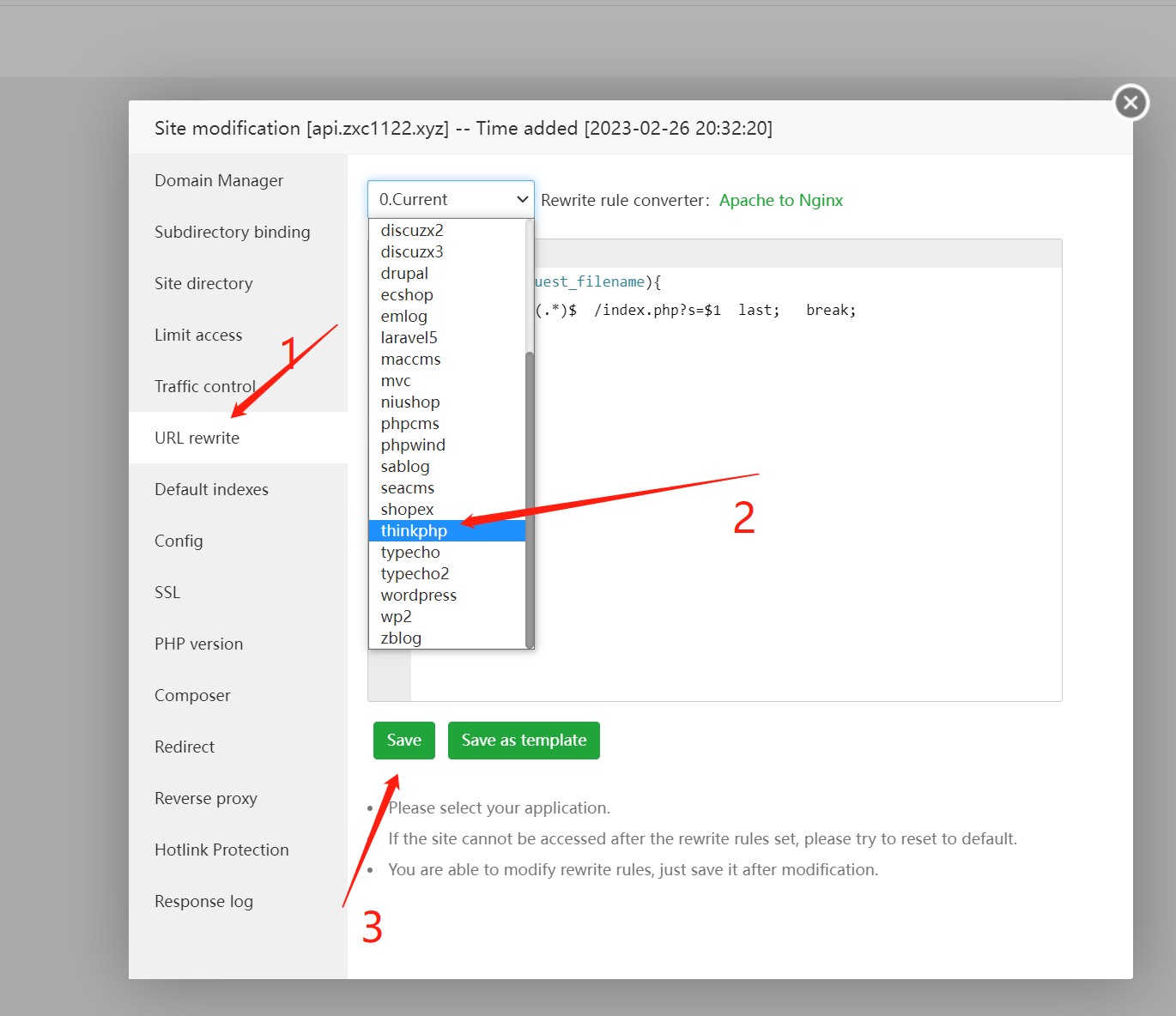
(3)设置伪静态

下拉选择 thinkphp 保存即可
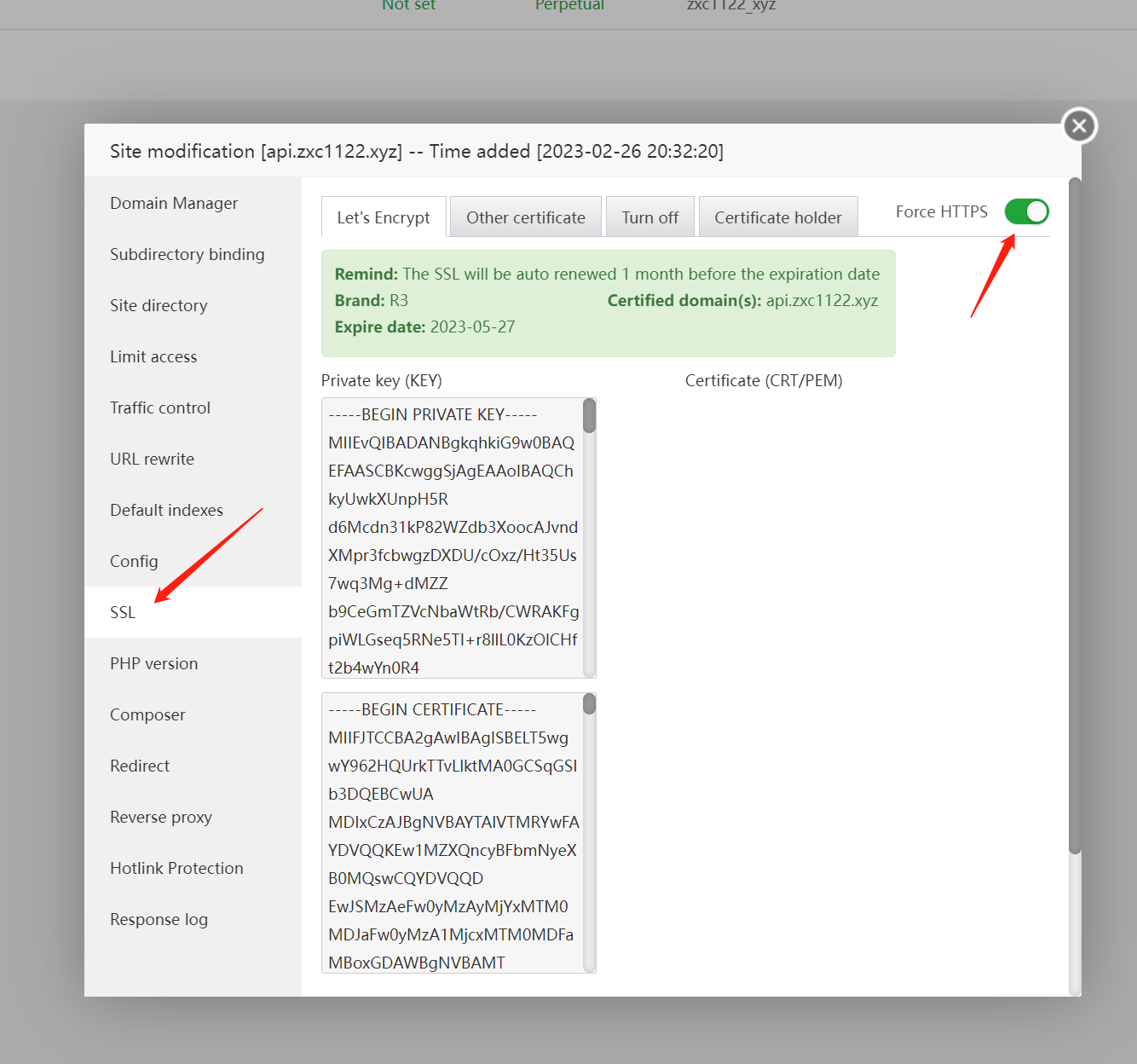
(4)设置ssl

签名并开启强制 https
