Jenkins学习之配置github实现push触发自动构建
[TOC]
## 一:**获取GitHub的Personal access token**
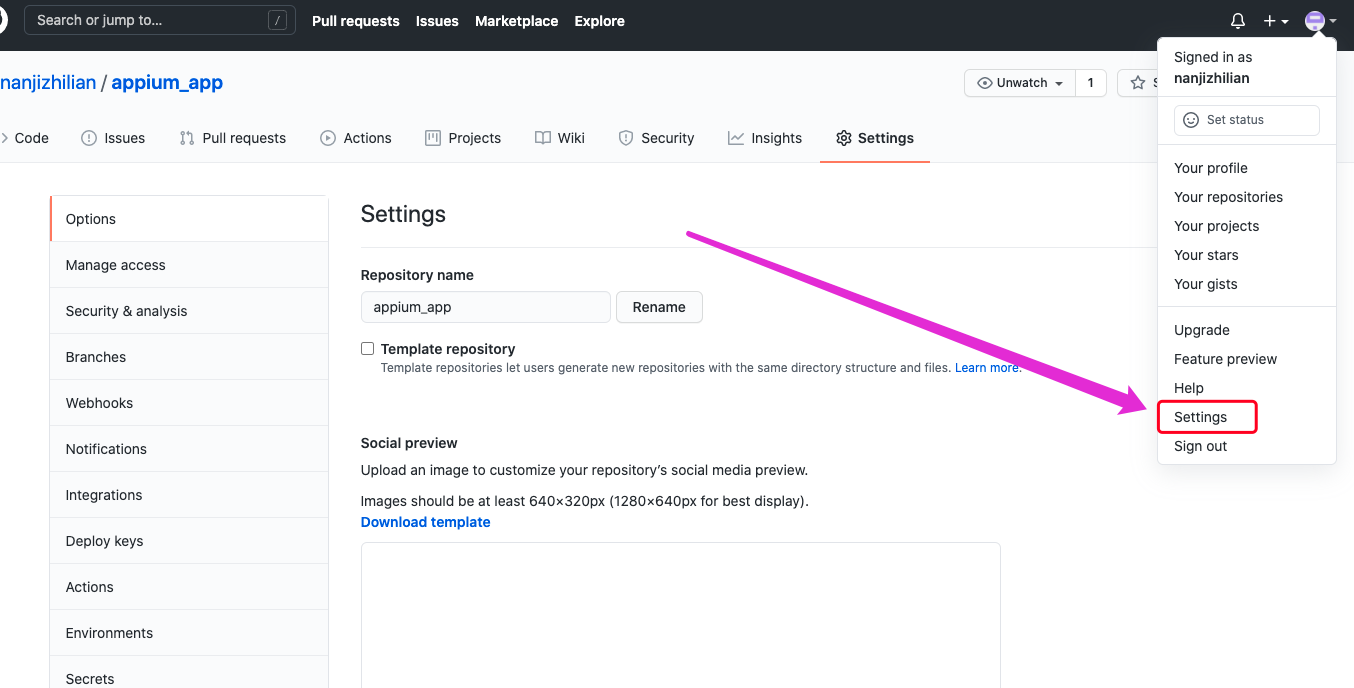
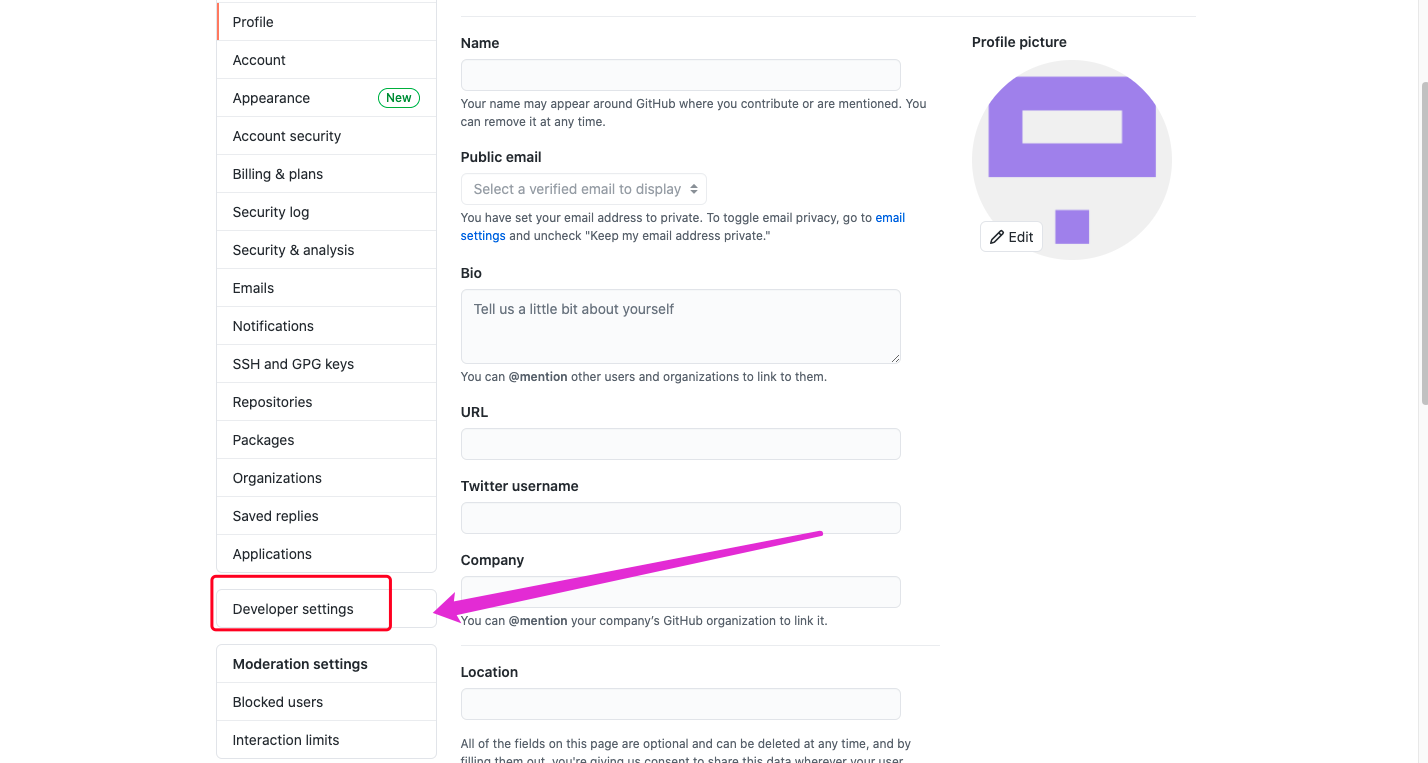
1.进入GitHub,点击setting,进入setting页面,点击左下角的Developer settings,如下图:
:-: 
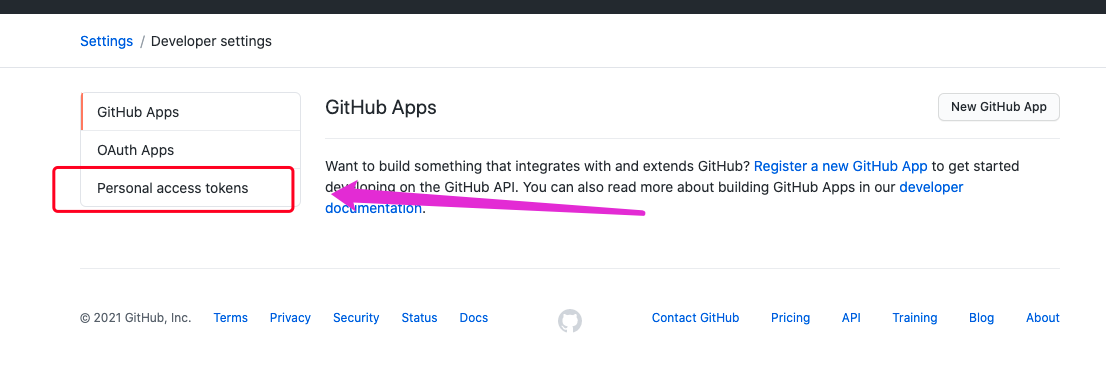
