## 插件开发流程
下面以支付宝支付插件的开发流程进行讲解
1. 设计插件名称,例如支付宝支付插件名称alipay.
2. 添加插件目录,插件目录在addon文件夹下面,也就是addon/alipay.
3. 设计插件logo,插件logo统一命名为icon.png,为统一样式插件logo推荐使用66*66的png图像,将图像放在alipay文件夹下面,也就是addon/alipay/icon.png。
4. 创建插件的配置文件,首先创建配置文件夹config,也就是addon/config;其次创建基础配置文件diy_view.php,event.php,info.php,menu_shop.php。下面针对这几个文件的书写做一下说明。
5. diy_view.php 模板与链接配置文件,里面有三项配置
template:模板配置,如果当前插件有自定义的配置页面需要整体化配置可以在这里配置。
util:自定义组件配置,如果当前插件需要在自定义页面中进行配置展示,可以开发,比如拼团需要在首页显示拼团专区等等。
link:接设置,如果当前插件需要通过其他页面进行快捷跳转就要注册对应的链接 ,这样配置对应链接就可以显示,例如拼团专区的链接需要其他页面跳转
下面是拼团插件的配置:
```
return [
'template' => [
],
'util' => [
[
'name' => 'PINTUAN_LIST',
'title' => '拼团',
'type' => 'OTHER',
'controller' => 'Pintuan',
'value' => '{"sources" : "default", "categoryId" : 0, "goodsCount" : "6", "goodsId": [], "style": 1, "backgroundColor": "", "padding": 