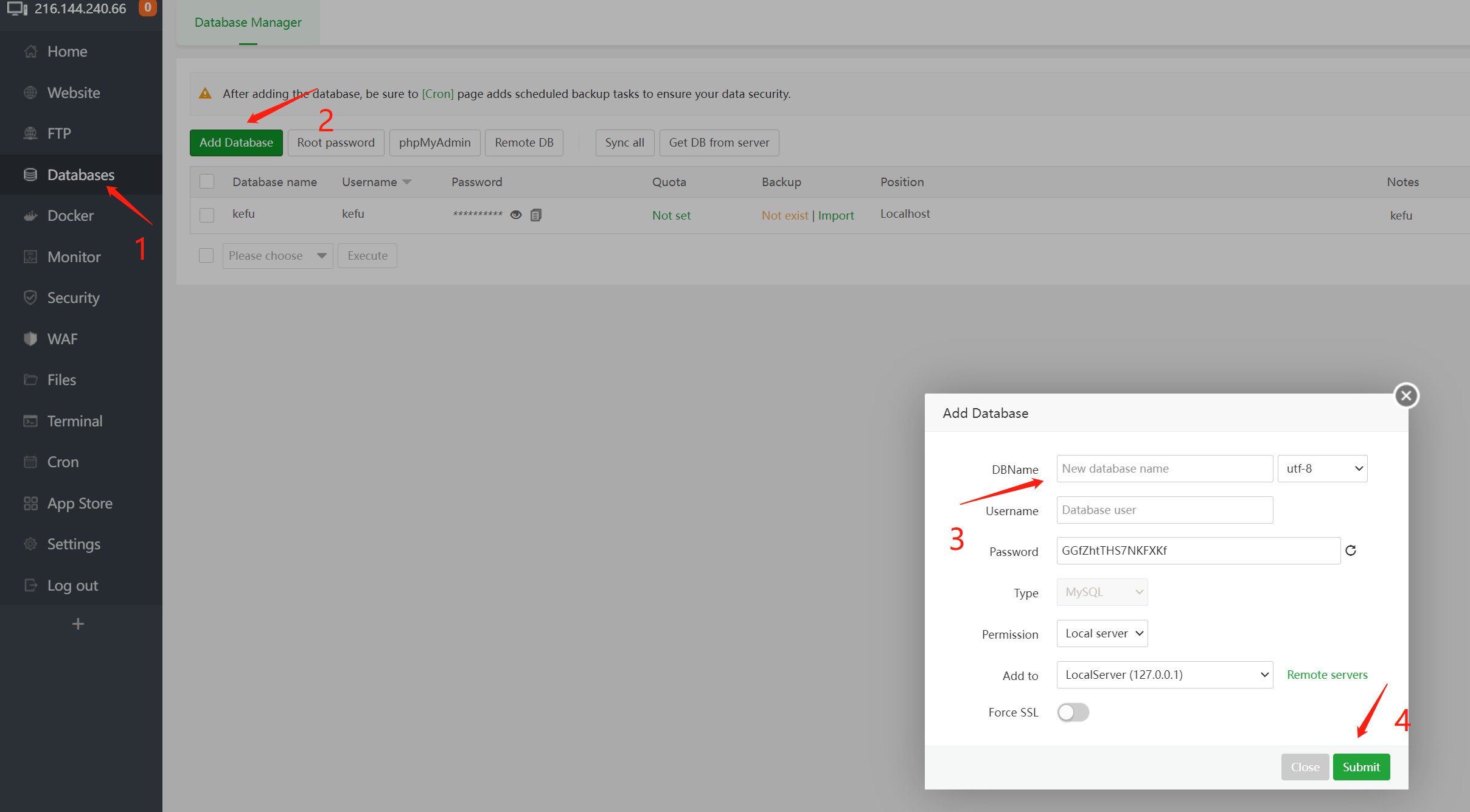
(5)新建数据库

链接数据,并导入 api 下的 qiayun.sql
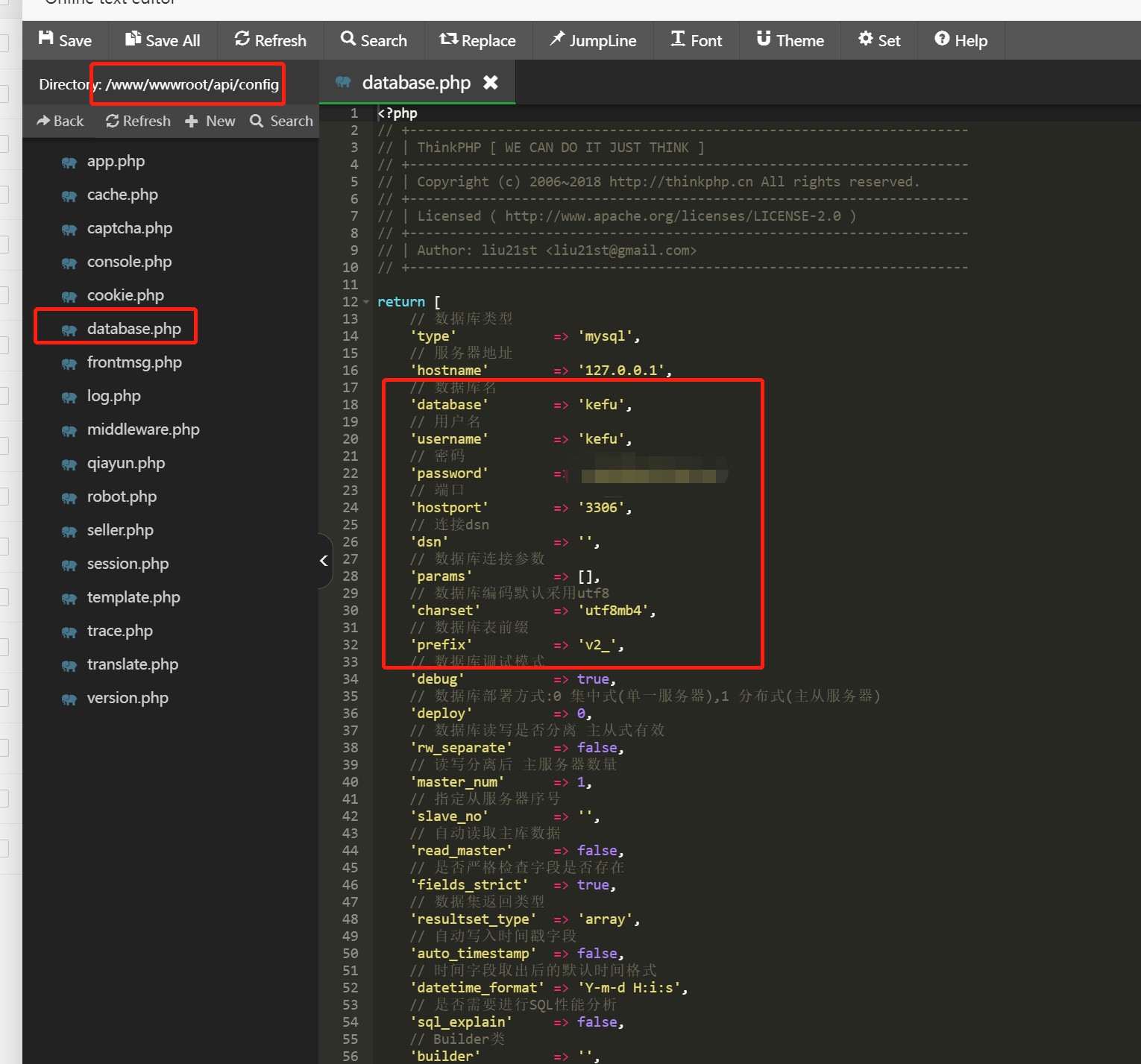
(6) 配置系统 api下的config/database.php 配置刚才新建的数据库和密码