2.跳转到”Developer settings”页面后,点击左下角的Personal access tokens,如下图:
:-: 
:-: 
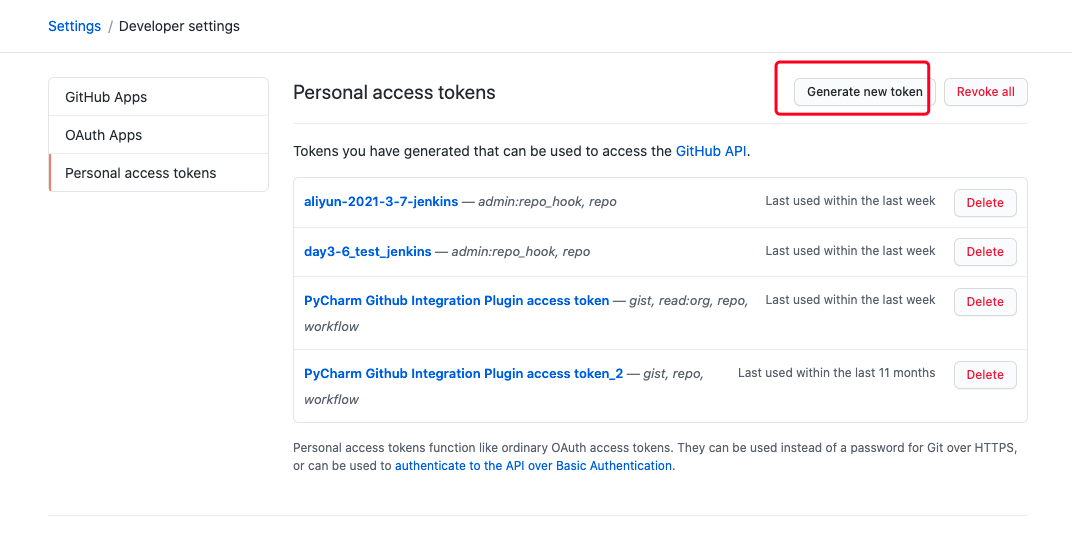
3.跳转到”Personal access tokens”页面后,点击右上角的Generate new token按钮,如下图:
:-: 
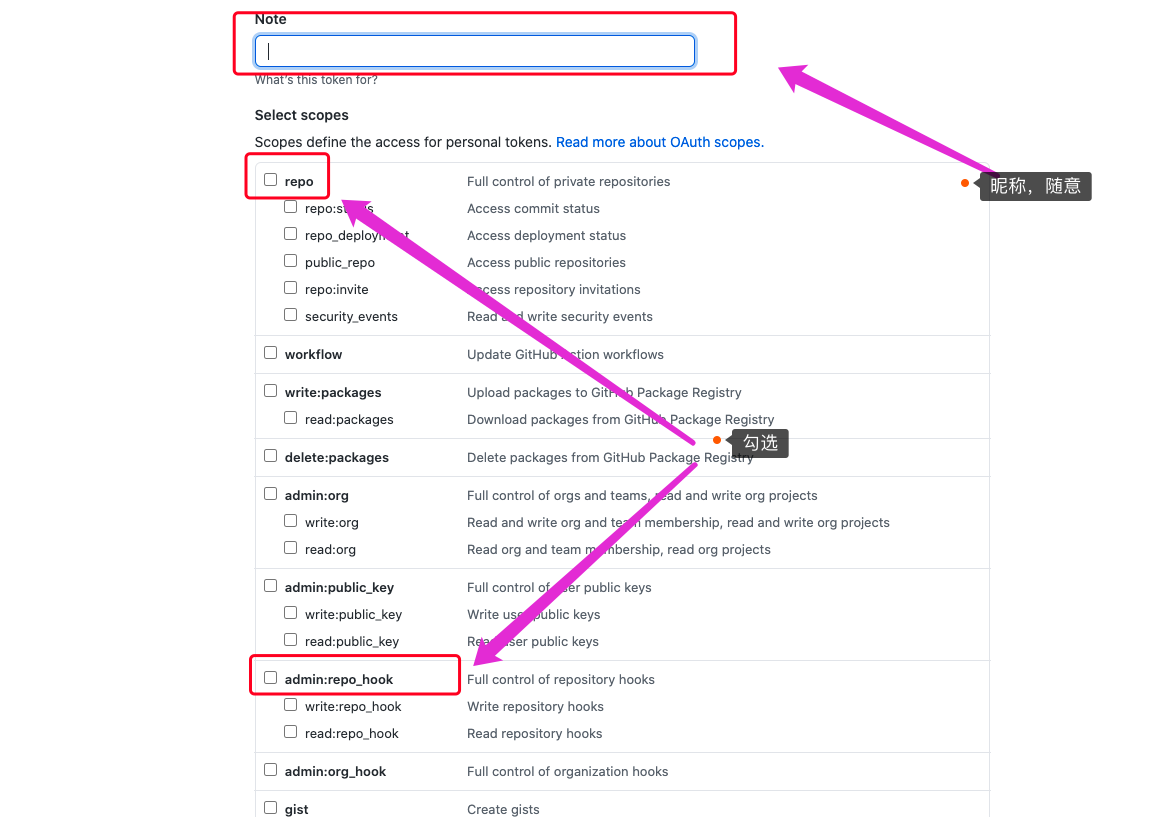
4.可能会提示输入GitHub密码,输入后跳转到创建token的页面,如下图所示,随便输入Token description,再勾选repo和admin:repo_hook,再点击底部的Generate