10, "list": {"imageUrl": "","title": "拼团专区"}, "listMore": {"imageUrl": "","title": "好友都在拼"}, "titleTextColor": "#000", "defaultTitleTextColor": "#000", "moreTextColor": "#858585", "defaultMoreTextColor": "#858585"}',
'sort' => '10000',
'support_diy_view' => '',
'max_count' => 0
]
],
'link' => [
[
'name' => 'PINTUAN',
'title' => '拼团',
'parent' => 'MARKETING_LINK',
'wap_url' => '',
'web_url' => '',
'sort' => 0,
'child_list' => [
[
'name' => 'PINTUAN_PREFECTURE',
'title' => '拼团专区',
'parent' => '',
'wap_url' => '/promotionpages/pintuan/list/list',
'web_url' => '',
'sort' => 0
],
[
'name' => 'MY_PINTUAN',
'title' => '我的拼团',
'parent' => '',
'wap_url' => '/promotionpages/pintuan/my_spell/my_spell',
'web_url' => '',
'sort' => 0
],
]
]
],
];
```
注意如果没有配置也要配置相应的空数组
```
return [
'template' => [
],
'util' => [
],
'link' => [
],
];
```
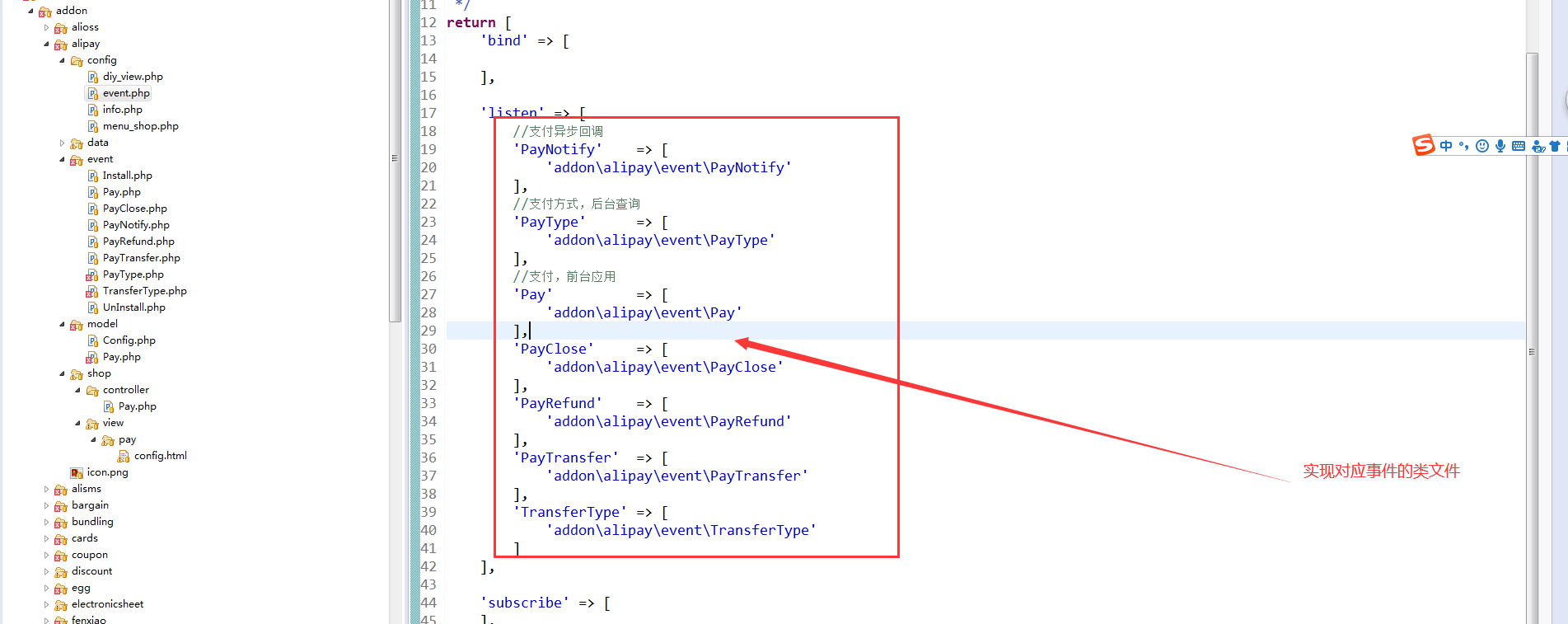
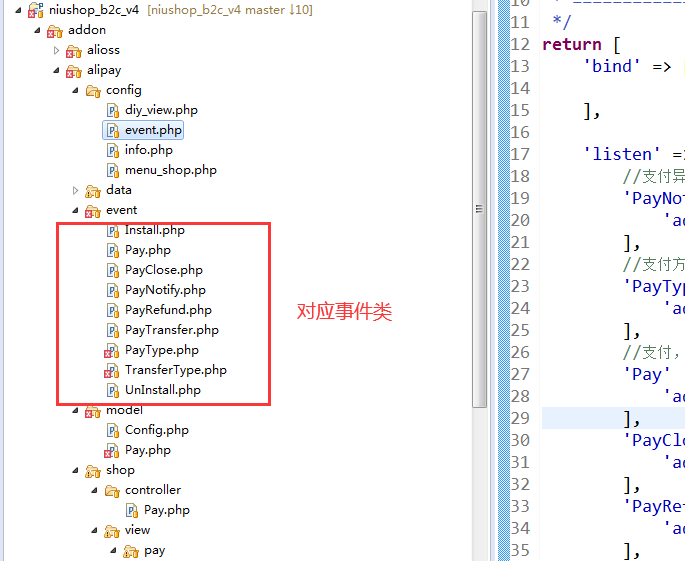
6. event.php 事件配置文件,监听事件会在系统启动后自动加载,同时存入缓存,系统更新或者安装插件时进行刷新,插件功能有自身内部功能与对外处理或者实现的功能,对内完成的功能可以通过插件本身的菜单或者api接口进行实现,比如拼团,内部功能就行拼团推广,建立团队,创建拼团订单等,实现的功能就是支付之后判断是否成团等等。支付宝支付,内部功能是支付宝支付配置相关,实现的功能就是支付方式展示,支付,支付的同步回调,支付的异步回调。而事件就是实现对应的方法,早期系统命名为钩子。下面说明支付宝支付注册的事件
```
return [
'bind' => [
],
'listen' => [
//支付异步回调
'PayNotify' => [
'addon\alipay\event\PayNotify'
],
//支付方式,后台查询
'PayType' => [
'addon\alipay\event\PayType'
],
//支付,前台应用
'Pay' => [
'addon\alipay\event\Pay'
],
//支付,关闭支付
'PayClose' => [
'addon\alipay\event\PayClose'
],
//支付,原路退款
'PayRefund' => [
'addon\alipay\event\PayRefund'
],
//支付,转账
'PayTransfer' => [
'addon\alipay\event\PayTransfer'
],
//支付,转账方式
'TransferType' => [
'addon\alipay\event\TransferType'
]
],
'subscribe' => [
],
];
```
```
默认文件书写:
return [