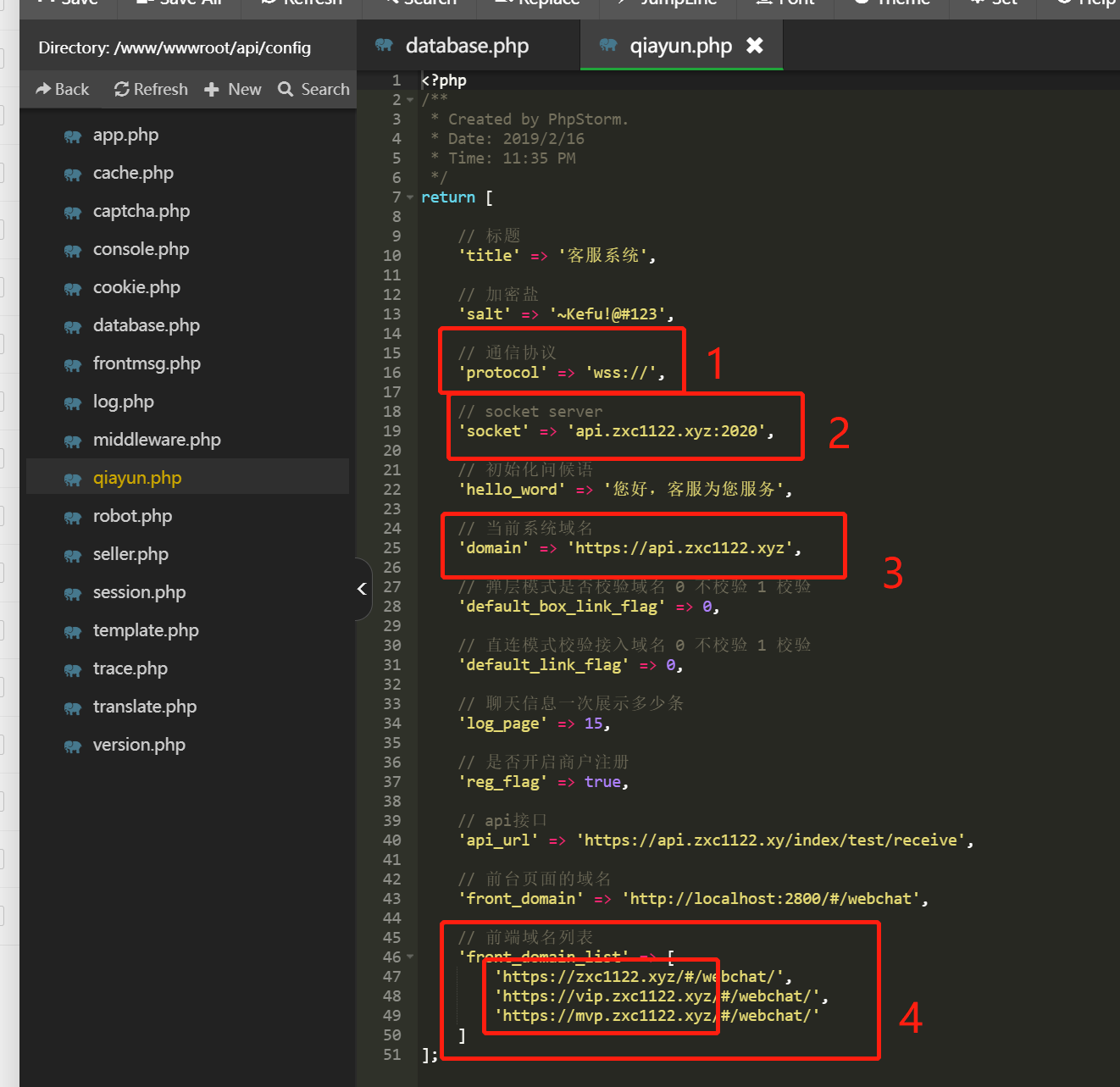
(7)配置系统信息 api/config/qiayun.php

| 位置 | 说明 |
| --- | --- |
| 1 | 配置ssl,则写 wss:// 否则写 ws:// |
| 2 | 配置您的api域名+端口 例如本例子是 api.zxc1122.xyz:2020 |
| 3 | 配置api接口的完成域名 |
| 4 | 你有多少个前端的访问域名 配置多少个 域名 + '/#/webchat/' |
## **编译商户端**
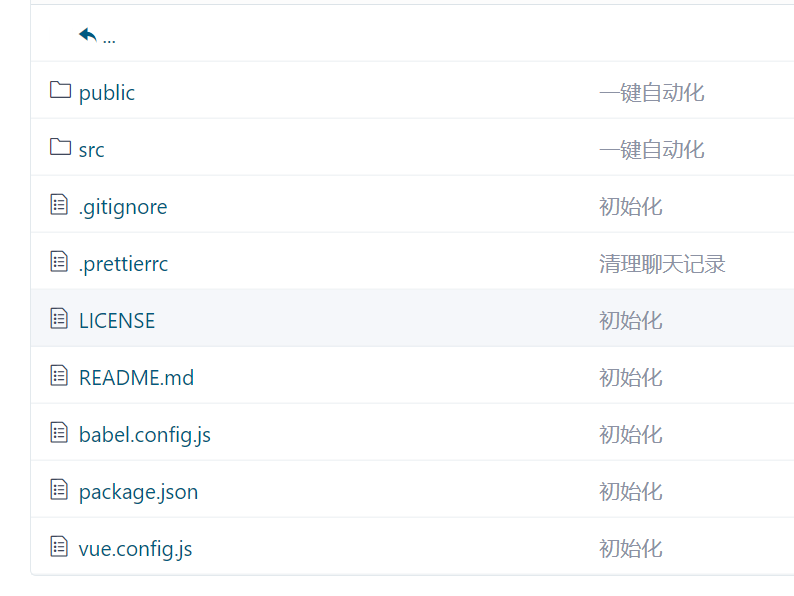
源码包 web下的目录 是 客服的商户端vue源码