token按钮,就能产生一个新的access token,将此字符串复制到记事本,后面jenkins任务中会用到(注意:**关闭这个页面就找不到这个字符串了**):
:-: 
最后别忘了**点击**
<br>
<br>
## 二:**配置Jenkins**
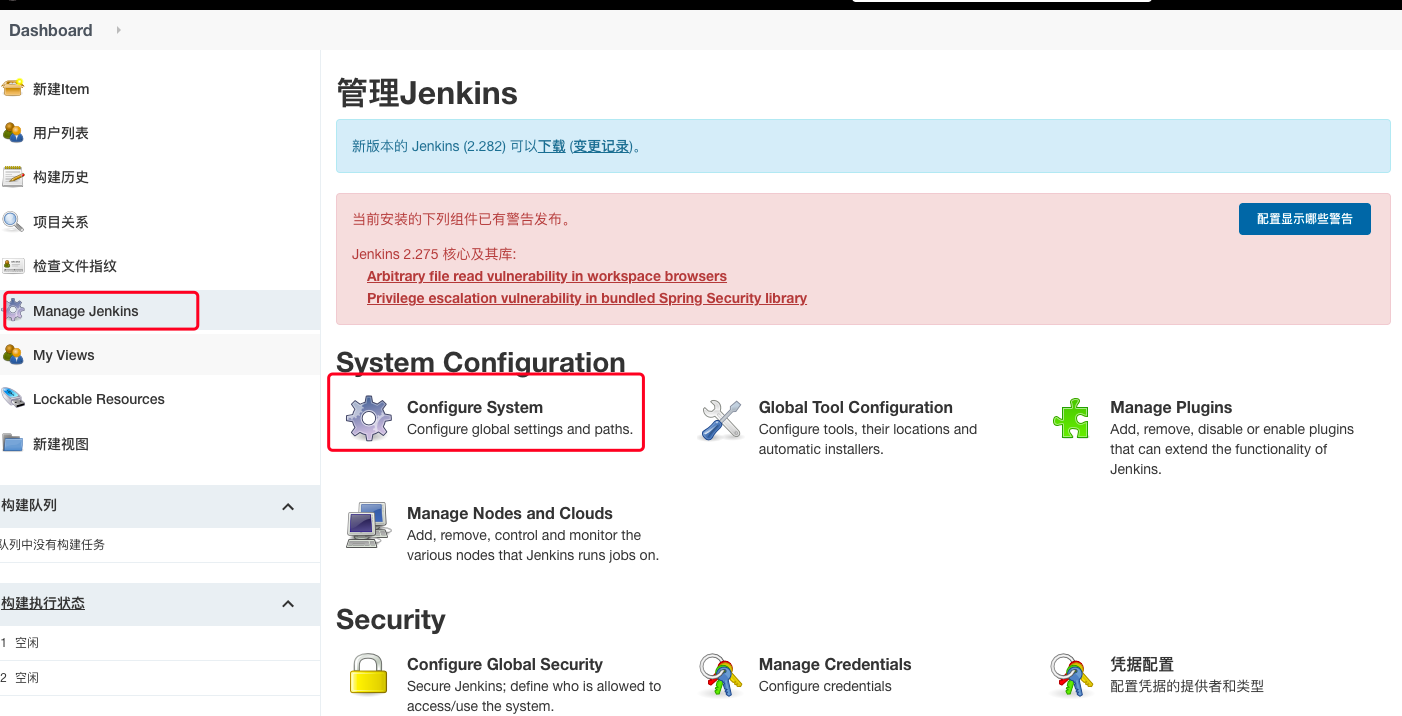
1.进入系统设置
:-: 
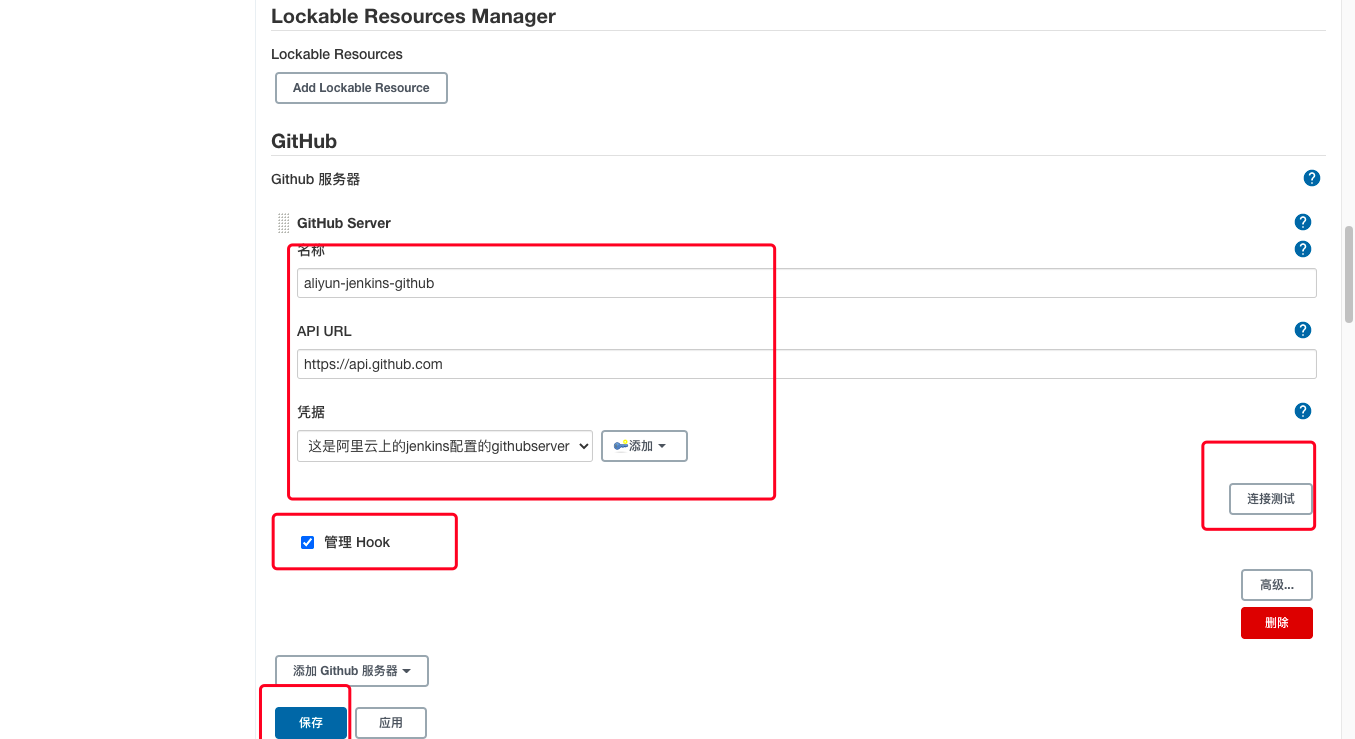
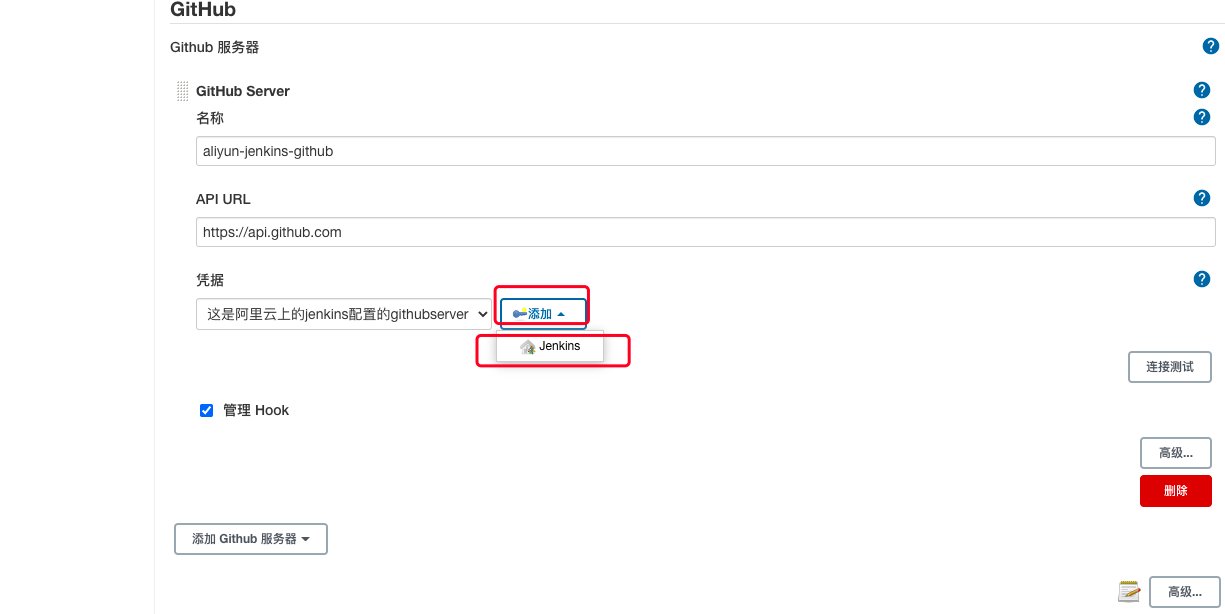