'bind' => [
],
'listen' => [
],
'subscribe' => [
],
];
```
通过上述配置显示支付宝支付实现了支付回调,支付方式查询,支付方法,支付退款,支付关闭,支付转账功能,这样系统设计人员会针对不同体系的功能设计相应的事件接口,对应的支付插件开发人员只要实现对应的支付事件就可以,不用了解系统内部调用。注意每一个事件的实现都是注册相应的类文件,类文件放在对应插件的event目录,例如支付宝支付实现的类都放在addon/alipay/event。
7. info.php 插件基础配置文件,例如支付宝支付
```
return [
'name' => 'alipay',
'title' => '支付宝支付',
'description' => '支付宝支付功能',
'type' => 'system', //插件类型 system :系统插件(自动安装), promotion:营销插件 tool:工具插件
'status' => 1,
'author' => '',
'version' => '1.0.9',
'version_no' => '202007130001',
'content' => '',
];
```
说明:name代表插件名称与插件目录一致,title代表插件中文名称,description代表插件简介,type代表插件类型,author代表作者,version代表插件版本编码,version_no代表插件序列号,插件升级会按照序列号判断,content代表插件说明。
8. menu_shop.php 店铺后端功能菜单配置文件
name:菜单关键字(注意不能重复)
title:菜单中文名称
url:菜单链接(解析之前)
parent:菜单上级关键字(注意只对配置菜单是根菜单有效)
is_show:是否进行展示(选择展示会展示在页面菜单,反之不显示),默认1