保证你的电脑安装了 node 环境,进入源码目录,执行
```
npm i
```
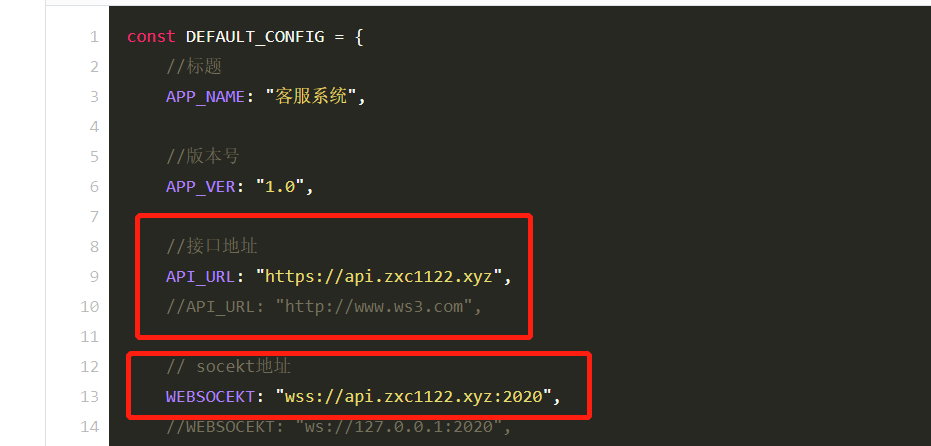
并修改 src/config/index.js

配置刚才配置好的 api 路由地址 执行
```
npm run build
```
编译出的源码在 web/dist

准备好的域名,新建一个 纯静态站点,将dist下的源码 全部上传

## 启动 websocket 服务端
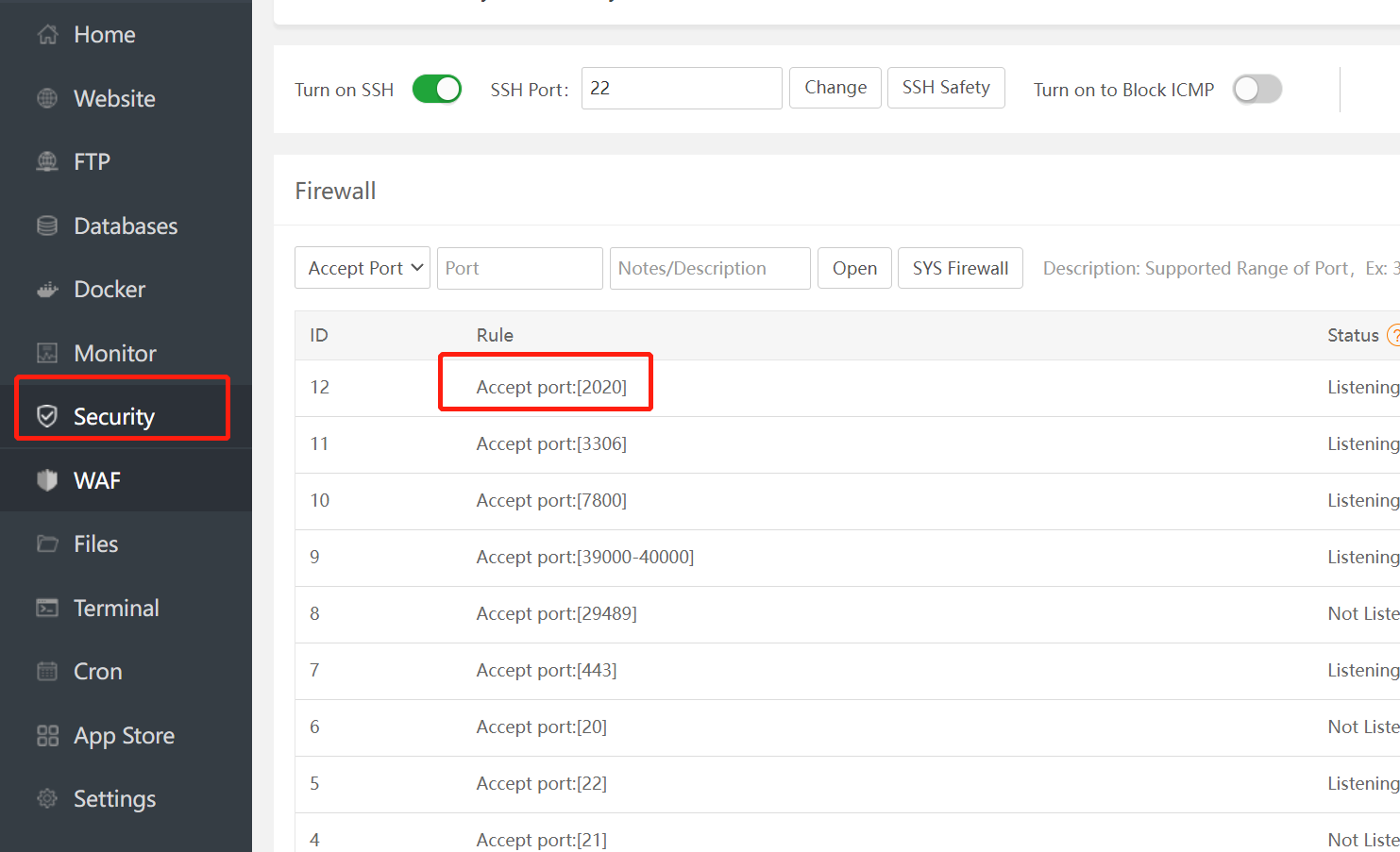
宝塔安全放开 2020 端口
同时确保服务器安全组也放开了 2020端口
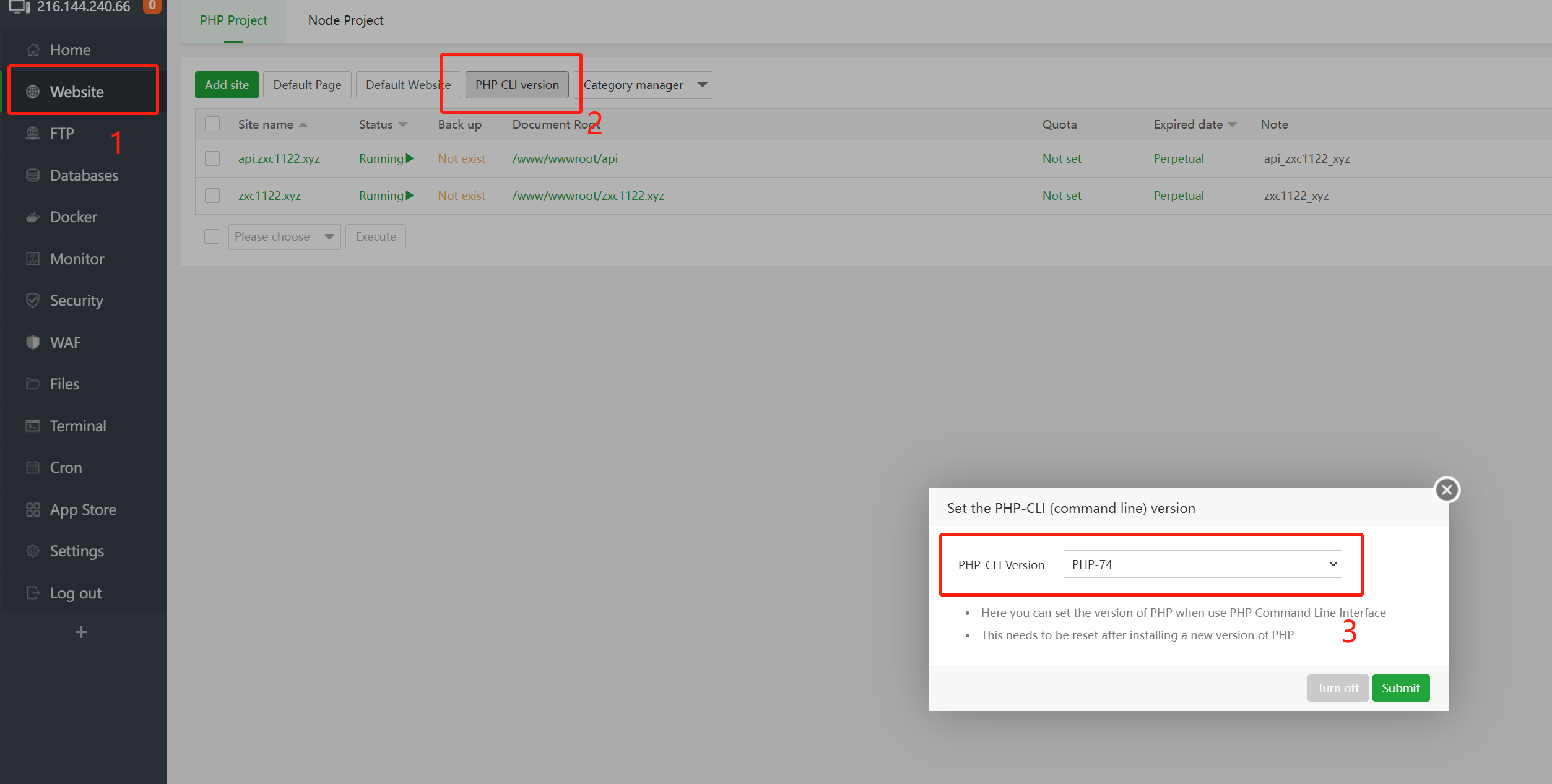
(1)上传 源码中socket 源码到服务器,确定好 cli 模式的php版本