2.在系统设置页面找到”GitHub”,点击添加GitHub Server,如下图,名称随便起,API URL填写https://api.github.com,凭据位置如下图红框所示,选中管理 Hook选择Add ->Jenkins:
:-: 
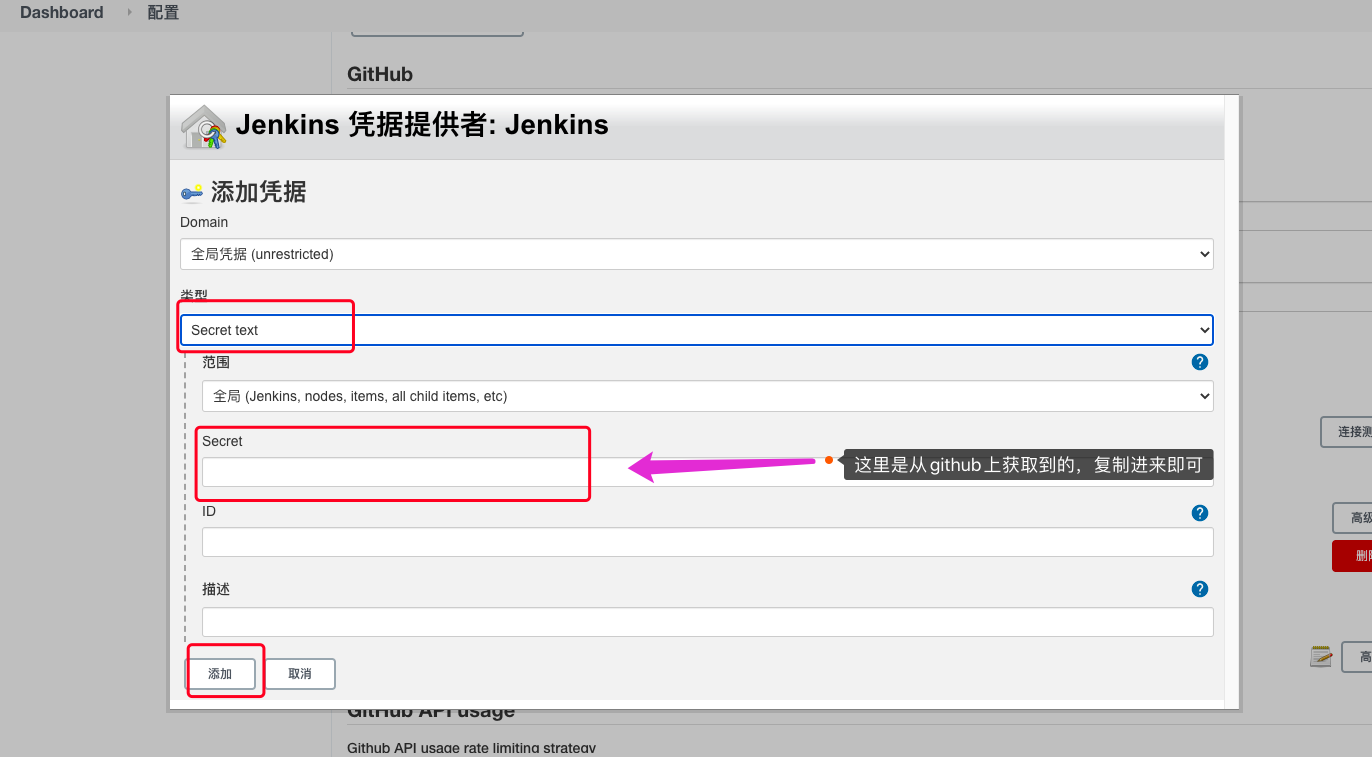
3.弹出的页面中,类型选择Secret text,Secret填入前面在GitHub上生成的Personal access tokens,描述随便写一些描述信息,点击添加完成添加.如下图:
:-: 
:-: 
<br>
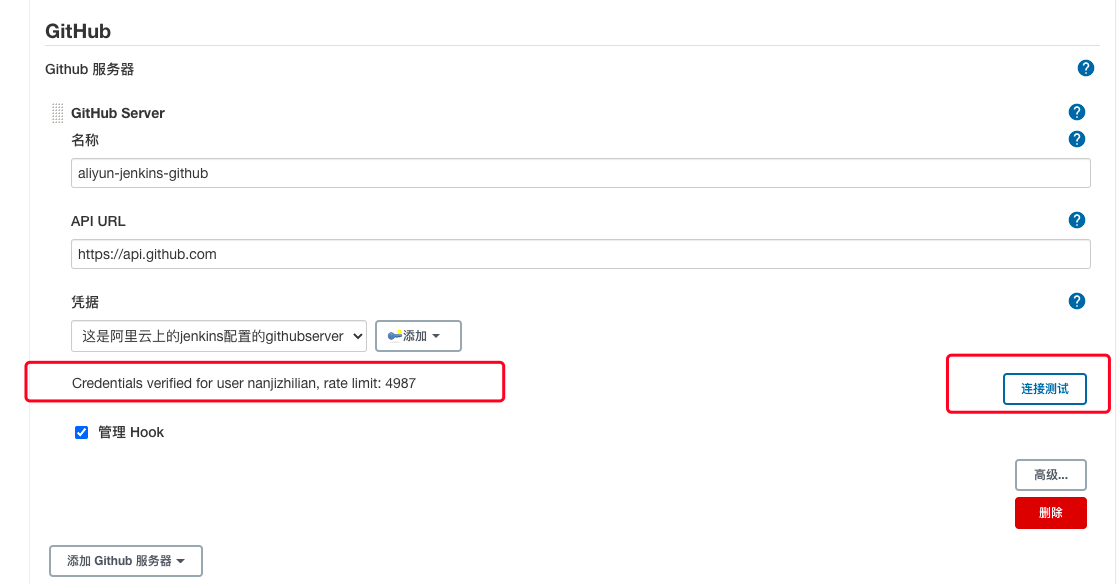
