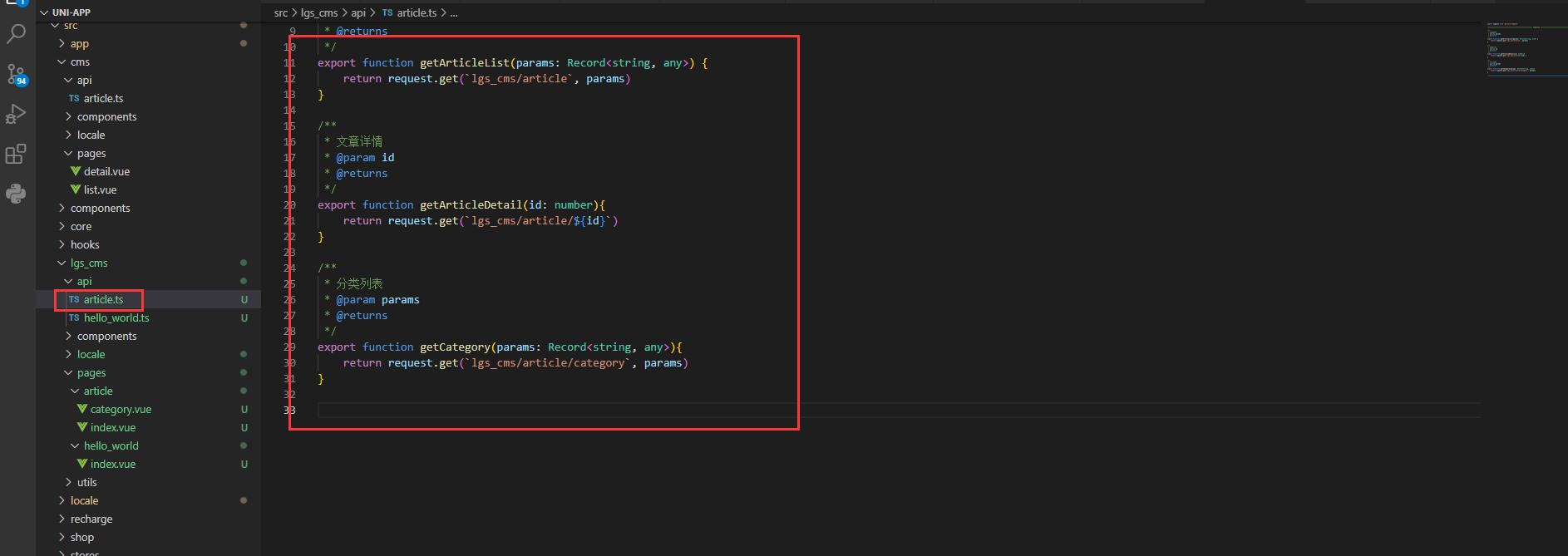
1. 书写对应接口ts,注意接口与route命名以及获取参数的方式一致

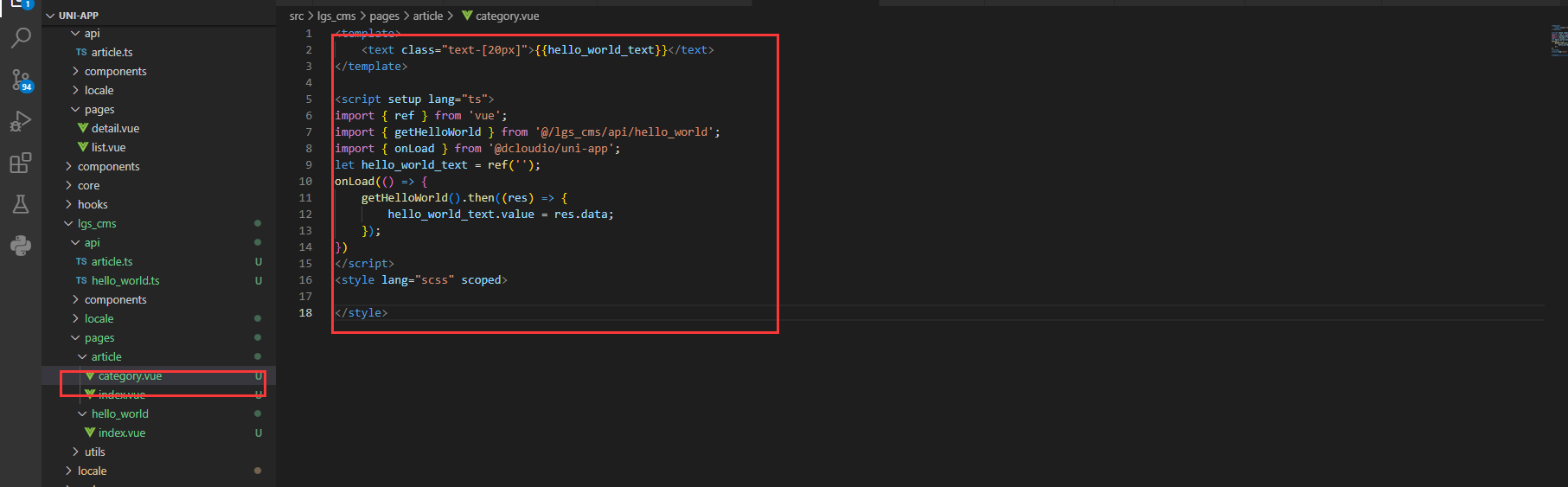