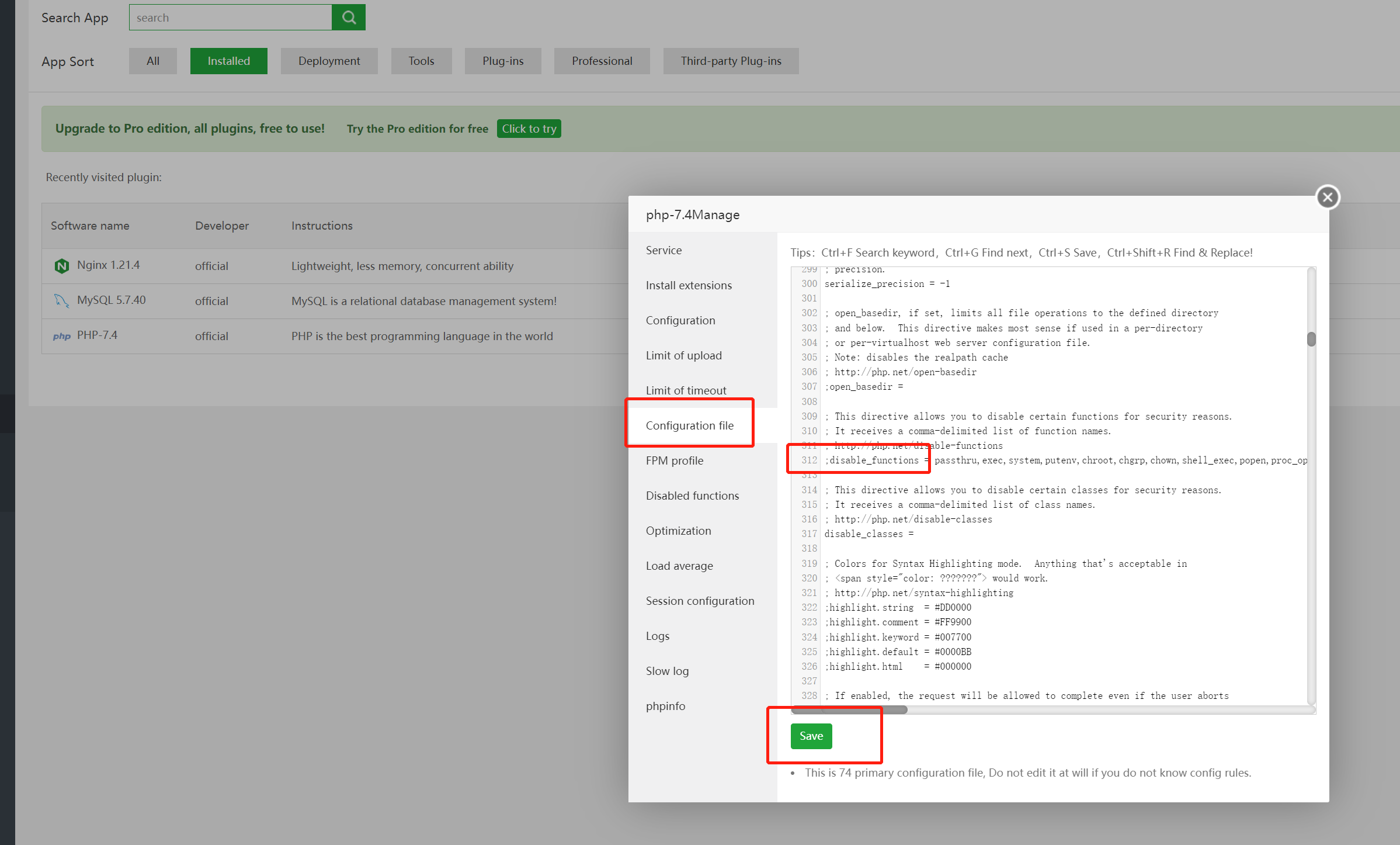
(2)并到已安装的php里面找到对应的版本,设置
找到disable_functions 在前面加个 `;` 注释掉,并保存
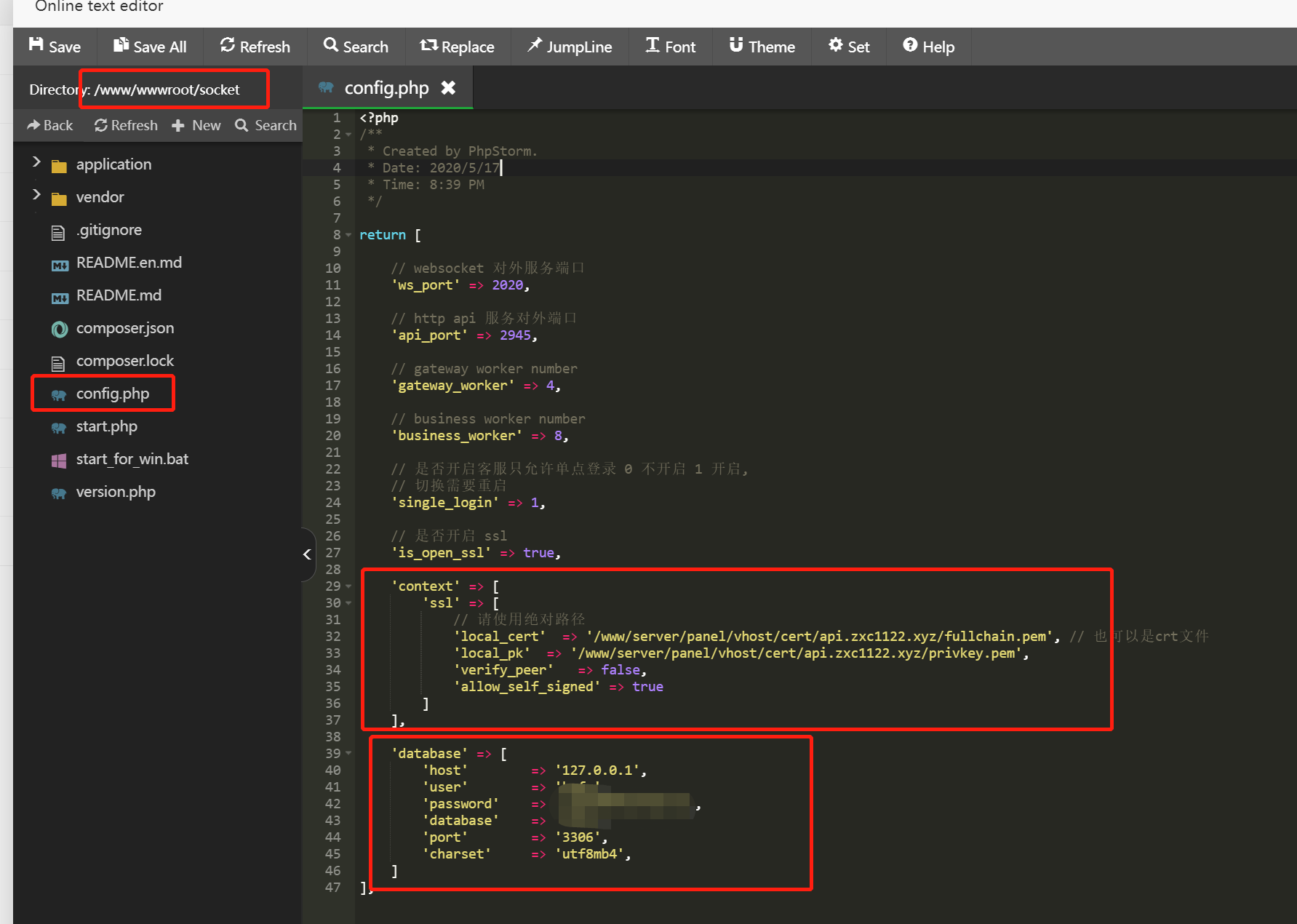
(3)找到socet源码的包下的config文件