4.填写完毕后,点击右侧的连接测试按钮,如果信息没有填错,显示的内容如下图所示:
:-: 
<br>
5.点击页面最底部的保存按钮
<br>
<br>
## **三:配置GitHub的webhook地址**
webhook是通知Jenkins时的请求地址,用来填写到GitHub上,这样GitHub就能通过该地址通知到Jenkins;
假设登录Jenkins的地址是: http://192.168.0.1:8880/jenkins,那么webhook地址就是 http://192.168.0.1:8080/jenkins/github-webhook
1.登录GitHub,进入要本次构建用到的工程;
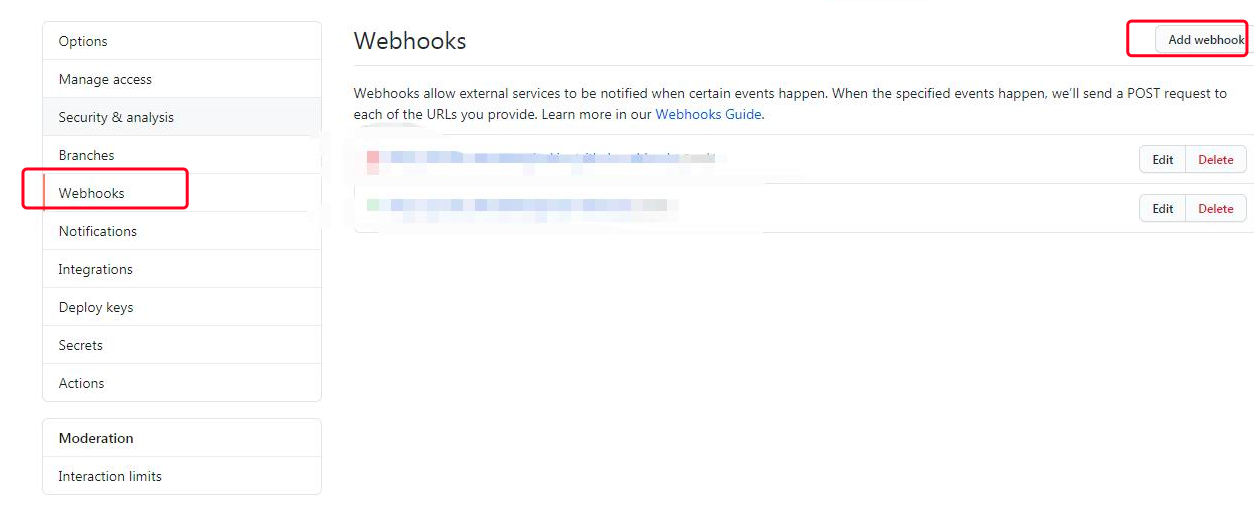
2.在工程主页面点击右上角的Settings,再点击左侧Webhooks,然后点击Add webhook,如下图
:-: 
在Payload URL位置填入webhook地址,再点击底部的Add webhook按钮,这样就完成webhook配置了,今后当前工程有代码提交,GitHub就会向此webhook地址发请求,通知Jenkins构建
<br>
<br>
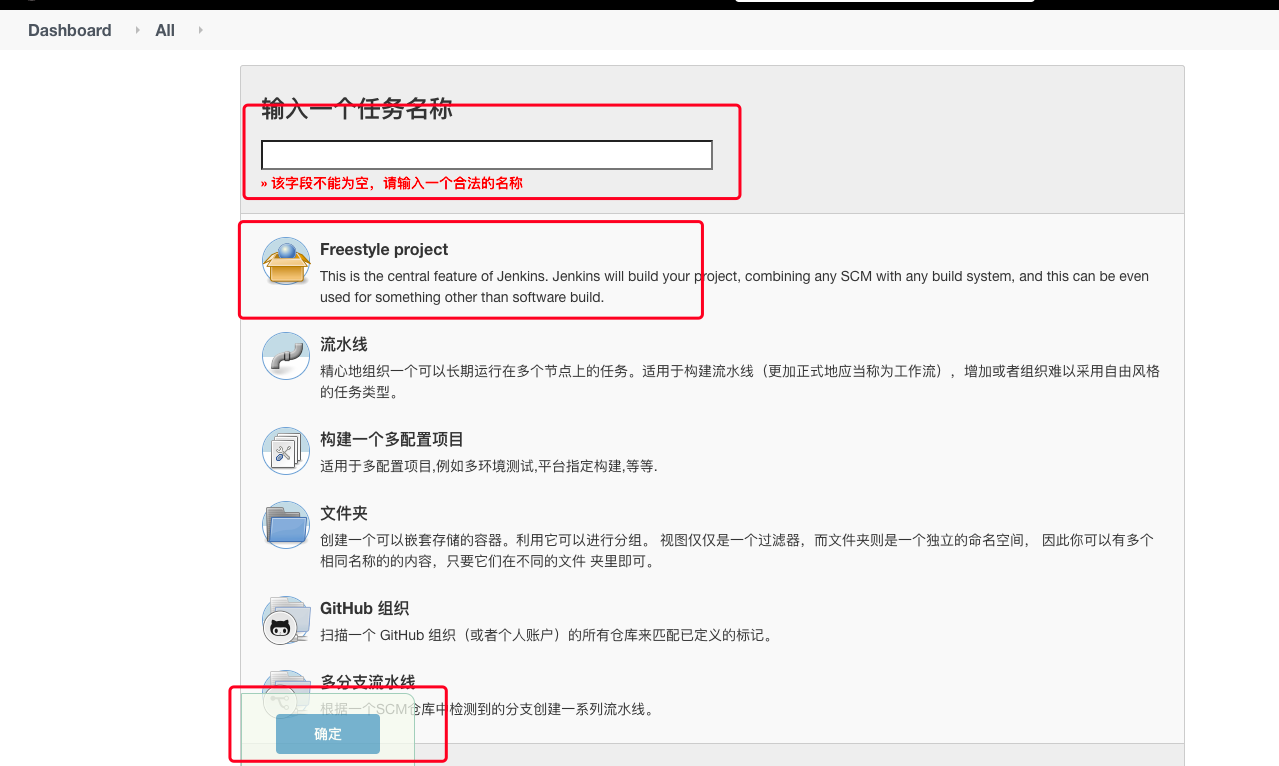