is_control:是否控制(选择控制会控制菜单权限,反之不控制),默认1
is_icon:是否使用矢量图,根据页面进行配置,矢量图的选择效果是根据矢量,不是图片
picture:菜单未被选择图片
picture_select:菜单被选择后的图片
sort:菜单排序号
child_list:子项菜单数组
下面是拼团插件菜单:
```
return [
[
'name' => 'PROMOTION_PINTUAN',
'title' => '拼团',
'url' => 'pintuan://shop/pintuan/lists',
'parent' => 'PROMOTION_CENTER',
'is_show' => 0,
'sort' => 100,
'child_list' => [
[
'name' => 'PROMOTION_PINTUAN_LIST',
'title' => '拼团列表',
'url' => 'pintuan://shop/pintuan/lists',
'is_show' => 1,
],
[
'name' => 'PROMOTION_PINTUAN_ADD',
'title' => '添加活动',
'url' => 'pintuan://shop/pintuan/add',
'sort' => 1,
'is_show' => 0
],
[
'name' => 'PROMOTION_PINTUAN_EDIT',
'title' => '编辑活动',
'url' => 'pintuan://shop/pintuan/edit',
'sort' => 1,
'is_show' => 0
],
[
'name' => 'PROMOTION_PINTUAN_DETAIL',
'title' => '活动详情',
'url' => 'pintuan://shop/pintuan/detail',
'sort' => 1,