配置数据库信息,配置ssl证书信息
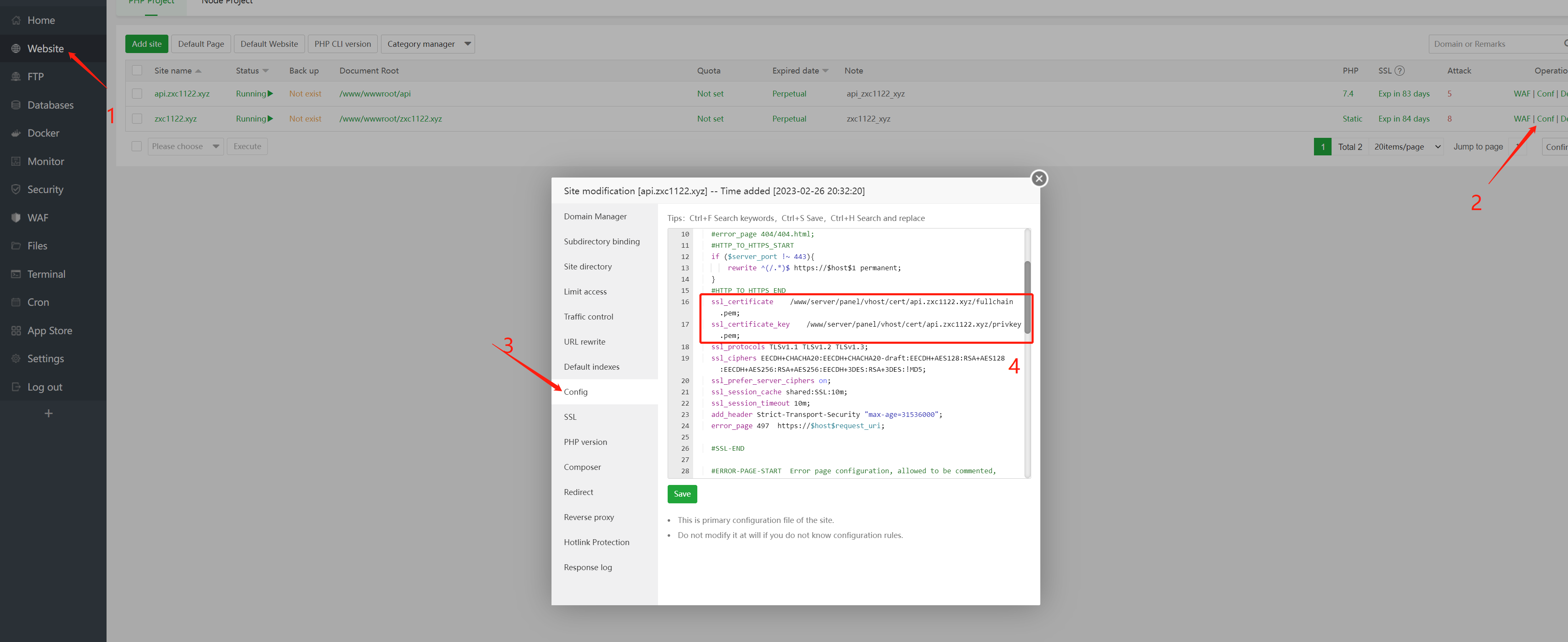
>[danger] 证书的位置就是找到 api接口的网站,打开nginx的配置文件
> 
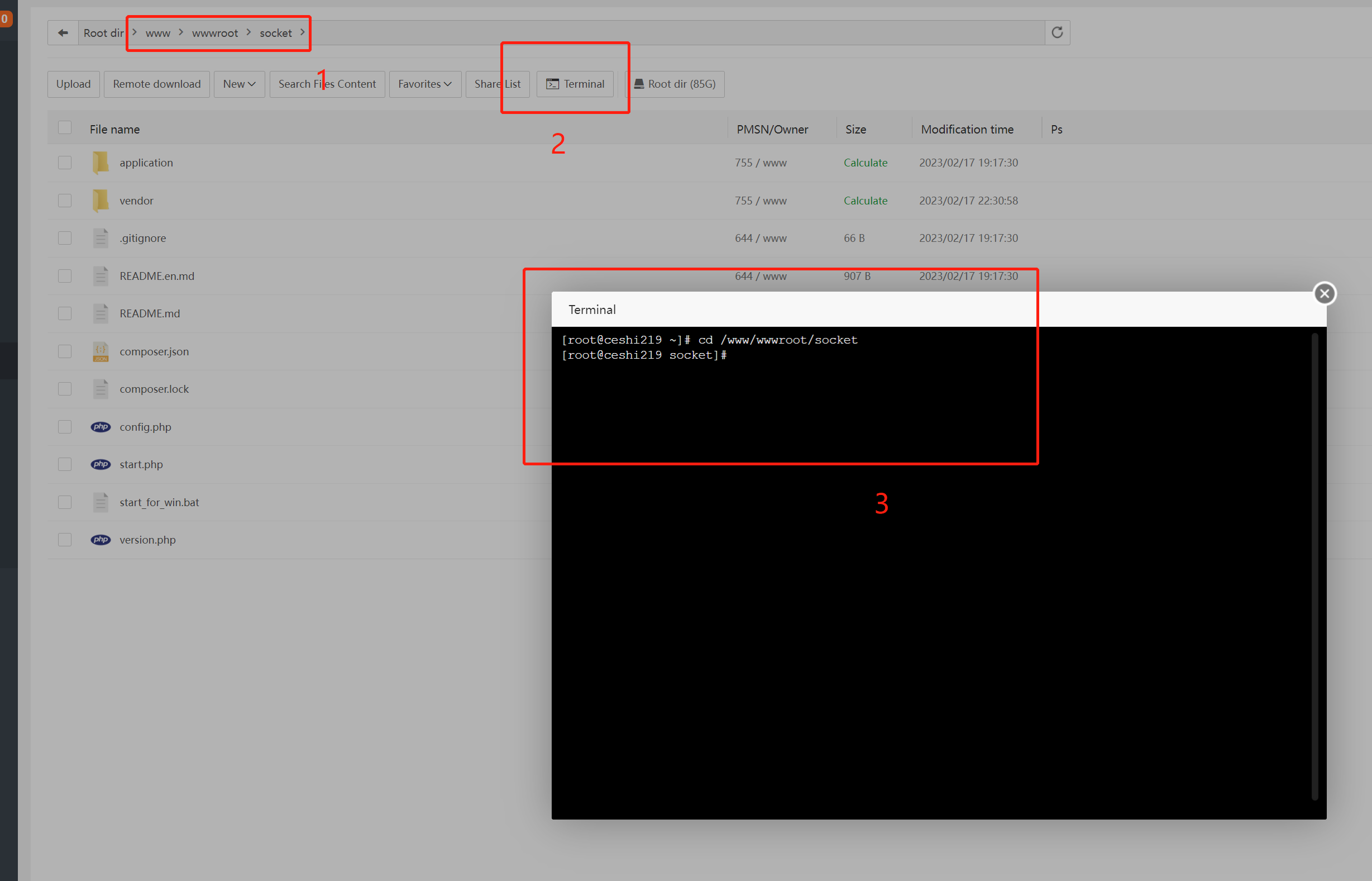
(4)打开命令行输入
```
php start.php start -d
```

>[danger] 注意执行目录要在 socket 下
## 默认地址和账号
总后台:api配置的域名/admin 账号 admin 密码 admin
在总后台创建商户就可以进入商户了
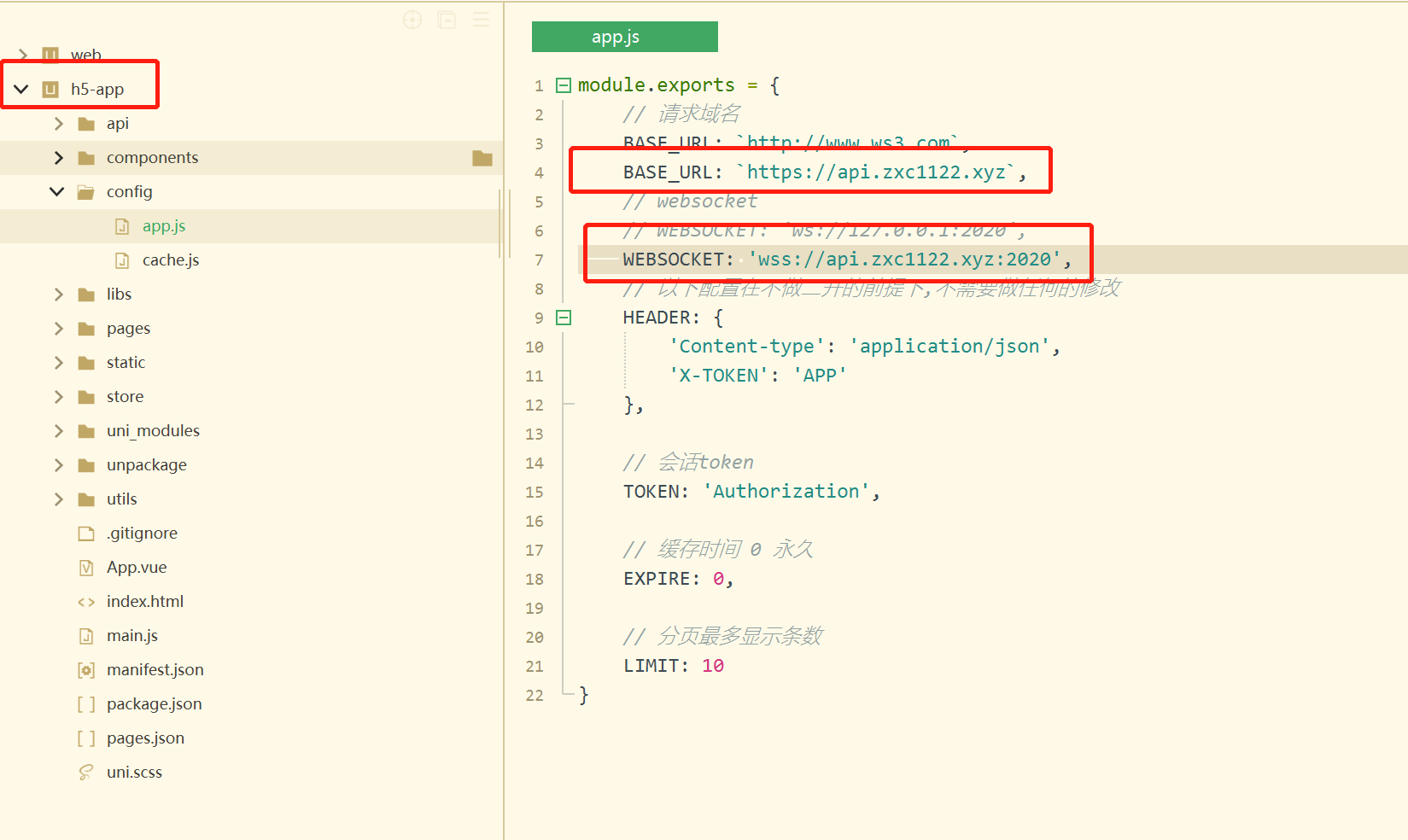
## 编译H5端