## **四:jenkins测试**
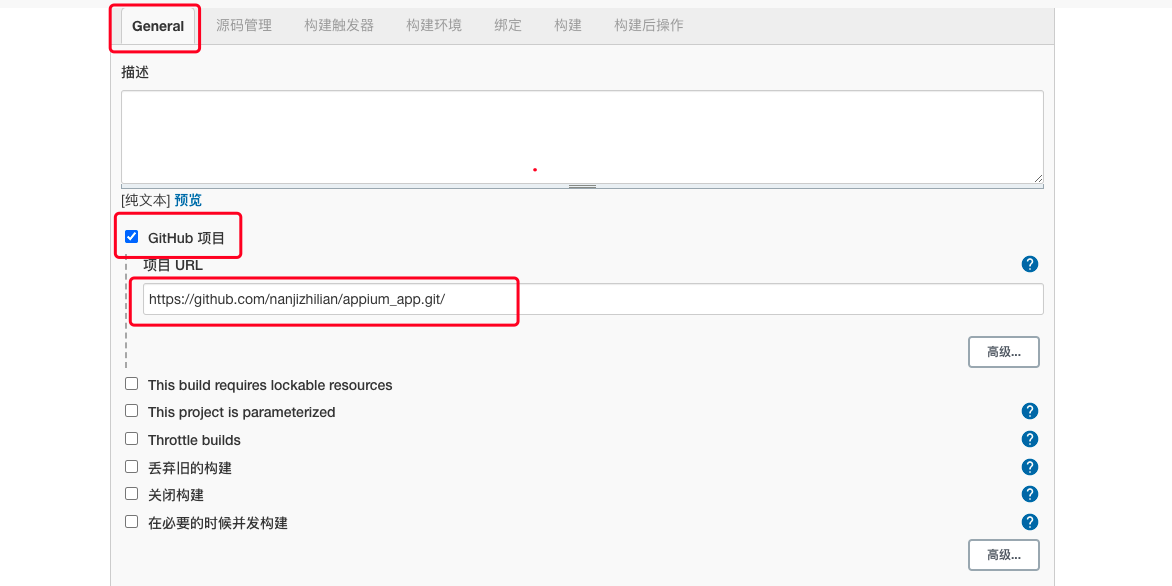
### 4.1:General配置
:-: 
:-: 
<br>
<br>
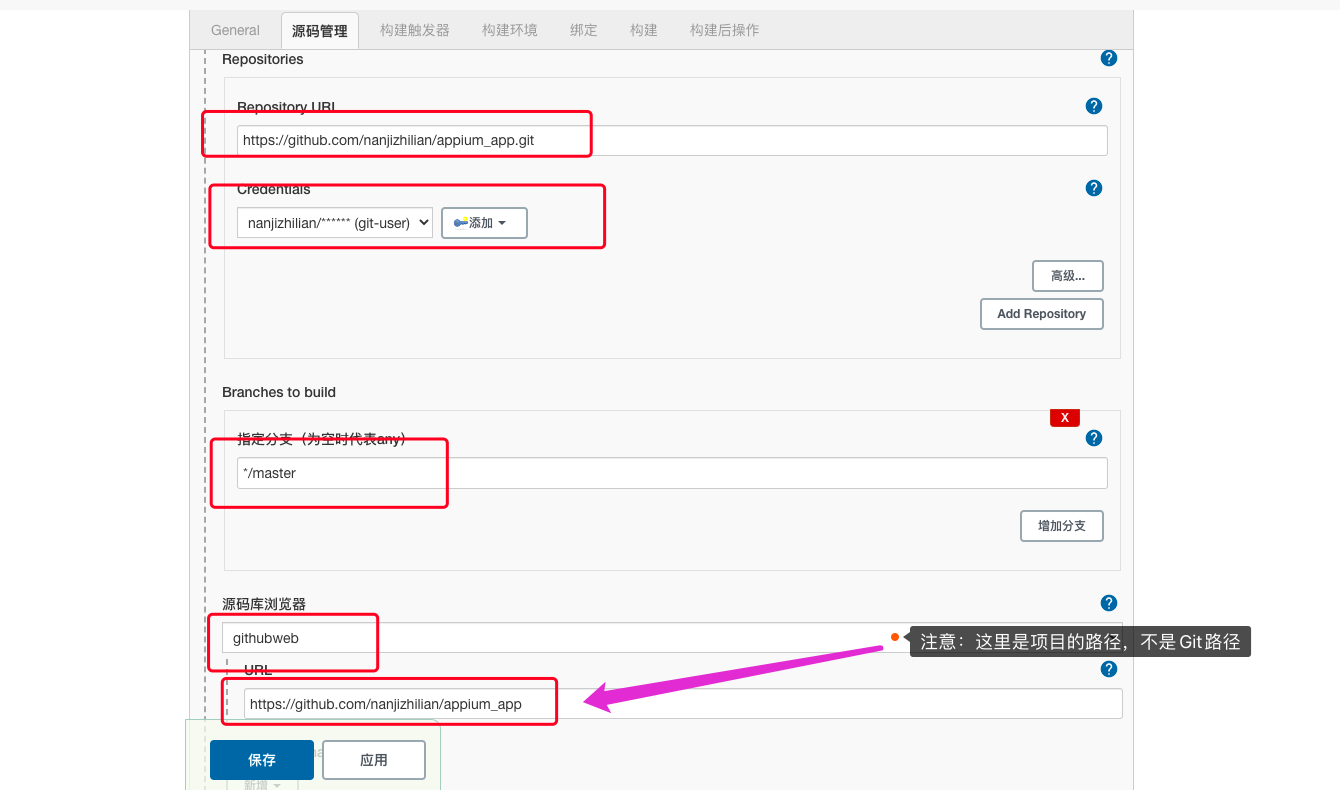
### 4.2:源码管理
:-: 
<br>
<br>
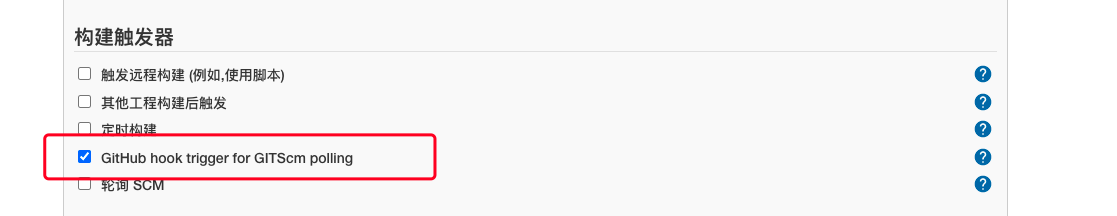
### 4.3:构建触发器
:-: 
<br>
<br>
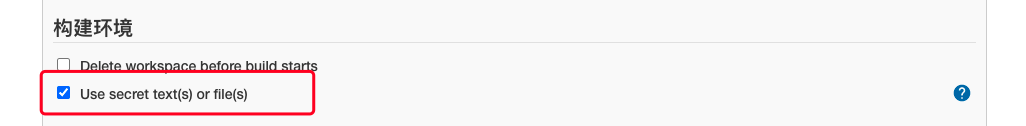