'is_show' => 0
],
[
'name' => 'PROMOTION_PINTUAN_DELETE',
'title' => '删除活动',
'url' => 'pintuan://shop/pintuan/delete',
'sort' => 1,
'is_show' => 0
],
[
'name' => 'PROMOTION_PINTUAN_INVALID',
'title' => '结束活动',
'url' => 'pintuan://shop/pintuan/invalid',
'sort' => 1,
'is_show' => 0
],
[
'name' => 'PROMOTION_PINTUAN_GROUP_ORDER',
'title' => '拼团组订单列表',
'url' => 'pintuan://shop/pintuan/groupOrder',
'sort' => 1,
'is_show' => 0
],
[
'name' => 'PROMOTION_PINTUAN_GROUP',
'title' => '开团团队',
'url' => 'pintuan://shop/pintuan/group',
'parent' => 'PROMOTION_PINTUAN',
'is_show' => 1,
'child_list' => [
]
],
]
],
];
```
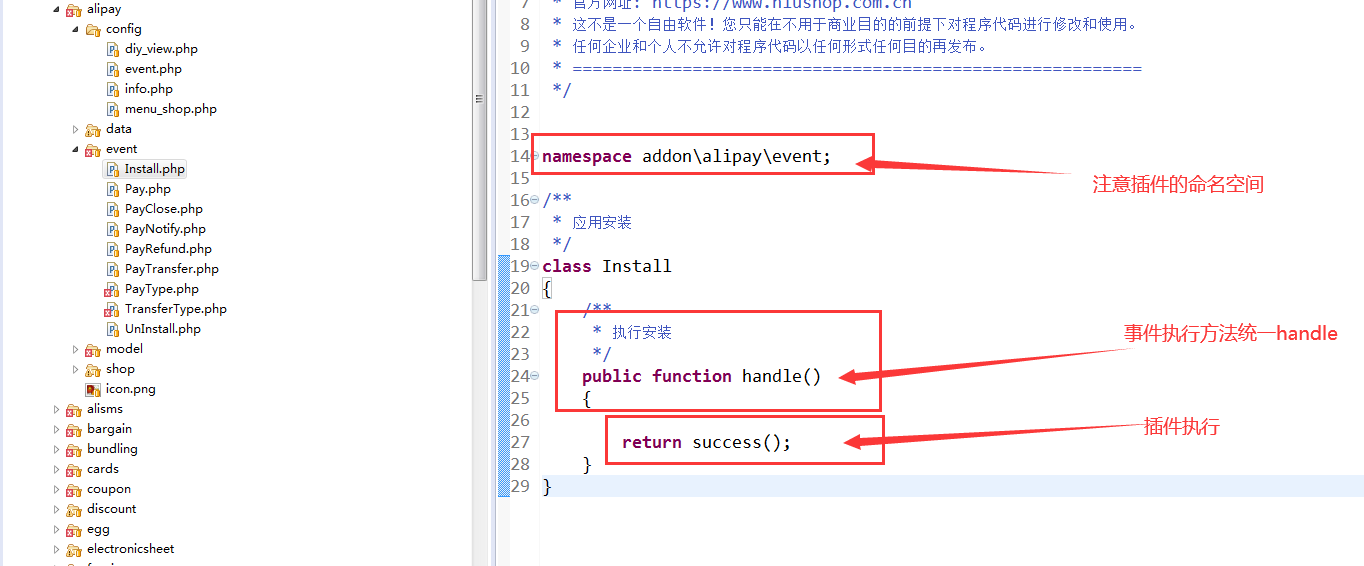
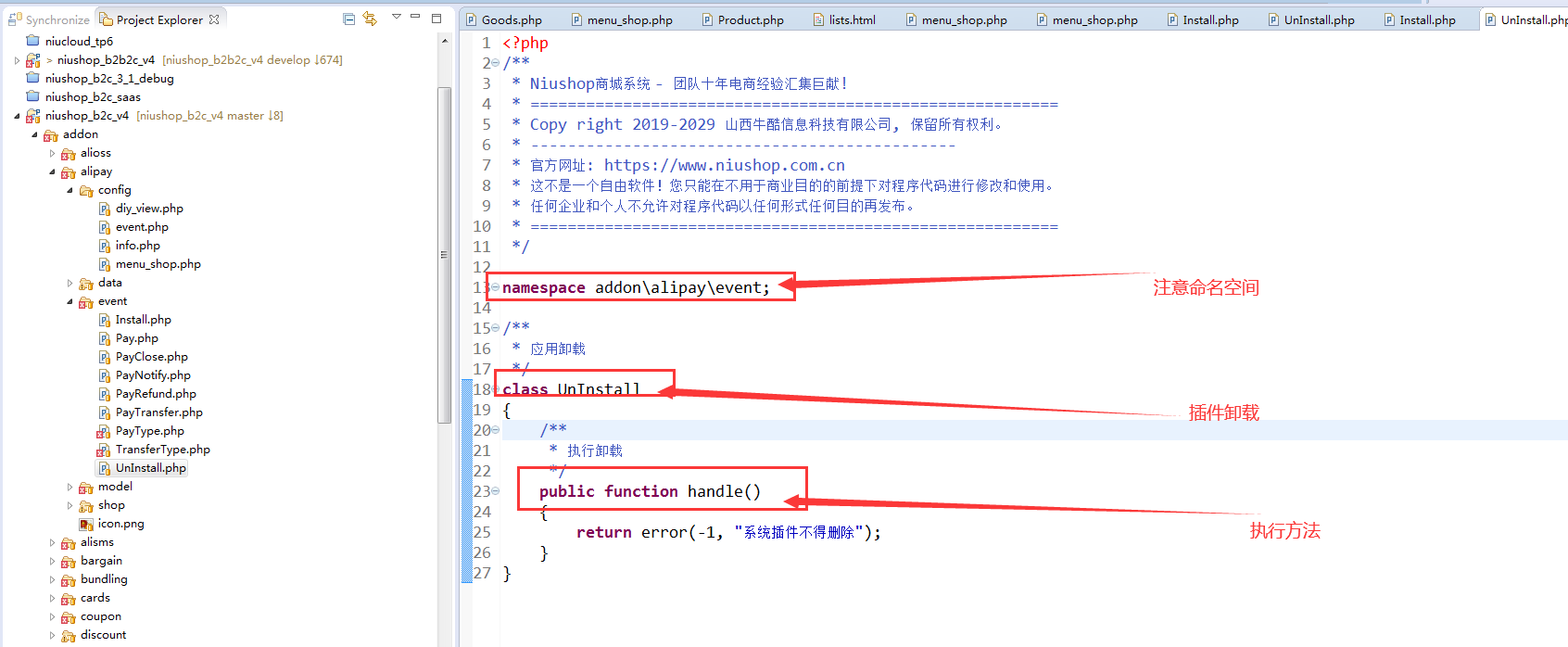
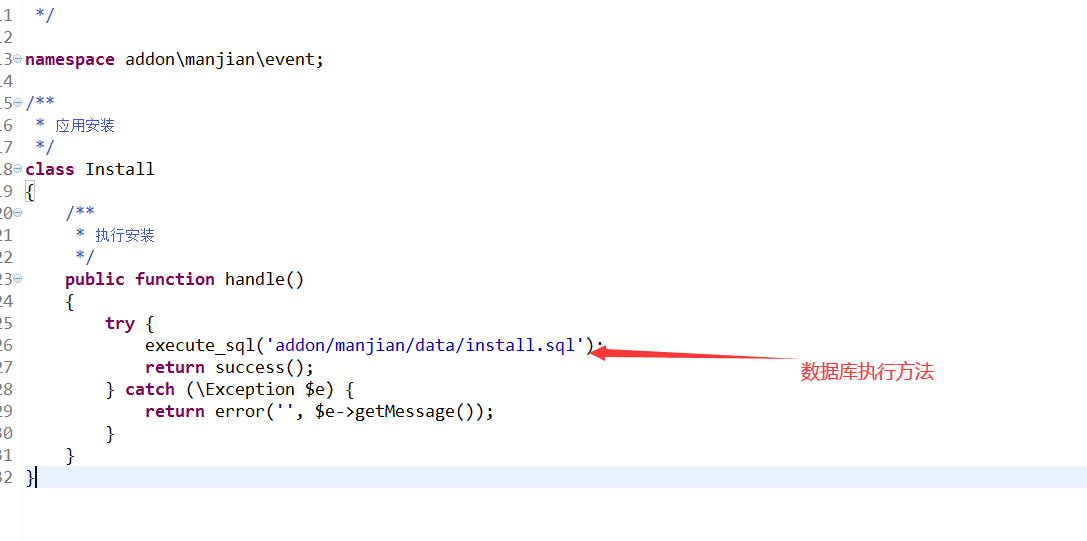
9. 插件的安装与卸载事件,有了插件配置相关文件下一步就是插件的安装与卸载,安装与卸载文件在event目录下面
,安装事件文件event/Install.php , event/UnInstall.php
下面查看支付宝支付相关的安装与配置,注意安装与卸载文件的命名空间



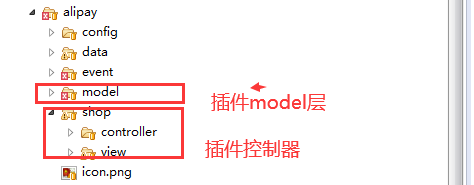
10. 开发插件需要实现的功能

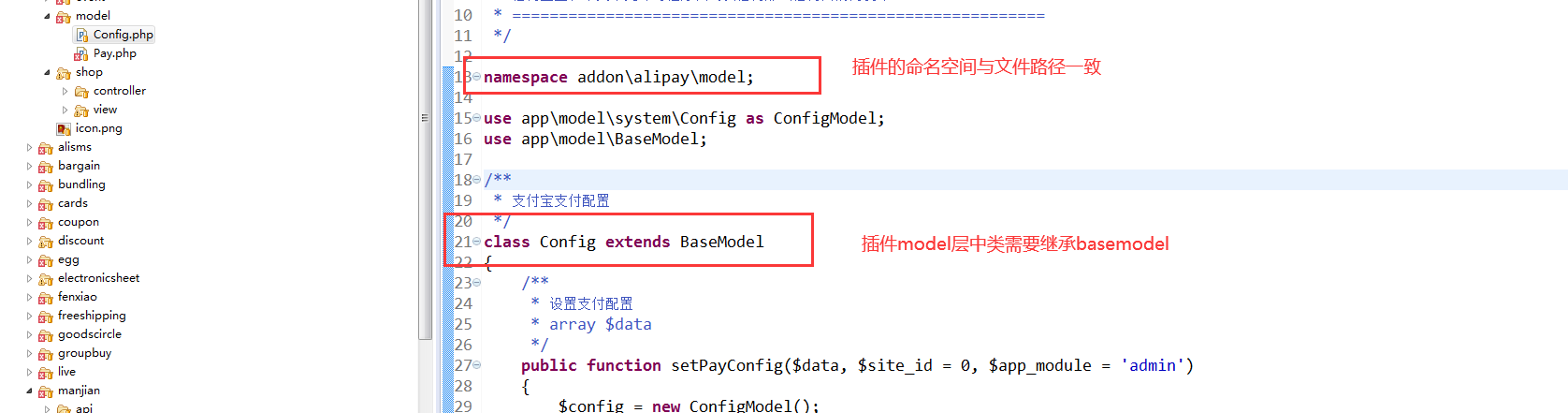
插件model层用于实现插件对应功能的业务逻辑
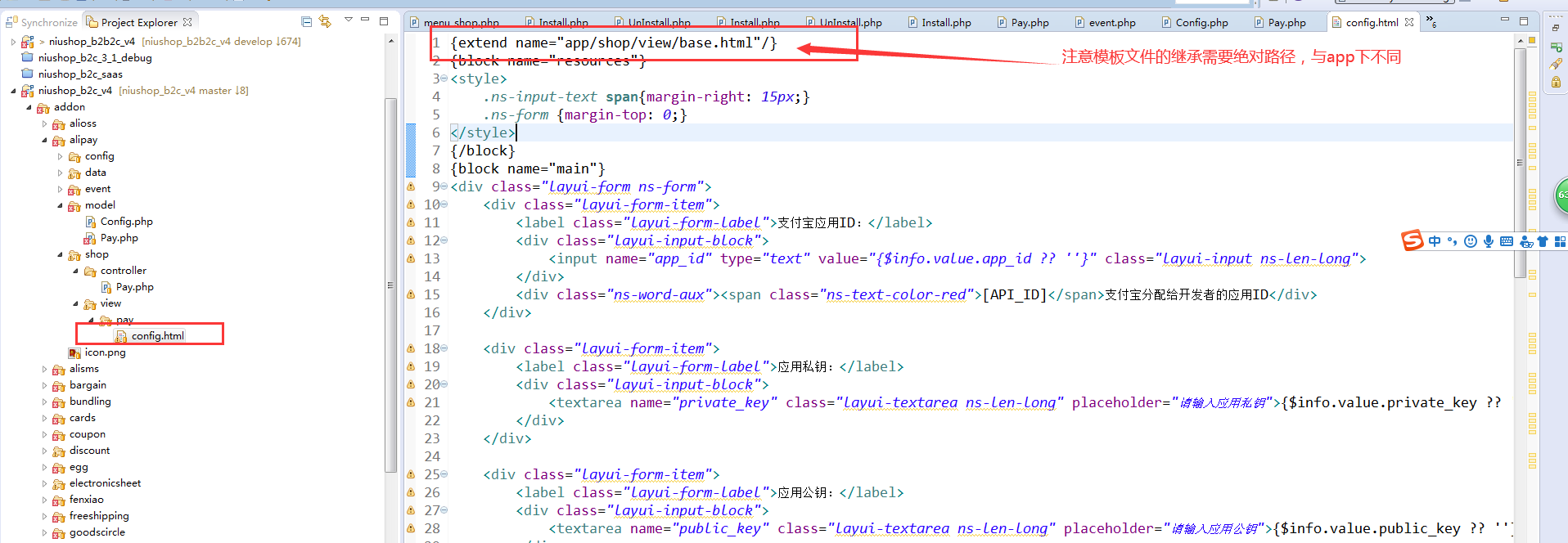
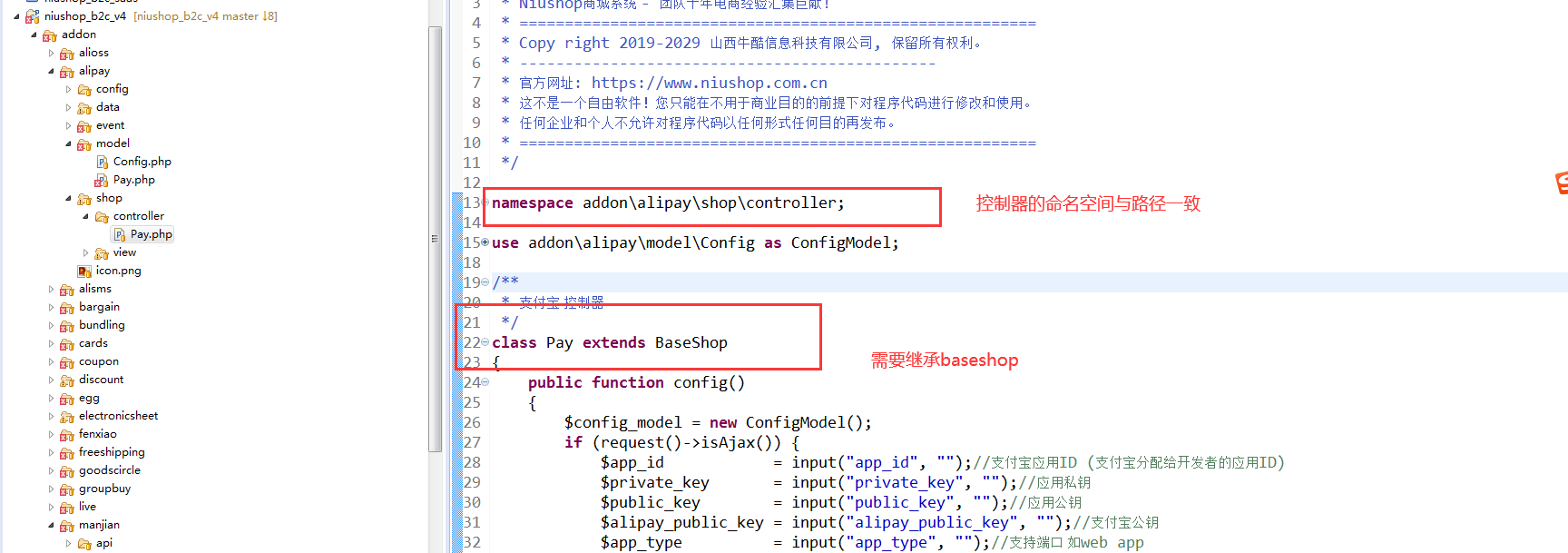
插件shop端控制器实现插件后台功能页面
model层开发书写方式与基础书写方式相同,注意命名空间

插件shop端控制器书写方式与基础书写方式相同,注意控制器命名空间与模板文件

11. 开发插件需要实现的事件,比如开发支付功能需要实现查询支付方式,支付,同步回调,异步回调等等功能
注册事件需要放在插件config目录下面的event
例如支付宝支付插件


- 序言
- 商城简介
- 代码规范
- model层命名规范
- 前端(管理页面)命名
- 控制器命名规范
- 入门指导
- 伪静态配置
- 数据库配置
- 系统环境
- 系统框架
- 目录结构
- 数据库操作
- 标准代码(前端)
- 提示面板
- 表单
- 插件开发
- 插件目录
- 插件开发说明
- 事件开发
- 常用事件
- 数据字典
- 系统基础表
- 微信小程序相关
- 微信公众号相关
- 配送相关表
- 商品相关表
- 店铺网站设置相关
- 门店相关表
- 会员相关表
- 订单相关表
- 营销(组合套餐)
- 营销(砍价)
- 营销(优惠券)
- 营销(限时折扣)
- 营销(满额包邮)
- 营销(互动游戏)
- 营销(团购)
- 营销(满减送)
- 营销(拼团)
- 营销(秒杀)
- 营销(专题)
- 应用(分销)
- 应用(店铺笔记)
- 应用(小票打印)
- 应用(积分兑换)