用hbuildx 打开 h5-app ,然后打开config 下的 app.js
| 配置 | 地址 |
| --- | --- |
| BASE_URL | 访问的接口地址 比如 api.zxc1122.xyz |
| WEBSOCKET | websocket连接地址 如果采用了cdn,注意地址 |
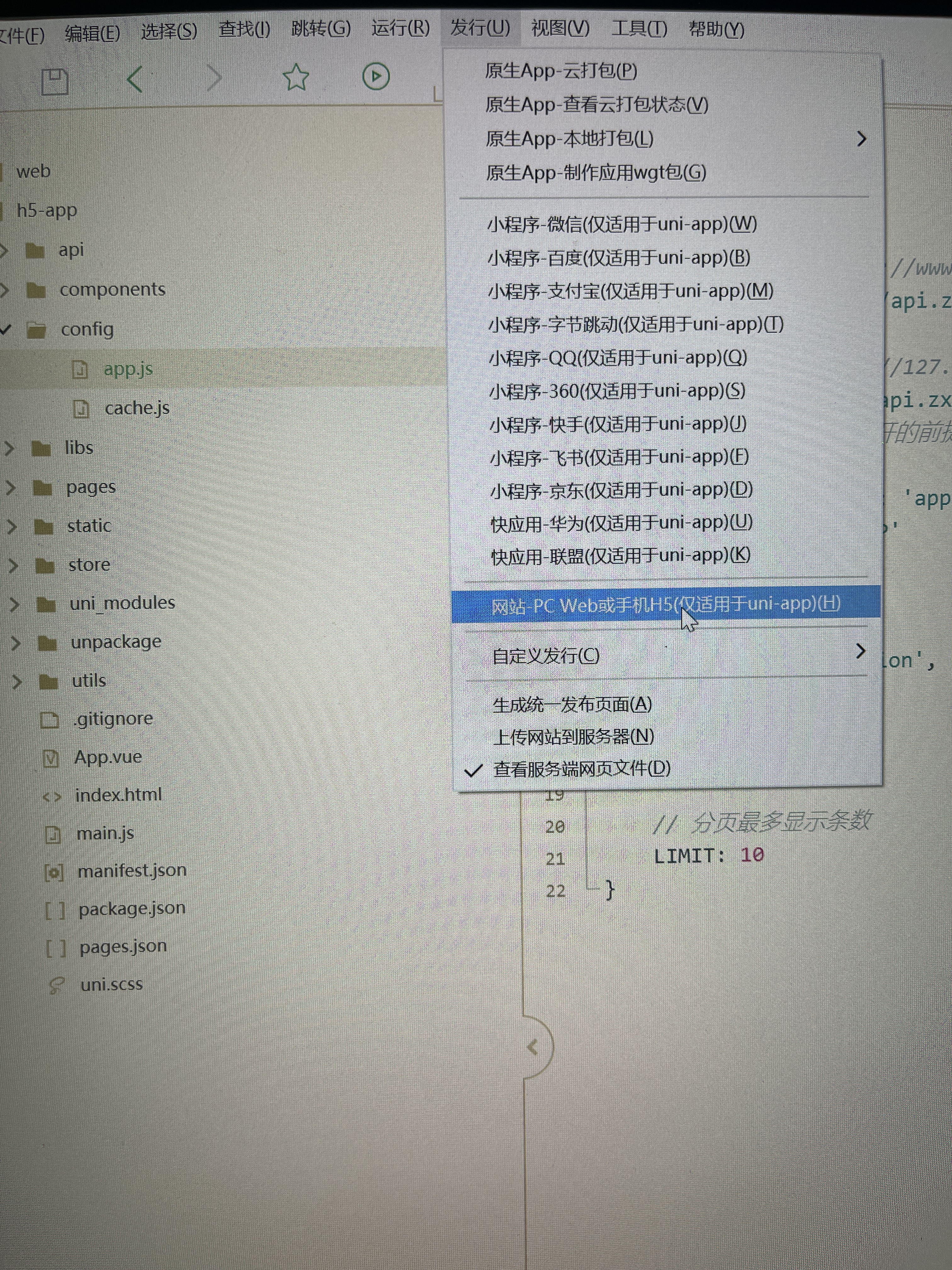
选择 >> 发行 >> 网站-PC WEB 或手机H5 这个选项

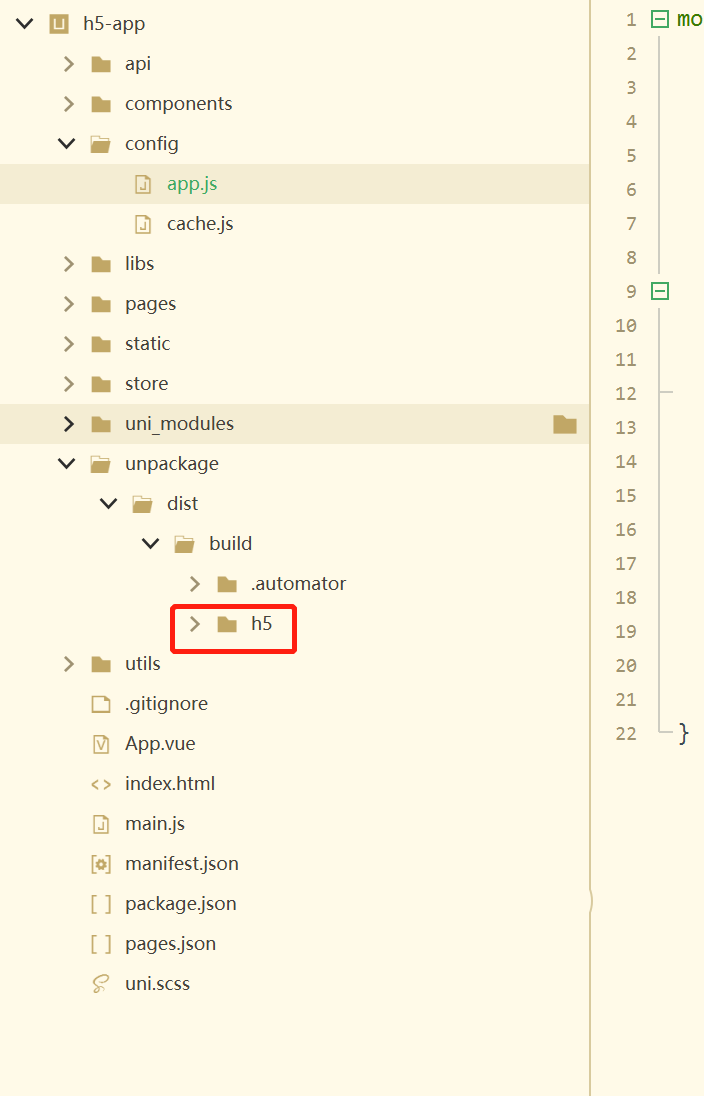
打包完成后,会在有个 h5 目录

然后把这个 h5目录复制到 api程序的 public 目录下