2. 书写页面,以lgs_cms应用开发为例,新建lgs_cms/pages/article/category.vue
手机端使用uniapp+uview 具体开发可以根据实际情况开发页面, 复制标准helloworld页面

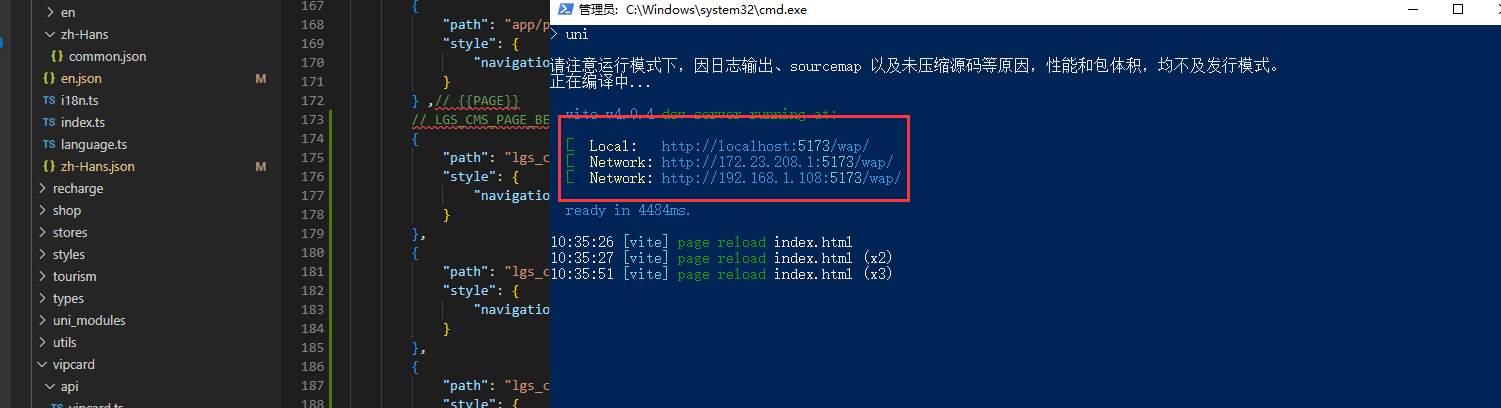
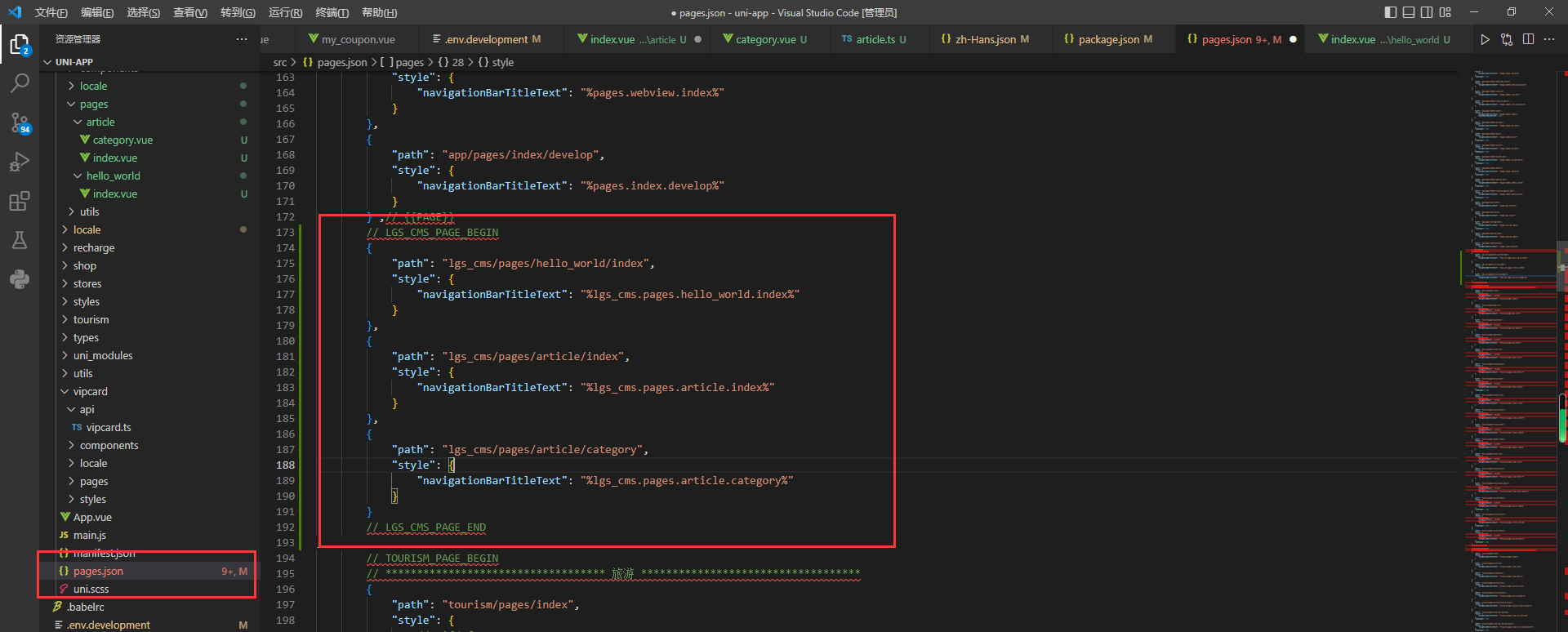
3. 配置路由,注意配置的路由需要在插件配置的块区

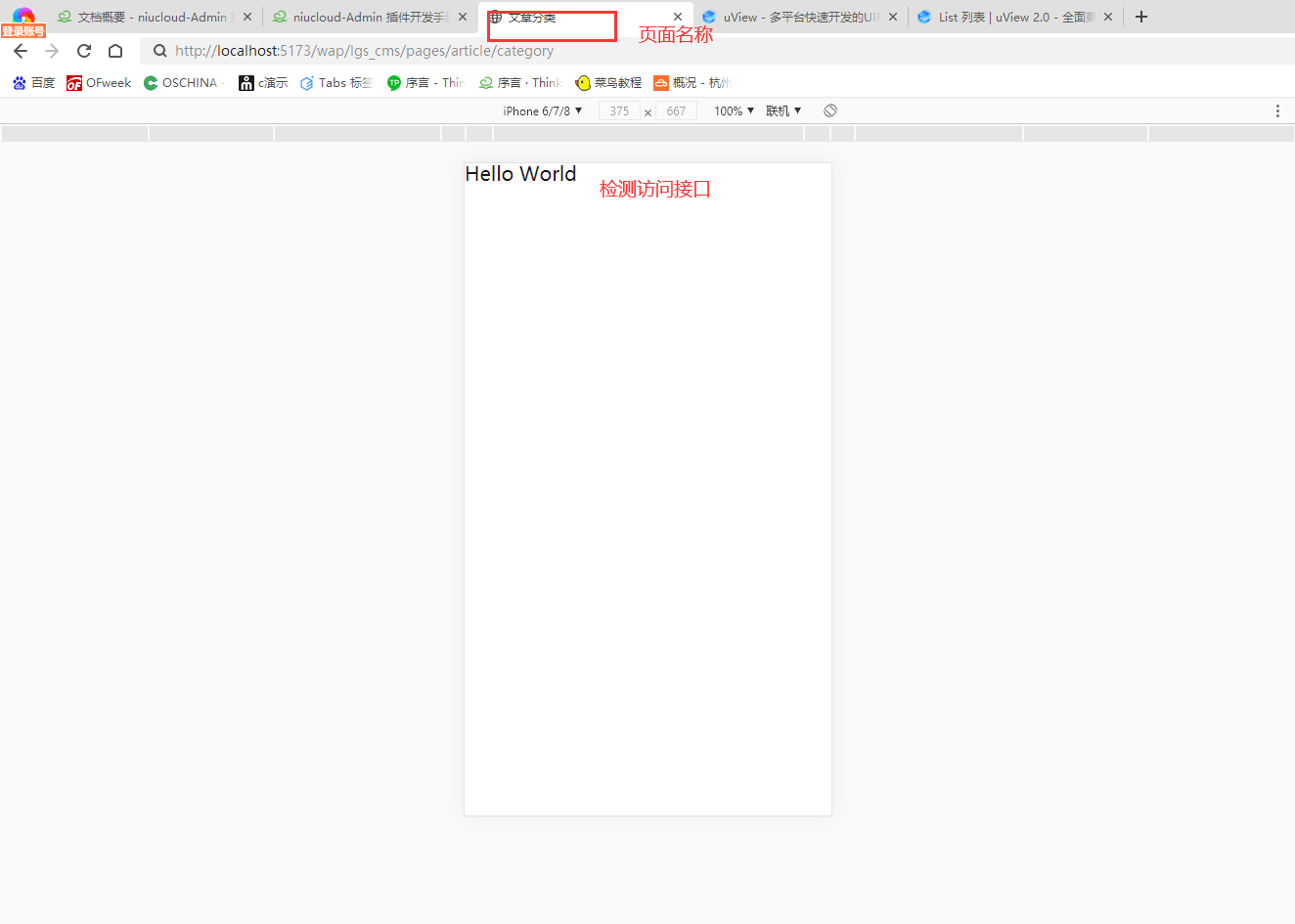
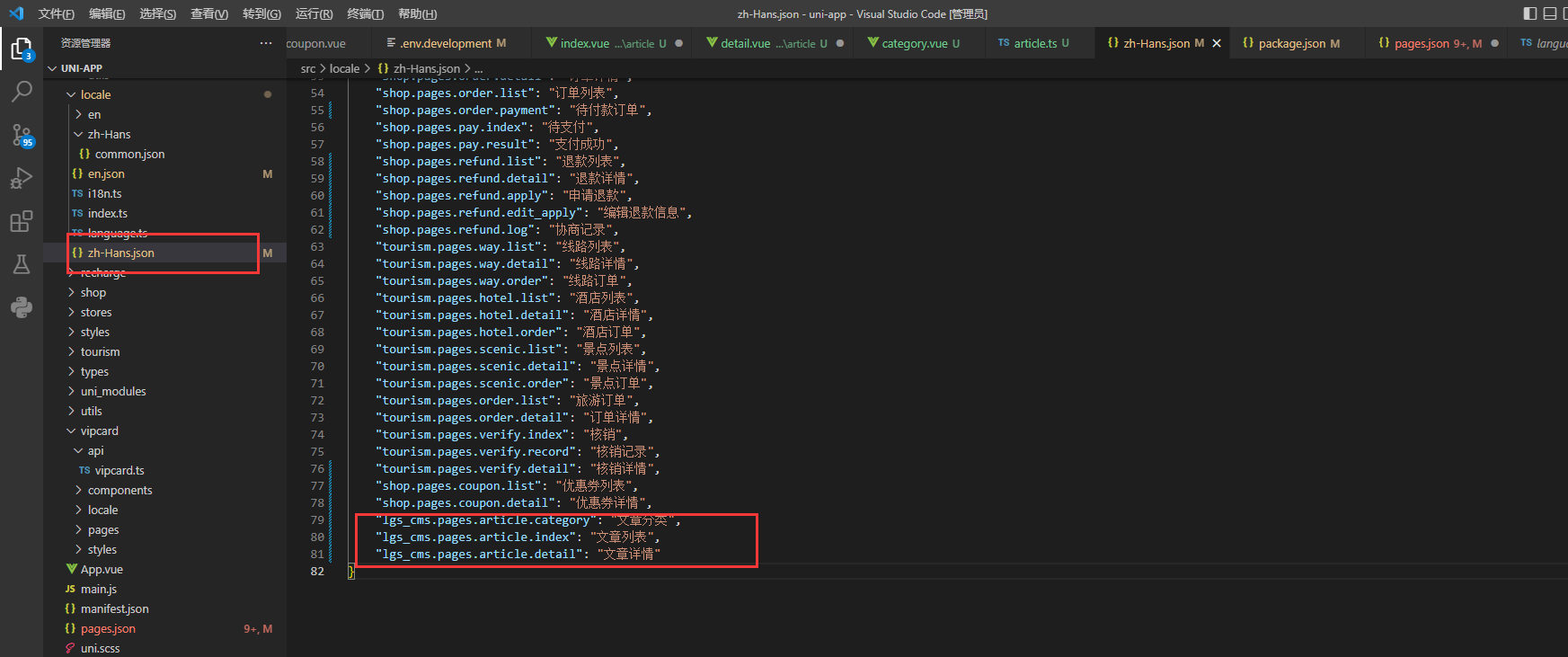
4. 配置页面名称,注意页面名称配置与page一致

5. 访问页面检测