### 4.4:构建环境

到这里就配置好了,其他的不用配置了,如果自己有需要配置即可
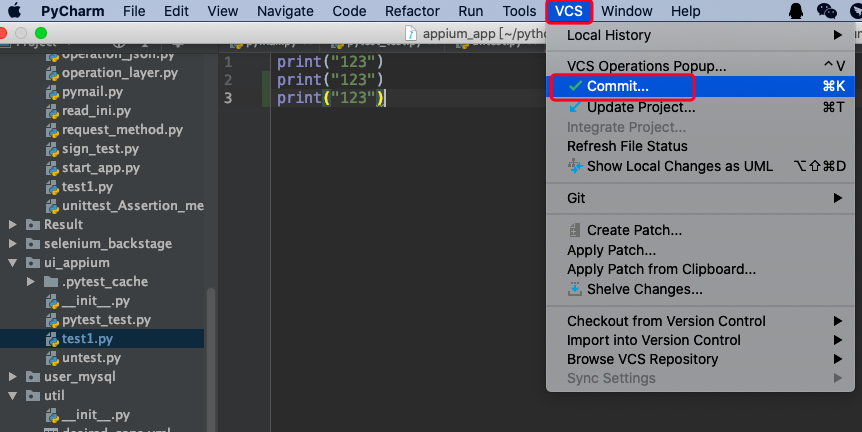
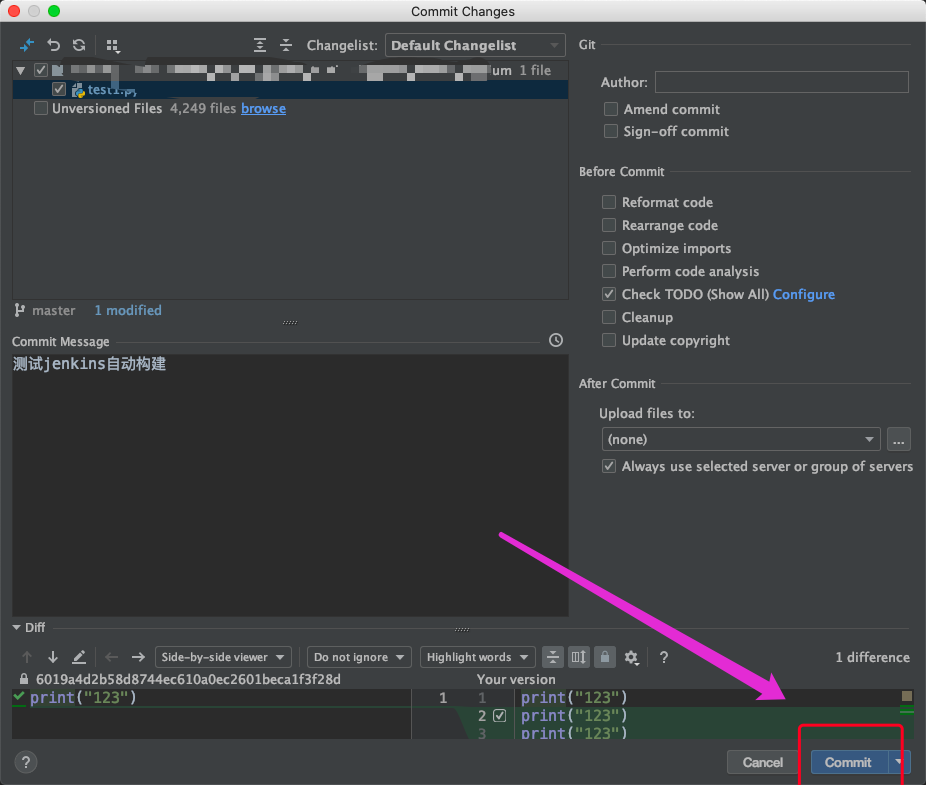
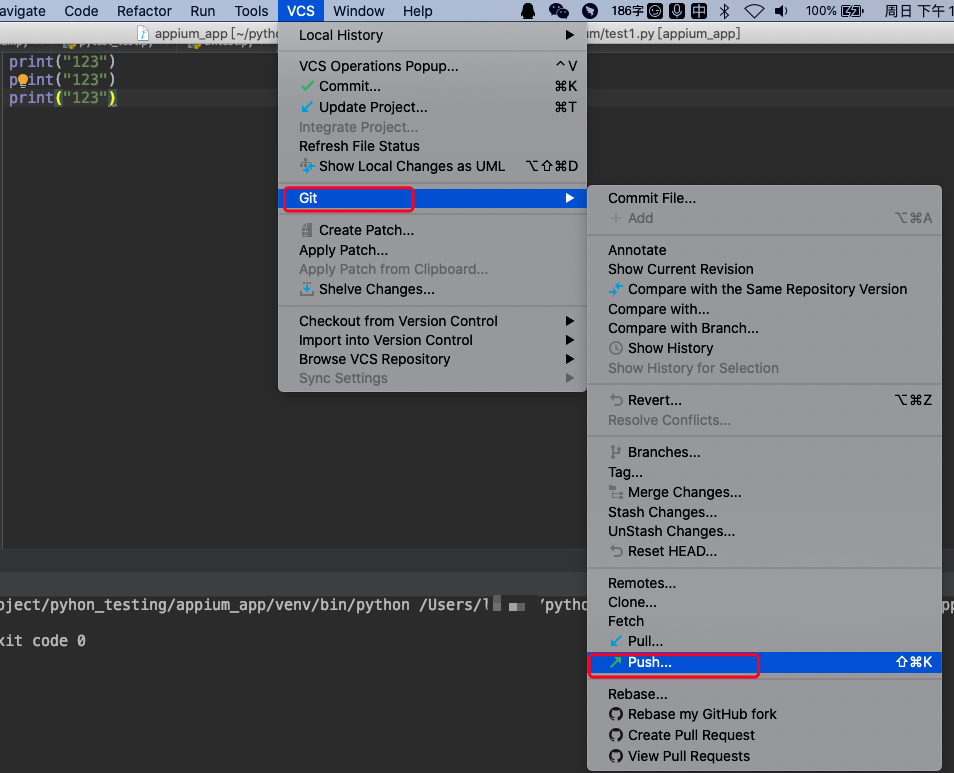
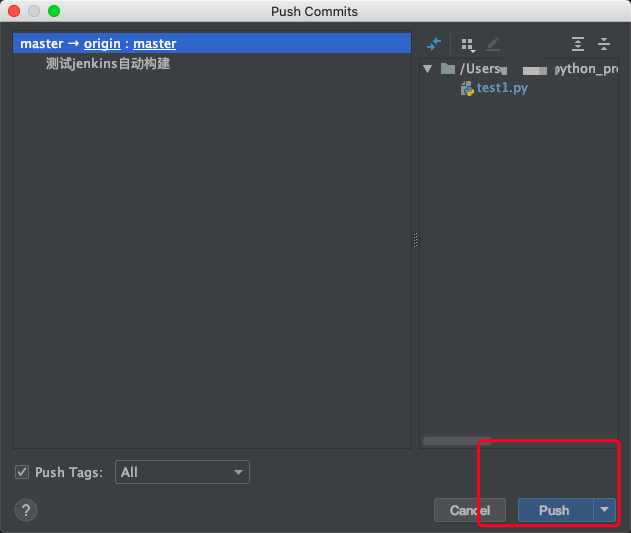
下面我们将Pycharm提交代码,测试一下是否自动构建
:-: 
:-: 
:-: 
:-: 
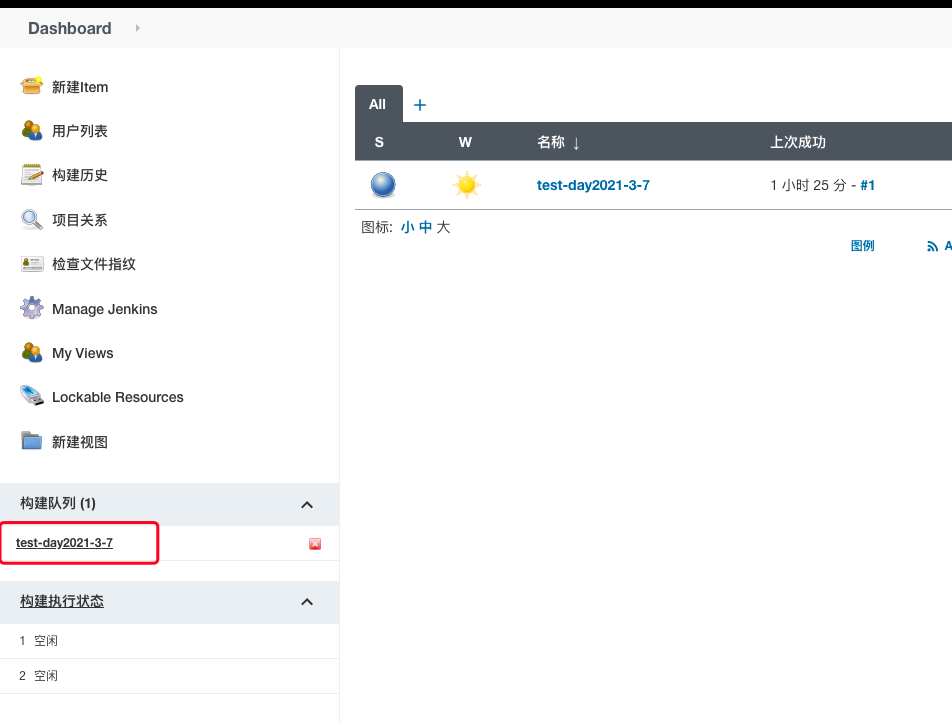
jenkins的结果
:-: